さて、限られた予算内で日本語サイトと英語サイトがそろったコーポレートサイトを制作するというミッションは少なからずリスクがあります。
まず、翻訳の問題です。
翻訳の費用は、日本語文章が仕上がってから翻訳しますのでそれまでは決定できません。
最初の見積もりと誤差が出やすい部分です。
しかし、この仕事の場合は、翻訳はお客さまからの提供となりました。
まず、翻訳のリスクはなくなりました。
あとは、予算とのマッチングの問題です。
検討した結果、WordPressサイトの構築を選びました。
つまり、WordPressで多言語サイトを構築するということになります。
【PR】「Theme3」では、企業サイトのWordPressベーステーマに、100%GPLテーマ「 Arkhe 」をオススメしています。
「 Arkhe 」は高機能有料プラグイン「 Arkhe Pro Pack 」と連携することによって利便性とカスタマイズ性の両立が可能です。制作・マーケのプロの方に是非!
「Arkhe」の詳細を見る
「Arkhe Pro Pack」(サブスク版)を購入する
「Arkhe Pro Pack」には以下が含まれています。「Arkhe Blocks Pro」と「Arkhe Toolkit」には買い切り版もあります。
・Arkhe Blocks Pro
・Arkhe Toolkit
・Arkhe CSS Editor
もくじ
WordPressで多言語サイト
WordPressで多言語サイトを構築する場合、検討したのは以下の3つの方法です。
- WordPressを言語サイトごとにインストールして構築する
- 多言語化プラグインを使用する
- 多言語対応テーマを使用する
WordPressを言語サイトごとにインストールして構築する
最も普通に考えられる方法が言語サイトごとにWordPressをインストールすることです。
これについては、メリットとデメリットがあります。
安心してプラグインが使用出来る
WordPress環境のメンテナンスが手間
言語サイトごとにWordPressをインストールすると、毎日のようにメンテナンスされるWordPressやプラグインの更新作業を何度もやらなければなりません。
