「Cocoon」は無料・高機能のブログテーマです。
このカテゴリーでは「Cocoon」を使って、シンプルデザインのブログを作っていきます。
まだ、サーバーのない方はエックスサーバー
![]() がオススメです。以下を参照してください。
がオススメです。以下を参照してください。
「Cocoon」はエックスサーバーと提携しているので、簡単にインストールできます。
「Cocoon」のインストールは以下の記事です。
用意が整ったら、前回の記事もみてくださいね。
【PR】「Theme3」では、企業サイトのWordPressベーステーマに、100%GPLテーマ「 Arkhe 」をオススメしています。
「 Arkhe 」は高機能有料プラグイン「 Arkhe Pro Pack 」と連携することによって利便性とカスタマイズ性の両立が可能です。制作・マーケのプロの方に是非!
「Arkhe」の詳細を見る
「Arkhe Pro Pack」(サブスク版)を購入する
「Arkhe Pro Pack」には以下が含まれています。「Arkhe Blocks Pro」と「Arkhe Toolkit」には買い切り版もあります。
・Arkhe Blocks Pro
・Arkhe Toolkit
・Arkhe CSS Editor
もくじ
タイトルロゴ、ファビコン、アバター、OGP画像を用意する
ブログをはじめる際に、用意しておきたいものは以下の4つです。
- タイトルロゴ
- ファビコン
- アバター
- OGP画像
以下の記事が参考になります。
これらの作成ツールとしては「Canva」をオススメします。
「Canva」のサイトにアクセスし、無料アカウントを作りましょう。
「Canva」の使い方については、ここでは解説しませんが、非常に人気のあるオンライングラフィックツールですので、使い方を解説したブログはたくさんあります。
「Canva」のサイトは以下です。
私の場合はAdobeのillustoratorとphotoshopを使って用意しました。
では、私のブログ「ブルーレディ」のデータを元に解説していきます。
以下が用意した画像です。
※この記事を書くに当たって少し変更してある部分があります。
タイトルロゴ

ファビコン

アバター

OGP

ロゴやアバターを作成する際の注意点は実際に表示する大きさの2倍で作成することです。
昔は「Retina対応」といっていました。(※今もいっているかも)
要はスマホ対応です。
2倍で作成すると画像のボケがなくなります。
今では「SVG」形式の画像を使ったりしますが、ここでは「png」形式で作っています。
OGPはSNS共有の際に使用されます。
横長で使用されたり、正方形で使用されたりしますので、中心に画像を配置します。
WordPressのSNS共有は、アイキャッチが使用されることが多いので、ここで作成するOGPはタイトルロゴを中心に配置するようなものでいいでしょう。
実際にここで作ったOGP画像が使用されることは少ないと思います。
| タイトルロゴ | シンプルなデザインを目指すので、タイトルロゴもシンプルデザインがいいです。 大きさは横600ピクセルもあれば十分です。 |
| ファビコン | ブラウザのタブに表示されるので遠くから見ても見やすいものにしましょう。 WordPressの場合、大きさは512ピクセル×512ピクセルと決まっています。 |
| アバター | Cocoonのプロフィールの場合は60ピクセル×60ピクセルで表示されます。 2倍の大きさだと120ピクセル×120ピクセルですが、Cocoon設定では240ピクセル×240ピクセルを推奨しています。 |
| OGP | 簡単に言うと、SNS共有の際に使用される画像です。 大きさの推奨値は1200ピクセル×630ピクセルです。 |
【PR】「Theme3」では、ブログ用のWordPressテーマに、人気と高機能を誇る「 SWELL 」をオススメしています。
・ブロックエディター完全対応
・高速化機能を標準搭載
・100%GPL
・企業サイトの制作も可能 他、機能多数。
Cocoonでタイトルロゴを設定する

では、前回の記事で紹介した初期状態の「Cocoon」に、それぞれの画像を設定していきます。
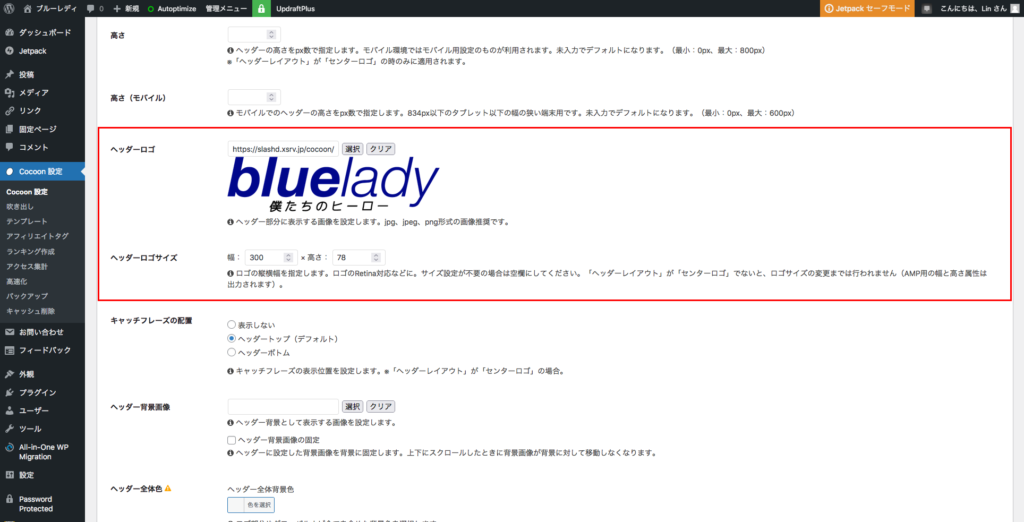
「Cocoon設定」→「Cocoon設定」→「ヘッダー」で設定します。「変更をまとめて保存」ボタンを押します。

