私は長い間HTML+CSSコーディングを「Coda 2」と「Espresso5」に頼ってきたのですが、両方とも2022年で終了してしまいました。
「Coda 2」の後継はサブスク型の「nova」というアプリがあります。
「Espresso5」にいたっては、どうなってしまったのか。サイトも見当たりません。
GUIでCSSが入力出来たりCSSの変化に対応したライブプレビューが確認できる面白いアプリだっただけに残念です。
どちらも「Flexbox」の「gap」がプレビューできなくなって、そろそろアップデートが欲しいと思っていたので、切り替え時だったのです。
という状況で「Visual Studio Code」に切り替えることにしました。
「Visual Studio Code」はすでにコーダーとしてデファクト・スタンダードになっているアプリケーションです。
機能拡張のためのプラグインが用意されているので、HTML+CSSコーディングにも対応しています。しかも無料で使用出来ます。
こんなのが出たら「Coda 2」や「nova」には未来がない気がします。
【PR】「Theme3」では、ブログ用のWordPressテーマに、人気と高機能を誇る「 SWELL 」をオススメしています。
・ブロックエディター完全対応
・高速化機能を標準搭載
・100%GPL
・企業サイトの制作も可能 他、機能多数。
Visual Studio Codeとは
Visual Studio Code(VS Code)は、Microsoftが提供する無料でオープンソースのコードエディタです。
以下に主な特徴と機能をまとめてみます。
VS Codeは開発者のためのコーダーです。
およそ何でもできます。
HTML+CSSコーダーにとってはIntelliSense機能がうれしいです。
さらに「Git」が統合されたので、バージョン管理や差分の確認が容易になっています。
このあたりは、新たに学習しないといけないので、小規模サイトの構築が多い技術者には面倒かもしれません。
【PR】「Theme3」では、企業サイトのWordPressベーステーマに、100%GPLテーマ「 Arkhe 」をオススメしています。
「 Arkhe 」は高機能有料プラグイン「 Arkhe Pro Pack 」と連携することによって利便性とカスタマイズ性の両立が可能です。制作・マーケのプロの方に是非!
「Arkhe」の詳細を見る
「Arkhe Pro Pack」(サブスク版)を購入する
「Arkhe Pro Pack」には以下が含まれています。プランに「個人ライセンス」と「制作ライセンス」が用意されています。
・Arkhe Blocks Pro
・Arkhe Toolkit
・Arkhe CSS Editor
Visual Studio Codeの標準機能Emmet
VS Codeで驚いたのは豊富なIntelliSense機能を提供している「Emmet」です。
「Emmet」はたくさんのショートコードを用意していて、簡単なコード入力でコードが補完されます。
例えば
div.content
と入力すれば
<div class=”content”></div>
と変換されます。
CSSだと
w10
と入力すれば
width: 10px;
と変換されます。
以下のサイトでチートシートが用意されているので参照してください。
あらゆるショートコードが用意されているので、慣れればコーディングの速度が爆速になるでしょう。
しかし、慣れるまでに時間がかかりそうです。
【PR】「Theme3」では、ブログ用のWordPressテーマに、人気と高機能を誇る「 SWELL 」をオススメしています。
・ブロックエディター完全対応
・高速化機能を標準搭載
・100%GPL
・企業サイトの制作も可能 他、機能多数。
HTML+CSS編集用のプラグイン
私の場合、VS Codeを使用する目的はHTML+CSS編集です。
そこで、目的のために最適化してみます。
VS Codeは様々なプラグインがありますので、HTML+CSS編集用のプラグインを導入するだけです。
いくつか紹介します。
Prettier
Prettierは自動でインデントをいれてくれる、フォーマッティング用の機能拡張です。
見やすいコードを作るためには必須です。
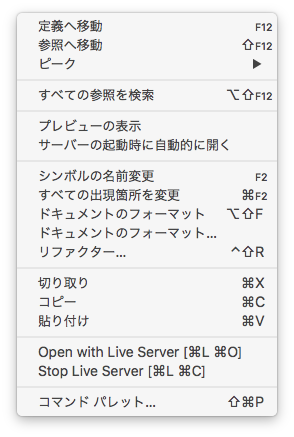
右クリックでコマンドビューを表示し「ドキュメントのフォーマット」またはショートカットでソースコードをフォーマッティングします。

Live Server
Live Serverはクリックするだけでローカルサーバーを構築し、ブラウザーでプレビューしてくれます。
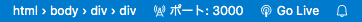
VS Codeはウインドウ下部にステータスバーが表示されています。