これについては、早々とお客さまから却下されました。
プラグインについてはあとで説明します。
多言語化プラグインを使用する
多言語化プラグインの最もポピュラーなものは「WPML」です。
有料プラグインですね。
しかし、購入して試したものの、実態がないページに全く馴染めず、早々とキャンセルしてしまいました。
このプラグインが、なぜ最も使われいるのか全く理解できません。
多言語対応テーマを使用する
私が選んだのは、多言語対応テーマを選択することでした。
国産の多言語対応テーマはなかなか見つからず、唯一日本語対応高品質WordPressテーマ ![]() 「LIQUID PRESS CORPORATE
「LIQUID PRESS CORPORATE ![]() 」がみつかりました。
」がみつかりました。
デザインに不安があったものの「LIQUID PRESS CORPORATE」を使用することに決定しました。

次からは「LIQUID PRESS」の特徴を見ていきましょう。
この記事は制作会社さま、または、front-page.phpの利用について学びたい方向けです。
【PR】「Theme3」では、ブログ用のWordPressテーマに、人気と高機能を誇る「 SWELL 」をオススメしています。
・ブロックエディター完全対応
・高速化機能を標準搭載
・100%GPL
・企業サイトの制作も可能 他、機能多数。
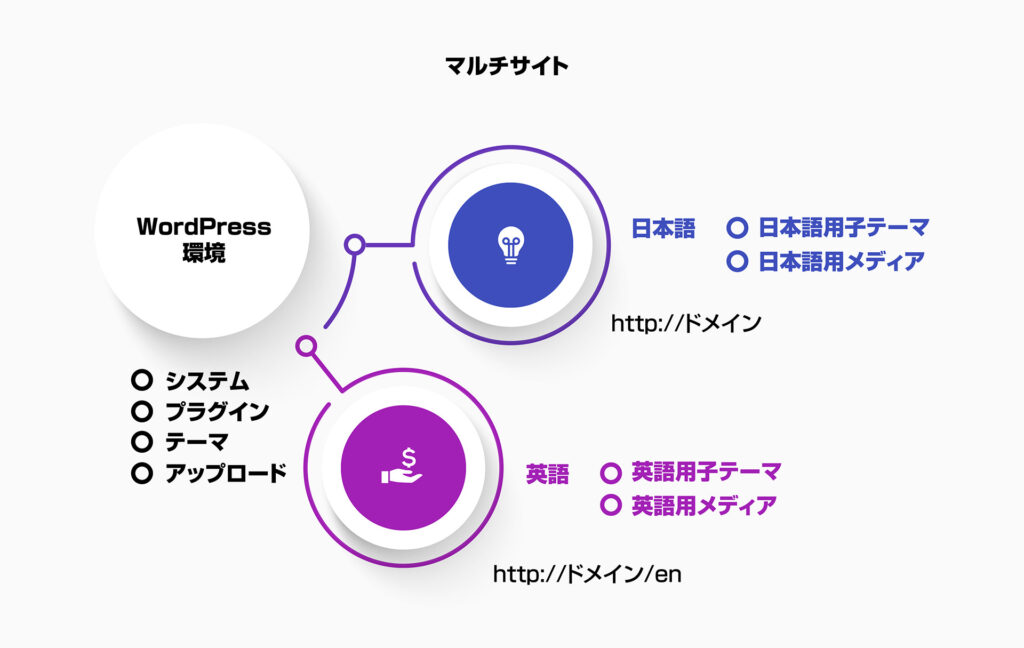
「LIQUID PRESS CORPORATE」の多言語対応方法はマルチサイト

「LIQUID PRESS CORPORATE」は多言語対応をうたっています。
その方式はマルチサイト方式です。
WordPress環境は一つですが、メディアを格納している「uploads」はフォルダー内でサイトごとに分割されています。
「uploads」フォルダーの中に「sites」というフォルダーができ、その中に「2」というフォルダーが出来ます。
共有できないことがつらいところです。
「plugins」や「themes」は共有されます。
