数年前に購入したWordPressテーマ「JIN」。
すでに「JIN:R」という後継テーマが発売されているので、「JIN」はもうオワコンなのだと思います。
せっかく購入したので、「JIN」でも企業サイトをつくることが出来るか、検証することにしました。
しかし、もうやっても意味ないかもしれません。
【PR】「Theme3」では、企業サイトのWordPressベーステーマに、100%GPLテーマ「 Arkhe 」をオススメしています。
「 Arkhe 」は高機能有料プラグイン「 Arkhe Pro Pack 」と連携することによって利便性とカスタマイズ性の両立が可能です。制作・マーケのプロの方に是非!
「Arkhe」の詳細を見る
「Arkhe Pro Pack」(サブスク版)を購入する
「Arkhe Pro Pack」には以下が含まれています。「Arkhe Blocks Pro」と「Arkhe Toolkit」には買い切り版もあります。
・Arkhe Blocks Pro
・Arkhe Toolkit
・Arkhe CSS Editor
もくじ
JINで企業サイトは苦しい
「JIN」で企業サイトを作ろうとしたのですが…
「JIN」のオリジナルブロックは文字装飾がメインの11種類のみ。

一覧表示したり、全幅のブロックは一つもありません。
しかたなく、カスタムCSSで何とかカタチにしてみました。

イメージスライダーもないですので、「JIN」で企業サイトは諦めた方がよさそうです。
【PR】「Theme3」では、ブログ用のWordPressテーマに、人気と高機能を誇る「 SWELL 」をオススメしています。
・ブロックエディター完全対応
・高速化機能を標準搭載
・100%GPL
・企業サイトの制作も可能 他、機能多数。
ブログなら「JIN」でも、まだまだいけそうですが…
「JIN」のカスタマイザーを見てみましょう。

「記事のデザイン設定」「見出しデザイン設定」「ボックスデザイン設定」「ボタンデザイン設定」は、かなり豊かなカスタマイズ性能があります。
ボックスデザイン設定を例にとってみると…
細かい色設定も可能です。

ブログを書くだけなら、まだ現役でいけるかもしれません。
【PR】「Theme3」では、企業サイトのWordPressベーステーマに、100%GPLテーマ「 Arkhe 」をオススメしています。
「 Arkhe 」は高機能有料プラグイン「 Arkhe Pro Pack 」と連携することによって利便性とカスタマイズ性の両立が可能です。制作・マーケのプロの方に是非!
「Arkhe」の詳細を見る
「Arkhe Pro Pack」(サブスク版)を購入する
「Arkhe Pro Pack」には以下が含まれています。「Arkhe Blocks Pro」と「Arkhe Toolkit」には買い切り版もあります。
・Arkhe Blocks Pro
・Arkhe Toolkit
・Arkhe CSS Editor
JINが気にいっていた方はJIN:Rを購入しましょう

さて、「JIN」は柔らかいデザインでなかなか良いテーマだったのですが、ブロックエディタのオリジナルブロックも少ないし、全幅ブロックなど望むべくもなく、テーマの古い印象はどうにもなりません。
「JIN」のデザインが気にいっている。今まで「JIN」を使っていた。
そんな方は後継テーマの「JIN:R」を購入した方がよいでしょう。
「JIN:R」は以下の特徴を持っています。
- そのまま使える豊富なテーマデザイン(15種)
- 使いやすいオリジナルブロック(16種)
- デザイン見本を用意(マイクロコピーボタン・商品ランキング・画像加工・コンセプト)
- 機能(高速なテーマ設計・広告管理・内部SEO対策済み・YouTube連携・スマホCVボタン・オリジナルアイコン)
- 販売価格:19,800円(JINユーザーに5,000円割引きあり)
JINユーザーは5,000円引きでJIN:Rが購入出来る

「JIN」ユーザーの方のために、「JIN:R」は割引価格になっています。
「JIN」を購入した際のダウンロードパスワードを用意すると、5,000円引きの14,800円になります。
せっかくですので、私も購入してみました。
購入したのに自動返信メールが届きません。
購入すると以下のような購入完了画面がでます。

