ブログ記事の拡散はX(Twitter)やFacebookなどのSNSに連携することが大切です。
そうすればSNSの一定数のフォロワーへ情報を届けることができます。
WordPressのプラグインにはSNSの自動投稿を可能にするものがあります。
私は「NextScripts: Social Networks Auto-Poster」というプラグインを使っていました。
しかし、このプラグインの設定は、だんだん難しくなったので、今では使っていません。
このページでは「Jetpack」プラグインを使ってFacebookに自動投稿を行ってみます。
実は、現在では「Jetpack」も使用せず、ブログの共有ボタンを押しています。

地道に一つずつ共有するのが確実です。
しかし、せっかく自動的に共有される機能があるので、やってみましょう。
【PR】「Theme3」では、企業サイトのWordPressベーステーマに、100%GPLテーマ「 Arkhe 」をオススメしています。
「 Arkhe 」は高機能有料プラグイン「 Arkhe Pro Pack 」と連携することによって利便性とカスタマイズ性の両立が可能です。制作・マーケのプロの方に是非!
「Arkhe」の詳細を見る
「Arkhe Pro Pack」(サブスク版)を購入する
「Arkhe Pro Pack」には以下が含まれています。「Arkhe Blocks Pro」と「Arkhe Toolkit」には買い切り版もあります。
・Arkhe Blocks Pro
・Arkhe Toolkit
・Arkhe CSS Editor
Jetpackの共有設定
では、Jetpackの設定を解説します。
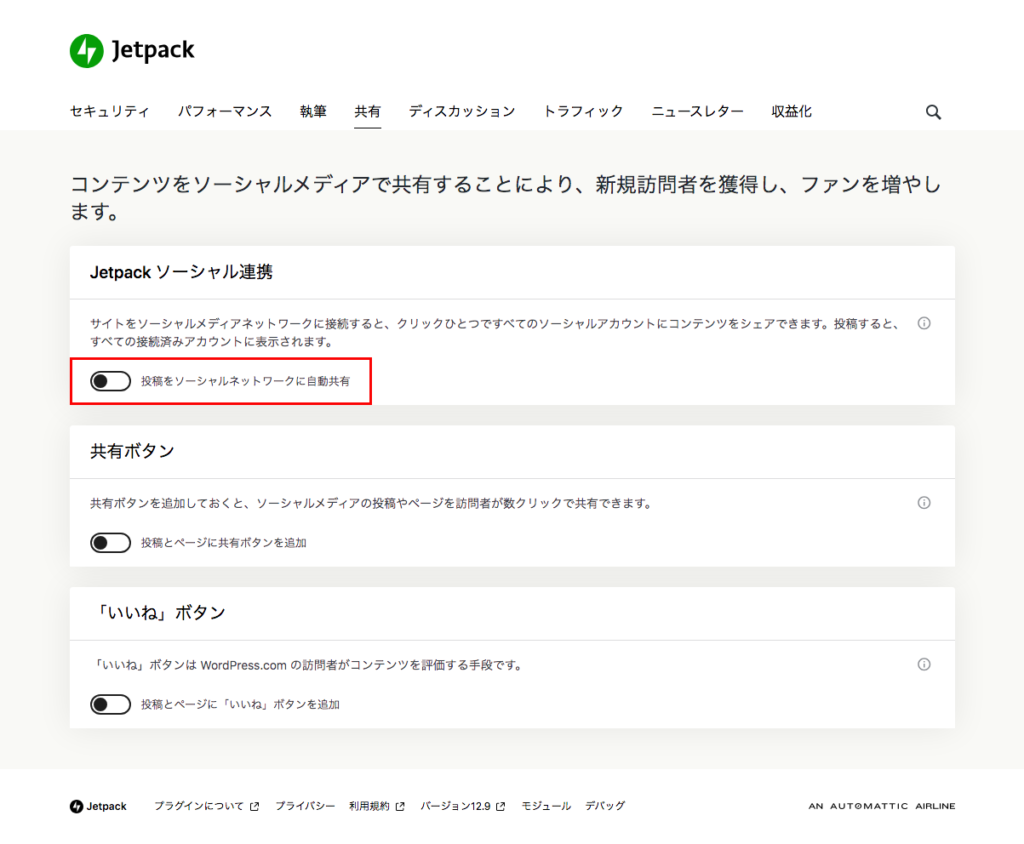
- 管理画面から「Jetpack」→「設定」→「共有」をクリックします。

