WordPressではショートコードを作ると便利です。
WordPressのショートコードは、特定の機能やコンテンツを簡単に埋め込むための短いコードです。
通常、ブログ記事やページの本文内に挿入され、その位置にショートコードがあると、WordPressはそれを対応する機能やコンテンツに置き換えます。
これにより、ユーザーはコーディングなしでさまざまな機能を追加できます。
このページでは固定ページの親ページに設置し、下階層(子)のページ一覧を取得する[page_list]というショートコードを作ってみましょう。
なお、ここで紹介するコードにはテーマ特有のCSSネームや関数が使われていますので、お試しになる場合は、組み込むテーマに対応させるための修正が必要です。
【PR】「Theme3」では、企業サイトのWordPressベーステーマに、100%GPLテーマ「 Arkhe 」をオススメしています。
「 Arkhe 」は高機能有料プラグイン「 Arkhe Pro Pack 」と連携することによって利便性とカスタマイズ性の両立が可能です。制作・マーケのプロの方に是非!
「Arkhe」の詳細を見る
「Arkhe Pro Pack」(サブスク版)を購入する
「Arkhe Pro Pack」には以下が含まれています。「Arkhe Blocks Pro」と「Arkhe Toolkit」には買い切り版もあります。
・Arkhe Blocks Pro
・Arkhe Toolkit
・Arkhe CSS Editor
もくじ
add_shortcode関数を使用する
ショートコード作成する場合はWordPressの「add_shortcode」を使用します。
以下が、このページで解説するショートコードを作成する関数です。
functions.phpに記述します。
function page_list_short_cord ($arg) {
ob_start();
global $post;
?>
<?php $parent_id = get_the_ID();
$args = array(
'posts_per_page' => -1,
'post_type' => 'page',
'orderby' => 'menu_order',
'order' => 'ASC',
'post_parent' => $parent_id,
);
$common_pages = new WP_Query( $args );
if( $common_pages->have_posts() ): ?>
<div class="three-column short-code"><div class="loop-wrapper">
<?php while( $common_pages->have_posts() ): $common_pages->the_post(); ?>
<div class="post-grid page-list">
<article class="post">
<header class="entry-header">
<div class="post-thumbnail">
<a href="<?php the_permalink(); ?>">
<?php if(has_post_thumbnail()): ?>
<?php the_post_thumbnail( 'infinity-post-thumbnail-medium' ); ?>
<?php else: ?>
<img src="<?php echo get_template_directory_uri(); ?>/images/thumb-standard.png" alt="<?php the_title(); ?>" />
<?php endif; ?>
</a>
</div>
<h2 class="entry-title">
<a href="<?php the_permalink(); ?>"><?php the_title();?></a>
</h2>
</header>
<div class="entry-excerpt">
<?php the_excerpt(); ?>
</div>
</article>
</div>
<?php endwhile; ?>
</div></div><!-- .loop-wrapper -->
<?php endif; wp_reset_postdata(); ?>
<?php
return ob_get_clean();
}
add_shortcode('page_list', 'page_list_short_cord');この関数には以下のようなポイントがあります。
- 出力のバッファリングを使用しています。(ob_start();とreturn ob_get_clean();)
- WordPressのサブループを使用しています。
【PR】「Theme3」では、ブログ用のWordPressテーマに、人気と高機能を誇る「 SWELL 」をオススメしています。
・ブロックエディター完全対応
・高速化機能を標準搭載
・100%GPL
・企業サイトの制作も可能 他、機能多数。
ショートコードの基本
ショートコードの基本は以下です。
//改行コード<br/>を出力する
function br_code() {
return '<br/>';
}
add_shortcode('s_br', 'br_code');[s_br]を本文等で記述すれば改行コードが呼び出されます。
ショートコードに引数を渡す
//引数を処理する
function p_code( $atts ) {
return "引数= " .$atts[0] " & " .$atts[1];
}
add_shortcode('p_display', 'p_code');[p_display 1 2]を呼び出すと
引数= 1 & 2
と表示されます。
囲み型のショートコード
[kakomi_code]〜[/kakomi_code]のように「〜」を囲んで使うショートコードが囲み型のショートコードです。
//囲み型のショートコード
function k_code( $atts,$content = null ) {
return $content;
}
add_shortcode('kakomi_code', 'k_code');[kakomi_code]囲まれました。[/kakomi_code]を呼び出すと
囲まれました。
と表示されます。
以上がショートコードの基本形です。
続いて冒頭のショートコードのポイントを解説します。
【PR】「Theme3」では、企業サイトのWordPressベーステーマに、100%GPLテーマ「 Arkhe 」をオススメしています。
「 Arkhe 」は高機能有料プラグイン「 Arkhe Pro Pack 」と連携することによって利便性とカスタマイズ性の両立が可能です。制作・マーケのプロの方に是非!
「Arkhe」の詳細を見る
「Arkhe Pro Pack」(サブスク版)を購入する
「Arkhe Pro Pack」には以下が含まれています。「Arkhe Blocks Pro」と「Arkhe Toolkit」には買い切り版もあります。
・Arkhe Blocks Pro
・Arkhe Toolkit
・Arkhe CSS Editor
出力のバッファリング
ob_start();以下がバッファリングされます。
return ob_get_clean();によってコールバックされます。
詳しくは以下のページが参考になるかと思います。
WordPressのサブループ
WordPressにはメインループとサブループがあります。
メインループは「single.php」などに記述されています。
<?php while ( have_posts() ) : the_post(); ?>
//メインループの内容
<?php endwhile; // End of the loop. ?>このループがないとWordPressでは、アーカイブをつくることもページも表示することも、何もできません。
まさにメインループです。
そのメインループの下層で独自のループを作ることもできます。
それがサブループです。
以下が基本形です。
<?php
$args = array(
'posts_per_page' => -1,
'post_type' => 'page',
);
$common_pages = new WP_Query($args);
?>
<?php if ($common_pages->have_posts()): ?>
<?php while ($common_pages->have_posts()) : $common_pages->the_post(); ?>
<!-- ここに投稿がある場合の処理 -->
<?php endwhile; ?>
<?php else: ?>
<!-- ここに投稿がない場合の処理 -->
<?php endif; wp_reset_postdata(); ?>WP_Query($args)を使用し、ループ処理データを抽出します。
抽出したデータをwhile〜endwhileで繰り返し処理します。
繰り返し処理が終了したらwp_reset_postdata();でメインループに制御を戻します。
※wp_reset_postdata();はendwhile;の後でもいいです。
‘post_type’ => ‘page’によって固定ページを指定します。投稿ページの場合は‘post_type’ =>’post’。
‘posts_per_page’ => -1にすると該当するデータを全て処理します。10件しか処理しない場合は‘posts_per_page’ => 10のように件数を指定します。
WordPress固定ページの下階層ページを取得するショートコードを使う
では、親子関係をもった固定ページを作ってみましょう。
ブロックエディタでは固定ページの「ページ属性」で指定します。