その「Go Live」をクリックします。
するとブラウザーで表示してくれます。
ローカルサーバーが構築されているので、サーバーにアップしないと操作しないスクリプトも機能します。
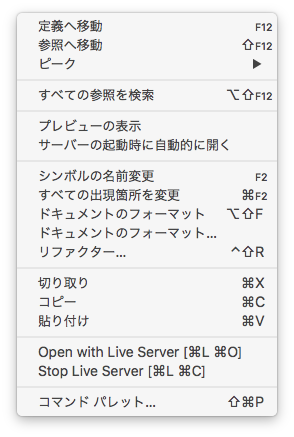
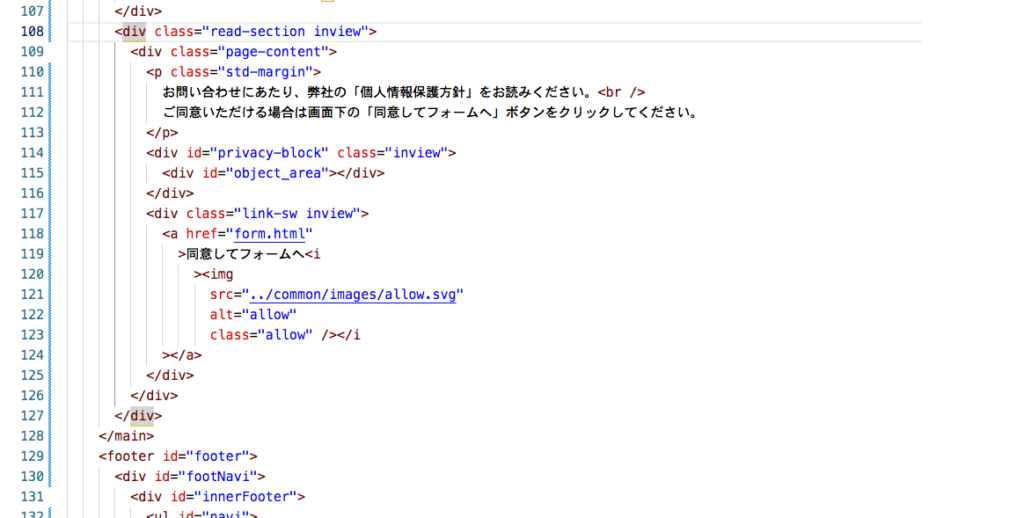
CSS Peek
HTMLで使用されているCSS定義ファイルを呼び出すことができます。
ソースのCSS名を右クリック→「ピーク」→「定義をここに表示」すると…

以下の様にソース上にCSSを表示してくれます。
これは便利です。

Image preview
画像ファイルのパスをマウスオーバーすると画像をプレビューしてくれます。

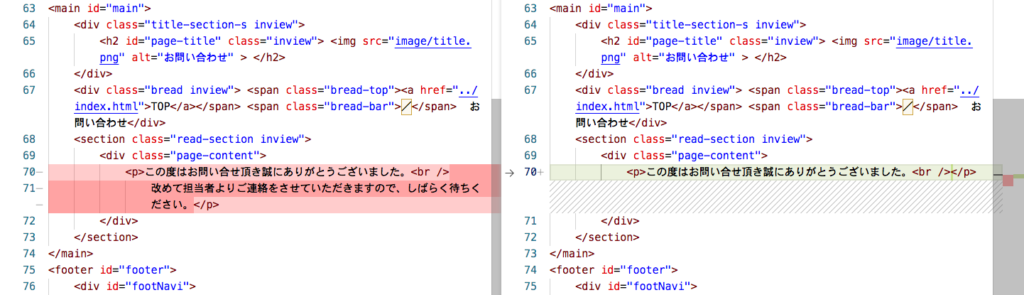
Aoto Rename Tag
例えば<div>タグを<section>タグに変更したいような場合、エンドタグを同時に書き換えてくれます。

<div>タグを<section>タグに変更すると同時にエンドタグも</section>に変更されます。

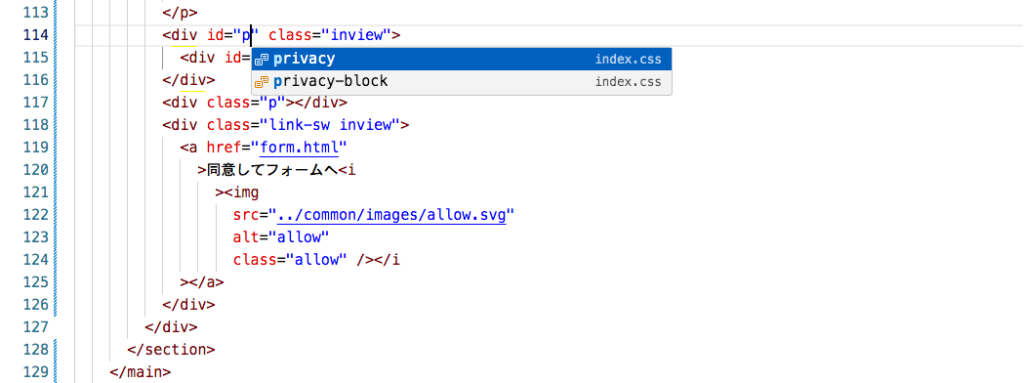
HTML CSS Support
リンクしてあるCSSで定義した属性の候補を表示してくれます。