- 「投稿をソーシャルネットワークに自動共有」をオンにします。
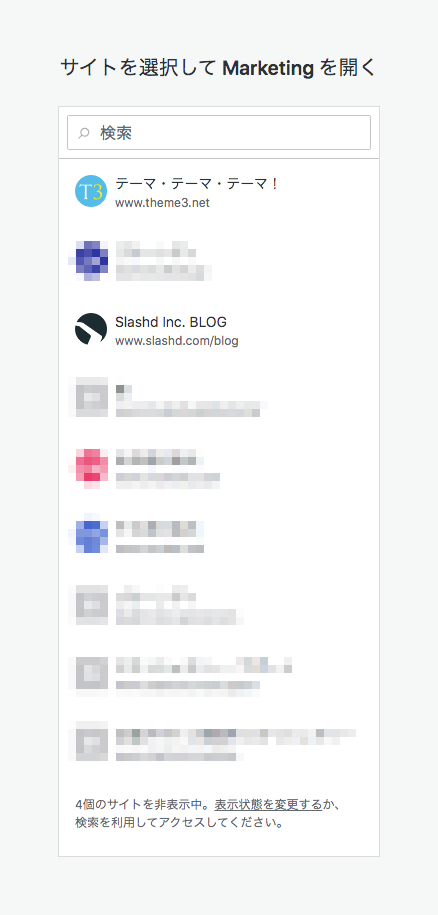
はじめてJetpackのソーシャル連携をオンにした場合は以下の画面が出るかもしれません。

サイトを選択します。

有効化をクリックします。
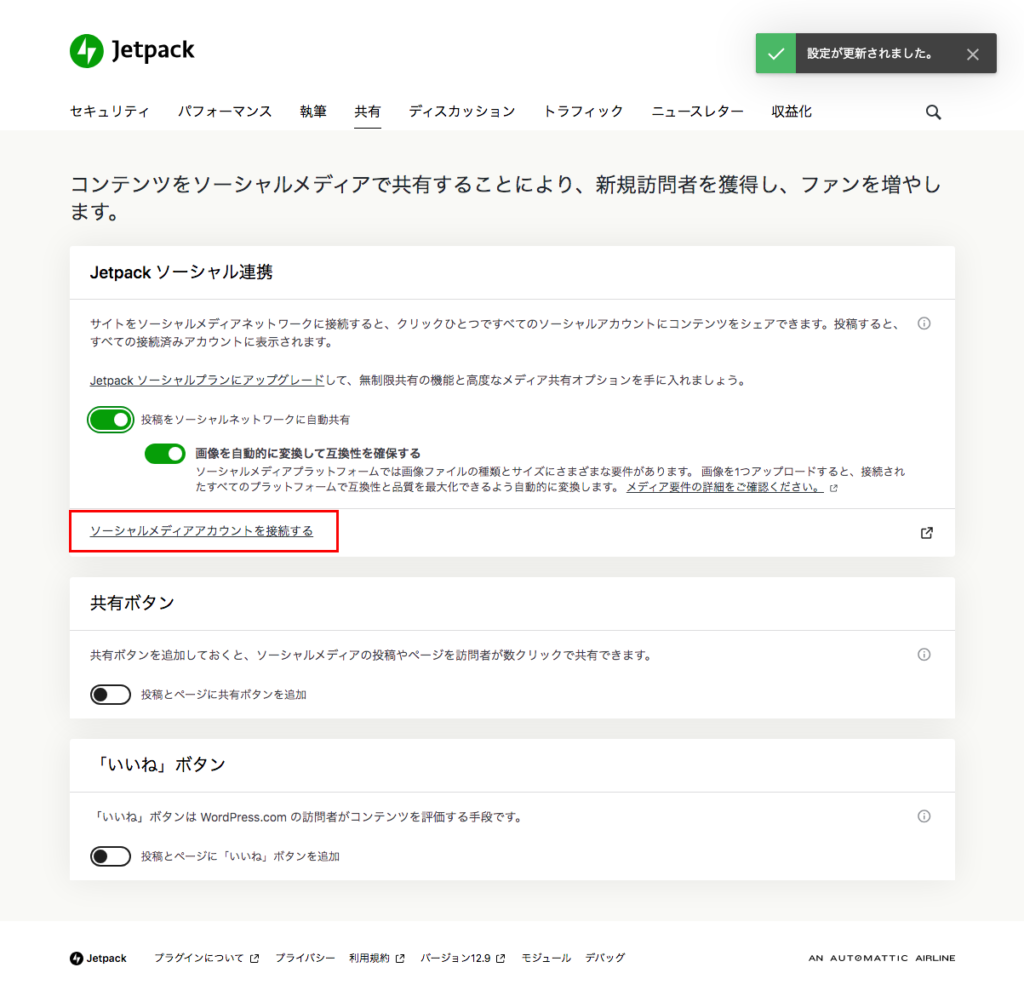
既にサイトが接続されている場合は以下の画面になります。