幅:300 ×高さ:78
【PR】「Theme3」では、企業サイトのWordPressベーステーマに、100%GPLテーマ「 Arkhe 」をオススメしています。
「 Arkhe 」は高機能有料プラグイン「 Arkhe Pro Pack 」と連携することによって利便性とカスタマイズ性の両立が可能です。制作・マーケのプロの方に是非!
「Arkhe」の詳細を見る
「Arkhe Pro Pack」(サブスク版)を購入する
「Arkhe Pro Pack」には以下が含まれています。「Arkhe Blocks Pro」と「Arkhe Toolkit」には買い切り版もあります。
・Arkhe Blocks Pro
・Arkhe Toolkit
・Arkhe CSS Editor
Cocoonでファビコンを設定する
ファビコンはWordPressの場合、管理画面の「外観」から設定します。
「外観」→「カスタマイズ」→「サイト基本情報」→「サイトアイコンを選択」
「画像を変更」ボタンを押します。

CocoonでOGPを設定する
FacebookでOGPを表示させるためには「Facebook APP ID」を設定しなければなりません。
その解説は複雑なので、ここでは省きます。
以下のページを参照するとよいと思います。
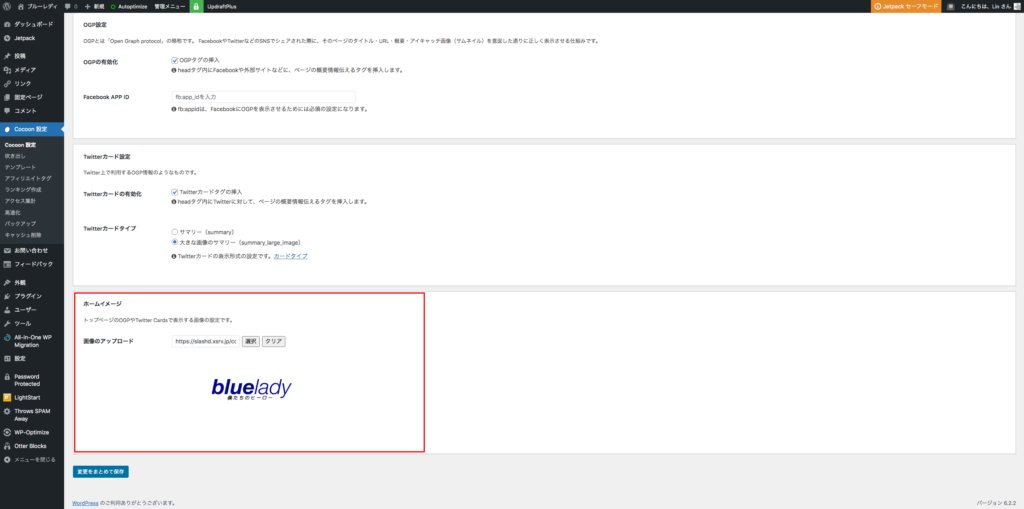
作ったOGP画像も「Cocoon設定」から設置します。
「Cocoon設定」→「Cocoon設定」→「OGP」→「ホームイメージ」→「画像のアップロード」で設定します。「変更をまとめて保存」ボタンを押します。

Cocoonでプロフィールを設定する
ヘルプフル コンテンツを作成する際、誰がその記事を書いたかをハッキリさせるために、プロフィールは必須です。
ほとんどのブログテーマではプロフィールを簡単に設置できる機能が備わっています。「Cocoon」の場合も、WordPress管理画面の「ユーザー」→「プロフィール」の情報をプロフィールとして設置できます。
では、まずユーザープロフィールから設定していきましょう。
プロフィール画像を設定する方法は2種類あります。
- プロフィール設定からプロフィール画像を設定する
- Gravatarでプロフィール画像を設定する。
いずれでも同じようにプロフィール画像を設定できます。
Gravatarで設定すると以下のメリットがあります。
Gravatarでアバターを設定すると、他のサイトで設定したメールアドレスで書き込みした際、Gravatarのアバターが表示されます。
私はGravatarで設定することをオススメします。
次に詳しく解説します。
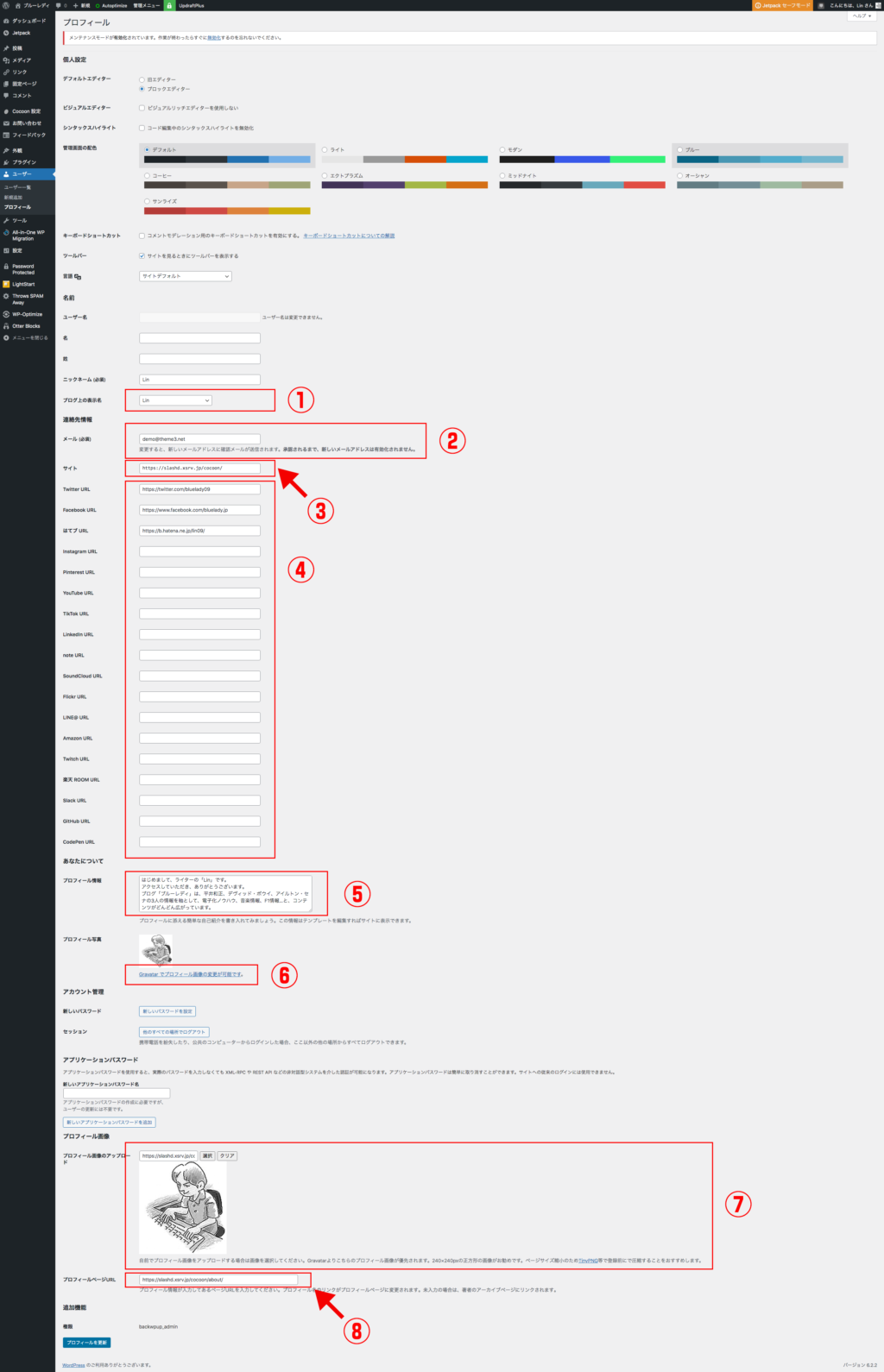
プロフィールの設定箇所
WordPress管理画面の「ユーザー」→「プロフィール」を設定します。
アバター画像だけでなく、自己紹介の文章やSNSリンクなども設定できます。
まず、全体を解説します。