自動返信メールが来るはずなのですが…
いくら待ってもメールが来ません。
注意書きに書いてあるように「迷惑メール」になってしまったのかもしれません。
調べて見ると…
エックスサーバーの迷惑メール
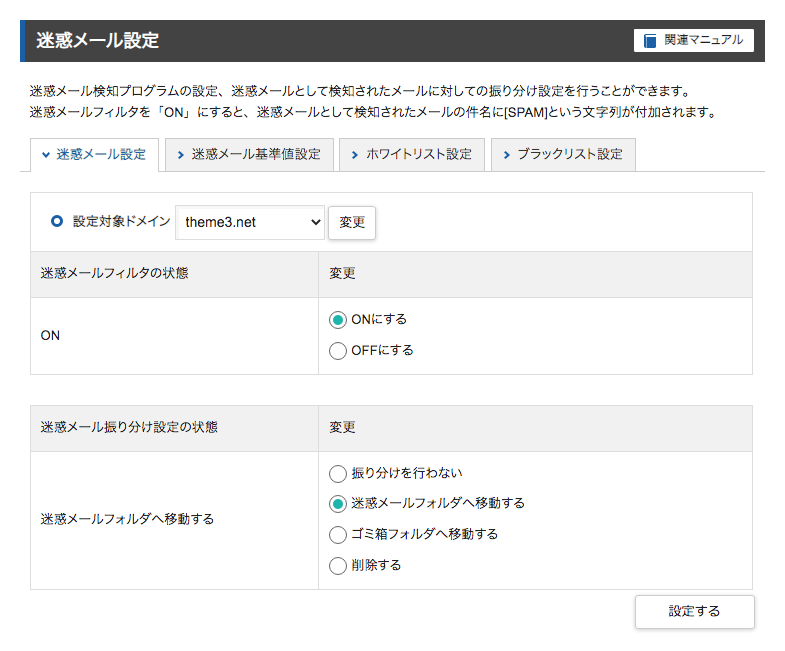
JIN:Rの自動返信メールは迷惑メールになります。
エックスサーバーの「迷惑メールフィルター」をONにしていると、メールは届きません。

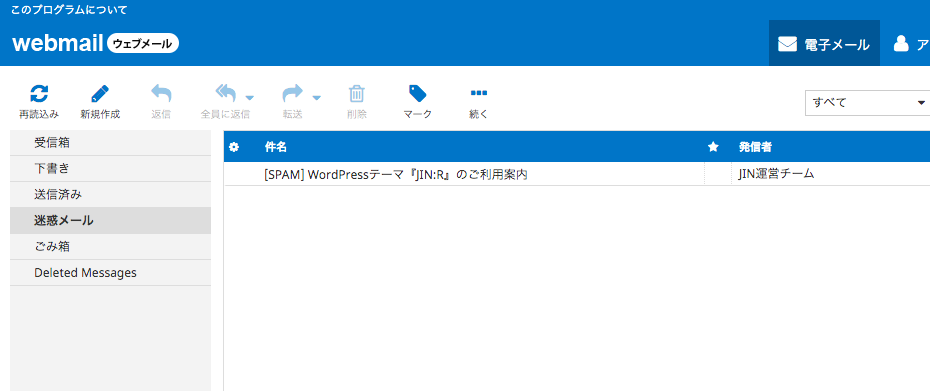
メールが届かない場合はWEBメールで確認しましょう。

メールアドレスとメールパスワードでログインします。

みごとにスパム扱いされてました。
これで無事「JIN:R」をダウンロードできました。
エックスサーバーのWebmailはメールのメンテナンスの際にも役立ちますので、使い方を覚えておきましょう。
「JIN:R」は子テーマ、「JIN」からの移管プラグインが用意されています。

