私がブログを「simplicity」で作ったのが、2015年。
以来、複数のブログを「simplicity」で作ってきました。
その後「simplicity2」に移行しましたが、今でもほとんどのブログが「simplicity2」のままです。
初代の「simplicity」から使い続けていて、今まで不都合なことに出会ったことがありません。(以下、「simplicity2」を含めて「simplicity」といいます。)
「simplicity」なら、カスタマイザーのことや、ソースコードのことが頭に入っているので、トラブルが起きても心配することはありませんでした。
しかし、既に後継テーマ「cocoon」が開発されていて、「simplicity」は古いテーマになってしまいました。
【PR】「Theme3」では、企業サイトのWordPressベーステーマに、100%GPLテーマ「 Arkhe 」をオススメしています。
「 Arkhe 」は高機能有料プラグイン「 Arkhe Pro Pack 」と連携することによって利便性とカスタマイズ性の両立が可能です。制作・マーケのプロの方に是非!
「Arkhe」の詳細を見る
「Arkhe Pro Pack」(サブスク版)を購入する
「Arkhe Pro Pack」には以下が含まれています。「Arkhe Blocks Pro」と「Arkhe Toolkit」には買い切り版もあります。
・Arkhe Blocks Pro
・Arkhe Toolkit
・Arkhe CSS Editor
もくじ
simplicity2の特長
私が思いつく限りの「simplicity」の特長を列挙してみましょう。
- メンテナンスしやすい
- 問題があったときの対応が速い
- AMPに対応している
次に説明します。
メンテナンスしやすい
「simplicity」は投稿画面に編集ページへのリンクボタン「編集」が付いていました。(管理者のみ)
以前はこれが便利だったのですが、今ではWordPressが標準装備してます。
時代が変わりましたね。
問題があったときの対応が速い
「simplicity2」のオフィシャルサイトのサポートフォーラムに書き込むと、とても対応が速いのに驚かされます。
以前、googleがパンくずの構造化規定を変更したことがありました。
これの対応がとにかく速かった。
たしか、掲示板に書き込まれて、翌日には対応版が用意されたと記憶しています。
私が扱っているブログテーマの中では、最初に対応されたテーマでした。
AMPに対応している
AMP(Accelerated Mobile Pages)はgoogleが推進するスマホの高速化の一つ。
スマホではgoogleがキャッシュしたページを表示することで、高速に画面が表示されます。
速いのはいいですが、ページのHTMLは通常のHTMLとは異なるので、AMP用のHTMLと通常のHTMLが必要になります。
なんて、面倒くさい仕組みなんでしょう。
この面倒くさい仕組みに、いちはやくテーマが標準で対応してくれたのが、「simplicity2」です。
今ではAMPのメリットはほとんどないので、使っていませんが…
……
以上のように、画期的なテーマでした。
【PR】「Theme3」では、ブログ用のWordPressテーマに、人気と高機能を誇る「 SWELL 」をオススメしています。
・ブロックエディター完全対応
・高速化機能を標準搭載
・100%GPL
・企業サイトの制作も可能 他、機能多数。
simplicity2のカスタマイザー
「simplicity」は初心者でも簡単にブログが作成できるようにあらゆる設定が可能でした。
それは、豊富なカスタマイズ機能があるからです。
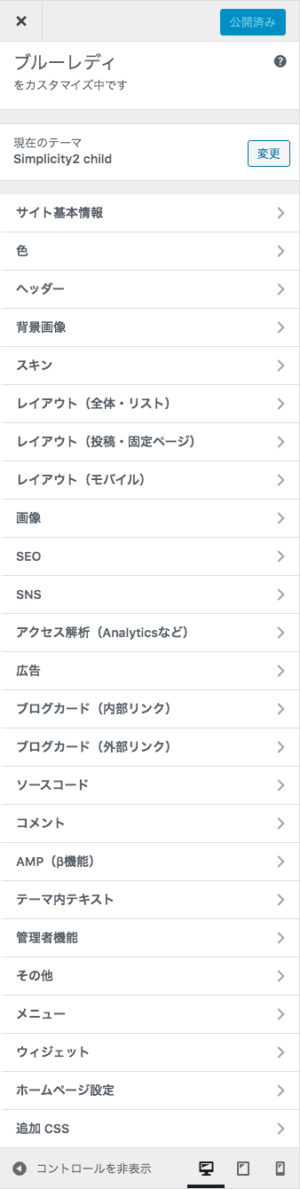
以下の図はWordPressの「カスタマイズ」で表示されるメニューです。
「カスタマイザー」といいます。
「simplicity」の「カスタマイザー」は、現在の多くのテーマが同じようなカスタマイズ機能を持っているため、一般的なものとなっています。
そこで「simplicity」の「カスタマイザー」を見ていきながら、カスタマイザーとは何か学んでいきましょう。

| サイト基本情報 | サイトタイトル、キャッチフレーズ、サイトアイコンを設定します。 |
| 色 | ヘッダーやフッターの色、基本色、リンク色 等、テーマによって様々な色が指定できます。 |
| ヘッダー | ヘッダーロゴや、ヘッダーの高さ等が指定できます。 |
| 背景画像 | サイトの背景画像を指定します。 |
| スキン | デザインの着せ替え機能です。 |
| レイアウト(全体・リスト) | リスト表示の際のエントリーカードやサムネイル画像の形式。メニューボタンのアイコン等を設定できます。 |