- 「ソーシャルメディアアカウントを接続する」をクリックします。

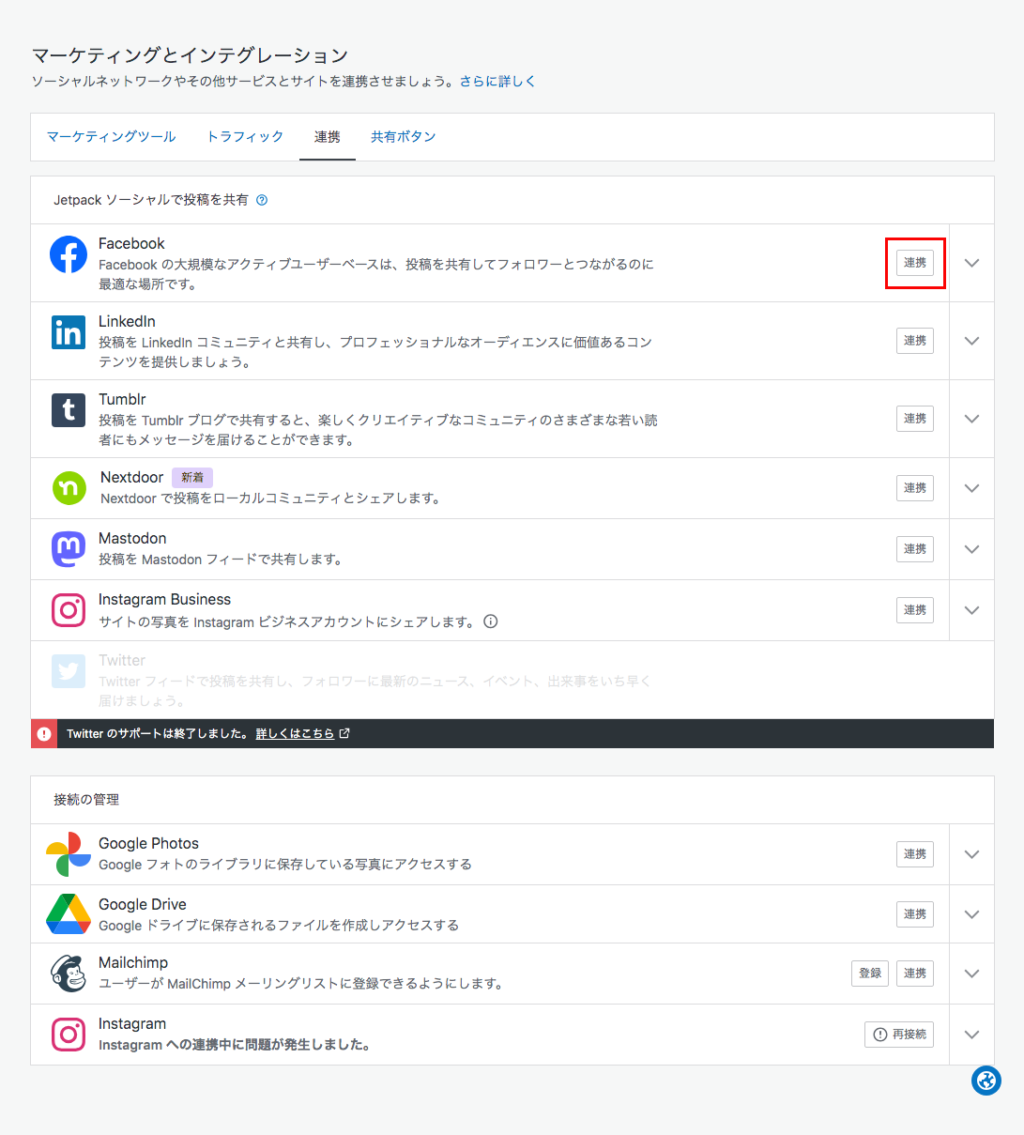
さまざまなSNSと自動共有が可能です。
今回はFacebookと連携します。
- Facebookの「連携」をクリックします。

