9月末にはステマ規制対応のテーマ更新が続きました。
そのなかで、どうしてもステマ対応機能が追加されないテーマがありました。
原因が分からず販売元に問い合わせして、やっと解決したのですが、単純なケアレスミスでした。
原因は子テーマを使ってphpファイルをカスタマイズしていたからです。
私はそのことをうっかり忘れていたのです。
このミスはけっこう陥りやすいと思いますので、このページで対処方法を含めてまとめておくことにします。
【PR】「Theme3」では、企業サイトのWordPressベーステーマに、100%GPLテーマ「 Arkhe 」をオススメしています。
「 Arkhe 」は高機能有料プラグイン「 Arkhe Pro Pack 」と連携することによって利便性とカスタマイズ性の両立が可能です。制作・マーケのプロの方に是非!
「Arkhe」の詳細を見る
「Arkhe Pro Pack」(サブスク版)を購入する
「Arkhe Pro Pack」には以下が含まれています。「Arkhe Blocks Pro」と「Arkhe Toolkit」には買い切り版もあります。
・Arkhe Blocks Pro
・Arkhe Toolkit
・Arkhe CSS Editor
親テーマの変更が反映されない原因

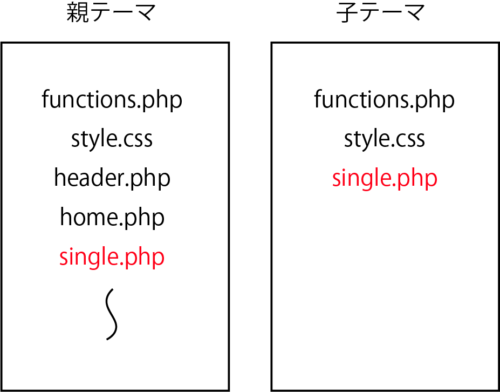
図示のように子テーマを利用していた場合、必須ファイルの「functions.php」「style.css」以外で親テーマと子テーマで重複しているファイルは「single.php」です。
この場合、子テーマを有効化すると子テーマの「single.php」が優先されます。
そのため、親テーマが「single.php」に加えた変更は親テーマをアップデートしても反映されません。
【PR】「Theme3」では、ブログ用のWordPressテーマに、人気と高機能を誇る「 SWELL 」をオススメしています。
・ブロックエディター完全対応
・高速化機能を標準搭載
・100%GPL
・企業サイトの制作も可能 他、機能多数。
子テーマのデメリット
子テーマを作成すると親テーマの機能を引き継いだまま、細部をカスタマイズすることができます。
具体的には以下のページが参考になります。
WordPressのテーマ更新が反映されない事象は、実は上記のカスタマイズによって発生したものでした。
ステマ規制対応の機能追加は親テーマの「single.php」の変更によるものだったのです。
このように子テーマでのカスタマイズは親テーマの機能追加を反映できないケースがあるというデメリットがあるのです。
【PR】「Theme3」では、企業サイトのWordPressベーステーマに、100%GPLテーマ「 Arkhe 」をオススメしています。
「 Arkhe 」は高機能有料プラグイン「 Arkhe Pro Pack 」と連携することによって利便性とカスタマイズ性の両立が可能です。制作・マーケのプロの方に是非!
「Arkhe」の詳細を見る
「Arkhe Pro Pack」(サブスク版)を購入する
「Arkhe Pro Pack」には以下が含まれています。「Arkhe Blocks Pro」と「Arkhe Toolkit」には買い切り版もあります。
・Arkhe Blocks Pro
・Arkhe Toolkit
・Arkhe CSS Editor
親テーマが変更された場合の確認方法
以上の様な事象を回避するためには、以下の手順で確認を行うことをオススメします。
親テーマの更新
更新機能が反映されない場合
子テーマのphpファイルと親テーマのphpファイルを比較
子テーマのphpファイルに独自に加えた変更以外に修正があった場合
親テーマのphpファイルをコピーし、再度、独自の変更を加え、子テーマにアップロード
STEP3で行う子テーマと親テーマの比較はメンドウなので、更新が反映されないと分かった場合のみでいいと思います。
では、どのように子テーマと親テーマのファイル比較を行えばいいでしょうか?
Macの差分ツール
私はMacユーザーですので、Macでのテキスト比較方法を紹介します。
私は差分ツール兼、テキストツールとして「JeditΩ」を使用しています。
「JeditΩ」はワープロ機能以外にも様々な機能があって、「書類比較」もできます。
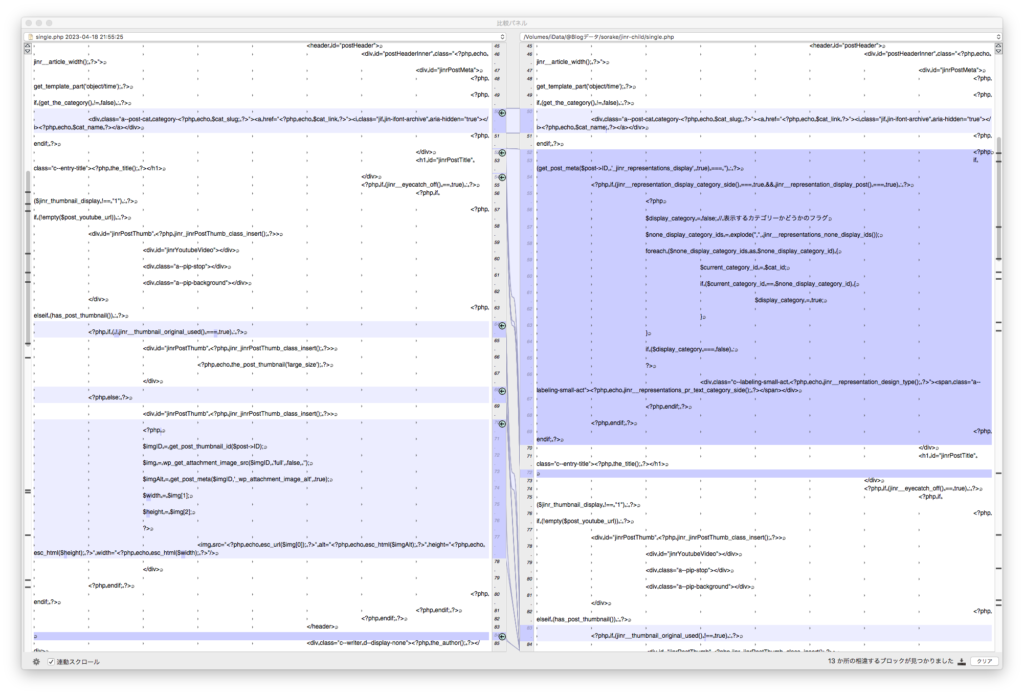
実際にJIN:Rの親テーマと子テーマで「single.php」を比較すると以下のような画面です。
一目で変更を確認できます。

このように自分で修正していない変更があった場合は親テーマのファイルに再度修正を追加します。
Windowsの差分ツール
Windowsの場合の差分ツールも数多くリリースされているようです。
以下のページをご参照ください。
申し訳ありませんが使用したことがないので、どれが良いかはテストをお願いします。
まとめ
以上、WordPressの親テーマ更新機能が反映されない場合の原因と対策を紹介しました。
子テーマを使っている場合は、まず子テーマにあるphpファイルを確認してください。
子テーマは、便利な一方親テーマの更新の際には確認作業が必要です。
時には親テーマの更新によって、画面が崩れたり、表示できない場合もあるので、注意が必要です。
子テーマによる機能追加にはリスクもあります。
その点を踏まえておいてください。






















コメントを残す