前回記事(CocoonからSWELLに乗り換えよう)で記したように、「Cocoon」を使っているのは、かなりストレスがたまります。
しかし、1,500記事を超えるような規模のブログでテーマを変更するのは至難の業です。
そこで、Cocoonを好みのデザインに変更しようと思い立ちました。
まず、手始めにグローバルナビの右端に検索アイコンを入れることからはじめました。
このページではCocoonのPC表示状態で、検索アイコンをグローバルナビに設置する方法を紹介します。
【PR】「Theme3」では、ブログ用のWordPressテーマに、人気と高機能を誇る「 SWELL 」をオススメしています。
・ブロックエディター完全対応
・高速化機能を標準搭載
・100%GPL
・企業サイトの制作も可能 他、機能多数。
SWELLの検索
Cocoonの場合、PCでのグローバルナビに検索アイコンがありません。
サイドバーに検索フォームを設置すればいいのですが、サイドバーをシンプルにしたいというような場合は、ヘッダーに設置したいという要求も出てきます。
そこで、同じ機能をサポートしている「SWELL」を見てみましょう。

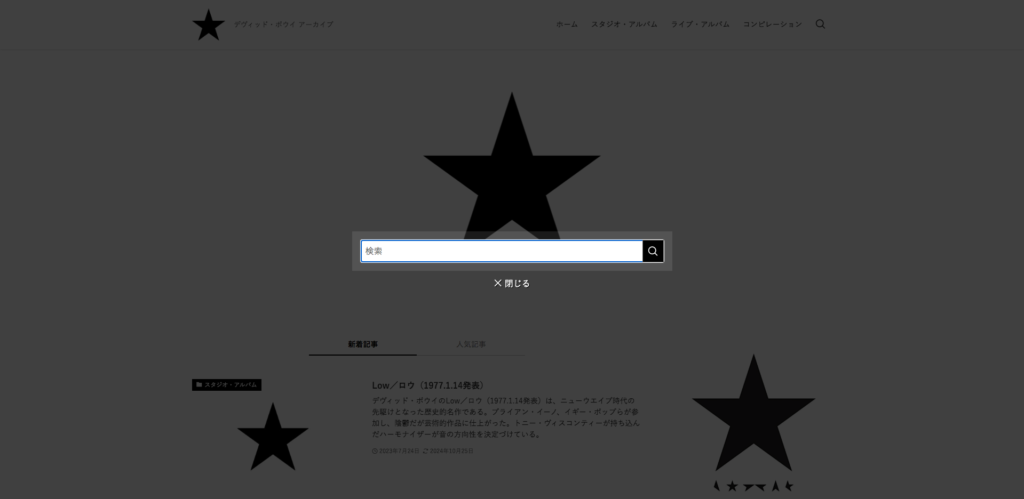
ヘッダーのグローバルナビに虫眼鏡が付いていますね。
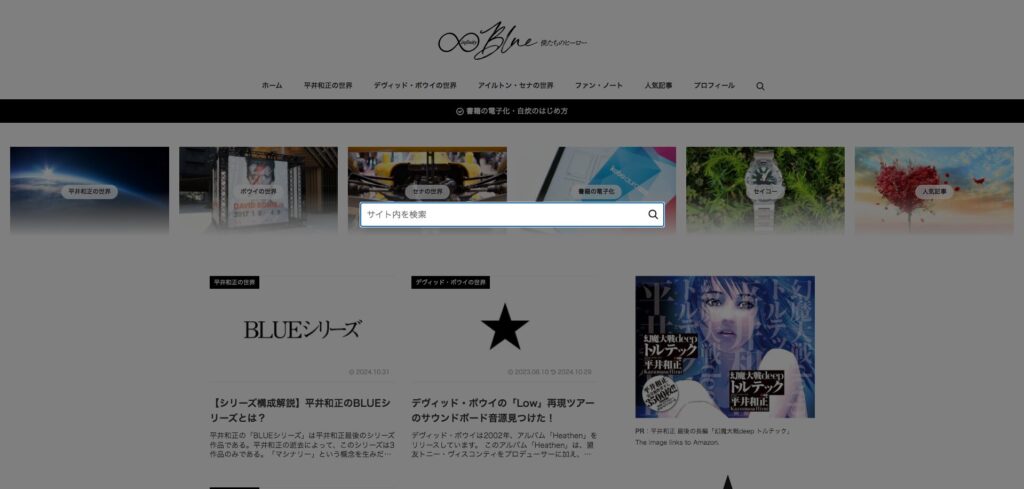
これをクリックすると、画面は以下のようになります。

ここで検索フォームが表示されるので検索します。
【PR】「Theme3」では、企業サイトのWordPressベーステーマに、100%GPLテーマ「 Arkhe 」をオススメしています。
「 Arkhe 」は高機能有料プラグイン「 Arkhe Pro Pack 」と連携することによって利便性とカスタマイズ性の両立が可能です。制作・マーケのプロの方に是非!
「Arkhe」の詳細を見る
「Arkhe Pro Pack」(サブスク版)を購入する
「Arkhe Pro Pack」には以下が含まれています。プランに「個人ライセンス」と「制作ライセンス」が用意されています。
・Arkhe Blocks Pro
・Arkhe Toolkit
・Arkhe CSS Editor
Cocoonの検索
実はCocoonも同様の機能をスマホではサポートしています。


