現在ではRSS(Really Simple Syndication)リーダーはそれほど使われていないようですが、WordPressにはRSSフィードを出力する機能が備わっています。
たとえば、当ブログの場合は「https://www.theme3.net/feed/」のアドレスでRSSフィードを見ることができます。
このRSSデータを利用すれば、クロスドメインのブログ情報を一箇所に集めたり、別のブログのニュース一覧を作ったりすることができるので、とても便利です。
「rss-php」ライブラリを使用すればRSSフィードを利用できます。「rss-php」にはキャッシュの処理も組み込まれています。
このページではRSSをphpで利用する方法とjsonデータで処理する方法をピックアップします。
なお、「rss-php」ライブラリについては以下のブログを参考にさせて頂きました。
【PR】「Theme3」では、企業サイトのWordPressベーステーマに、100%GPLテーマ「 Arkhe 」をオススメしています。
「 Arkhe 」は高機能有料プラグイン「 Arkhe Pro Pack 」と連携することによって利便性とカスタマイズ性の両立が可能です。制作・マーケのプロの方に是非!
「Arkhe」の詳細を見る
「Arkhe Pro Pack」(サブスク版)を購入する
「Arkhe Pro Pack」には以下が含まれています。「Arkhe Blocks Pro」と「Arkhe Toolkit」には買い切り版もあります。
・Arkhe Blocks Pro
・Arkhe Toolkit
・Arkhe CSS Editor
もくじ
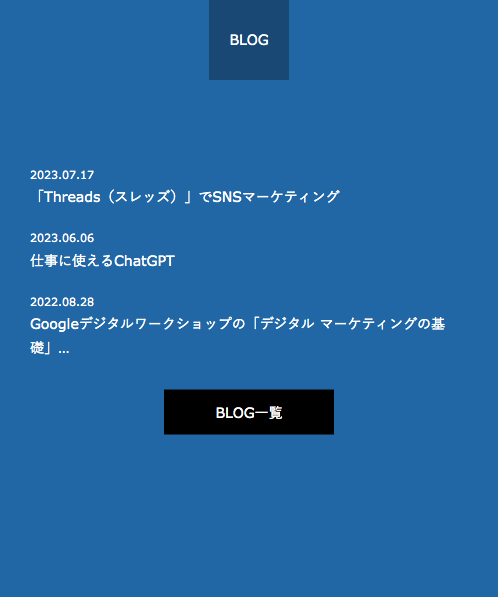
別のWordPressテーマで運用しているブログデータの新着情報を表示する(phpで読み込む)
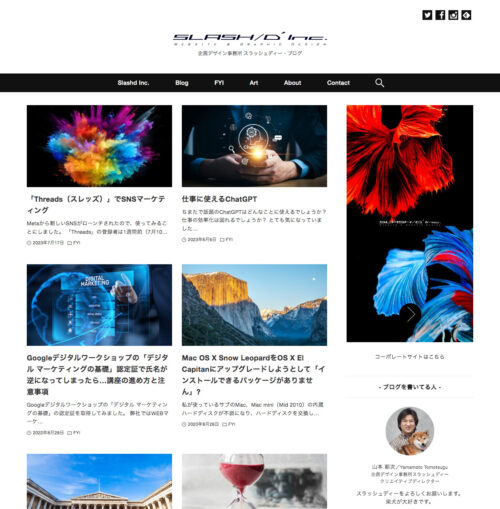
弊社のコーポレートサイトはWordPressテーマ「UNIQUE」で制作しています。
しかし、「UNIQUE」のブログ機能を使用していません。
ブログはWordPressテーマ「Arkhe」を使い、ディレクトリー型で運用しています。
このような場合、「UNIQUE」の「front-page.php」に「rss-php」の処理を組み込めばブログの最新情報を表示できます。
UNIQUEのfunctions.phpでFeed.phpを読み込む
「rss-php」の「Feed.php」をWordPressで利用する場合、functions.phpでrequire_onceします。
// Feed
require_once ( dirname(__FILE__) . '/lib/Feed.php' );子テーマのlibフォルダーに「Feed.php」を配置しています。
UNIQUEのfront-page.phpをカスタマイズ
WorgPressテーマTCD「UNIQUE」でブログの最新情報を表示する箇所は「front-page.php」の先頭にあります。
修正前
<?php get_header(); $options = get_desing_plus_option(); ?>
<?php // Content Builder -------------------------------------- ?>
<div class="box_list clearfix" id="index_contents">
<div class="box-sizer"></div>
<?php
if (!empty($options['contents_builder'])) :
foreach($options['contents_builder'] as $content) :
// Recent Post --------------------------------------
if ($content['cb_content_select'] == 'recent_post') {
$headline = $content['cb_recent_post_headline'];
$button = $content['cb_recent_post_button'];
$color = $content['cb_recent_post_color'];
$font_color = $content['cb_recent_post_font_color'];
$show_date = $content['cb_recent_post_show_date'];
$date_color = $content['cb_recent_post_date_color'];
$post_num = $content['cb_recent_post_num'];
?>
<div class="box index_recent_post">
<div class="box_inner" style="background:#<?php echo esc_html($color); ?>;">
<?php if(!empty($headline)) { ?>
<h3 class="headline" style="color:#<?php echo esc_attr( $font_color ); ?>"><?php echo esc_html($headline); ?></h3>
<?php }; ?>
<div class="content">
<?php
$args = array('post_type' => 'post', 'posts_per_page' => $post_num, 'ignore_sticky_posts' => 1);
$recent_post = new WP_Query($args);
?>
<ol>
<?php if ($recent_post->have_posts()) { while ($recent_post->have_posts()) : $recent_post->the_post(); ?>
<li>
<?php if($show_date == 1) { ?><p class="date" style="color:#<?php echo esc_html($date_color); ?>;"><?php the_time('Y.m.j'); ?></p><?php }; ?>
<a class="title" href="<?php the_permalink() ?>" style="color:#<?php echo esc_attr( $font_color ); ?>"><?php trim_title(35); ?></a>
</li>
<?php endwhile; wp_reset_query(); } else { ?>
<li><?php _e('There is no registered post.', 'tcd-w'); ?></li>
<?php }; ?>
</ol>