「JIN:R」は子テーマや移管プラグインがあります。
「JIN」からの移行や、「JIN:R」をカスタマイズする際には子テーマを使いましょう。
では、「JIN:R」の特徴に触れていきます。
「JIN:R」のカスタマイズ
「JIN:R」のカスタマイズのほとんどが、カスタマイザーで行えます。
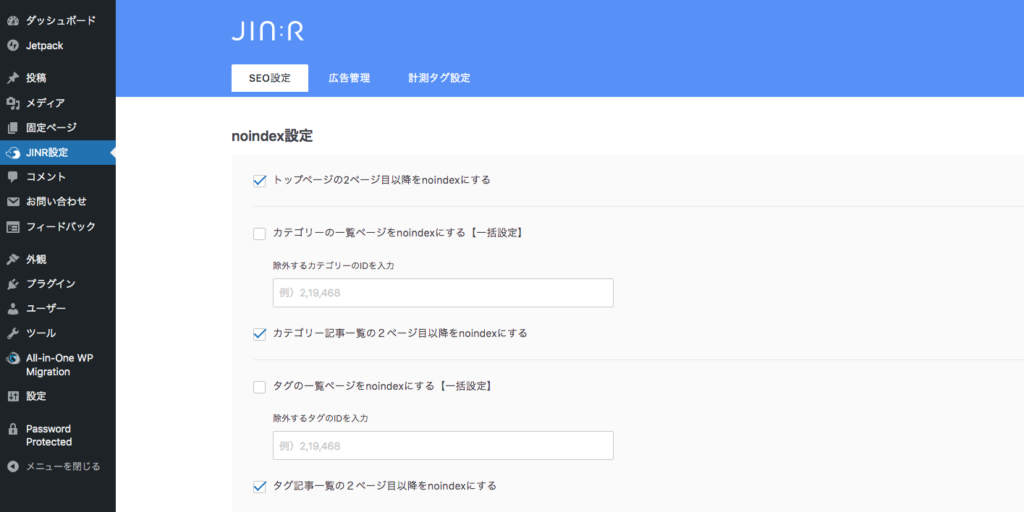
管理画面の独自の設定は「SEO設定」「広告設定」「計測タグ設定」の3つだけです。

JIN:R設定の概要
| SEO設定 | noindex設定、パンくず、タイトルタグ等が設定できます。 |
| 広告設定 | 広告の設定です。カテゴリー別に設定することもできます。 |
| 計測タグ設定 | Googleの計測タグやタグマネージャーを設定できます。 |
次にカスタマイザーを見てみましょう。

JIN:Rのカスタマイザー概要
特に目に付いた設定をピックアップします。
| デザインプリセット | 公式サイトのデモサイトのデザインプリセットを読み込むことができます。現状では15種類。ここで「Download」ボタンを押すと、今までの設定が変わってしまいますので、注意しましょう。 |
| サイトデザイン設定 | 記事で使用する「見出し」「ボックス」「ボタン」「吹き出し」等の色やアイコンを細かく設定できます。 自由自在なので、デザインを決定するのには時間がかかってしまうかもしれません。 |
ウィジェット
ウィジェットの設定項目は以下。
●トップページ上部 ●記事上 ●記事はじめ ●記事おわり ●記事下 ●関連記事下 ●フッター ●サイドバー ●サイドバー追尾[PC] ●ハンバーガー

「JIN:R」は最新テーマですが、それほど高機能というわけではありません。
どちらかといえば、機能より使いやすさを追求したテーマのようです。
ただ、カスタマイズが細かく出来るので、デザインを決めづらいと思います。
そのために15種類のデザインプリセットがあるので、最初はどれかに似たものから少しずつ変更していく方がよいでしょう。
「JIN:R」のブロックエディタ
「JIN:R」のブロックエディタは「JIN」と比べると大きく改善しています。