| レイアウト(投稿・固定ページ) | 本文の文字サイズやモバイルでの改行等、細かい設定が出来ます。 また、関連記事やナビの設定が出来ます。 |
| レイアウト(モバイル) | メニュータイプやモバイルでのリスト表示数等です。文字サイズに設定できます。 |
| 画像 | アイキャッチ、Lazy Load、本文画像の枠線等が設定できます。 |
| SEO | キャッチフレーズ、メタディスクリプション、メタキーワード等の設定です。 検索エンジンに伝える日付を公開日にするか更新部にするかもここです。 |
| SNS | シェアボタン・フォローボタンの設定、OGPやTwitterカード等です。 |
| アクセス解析(Analyticsなど) | アナリティクスコード、Google Search Console IDの設定等です。 |
| 広告 | 広告の表示位置やラベルが指定できます。 |
| ブログカード(内部リンク) | 内部リンクのブログカード(リンクのカード)が設定できます。 |
| ブログカード(外部リンク) | 外部リンクのブログカード(リンクのカード)が設定できます。 |
| ソースコード | プログラムやCSS等のプログラムコードを書いた場合のハイライト表示についてです。 |
| コメント | コメントを表示するか、表示タイプを設定します。 |
| AMP(β機能) | AMP(Accelerated Mobile Pages)に関する設定です。投稿ページをモバイル上で高速表示させるための仕組みです。 |
| テーマ内テキスト | テーマの案内文とうの表示を変更出来ます。 |
| 管理者機能 | ブロックエディタの有効化、管理メニュー等、管理者の機能設定です。 |
| その他 | ファビコン、アップルタッチアイコン、ライセンス表示等を変更できます。 |
| メニュー | メニューの設定です。 |
| ウィジェット | ウィジェットの設定です。 |
| ホームページ設定 | ホームページを最新の投稿にするか、固定ページにするかを設定します。 |
| 追加CSS | これが設定できるかどうかはプラグインによります。 |
「simplicity」の設定はとても多いです。
これを見ておけば、他のテーマでもだいたい、何が設定できるか想像できるでしょう。
人によっては、このカスタマイザーを指定するだけで、テーマをカスタマイズすると思っている方がいらっしゃいますが、これはただの設定機能です。
phpをカスタマイズして、はじめてテーマの「カスタマイズ」といえるのではないかと思います。
【PR】「Theme3」では、企業サイトのWordPressベーステーマに、100%GPLテーマ「 Arkhe 」をオススメしています。
「 Arkhe 」は高機能有料プラグイン「 Arkhe Pro Pack 」と連携することによって利便性とカスタマイズ性の両立が可能です。制作・マーケのプロの方に是非!
「Arkhe」の詳細を見る
「Arkhe Pro Pack」(サブスク版)を購入する
「Arkhe Pro Pack」には以下が含まれています。「Arkhe Blocks Pro」と「Arkhe Toolkit」には買い切り版もあります。
・Arkhe Blocks Pro
・Arkhe Toolkit
・Arkhe CSS Editor
simplicity2のダウンロード
「simplicity2」は以下のサイトから今でもダウンロード出来ます。
simplicityのブログ
以下は私の会社のブログです。
「simplicity2」をカスタマイズしてつくりました。

出典:スラッシュディー
ノーマルな「simplicity2」とは異なる部分が、多々あります。
トップページリンクはカード型になっていますし、広告の配置も変更してあります。
気になるところは、ほとんど触って、どれだけ時間がかかったかしれません。
そのようなブログなので、とても、捨てきれません。
でも、悩んでます。
今は良いテーマがいっぱいあります。
アクセスしたら「SWELL」に変わっているかもしれません。
ブロックエディター対応のブログテーマの今後
今ではブロックエディタが主流です。
ですので、クラシックエディタの「simplicity2」はオワコンです。
本ブログは「STORK19 」に切り替えました。
もちろん、ブロックエディタ対応です。
ブロックエディタは本当に使いやすくなりました。
このエディタはもっと進化すると予想されています。
現在でもブロックエディタの自由度は計り知れません。
このまま行けば、ホームページ制作者はいらない時代となるでしょう。
時代は加速度的に変わっていきます。