CSSのリンクパスに「?」でバージョン情報などを書いている場合は機能しません。
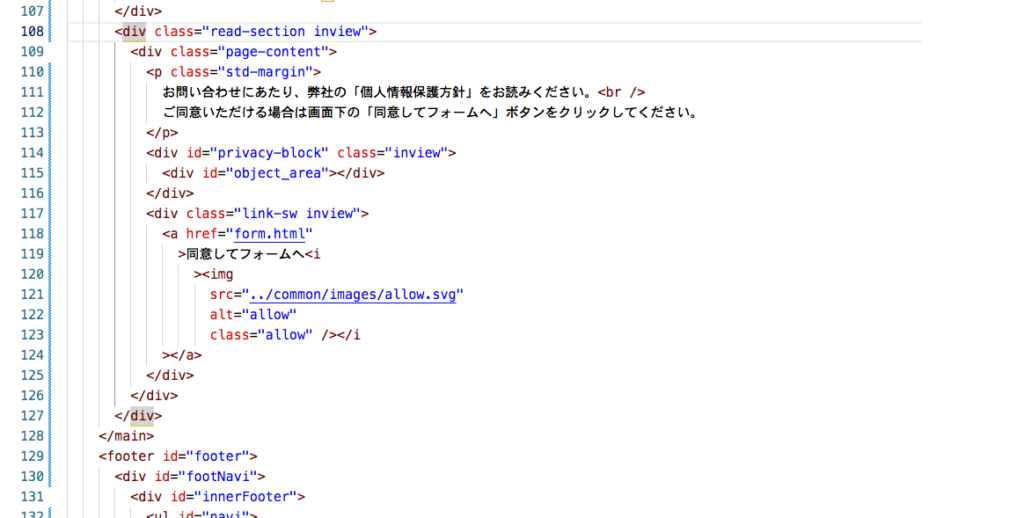
Highlight Matching Tag
開始タグと終了タグをハイライトしてくれます。

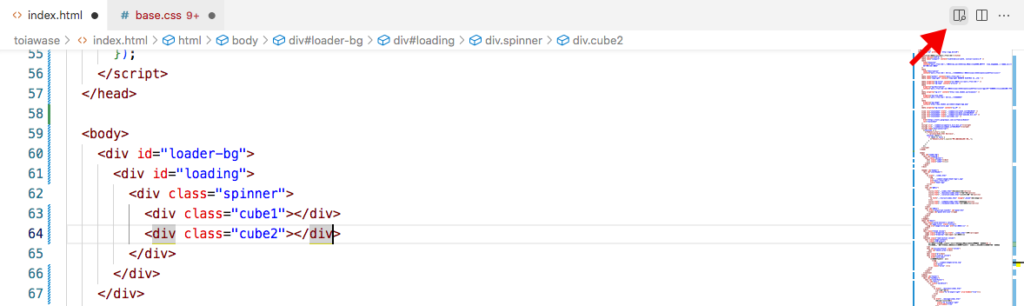
Live Preview
私がどうしても欲しかったのはプレビュー機能です。
Live Serverはブラウザー上でプレビューするため、VS Codeのウインドウから離れてしまいます。
Live Previewをインストールすると、VS Codeのウインドウ内でプレビューしてくれます。
ソース上部の「プレビューの表示」マークをクリックします。

GitLens
VS CodeはGitをサポートしていますので、差分の表示やバージョン管理も可能です。

【PR】「Theme3」では、企業サイトのWordPressベーステーマに、100%GPLテーマ「 Arkhe 」をオススメしています。
「 Arkhe 」は高機能有料プラグイン「 Arkhe Pro Pack 」と連携することによって利便性とカスタマイズ性の両立が可能です。制作・マーケのプロの方に是非!
「Arkhe」の詳細を見る
「Arkhe Pro Pack」(サブスク版)を購入する
「Arkhe Pro Pack」には以下が含まれています。プランに「個人ライセンス」と「制作ライセンス」が用意されています。
・Arkhe Blocks Pro
・Arkhe Toolkit
・Arkhe CSS Editor
まとめ
以上、HTML+CSS編集に最適化したVS Codeを簡単に紹介いたしました。
VS Code1本で、他のツールはいらないでしょう。
今回紹介しきれなかった、便利な機能やプラグインが、まだまだ、たくさんあります。
「VS Code」「Visual Studio Code」で検索すると多くのユーザーがノウハウを公開しています。
この便利なツールを使い倒しましょう。






















VS Codeはシンプルで軽量なエディタでありながら、高速かつパフォーマンスが優れています。
言語のサポートが豊富で、JavaScript、TypeScript、Python、Java、C#など、多くのプログラミング言語に対応しています。
拡張機能を利用して機能を追加できます。豊富な拡張機能のエコシステムが存在し、ユーザーが必要なツールや言語サポートを追加できます。
エディタ内に統合されたターミナルを利用でき、コードのビルドやデバッグ、シェルの実行が容易です。
内蔵のデバッガを使用して、様々な言語でコードのデバッグが可能です。
Gitが組み込まれており、リポジトリのクローン、コミット、プッシュ、プルなどがエディタ内で行えます。
豊富なテーマやカラーリングオプションが用意されており、ユーザーエクスペリエンスをカスタマイズできます。
コード補完、リアルタイムのエラーチェック、変数のホバーなど、豊富なIntelliSense機能が利用できます。