マルチサイトはWordPressやプラグインは共有されていますので、メンテナンスはサイト毎に行わずにすみます。
マルチサイトの形式は以下の3つ
- ディレクトリ形式
- サブドメイン形式
- 別ドメイン形式
この仕事ではディレクトリ形式を選びました。
「LIQUID PRESS CORPORATE」は多言語対応は、単純にサイトをページ毎にリンクできるボタンがあるという意味です。
マルチサイトのプラグインリスク
ここでマルチサイトのプラグインリスクについて触れておきます。
WordPressを言語ことにインストールすると「安心してプラグインが使用出来る」と、先のセクションで述べた理由です。
マルチサイトの場合、対応していないプラグインがあることを忘れないでください。
私が体験した中では、定番のセキュリティープラグインが対応していませんでした。
これについてはマルチサイトのデメリットだと思います。
むやみやたらにマルチサイトを使用すると、痛い目に遭遇することもありますので、注意が必要です。
【PR】「Theme3」では、企業サイトのWordPressベーステーマに、100%GPLテーマ「 Arkhe 」をオススメしています。
「 Arkhe 」は高機能有料プラグイン「 Arkhe Pro Pack 」と連携することによって利便性とカスタマイズ性の両立が可能です。制作・マーケのプロの方に是非!
「Arkhe」の詳細を見る
「Arkhe Pro Pack」(サブスク版)を購入する
「Arkhe Pro Pack」には以下が含まれています。「Arkhe Blocks Pro」と「Arkhe Toolkit」には買い切り版もあります。
・Arkhe Blocks Pro
・Arkhe Toolkit
・Arkhe CSS Editor
「LIQUID PRESS」は100%GPL
「LIQUID PRESS」は「100%GPL」ライセンスを採用しています。
そのため、制作会社にとっては、とても使い勝手がよいテーマです。
4.ライセンス
LIQUID PRESS(リキッドプレス)は、100%GPLライセンス(互換ライセンス含む)です。
GPLライセンスは、WordPressが採用および推奨するライセンスです。商用利用可能