- ブログ上の表示名がプロフィールの名前になります。
- ログイン時のメールアドレスです。後で説明するGravatarの登録メールアドレスと同じにします。
- サイトアドレスです。プロフィール下のアイコンに表示されます。
- SNSのアドレスを記入します。プロフィール下のアイコンに表示されます。
- プロフィール文章を入れます。
- Gravatarを登録するにはこちらのリンクをクリックします。
- プロフィール画像をメディアから登録します。Gravatarよりこちらの画像が優先されます。
- プロフィールページのアドレスを入れます。プロフィールに表示される表示名がリンクになります。
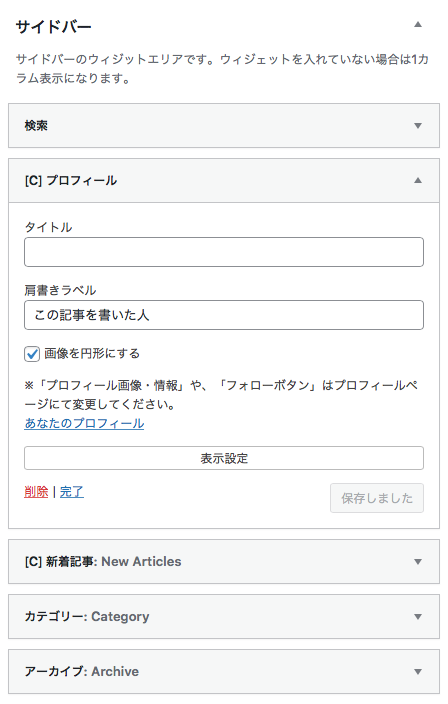
ウイジェットで設定
準備が整ったのでウィジェットでサイドバーに設定します。

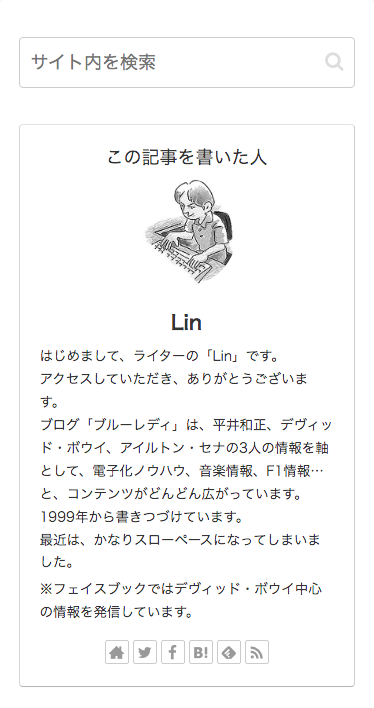
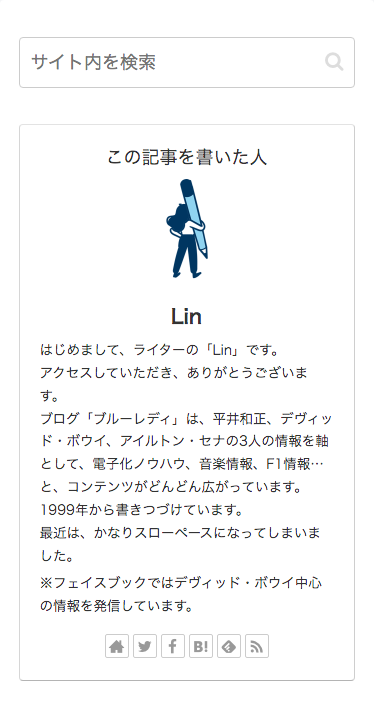
結果、以下のようなプロフィールがサイドバーに表示されました。
※「サイト内検索」は検索ウィジェットによるものです。

よくあるプロフィールです。
しかし、文字は大きいですし、余白も大きすぎるのでデザイン的にはいまいちです。
/*PC表示でプロフィールを整える*/
@media screen and (min-width: 1024px){
/*文字の大きさ*/
.author-description {
font-size: 75%;
}
/*行間を広げて見やすく*/
.author-box p {
line-height: 1.7;
}
/*枠までの距離を短く*/
.author-content {
padding: 1em 0 0 !important;
}
/*アバターネームの色を文字色に変更し、アンダーラインを消す*/
.author-name a {
color: var(--cocoon-text-color);
text-decoration: none;
}
}CSSを設定してデザインを整えます。