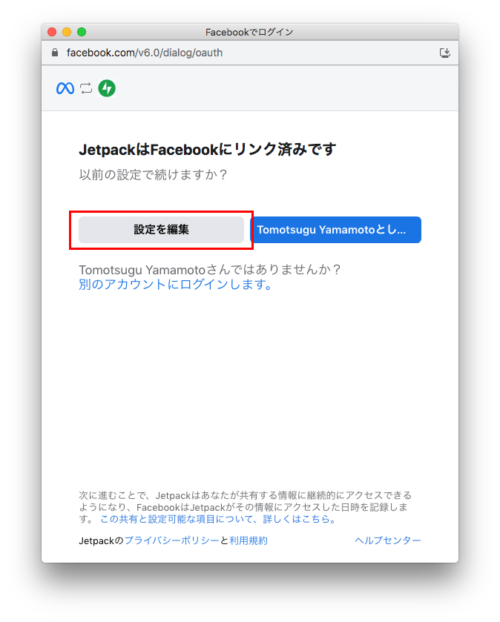
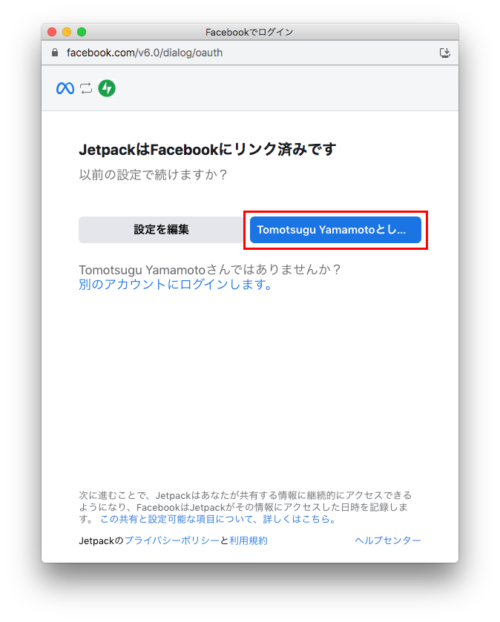
ダイアログが表示されますが、「設定を編集」と「アカウント名」の2つのボタンがあります。
- 「設定を編集」をクリックしてみましょう。