全てのテーマテンプレートで、商用利用が可能です。
出典:WordPress公式有料テーマ LIQUID PRESS の特長
また、1つのテーマテンプレートを複数のサイトで利用することも可能です。
「設置数無制限」「商用利用可能」「著作権表示削除」「改変」「再販」可能ということですね。
「LIQUID PRESS」のその他の特徴
多言語対応、100%GPL以外におさえておきたい特徴をあげると…
- ブロックエディタ対応
- Bootstrap4対応
ブロックエディタに対応しているので、自由度は高いです。
しかし「Bootstrap4」については微妙です。
ウィジェットは設定しやすいですが、プログラムを改変する際に、Bootstrapのマークアップに従わないとならないので、めんどうな感じがしました。
「LIQUID PRESS」のデザイン性
「LIQUID PRESS」の公式サイトはシンプルで良いデザインだと思います。
しかし、「LIQUID PRESS」のテーマの方はヘッド部分のシャドウ(影)が邪魔です。
この部分をシンプルなものにするためにCSSの改変が必要です。
最近のホームページはスマホファーストなのでPCではかなりダイナミックなデザイン(悪く言えばおおざっぱ)になります。
「LIQUID PRESS」はそんなことはありません。
しっかりとしたレイアウトです。
しかし、「LIQUID PRESS」のしっかりしたレイアウトからは少し古い時代の印象を感じます。
また、スマホでPCを表示出来る機能などは前時代的です。
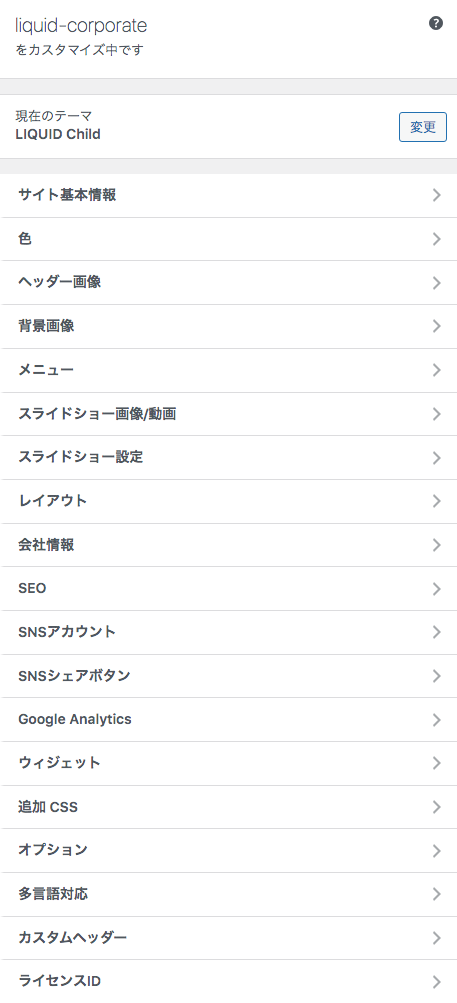
「LIQUID PRESS CORPORATE」のカスタマイザー
「LIQUID PRESS CORPORATE」のカスタマイザーを見てみましょう。
必要なものはだいたいありますね。

カスタマイザーとしては非常にシンプルです。
スライドショー画像/動画
スライドショーの設定について見ていきます。

注意事項は以下です。
- 画像の設定は3つまでです。
- 画像の縦横比は変更出来ません。同じ大きさの画像を用意してください。
- 動画も設定できます。