実は私のブログではこのプロフィールを採用していません。
htmlをプロフィールに設定できないので、行間を空けたりできないからです。
改善については最後に解説します。
ただし、プロフィールについては好みによるので、標準のものでもいいと思います。
Cocoonのブレイクポイント
ここで少し寄り道します。
デザインを整えるということはCSSで元々のデザインを変更することです。
問題となるのはテーマのブレイクポイントです。
ブレイクポイントは画面幅でデザインを変更するための、基準となる画面幅です。
Cocoonが配布している子テーマを見てみると、親切にブレイクポイントが記載されています。
/************************************
** レスポンシブデザイン用のメディアクエリ
************************************/
/*1023px以下*/
@media screen and (max-width: 1023px){
/*必要ならばここにコードを書く*/
}
/*834px以下*/
@media screen and (max-width: 834px){
/*必要ならばここにコードを書く*/
}
/*480px以下*/
@media screen and (max-width: 480px){
/*必要ならばここにコードを書く*/
}上からPCサイズ、タブレットサイズ、スマホサイズを考えておけば、いいでしょう。
このように基準値を「max-width」で大きい方から小さい方に並べるやり方を「PC優先」といいます。
私が前セクションで記述したやり方は「min-width」で書いてありますので、「スマホ優先」です。
全部書くと以下のようになります。
/************************************
** レスポンシブデザイン用のスマホ優先メディアクエリ
************************************/
/*481px以上*/
@media screen and (min-width: 481px){
/*必要ならばここにコードを書く*/
}
/*835px以上*/
@media screen and (min-width: 835px){
/*必要ならばここにコードを書く*/
}
/*1024px以上*/
@media screen and (min-width: 1024px){
/*必要ならばここにコードを書く*/
}このように書いた場合、ブレイクポイント(基準値)は変わっていません。
私の場合はスマホ優先でCSSを書くことの方が多いです。
まず、カスタマイズしようとするテーマのブレイクポイントがどのようになっているかを調査することが大切です。
むやみにメディアクエリーを設定するとブレイクポイントが増えることになり、複雑化します。
親テーマの「style.css」「main.css」「responsive.css」等をみれば分かると思います。
私のようにわざわざ、スマホ優先に変更せず、親テーマと同じように書く方がよいでしょう。
Gravatarでプロフィール画像を設定する。
プロフィールが設定できたので、アバターを「Gravatar」で設定する方法を学んでおきましょう。
「Gravatar」でアイコンを登録すると、よそのコメント欄でもアイコンが表示されるようになります。
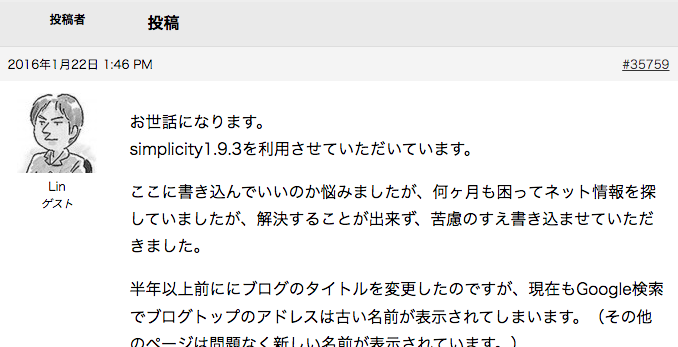
以下の画像は数年前にブログテーマ「Sinplicity」のフォーラムに投稿したときのものです。

「Gravatar」のメールアドレスを設定しただけでアバターのアイコンが表示されます。
便利ですね。
では、「Gravatar」にアイコンを登録してみましょう。
WordPress管理画面の「ユーザー」→「プロフィール」の「Gravatarでプロフィール画像の変更が可能です。」をクリックします。