<div class="link_button"><a href="<?php echo esc_url(get_permalink( get_option('page_for_posts') )); ?>" style="color:#<?php echo esc_attr( $font_color ); ?>"><?php echo esc_html($button); ?></a></div>
</div><!-- END .content -->
</div><!-- END .box_inner -->
</div><!-- END .box -->修正後
この部分にArkheブログのRSSを読み込み、新着情報を成形する処理を加えます。
<?php get_header(); $options = get_desing_plus_option(); ?>
<?php // Content Builder -------------------------------------- ?>
<div class="box_list clearfix" id="index_contents">
<div class="box-sizer"></div>
<?php
if (!empty($options['contents_builder'])) :
foreach($options['contents_builder'] as $content) :
// Recent Post --------------------------------------
if ($content['cb_content_select'] == 'recent_post') {
$headline = $content['cb_recent_post_headline'];
$button = $content['cb_recent_post_button'];
$color = $content['cb_recent_post_color'];
$font_color = $content['cb_recent_post_font_color'];
$show_date = $content['cb_recent_post_show_date'];
$date_color = $content['cb_recent_post_date_color'];
$post_num = $content['cb_recent_post_num'];
?>
<div class="box index_recent_post">
<div class="box_inner" style="background:#<?php echo esc_html($color); ?>;">
<?php if(!empty($headline)) { ?>
<h3 class="headline" style="color:#<?php echo esc_attr( $font_color ); ?>"><?php echo esc_html($headline); ?></h3>
<?php }; ?>
<div class="content">
<?php
//$args = array('post_type' => 'post', 'posts_per_page' => $post_num, 'ignore_sticky_posts' => 1);
//$recent_post = new WP_Query($args);
// 取得するフィードのURLを指定
$url = "https://www.slashd.com/blog/feed" ;
// インスタンスの作成
$feed = new Feed ;
// RSSを読み込む
$rss = $feed->loadRss( $url ) ;
$roop = 0;
?>
<ol>
<?php
foreach( $rss->item as $item ) {
$title = $item->title ;
$link = $item->link ;
$roop = $roop +1;
// 表示数
if( $roop > $post_num )
{
break ;
}
// 日付の取得(UNIX TIMESTAMP)
foreach( array( "pubDate" , "date_timestamp" , "dc:date" , "published" , "issued" ) as $time )
{
if( isset( $item->{ $time } ) && !empty( $item->{ $time } ) )
{
$timestamp = ( is_int( $item->{ $time } ) ) ? $item->{ $time } : strtotime( $item->{ $time } ) ;
break ;
}
}
// 仮に日付が取得できなかったら現在時刻
if( !isset( $timestamp ) )
{
$timestamp = time() ;
}
?>
<li>
<?php if($show_date == 1) { ?><p class="date" style="color:#<?php echo esc_html($date_color); ?>;"><?php echo date( "Y.m.d" , $timestamp ); ?></p><?php }; ?>
<a class="title" href="<?php echo esc_url($link) ?>" style="color:#<?php echo esc_attr( $font_color ); ?>"><?php echo $title; ?></a>
</li>
<?php } ?>
<?php if ($roop = 0){ ?><li><?php _e('There is no registered post.', 'tcd-w'); ?></li><?php } ?>
</ol>
<div class="link_button"><a href="<?php echo esc_url(get_permalink( get_option('page_for_posts') )); ?>" style="color:#<?php echo esc_attr( $font_color ); ?>"><?php echo esc_html($button); ?></a></div>
</div><!-- END .content -->
</div><!-- END .box_inner -->
</div><!-- END .box -->日付の処理は様々なRSSに対応するよう汎用的に処理しています。
これで別テーマとなったブログの新着情報も表示出来るようになりました。


次にjsonデータを読み込んでJavaScriptで処理する方法を紹介します。
【PR】「Theme3」では、ブログ用のWordPressテーマに、人気と高機能を誇る「 SWELL 」をオススメしています。
・ブロックエディター完全対応
・高速化機能を標準搭載
・100%GPL
・企業サイトの制作も可能 他、機能多数。