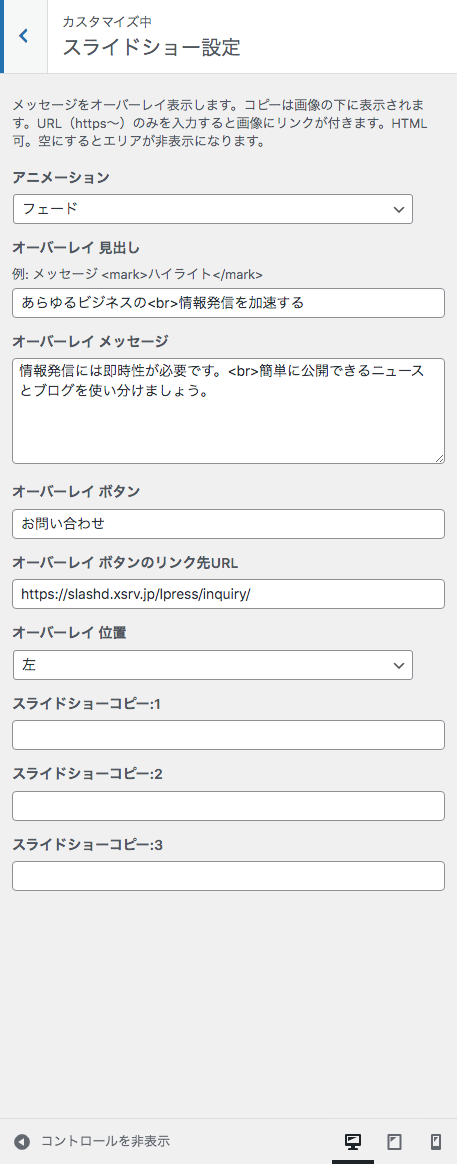
スライドショー設定
スライドショー設定はアニメーションの種類とオーバーレイの文字を設定します。

- オーバーレイは1つだけです。
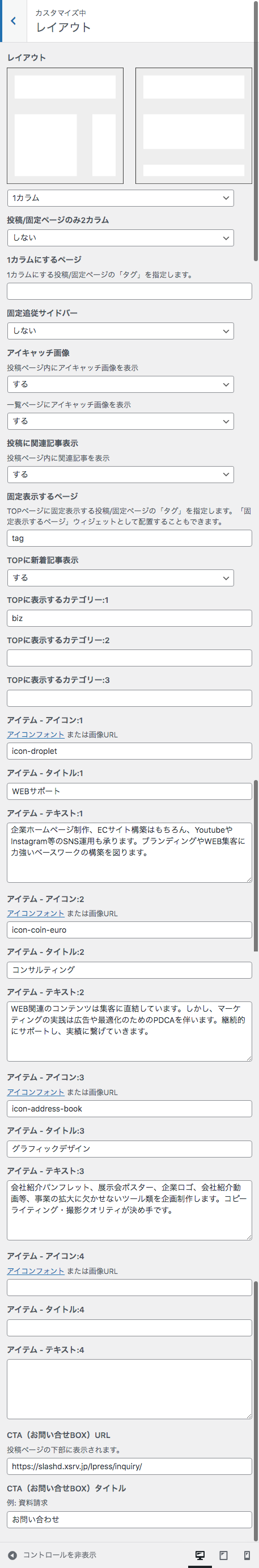
レイアウト
「レイアウト」がユニークです。
トップページだけでなく全てのページのレイアウトを設定できます。

- トップページやその他のページ全てのレイアウトを設定できる
- tagを使ってレイアウトのオプションを変更する
- トップページに表示する新着記事はカテゴリー(スラッグ)を設定できる(ニュースのみ表示の場合はニュースのスラッグを設定する)
- トップページはウィジェットとの組み合わせてレイアウトを完成させる
- アイコンを設定する場合は「名称」を設定する(ex. icon-home)
カスタマイザー
「LIQUID PRESS」のカスタマイザーはシンプルです。
トップページも下層ページも「レイアウト」で設定します。
トップページを作る
では、CSSや子テーマのカスタマイズを行わず、トップページを作ってみましょう。
カスタマイザー設定後
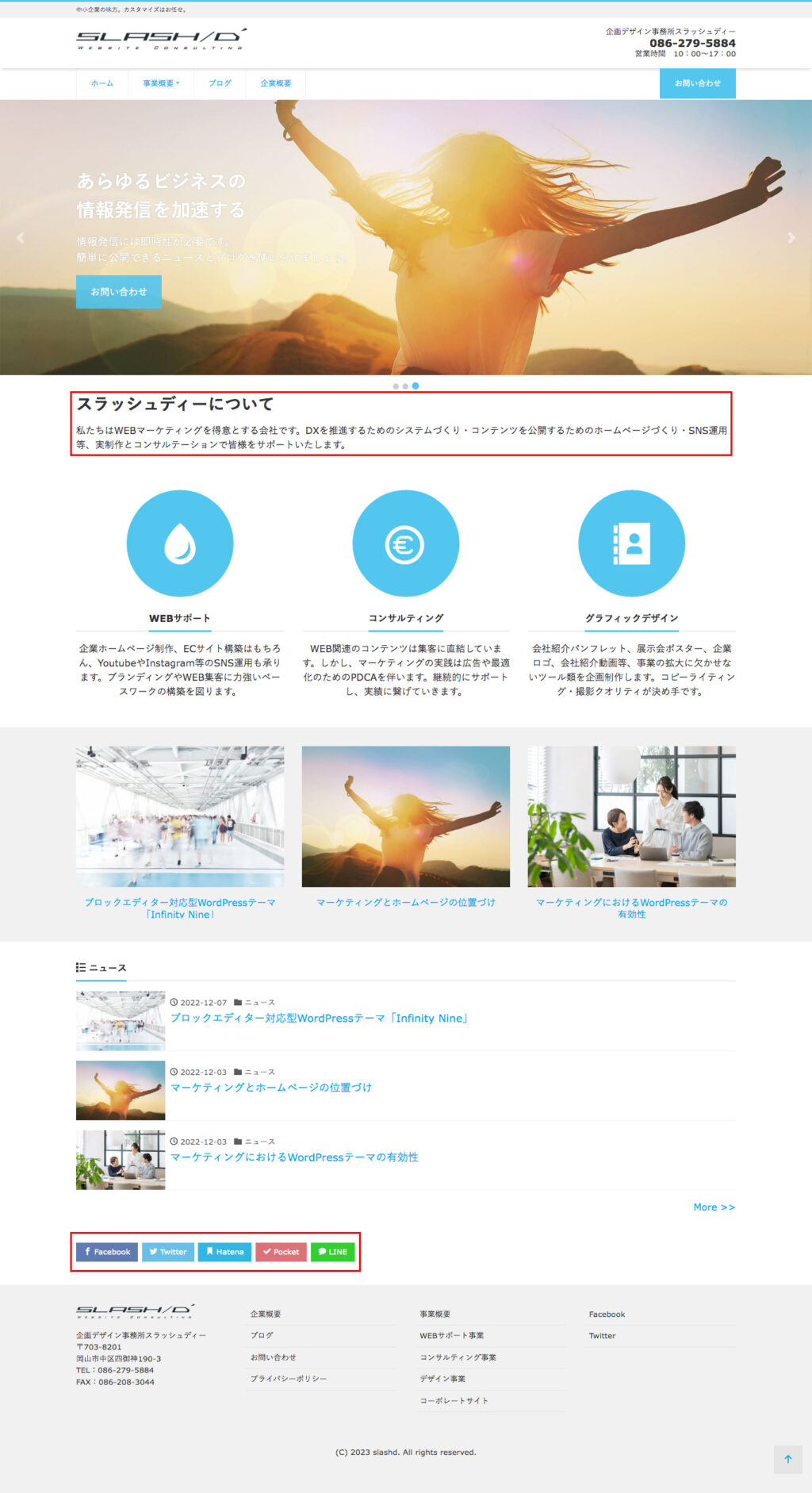
すでに、説明した「スライドショー画像/動画」「スライドショー設定」「レイアウト」でどのようなトップページが表示されるか見てみましょう。
※ヘッダー、フッターは設定済み

基本的なコーポレートサイトがほぼ出来上がりました。
次にウィジェットを設定します。
ウィジェット設定後
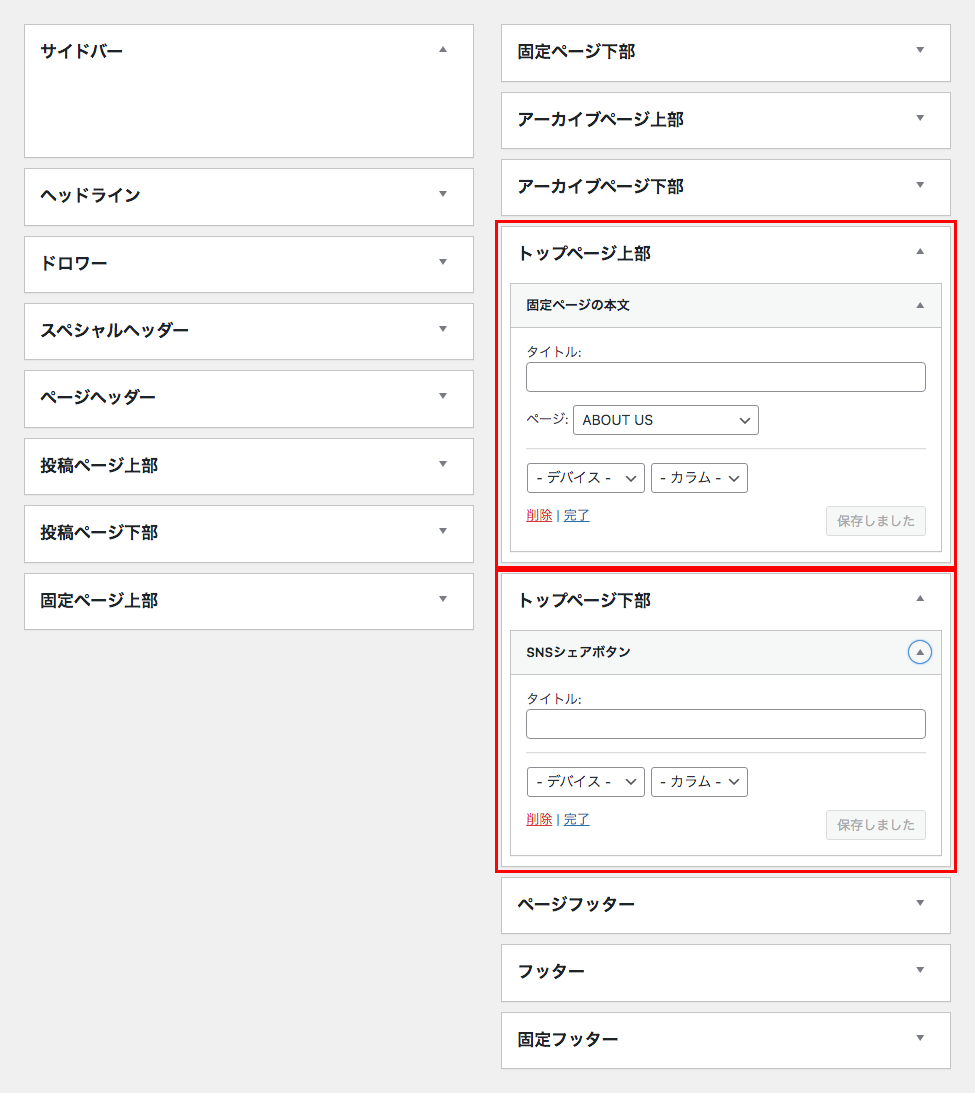
ウィジェットは「トップページ上部」と「トップページ下部」を設定します。

「トップページ上部」に「固定ページの本文」を設定します。
「固定ページの本文」は文字通り指定した固定ページの本文を表示出来ます。
この例では「ABOUT US」というタイトルの固定ページを作成して、設定してみました。
次に「トップページ下部」に「SNSシェアボタン」を設定しました。
トップページはどのようになったでしょうか?