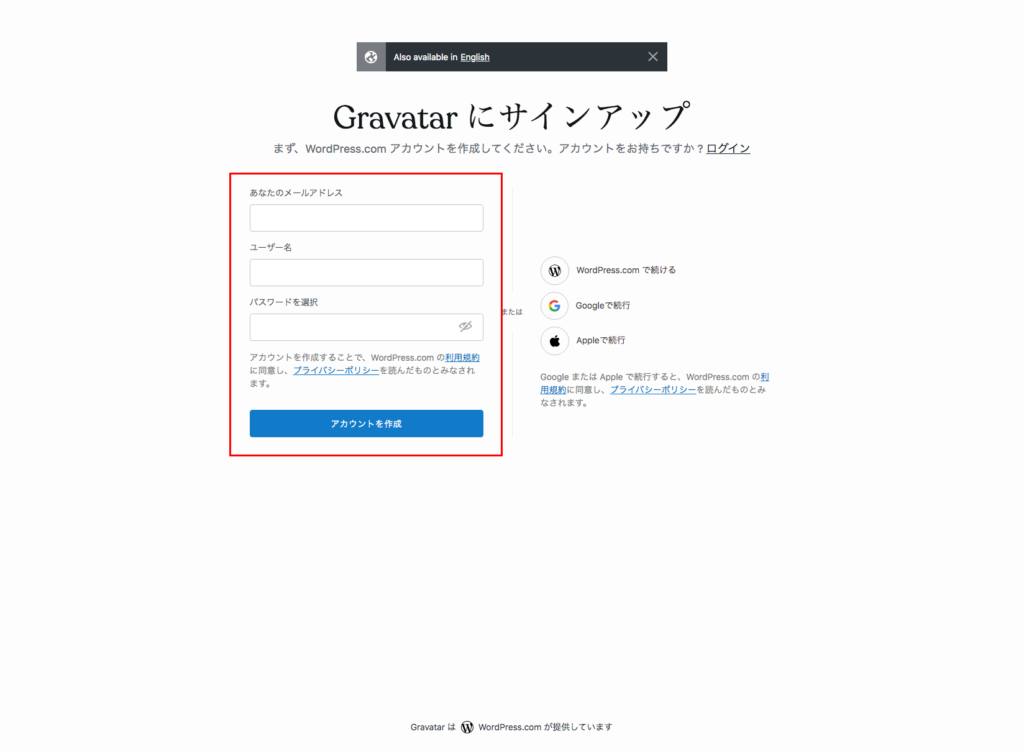
必要事項を記入し「アカウントを作成」をクリックします。

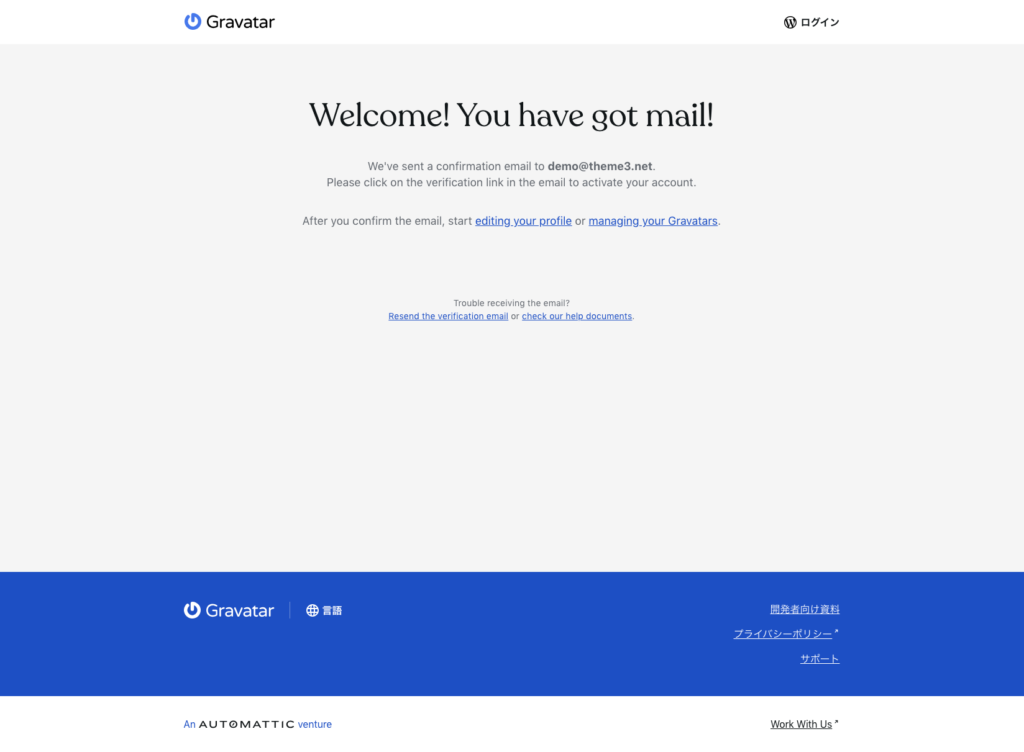
画面遷移しますので、メールを確認してください。

以下のメールが届いていますので、「メールアドレスを確認」をクリックします。

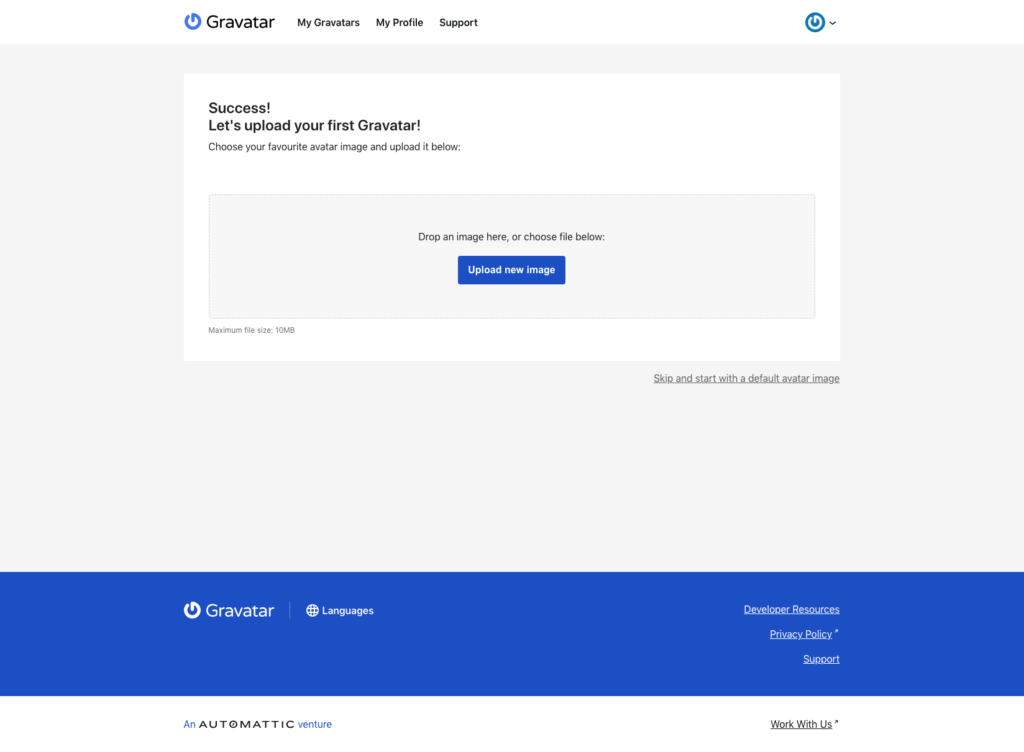
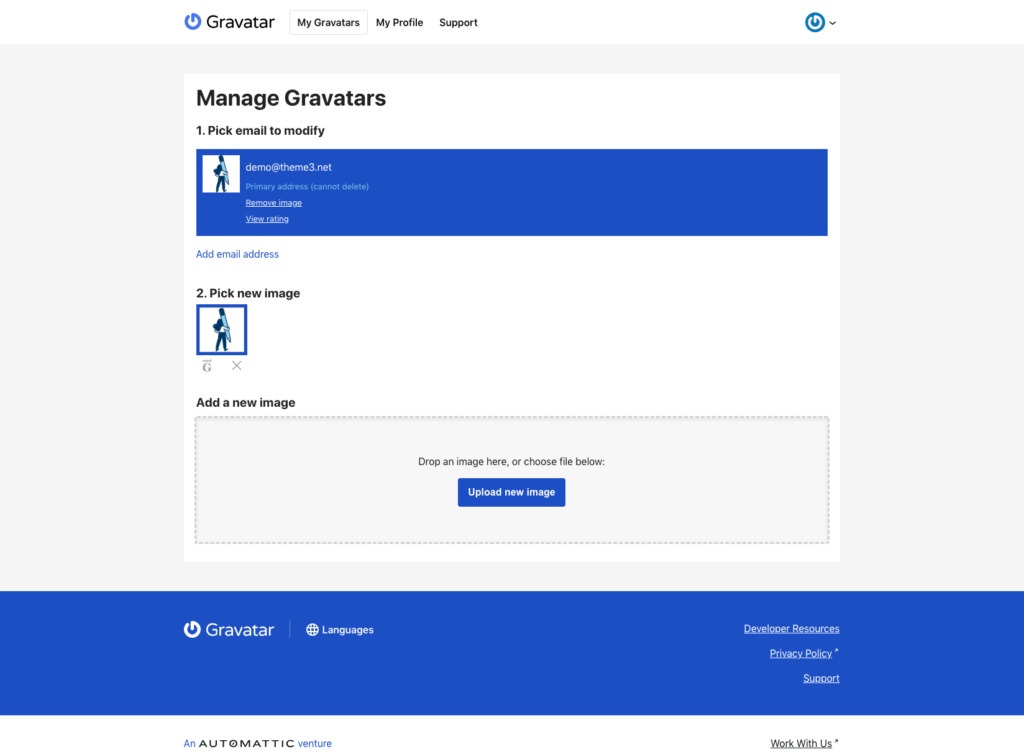
アバター画像のアップロード画面が表示されます。
「Upload new image」をクリックしてアバター画像を指定します。