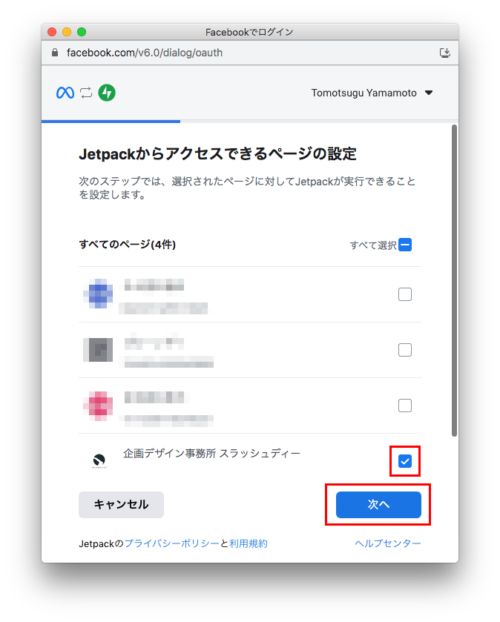
- 共有するFacebookページを選択し「次へ」をクリックします。

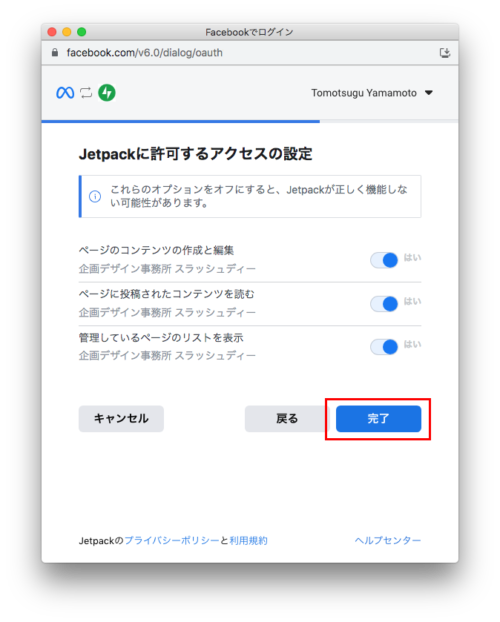
- 「完了」をクリックします。

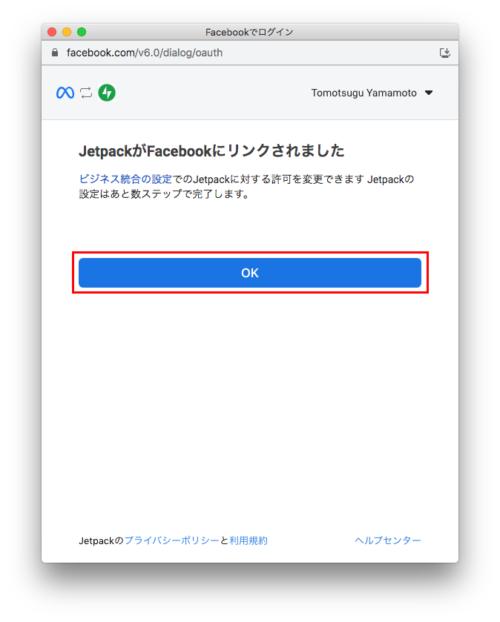
- 「OK」をクリックします。

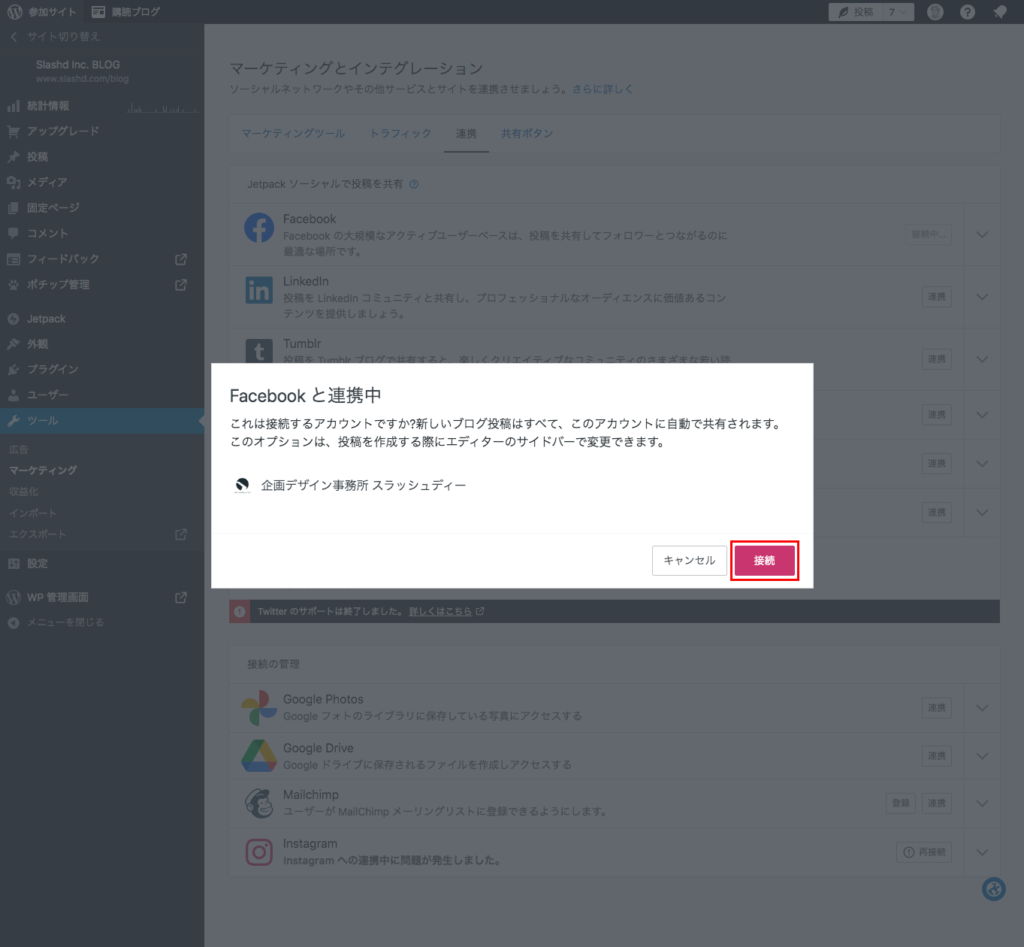
- 「接続」をクリックします。

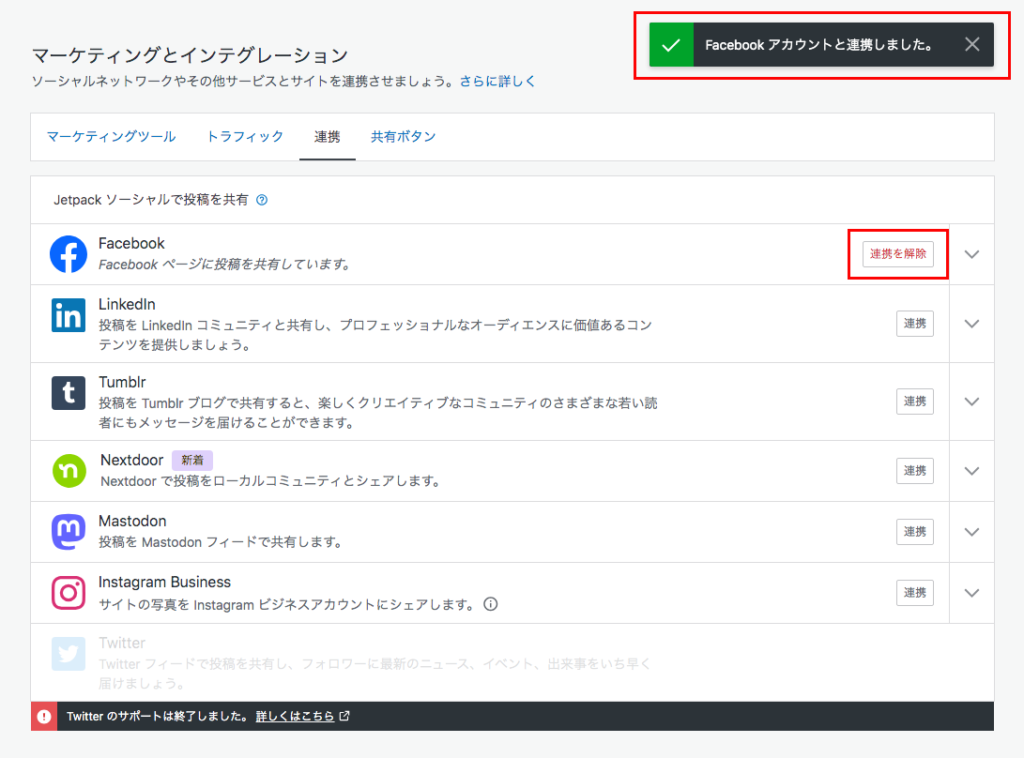
Facebookアカウントが連携されました。
では、元にもどってアカウント名をクリックしてみましょう。