赤枠の部分がウイジェットによって設定されました。
トップページのレイアウト
「LIQUID PRESS」のトップページは「カスタマイザー」と「ウィジェット」「ウィジェットで指定した固定ページの本文」で作れます。
まとめ:「LIQUID PRESS」でコーポレートサイトを作るメリットとデメリット
以上、簡単に「LIQUID PRESS」でトップページを作ってみました。
しかし、このままでOKかというと、不要な影やアイコンが目に付きますし、デザインのバランスは満足できるものではありません。
また、せっかくのブロックエディタの利点(自由にレイアウトできる)が損なわれています。
以下で説明します。
「LIQUID PRESS」のデメリット
カスタマイザー「スライドショー画像/動画」の注意書きを見てみると
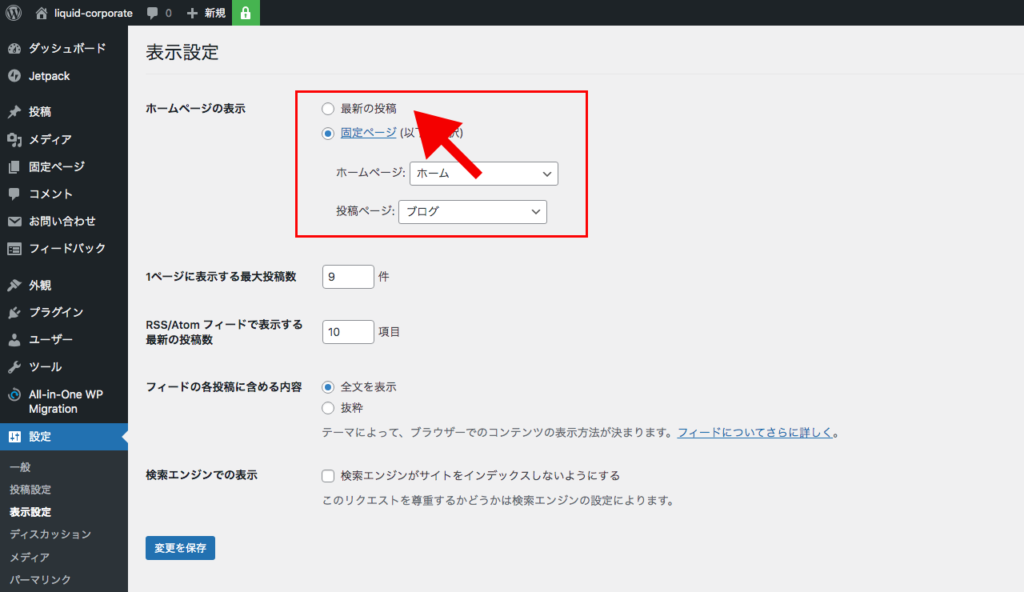
「ホームページ設定」で「最新の投稿」を選択する必要があります。
…と、書いてあります。
WordPressの管理画面「設定」→「表示設定」で「最新の投稿」をチェックし設定します。

スライドジョーを表示したい場合、トップページのレイアウトはカスタマイザーとウィジェットで行うしかありません。
ボックスエディタで自由なトップページを作ることができません。
この点については非常にもったいない仕様だと思います。
「LIQUID PRESS」のトップページをブロックエディタで自由にデザインする
このデメリットは以下の手順で、簡単に改善できます。
- page.phpをコピーし、front-page.phpを作成する
- front-page.phpの<? php get_header(); ?>の下に、index.phpの<!– cover –>の部分をコピーする
以下のfront-page.phpができあがります。
<?php get_header(); ?>
<!-- cover -->
<?php
$liquid_col_options = get_option('col_options');
$img_options = get_theme_mod('img_options');
$text_options = get_option('text_options');
$video_options = get_theme_mod('video_options');
$video_options_val = get_option('video_options');
?>
<?php if( !empty( $video_options["mp4"] ) && !wp_is_mobile() ){ ?>
<div class="cover">
<div class="cover_inner">
<video src="<?php echo $video_options["mp4"]; ?>" autoplay loop <?php if(!empty($video_options_val["attr"])){ echo esc_attr($video_options_val["attr"]); } ?>>
<?php if(!empty($img_options["img01"])){ ?><img src="<?php echo $img_options["img01"]; ?>" alt="placeholder">
<?php } ?>
</video>
<?php if(!empty($text_options["text01"])){ ?>
<div class="main">
<h3>
<?php echo $text_options["text01"]; ?>
</h3>
</div>
<?php } ?>
</div>
</div>
<?php }elseif( !empty( $video_options_val["url"] ) && !wp_is_mobile() ){
preg_match('/\?v=([^&]+)/', $video_options_val["url"], $match);
$ytid = $match[1]; ?>
<div class="cover">
<div class="cover_inner">
<iframe width="100%" height="" src="https://www.youtube.com/embed/<?php echo $ytid; ?>?rel=0&controls=0&showinfo=0&autoplay=1" frameborder="0" allowfullscreen></iframe>
<?php if(!empty($text_options["text01"])){ ?>
<div class="main">
<h3>
<?php echo $text_options["text01"]; ?>
</h3>
</div>
<?php } ?>
</div>
</div>
<?php }elseif( !empty( $img_options["img01"] ) ){
$carousel_mode = !empty( $text_options["mode"] ) ? esc_html( $text_options["mode"] ) : "";
$is_overlay = !empty( $text_options["ttl"] ) || !empty( $text_options["lead"] ) || !empty( $text_options["btn"] ) ? "is_overlay" : "";
?>
<div class="cover">
<div id="carousel-generic" class="carousel slide <?php echo $carousel_mode.' '.$is_overlay; ?>" data-ride="carousel">
<div class="carousel-inner" role="listbox">
<?php
$textop[1] = ""; $textop[2] = ""; $textop[3] = "";
$textlk[1] = ""; $textlk[2] = ""; $textlk[3] = "";
if(!empty($text_options["text01"])){
if (strncmp($text_options["text01"], 'http', strlen('http')) === 0) {
$textlk[1] = '<a href="'.$text_options["text01"].'">';
$textop[1] = '</a>';
}else{
$textop[1] = '<div class="main"><h3>'.$text_options["text01"].'</h3></div>';
}
}
if(!empty($text_options["text02"])){
if (strncmp($text_options["text02"], 'http', strlen('http')) === 0) {
$textlk[2] = '<a href="'.$text_options["text02"].'">';
$textop[2] = '</a>';
}else{
$textop[2] = '<div class="main"><h3>'.$text_options["text02"].'</h3></div>';
}
}
if(!empty($text_options["text03"])){
if (strncmp($text_options["text03"], 'http', strlen('http')) === 0) {
$textlk[3] = '<a href="'.$text_options["text03"].'">';
$textop[3] = '</a>';
}else{