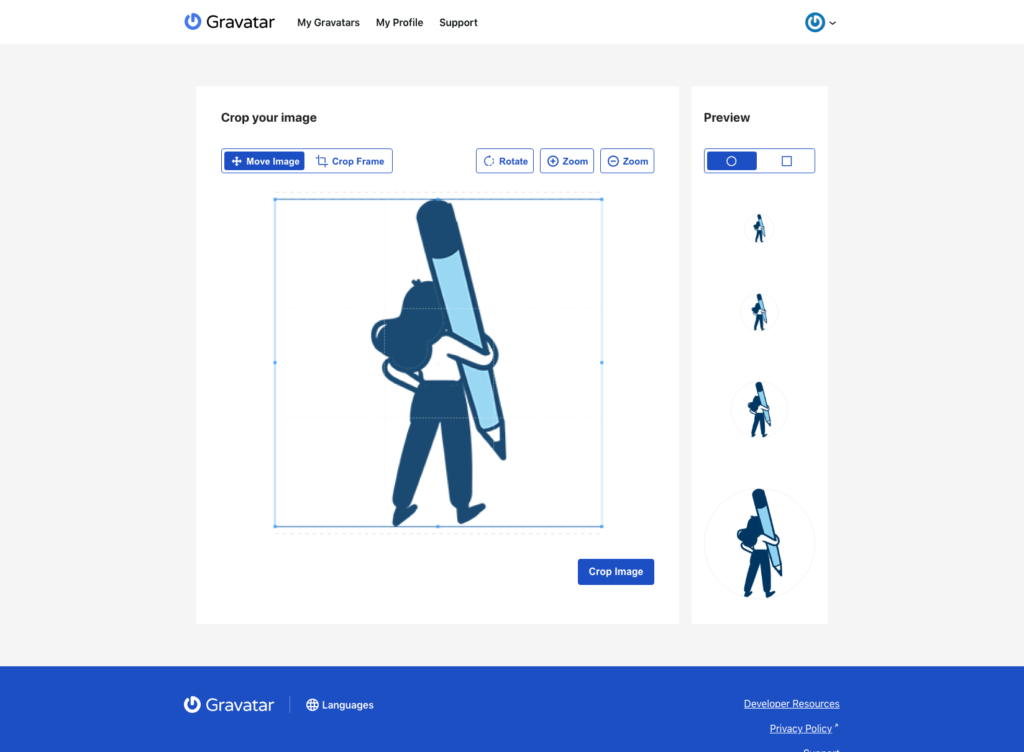
イメージを調整して「Crop Image」をクリックします。

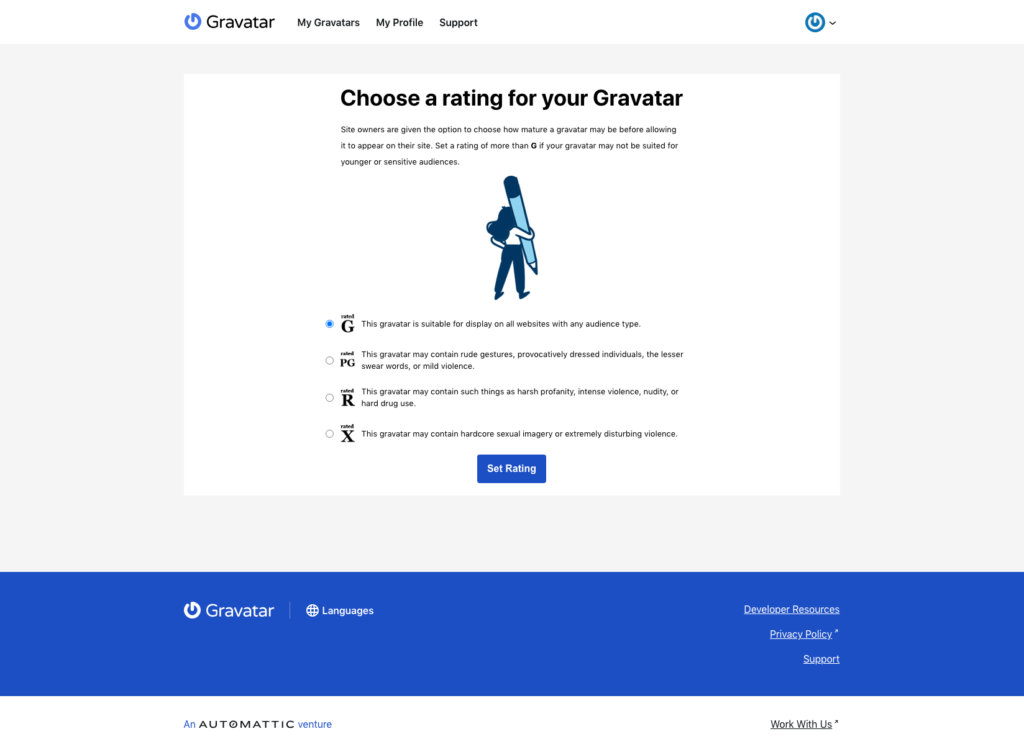
アバターのレーティングを設定します。
多くの場合はこのままでよいでしょう。「Set Rating」をクリックします。

以下の画面になれば完了です。

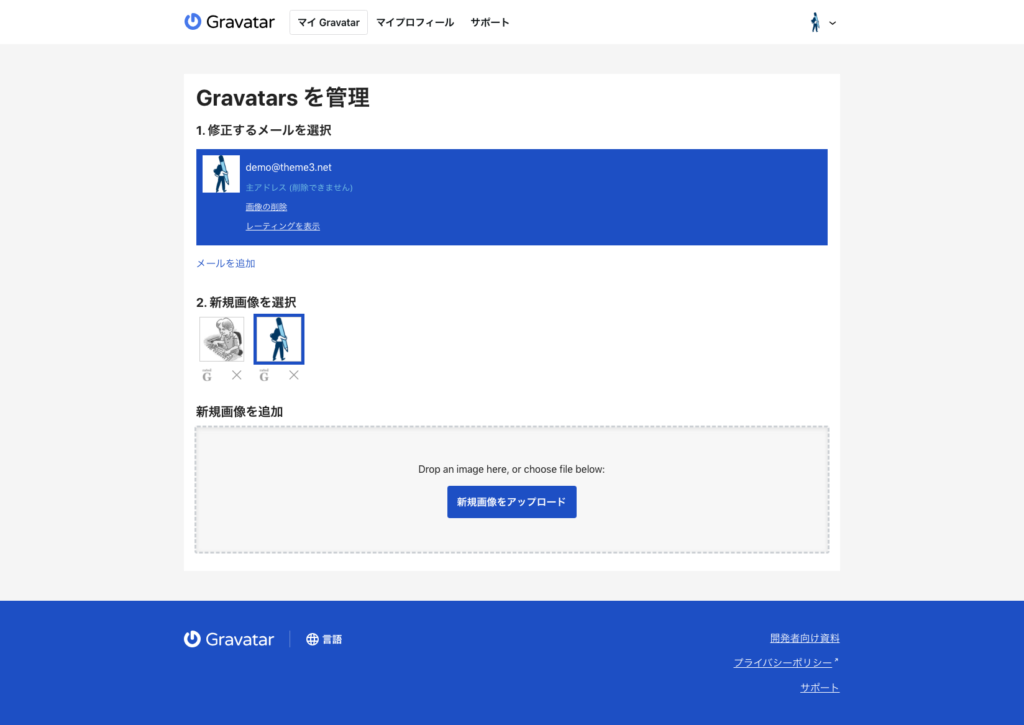
新しいアバターを登録することもできます。