- アカウント名をクリックします。
この場合は8からの操作と同じように遷移します。
実は何度か同じような操作をしましたので、このようにはならないかもしれませんが、全てのダイアログを掲載しましたので、問題無く連携できると思います。
【PR】「Theme3」では、ブログ用のWordPressテーマに、人気と高機能を誇る「 SWELL 」をオススメしています。
・ブロックエディター完全対応
・高速化機能を標準搭載
・100%GPL
・企業サイトの制作も可能 他、機能多数。
投稿してみましょう
では、共有設定が完了しましたのでテストしてみます。
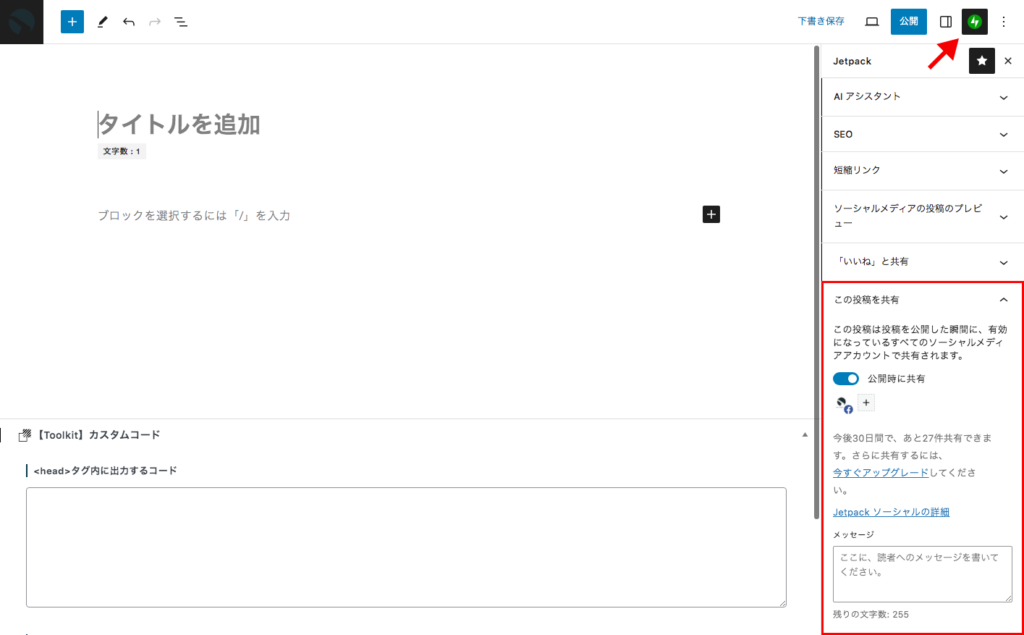
投稿画面を開いて、Jetpackのアイコンをクリックしてみてください。