この検索アイコンをPCでも表示できればいいだけです。
【PR】「Theme3」では、ブログ用のWordPressテーマに、人気と高機能を誇る「 SWELL 」をオススメしています。
・ブロックエディター完全対応
・高速化機能を標準搭載
・100%GPL
・企業サイトの制作も可能 他、機能多数。
wp_nav_menu_itemsフックを使用する
メニューに検索アイコンを表示するためには「wp_nav_menu_items」フックを使用します。
以下をfunctions.phpに追加してください。
だいたいのコードは、スマホの際の検索アイコンの表示を参照すれば、OKです。
/**
* ナビに検索を追加
*/
function add_search_icon_to_menu($items, $args) {
if ($args->theme_location == 'navi-header') {
$items .= '<li class="search-menu-button2 menu-button">
<input id="search-menu-input2" type="checkbox" class="display-none">
<label id="search-menu-open2" class="menu-open menu-button-in" for="search-menu-input2">
<span class="search-menu-icon menu-icon">
<span class="fa fa-search" aria-hidden="true"></span>
</span>
</label>
<label class="display-none" id="search-menu-close2" for="search-menu-input2"></label>
<div id="search-menu-content2" class="search-menu-content">
<form class="search-box input-box" method="get" action="' . esc_url(home_url('/')) . '">
<input type="text" placeholder="サイト内を検索" name="s" class="search-edit" aria-label="input" value="">
<button type="submit" class="search-submit" aria-label="button"><span class="fa fa-search" aria-hidden="true"></span></button>
</form>
</div>
</li>';
}
return $items;
}
add_filter('wp_nav_menu_items', 'add_search_icon_to_menu', 10, 2);ポイントは既存の検索コードとidが重複しないようにすることです。
- IDの重複をなくす
search-menu-inputやsearch-menu-openのidを変更します。
これで、html上は問題無く検索が機能するようになりました。
しかし、スマホの際に既存の検索アイコンが存在することや、スマホのドロワーメニューの調整をCSSで行わなければなりません。
【PR】「Theme3」では、企業サイトのWordPressベーステーマに、100%GPLテーマ「 Arkhe 」をオススメしています。
「 Arkhe 」は高機能有料プラグイン「 Arkhe Pro Pack 」と連携することによって利便性とカスタマイズ性の両立が可能です。制作・マーケのプロの方に是非!
「Arkhe」の詳細を見る
「Arkhe Pro Pack」(サブスク版)を購入する
「Arkhe Pro Pack」には以下が含まれています。プランに「個人ライセンス」と「制作ライセンス」が用意されています。
・Arkhe Blocks Pro
・Arkhe Toolkit
・Arkhe CSS Editor
CSSで調整する
以下のCSSを追加することで、正常に機能するようになります。
/************************************
** ナビの検索
************************************/
.fa-search {
color: #666;
}
#navi .fa-search {
color: #222;
}
#navi .navi-in>ul>li:last-child {
display: none;
}
.menu-drawer .search-menu-button2 {
display: none;
}
@media screen and (min-width: 1024px) {
#navi .navi-in>ul>li:last-child {
display: block;
}
}
footer .fa-search:before,
.search-menu-button2 .fa-search:before {
-webkit-font-smoothing: antialiased;
-webkit-text-stroke-color: #fff;
-webkit-text-stroke-width: 0.7px;
}
#search-menu-open2 {
padding: 15px;
margin-left: 5px;
}
#search-menu-content2,
#search-menu-content2 .search-box {
max-width: 570px;
margin-right: auto;
margin-left: auto;
}
#search-menu-content2 .search-box {
margin: 0;
}
.search-menu-content2 {
transition: .3s ease-in-out;
position: fixed;
top: 40%;
z-index: 99;
width: 90%;
left: 5%;
right: 5%;
-webkit-transform: translateY(900%);
transform: translateY(900%);
opacity: 0;
}
.search-menu-content2 .search-edit {
width: 100%;
max-width: 570px;
}
/*閉じる用の薄黒カバー*/
#search-menu-close2 {
display: none;
position: fixed;
z-index: 99;
top: 0;
left: 0;
width: 100%;
height: 100%;
background: black;
transition: .3s ease-in-out;
}
#search-menu-input2:checked ~ #search-menu-close2 {
display: block;
opacity: .5;
}
#search-menu-input2:checked ~ #search-menu-content2 {
transition: .3s ease-in-out;
-webkit-transform: translateX(0%);
transform: translateX(0%);
opacity: 1;
}
#search-menu-content2 .search-edit {
font-size: 16px;
}私のサイトはフッターにも検索フォームを配置しているので、ついでに調整しています。
ポイントは以下です。
- ドロワーメニューの検索アイコンを削除
- アイコンの太さをメニューに馴染むように「-webkit-text-stroke-width」で調整
- inputフォームのサイズ調整
inputフォームのサイズ調整は
.search-menu-content2 .search-edit {
width: 100%;
max-width: 570px;
}で行っています。
結果の確認
以上の修正で以下のような表示となります。


これで「SWELL」と同じようなグローバルナビの検索アイコンを設置することができました。
Cocoonの場合、この機能は既にスマホ時に搭載されているので、PCにも比較的簡単に追加できます。
やってみてくださいね。


