2種類登録して、どちらか選んで設定することもできます。
WordPress管理画面の「ユーザー」→「プロフィール」を確認してみましょう。
設定した画像が表示されます。
表示されるまで数分かかる場合もあります。
どうしても設定されない場合はブラウザーのキャッシュクリアを試しましょう。

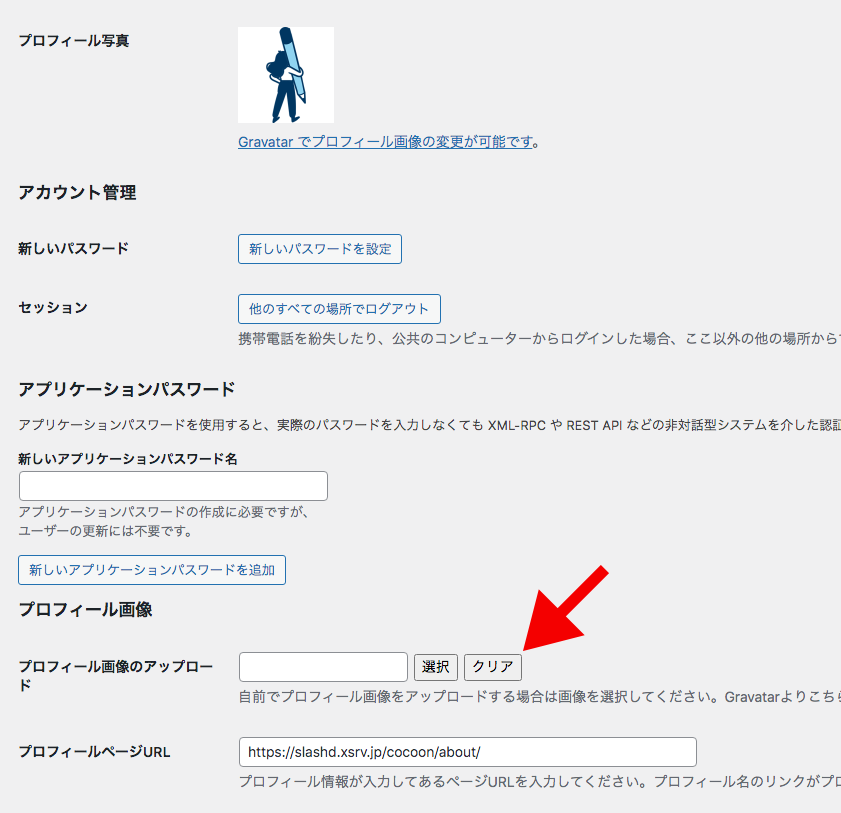
プロフィール画像が設定されている場合は「クリア」します。
プロフィールが以下のように変更されます。