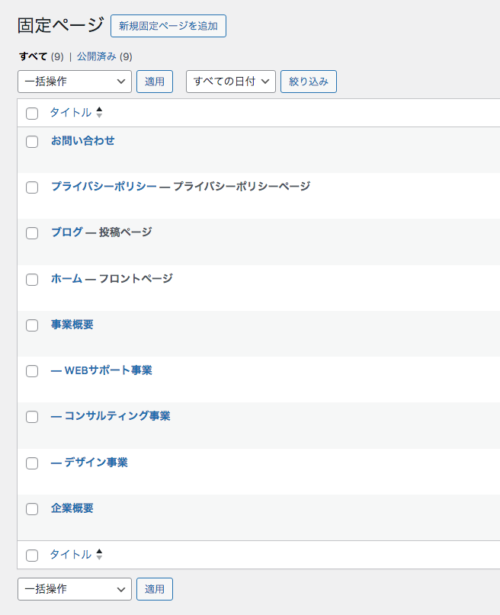
今回の例では固定ページの構成は以下のようになっています。

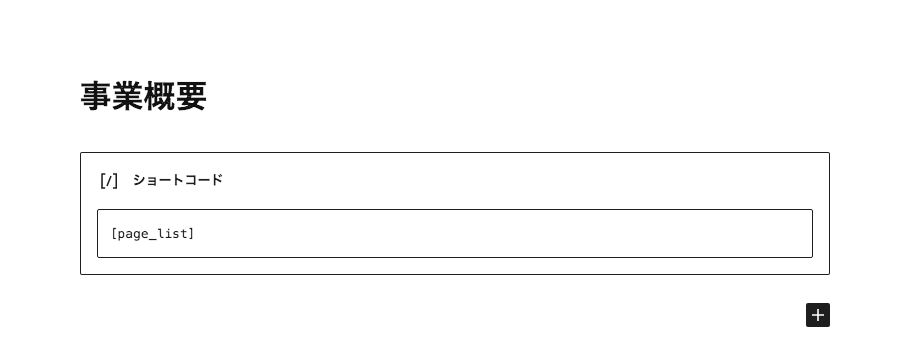
冒頭で紹介したショートコードは「事業概要」の固定ページで呼び出します。
事業概要(親)の下位層(子)のページを取得してみましょう。