オリジナルブロックは16個に増え、記事リスト、フルワイド、カテゴリー区別等の使い勝手の良いブロックをそろえました。
これにより企業サイトも難なく作ることができます。
まとめ
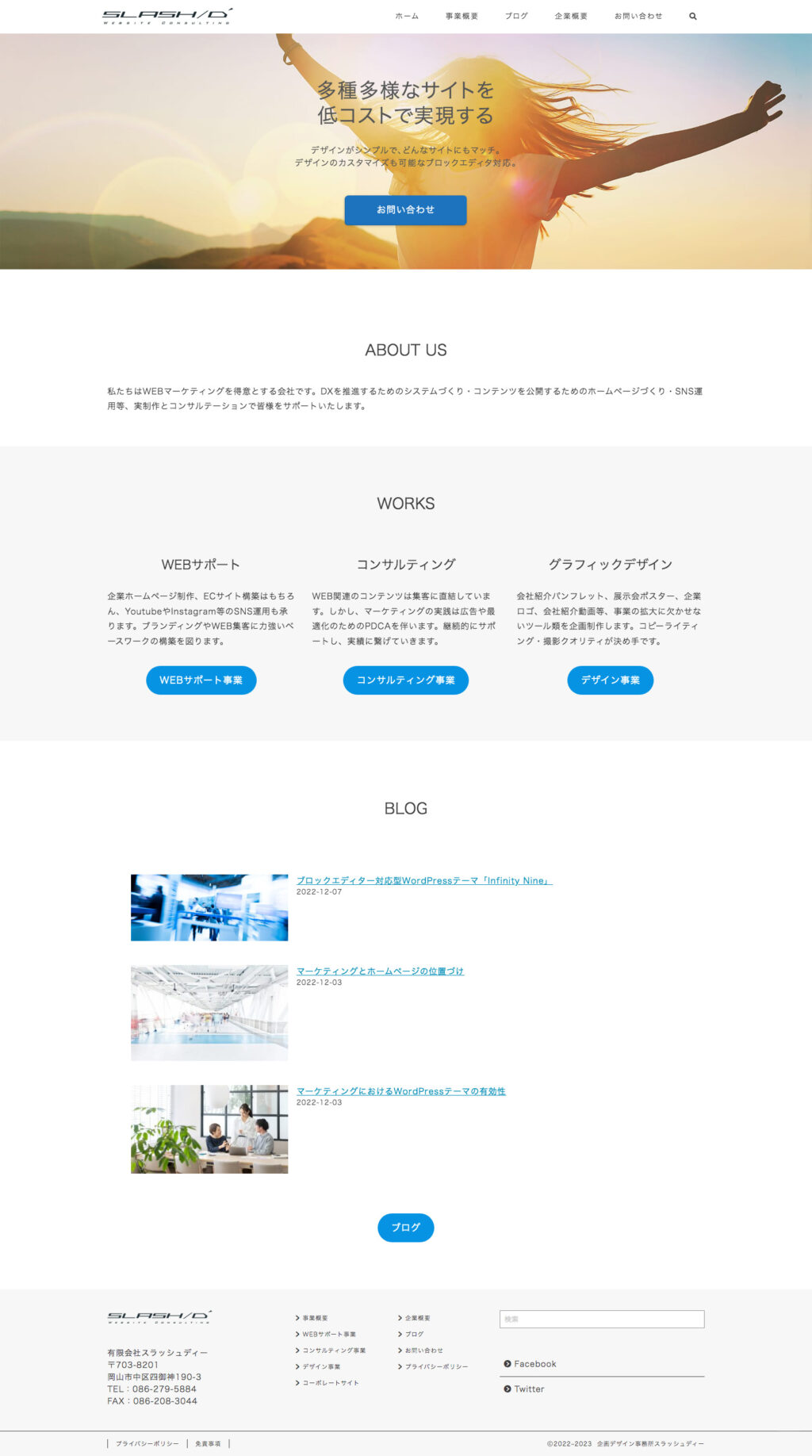
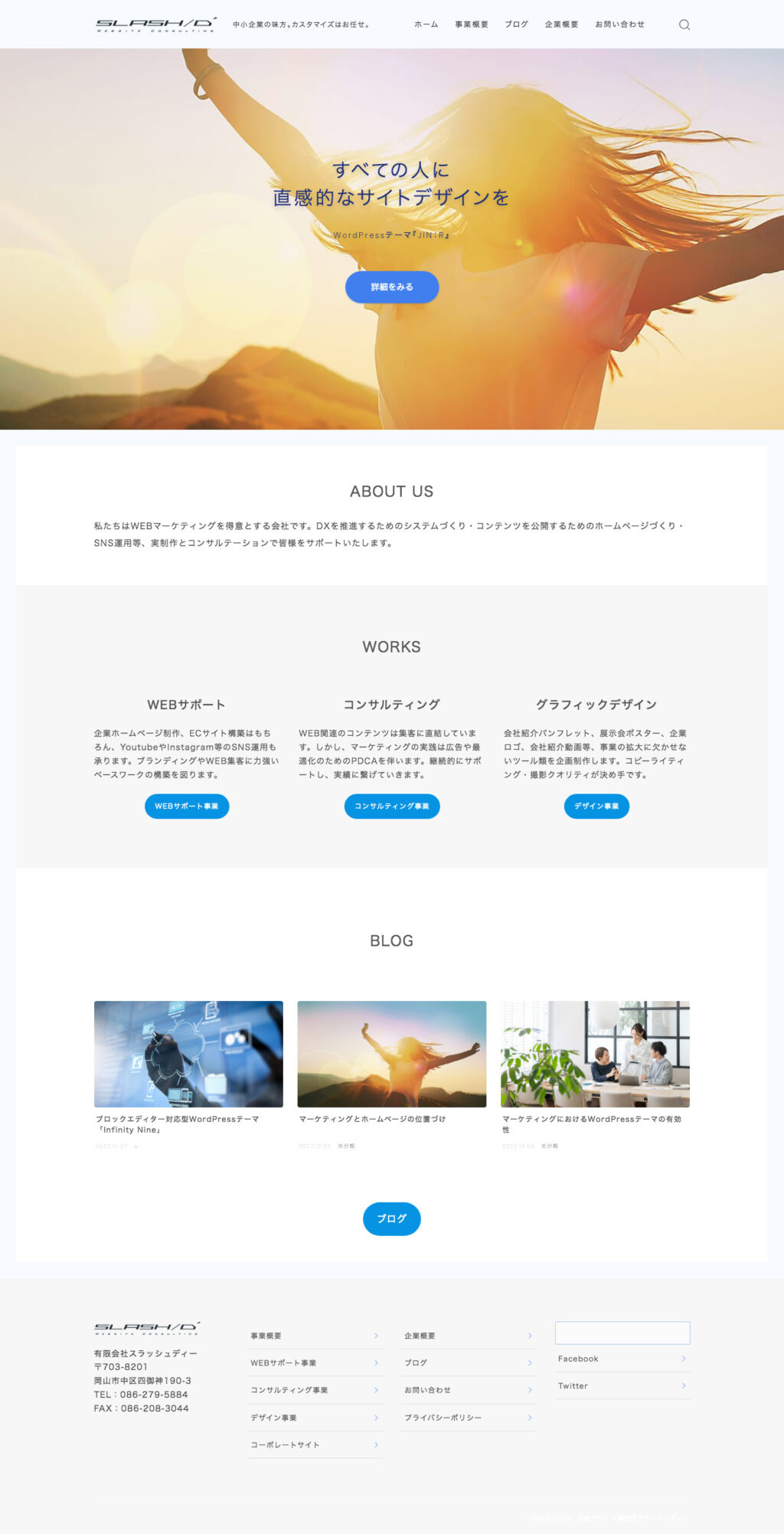
例によって、デモサイトで企業サイトを作ってみました。

「JIN」では苦しみましたが、「JIN:R」では難なくここまで持ってこれました。
「JIN」を使い続けるより「JIN:R」への更新をオススメします。
しかし、高機能なブログ用テーマが増える中、この「JIN:R」は決して高機能売りのテーマではありません。
あくまで、ブログ用の使いやすさを追求したテーマだと感じました。
開発に3年を費やしたそうですが、その間に「JIN:R」を選択するユーザーは狭まったかもしれません。
とにかく色にこだわりたい。そんなユーザーにおススメです。