HTMLによるプロフィールの設定
最後に、実際の私のブログではどのようにプロフィールを設定したかを解説します。
私のCocoonブログ「ブルーレディ」ではカスタムHTMLウィジェットを使用してプロフィールを設定しています。

このブログは最も古いものなので、当初はプロフィールウィジェットがなかったかもしれません。
今さらプロフィールウィジェットを設定しても違和感しかないので、カスタムHTMLのままにしています。
他と少し違うプロフィールを設定したい場合はHTMLで作ってしまうのもありでしょう。
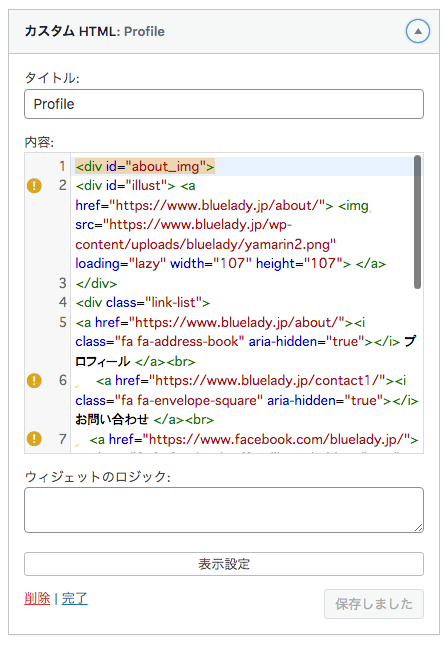
参考にHTMLとCSSを記載しておきます。
ドメイン名を含むURL等は、一応「domain」に変更してあります。
アバター画像は「uploads」フォルダーに「domain」フォルダーを作ってアップしていますが、メディアライブラリでもかまいません。
<div id="about_img">
<div id="illust">
<a href="https://www.domain.jp/about/"><img src="https://www.domain.jp/wp-content/uploads/domain/domain.png" loading="lazy" width="107" height="107"></a>
</div>
<div class="link-list">
<a href="https://www.domain.jp/about/"><i class="fa fa-address-book" aria-hidden="true"></i> プロフィール </a><br>
<a href="https://www.domain.jp/contact1/"><i class="fa fa-envelope-square" aria-hidden="true"></i> お問い合わせ </a><br>
<a href="https://www.facebook.com/domain.jp/"><i class="fa fa-facebook-official" aria-hidden="true"></i> フェイスブック </a><br>
<a href="https://twitter.com/domain09"><i class="fa fa-twitter" aria-hidden="true"></i> ツイッター </a><br><br>
</div>
<div class="about_comment">
はじめまして、ライターの「Lin」です。<br>
アクセスしていただき、ありがとうございます。<br>
ブログ「ブルーレディ」は、平井和正、デヴィッド・ボウイ、アイルトン・セナの3人の情報を軸として、電子化ノウハウ、音楽情報、F1情報…と、コンテンツがどんどん広がっています。<br>1999年から書きつづけています。<br>最近は、かなりスローペースになってしまいました。<span class="sm-none"><br><br>※フェイスブックではデヴィッド・ボウイ中心の情報を発信しています。 </span>
</div>
</div>CSSは以下。
/*HTML版のプロフィールを整える*/
#about_img {
position: relative;
line-height: 1.5em;
width: 100%;
}
#about_img ul {
list-style: none;
}
#about_img #illust {
position: absolute;
height: 127px;
width: 114px;
right: 0px;
top: 0px;
}
.about_comment {
font-size: 80%;
margin-top: -10px;
line-height: 1.5em;
}
#about_img span.external-icon, #about_img span.internal-icon {
display: none;
}
#about_img a {
color: #111;
text-decoration: none;
font-size: 80%;
transition: all 0.3s ease-in-out;
}
#about_img a:hover {
color: #be056d;
text-decoration: none;
}
@media screen and (max-width: 834px) {
#about_img a {
font-size: 90%;
line-height: 2em;
}
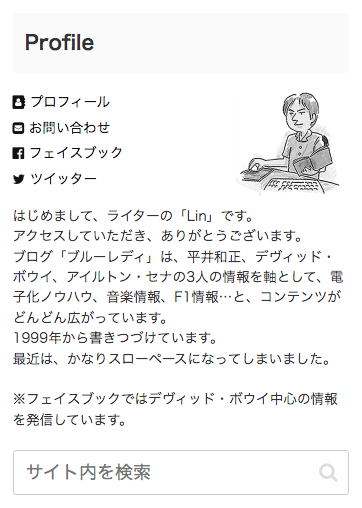
}実際には以下のような感じに表示されています。

出典:https://8blue.net/
まとめ
Cocoonのプロフィールは背景に画像を配置することができないので、少し中途半端な感じがします。
また、余白と、文字が大きいのも洗練性を欠きます。
だいたいCocoonのデザインはおおざっぱなので、「SWELL」や「STORK19
![]() 」のような有料ブログにはデザインでは勝てません。
」のような有料ブログにはデザインでは勝てません。
時間をかけてカスタマイズしていくしかないでしょう。
もし、手間をかけたくない場合はデザインに優れた有料ブログに乗り換えた方がよいと思います。
プロフィールは重要なブロックです。
こだわって作りたいものですね。
ヘルプフル コンテンツを作成する際、誰がその記事を書いたかを明確するために、プロフィールは必須です。








































この記事では「Cocoon」の最初の設定もみていきます。
メインの解説はプロフィールの設定です。
linの趣味ブログ「ブルーレディー」のデータを使用して解説しています。