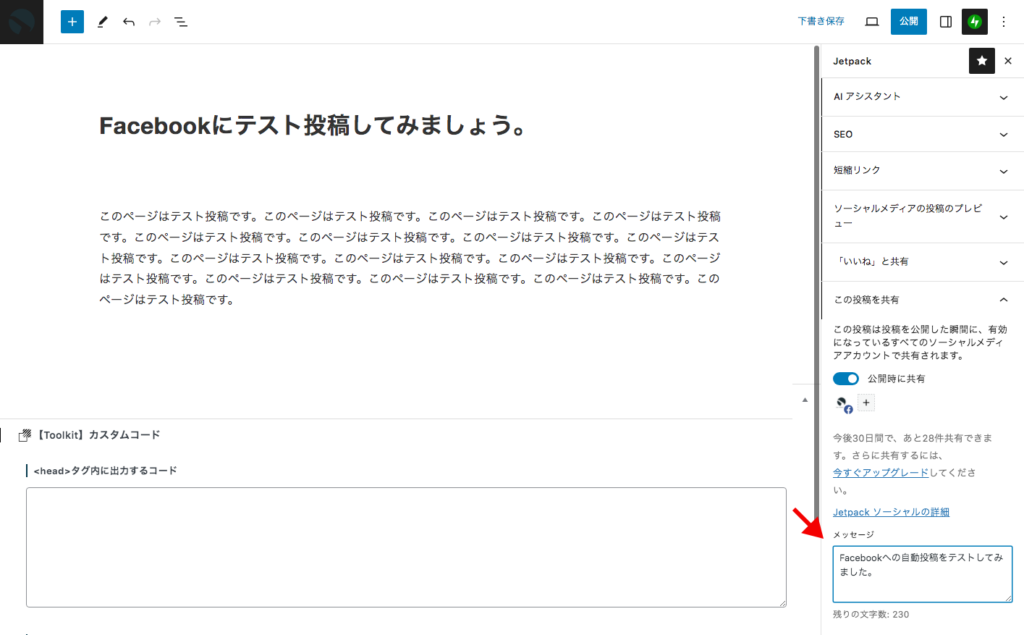
「この投稿を共有」のボックスがあることを確認します。
では、投稿してみましょう。

「この投稿を共有」のメッセージに
Facebookへの自動投稿をテストしてみました。
と記入し投稿します。
投稿結果
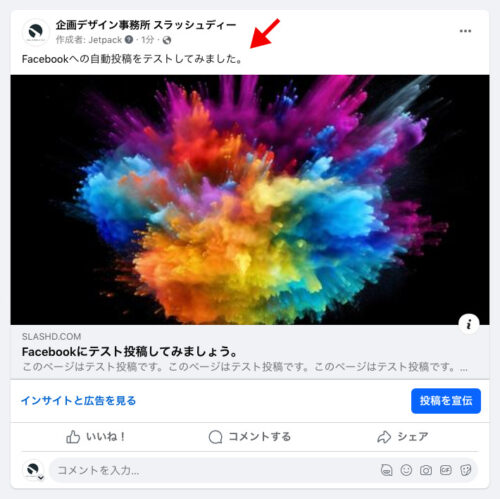
以下のカードがFacebookページに自動で投稿されます。