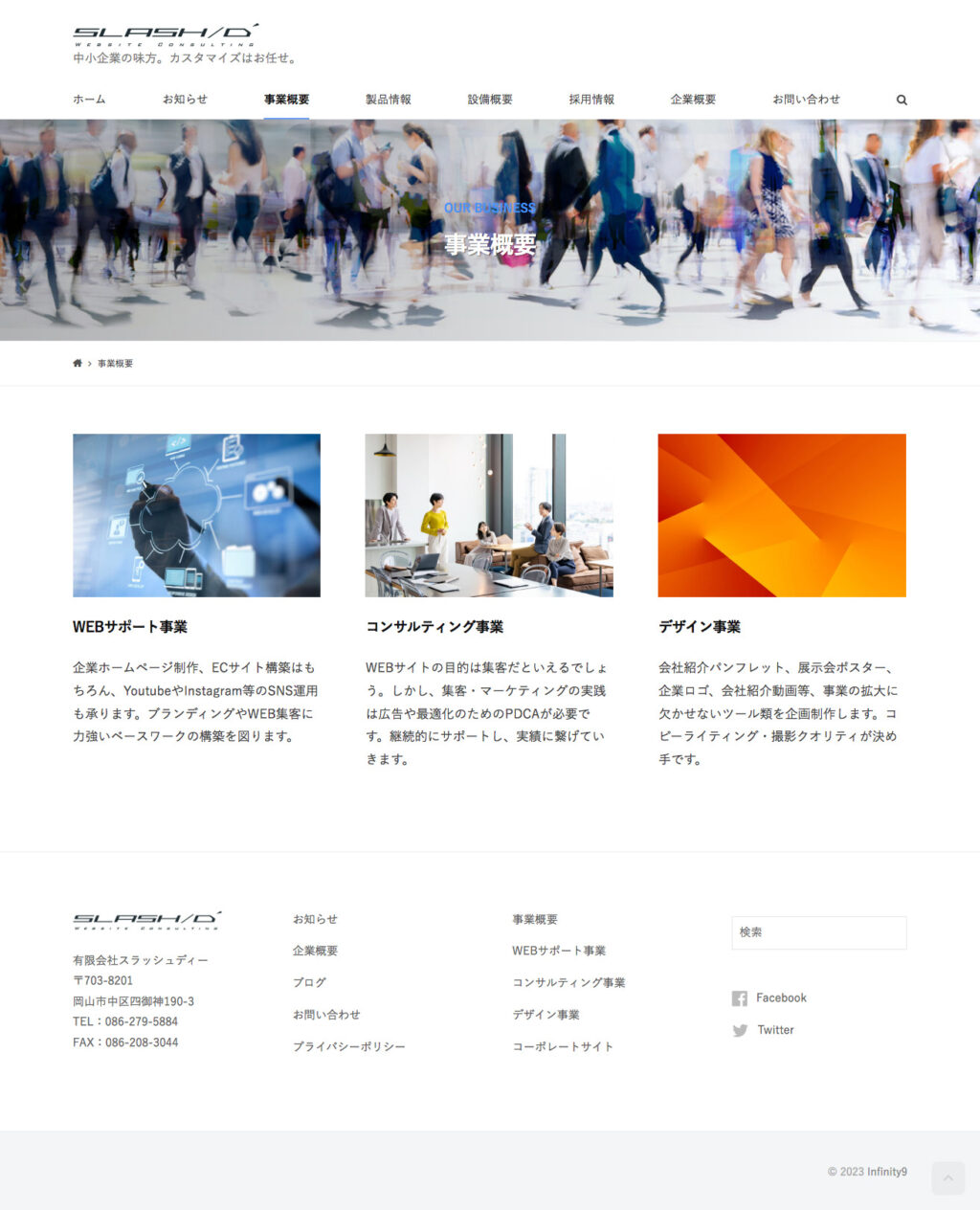
以下のページができあがりました。

まとめ
以上、実例でショートコードを紹介しました。
親子階層の固定ページの場合、親ページで子ページをリストすることはよくあると思います。
投稿ページのアーカイブページと同様です。
ここで紹介したショートコードを独自のテーマに当てはまるようにカスタマイズしてみてはいかがでしょうか。


























コメントを残す