$textop[3] = '<div class="main"><h3>'.$text_options["text03"].'</h3></div>';
}
}
?>
<?php //スライド画像を背景へ
if(!empty($img_options["img01"])){
//echo '<div class="carousel-item active">'.$textlk[1].'<img src="'.$img_options["img01"].'" alt="">'.$textop[1].'</div>';
echo '<div class="carousel-item active" style="background-image:url('.$img_options["img01"].')">'.$textlk[1].'<img src="'.$img_options["img01"].'" alt="">'.$textop[1].'</div>';
}
if(!empty($img_options["img02"])){
//echo '<div class="carousel-item">'.$textlk[2].'<img src="'.$img_options["img02"].'" alt="">'.$textop[2].'</div>';
echo '<div class="carousel-item" style="background-image:url('.$img_options["img02"].')">'.$textlk[2].'<img src="'.$img_options["img02"].'" alt="">'.$textop[2].'</div>';
}
if(!empty($img_options["img03"])){
//echo '<div class="carousel-item">'.$textlk[3].'<img src="'.$img_options["img03"].'" alt="">'.$textop[3].'</div>';
echo '<div class="carousel-item" style="background-image:url('.$img_options["img03"].')">'.$textlk[3].'<img src="'.$img_options["img03"].'" alt="">'.$textop[3].'</div>';
}
?>
</div>
<?php if(!empty( $img_options['img02']) ){ ?>
<!-- Controls -->
<a class="carousel-control-prev" href="#carousel-generic" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only"><?php esc_html_e( 'Previous', 'liquid-corporate' ); ?></span>
</a>
<a class="carousel-control-next" href="#carousel-generic" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only"><?php esc_html_e( 'Next', 'liquid-corporate' ); ?></span>
</a>
<!-- Indicators -->
<ol class="carousel-indicators">
<?php
if(!empty($img_options["img01"])){
echo '<li data-target="#carousel-generic" data-slide-to="0" class="active"></li>';
}
if(!empty($img_options["img02"])){
echo '<li data-target="#carousel-generic" data-slide-to="1"></li>';
}
if(!empty($img_options["img03"])){
echo '<li data-target="#carousel-generic" data-slide-to="2"></li>';
}
?>
</ol>
<?php } ?>
</div>
<?php if( !empty( $text_options["ttl"] ) || !empty( $text_options["lead"] ) || !empty( $text_options["btn"] ) ){ ?>
<!-- overlay -->
<div class="cover_overlay <?php if( !empty( $text_options["position"] ) ) { esc_html_e($text_options["position"]); } ?> <?php if( !empty( $textlk[1] ) ) { ?>cover_passive<?php } ?>">
<div class="container">
<?php if( !empty( $text_options["ttl"] ) ) { ?>
<div class="cover_ttl"><?php echo $text_options["ttl"]; ?></div>
<?php } ?>
<?php if( !empty( $text_options["lead"] ) ) { ?>
<div class="cover_lead"><?php echo $text_options["lead"]; ?></div>
<?php } ?>
<?php if( !empty( $text_options["btn"] ) ) { ?>
<a <?php if( !empty( $text_options["link"] ) ) { ?>href="<?php echo $text_options["link"]; ?>"<?php } ?> class="cover_btn liquid_bg"><?php echo $text_options["btn"]; ?></a>
<?php } ?>
</div>
</div>
<?php } ?>
</div>
<?php }else{ ?>
<!-- carousel -->
<?php } ?>
<!-- /cover -->
<div class="detail page">
<div class="container">
<div class="row">
<div class="<?php liquid_col_options('mainarea'); ?> mainarea">
<?php if (have_posts()) : ?>
<?php while (have_posts()) : the_post(); ?>
<?php if ( !is_front_page() ) { ?>
<?php //thumbnail
if( !empty($liquid_col_options['thumbnail']) && $liquid_col_options['thumbnail'] == 2 ){
if(has_post_thumbnail()) { the_post_thumbnail('post-thumbnail', array('class' => 'thumbnail_top')); }
}
?>
<h1 class="ttl_h1" title="<?php the_title(); ?>">
<?php the_title(); ?>
</h1>
<!-- pan -->
<nav aria-label="breadcrumb">
<ul class="breadcrumb" itemscope itemtype="http://schema.org/BreadcrumbList">