矢印で指した部分が「この投稿を共有」のメッセージにあたります。
【PR】「Theme3」では、企業サイトのWordPressベーステーマに、100%GPLテーマ「 Arkhe 」をオススメしています。
「 Arkhe 」は高機能有料プラグイン「 Arkhe Pro Pack 」と連携することによって利便性とカスタマイズ性の両立が可能です。制作・マーケのプロの方に是非!
「Arkhe」の詳細を見る
「Arkhe Pro Pack」(サブスク版)を購入する
「Arkhe Pro Pack」には以下が含まれています。「Arkhe Blocks Pro」と「Arkhe Toolkit」には買い切り版もあります。
・Arkhe Blocks Pro
・Arkhe Toolkit
・Arkhe CSS Editor
Jetpack自動共有の注意点
Jetpackの自動共有には注意点があります。
それがメッセージの入力です。
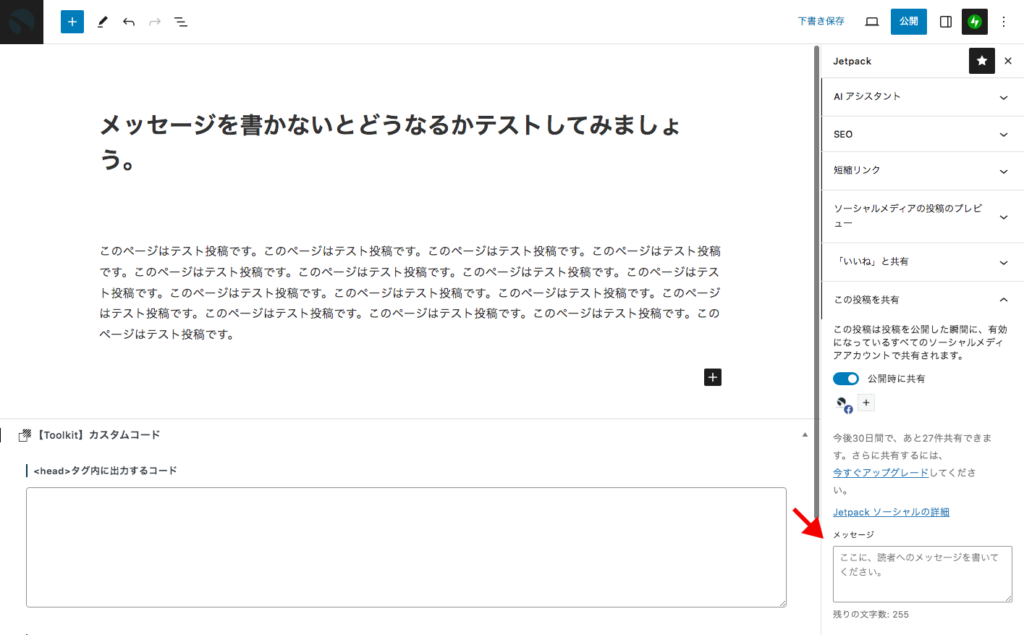
試しに「この投稿を共有」のメッセージを入力しないで投稿してみましょう。

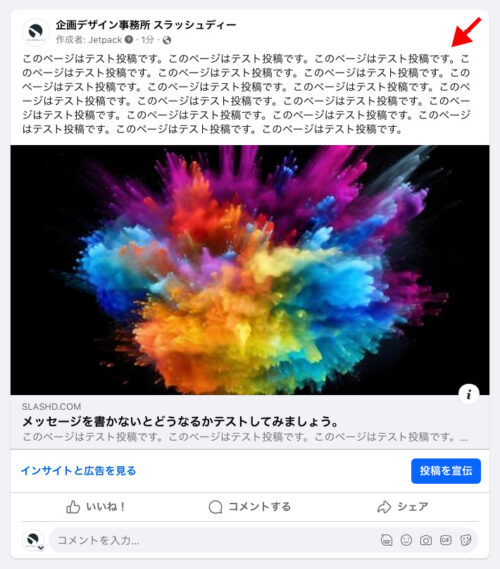
投稿結果
共有カードのメッセージに注目してください。

メッセージを記入せず、投稿すると本文が表示されてしまいます。
本文が長くても、そのまま表示されますので、必ず「メッセージ」を記入しましょう。
まとめ
この本文が表示されてしまう機能がなければ、とても使い勝手がいいと思います。
しかし、うっかりメッセージの記入忘れをしてしまうこともあります。
忘れの場合は未記入のままで表示すればいいのにと思います。
私の場合、これが嫌なので結局はブログの共有ボタンを使うことになったのでした。
























コメントを残す