WordPressのRSSをjsonデータで取得して非CMSサイトに組み込む(JavaScriptで処理する)
ホームページにニュースフィードを表示させるためにWordPressで作られたニュースブログのRSSを読み込みます。
ニュースのみがWordPressで、メインサイトにCMSが搭載されていない場合に便利です。
PHPコード
RSSをjsonデータで出力するphp(getjson.php)は以下。
index.htmlと同階層に配置します。
<?php
// ライブラリの読み込み
require_once ('src/Feed.php');
// キャッシュの設定
Feed::$cacheDir = 'temp';
Feed::$cacheExpire = '1 hours';
// rss複数の場合:各feedの取得データ数、1つの場合:表示数
$out_lim = 6;
// HTML表示用
//$html = '' ;
// 取得するフィードのURLを指定(複数のRSSを指定可能)
$urls = array(
"http://www.slashd.co.jp/news/feed/",
//"http://www.slashd.co.jp/news/feed/",
//"http://www.lesson5.info/?feed=rss2",
//"http://www.lesson5.info/?feed=rss2",
//"http://www.lesson5.info/?feed=rss2",
//"http://www.lesson5.info/?feed=rss2"
);
// 各rssをまとめた配列
$entrylist = array();
// jSonの配列番号
$cnt = 0;
// RSSごとに表示エントリ数ずつ抽出
for ($i = 0; $i < count($urls); $i++) {
$url = $urls[$i];
// インスタンスの作成
$feed = new Feed ;
// RSSを読み込む
$rss = Feed::loadRss($url);
// 各RSSから取得するデータ数
// RSSのitem数が表示数より少ない場合はブレーク
$num_rss = $out_lim;
if ( count($rss->item) < $out_lim ) { $num_rss = count($rss->item); }
for ($entry = 0; $entry < $out_lim; $entry++) {
if ($entry >= $num_rss) { break; }
$item = $rss->item[$entry];
// 各エントリーの処理
$title = $item->title ;
$link = $item->link ;
$timestamp = strtotime( $item->pubDate ) ;
// 配列に
$entrylist[$cnt]['title'] = htmlSpecialChars($title);
$entrylist[$cnt]['link'] = htmlSpecialChars($link);
$entrylist[$cnt]['timestamp'] = $timestamp;
$cnt++;
}
}
// 日付でソート
foreach ((array)$entrylist as $key => $value) {
$sort[$key] = $value['timestamp'];
}
array_multisort($sort, SORT_DESC, $entrylist);
// JSONを返す
echo json_encode($entrylist);
exit;
?>JavaScriptコード
htmlのjson処理はajaxで処理します。
この部分はホームページの仕様で異なりますので、json処理のサンプルとしてご参照ください。
<script type="text/JavaScript">
//RSS取得
$(function() {
$.ajax({
type: 'GET',
url: 'getjson.php',
dataType: 'json',
success: function(json) {
$("#info_more p").hide();
$('#info_more .more').css({"margin-top":"-8px"});
$('#newsTopics').append('<dl>');
var len = json.length;
//データが表示数より多い場合は先頭から表示数分処理する
//90日前
var kyo = new Date();
var ttime = kyo.getTime() - 90 * 24 * 60 * 60 * 1000;
for(var i=0; i < len; i++){
//日付変換
var ts = json[i].timestamp;
var d = new Date( ts * 1000 );
var year = d.getFullYear();
var month = d.getMonth() + 1;
var day = d.getDate();
if (month < 10) {
month = '0' + month;
}
if (day < 10) {
day = '0' + day;
}
var date = year + '/' + month + '/' + day;
//hotアイコン表示
var image = ""
if ( ~json[i].title.indexOf('!')) {
image = ' <img src="images/hot.png" alt="HOT" />';
} else if ( ~json[i].title.indexOf('!')) {
image = ' <img src="images/hot.png" alt="HOT" />';
}
//new アイコン表示
else if ( ttime < (json[i].timestamp * 1000) ) {
image = ' <img src="images/new.png" alt="NEW" />';
}
//dt dd 成形
$('#newsTopics').append('<dt>'+ date + '</dt><dd><a href="' + json[i].link + '" target="_blank">' + json[i].title + '</a>' + image + '</dd>');
}
$('#newsTopics').append('</dl>');
},
error: function() {
$('#info_more').append('※Newsブログをご覧下さい。');
$("#info_more p").hide();
}
});
});
</script>以上、WordPressのRSSを処理する2種類の方法を事例を元に紹介いたしました。






















コメントを残す