<li class="breadcrumb-item" itemprop="itemListElement" itemscope itemtype="http://schema.org/ListItem">
<a href="<?php echo esc_url( home_url() ); ?>" itemprop="item"><span itemprop="name"><?php esc_html_e( 'TOP', 'liquid-corporate' ); ?></span></a>
<meta itemprop="position" content="1">
</li>
<?php $item_position = 1; ?>
<?php $cat = get_post_ancestors($post); ?>
<?php if(!empty($cat[1])) {
$cat_name = get_the_title($cat[1]);
$cat_slug = get_page_link($cat[1]); ?>
<?php $item_position++; ?>
<li class="breadcrumb-item" itemprop="itemListElement" itemscope itemtype="http://schema.org/ListItem">
<a href="<?php echo esc_html($cat_slug); ?>" itemprop="item"><span itemprop="name"><?php echo esc_html($cat_name); ?></span></a>
<meta itemprop="position" content="<?php echo $item_position; ?>">
</li>
<?php } ?>
<?php if(!empty($cat[0])) {
$cat_name = get_the_title($cat[0]);
$cat_slug = get_page_link($cat[0]); ?>
<?php $item_position++; ?>
<li class="breadcrumb-item" itemprop="itemListElement" itemscope itemtype="http://schema.org/ListItem">
<a href="<?php echo esc_html($cat_slug); ?>" itemprop="item"><span itemprop="name"><?php echo esc_html($cat_name); ?></span></a>
<meta itemprop="position" content="<?php echo $item_position; ?>">
</li>
<?php } ?>
<?php $item_position++; ?>
<li class="breadcrumb-item active" itemprop="itemListElement" itemscope itemtype="http://schema.org/ListItem" aria-current="page">
<a href="<?php echo get_permalink(); ?>" itemprop="item" aria-disabled="true"><span itemprop="name"><?php the_title(); ?></span></a>
<meta itemprop="position" content="<?php echo $item_position; ?>">
</li>
</ul>
</nav>
<?php } ?>
<div class="detail_text">
<?php if ( !is_front_page() ) { ?>
<?php //share
$share_options = get_option('share_options');
if(empty($share_options['all'])){
locate_template( 'share.php', true );
if ( function_exists( 'liquid_shares' ) ) { echo liquid_shares($share_options); }
}
?>
<div class="post_meta">
<?php //thumbnail
if(empty($liquid_col_options['thumbnail'])){
if(has_post_thumbnail()) { the_post_thumbnail(); }
}
?>
</div>
<?php } ?>
<?php if ( is_active_sidebar( 'page_head' ) ) { ?>
<div class="row widgets">
<?php dynamic_sidebar( 'page_head' ); ?>
</div>
<?php } ?>
<div class="post_body">
<?php the_content(); ?>
</div>
<?php if ( is_active_sidebar( 'page_foot' ) ) { ?>
<div class="row widgets">
<?php dynamic_sidebar( 'page_foot' ); ?>
</div>
<?php } ?>
</div>
<?php endwhile; ?>
<div class="detail_comments">
<?php comments_template(); ?>
</div>
<?php else : ?>
<p>
<?php esc_html_e( 'No articles', 'liquid-corporate' ); ?>
</p>
<?php get_search_form(); ?>
<?php endif; ?>
<?php
// ページング
$args = array(
'before' => '<nav><ul class="page-numbers">',
'after' => '</ul></nav>',
'link_before' => '<li>',
'link_after' => '</li>'
);
wp_link_pages( $args );
?>
</div><!-- /col -->
<?php get_sidebar(); ?>
</div><!-- /row -->
</div><!-- /container -->
</div><!-- /detail -->
<?php get_footer(); ?>このfront-page.phpを子テーマで使用します。
WordPressの管理画面「設定」→「表示設定」で「固定ページ」をチェックし、トップページ用の固定ページを設定すれば、ブロックエディタで自由にトップページをつくることができます。
「LIQUID PRESS」のメリット
「LIQUID PRESS」のメリットはライセンス(100%GPL)の自由度にあります。
1度、購入すれば、複数のサイトを制作できます。
商用利用可能です。
カスタマイザーのライセンス設定
「ライセンスID」に購入時のメールアドレスを設定します。
制作会社にピッタリのテーマというわけです。
しかも、デザインがイマイチなので、その点で手の入れがいがあります。
お客さまごとに、様々なデザインを試せるかもしれません。
というわけで、「LIQUID PRESS」は制作会社向きのテーマとしてオススメできます。
制作会社にとってはWordPressテーマならLIQUID PRESS ![]() といえるでしょう。
といえるでしょう。


























数年前、お客さまから日本語サイトと英語サイトのそろったコーポレートサイトを作りたい。というご要望を承りました。