「Theme3」では外部リンクはブログカードのプラグインを使っています。
私が運営するサイトを外部リンクしたところ、設定したはずの「OGP画像」ではないものがブログカードに設定されていて驚きました。
その画像はファビコンだったのです。
原因はプラグインのJetpackでした。
【PR】「Theme3」では、ブログ用のWordPressテーマに、人気と高機能を誇る「 SWELL 」をオススメしています。
・ブロックエディター完全対応
・高速化機能を標準搭載
・100%GPL
・企業サイトの制作も可能 他、機能多数。
OGP画像とは
「OGP(Open Graph Protocol)」はウェブやSNSで共有された際に使用されるメタデータプロトコルです。
当サイトのトップページは以下のようになっています。
htmlの<head></head>の間に記述されています。
<meta property="og:locale" content="ja_JP">
<meta property="og:type" content="website">
<meta property="og:image" content="https://www.theme3.net/wp-content/uploads/2023/01/OGP.jpg">
<meta property="og:title" content="テーマ・テーマ・テーマ! | 一生使えるWebスキルを身につけよう!">
<meta property="og:description" content="「Theme3」の情報で、目的に合ったWEBサイトやコンテンツが、どなたでも作れるようになることを願って、ノウハウを提供していきます。制作会社にたよらずホームページを作りたい。仕事に使えるデザインスキルを身につけたい。そんな方にオススメしたい情報をめざします。">
<meta property="og:url" content="https://www.theme3.net/">
<meta property="og:site_name" content="テーマ・テーマ・テーマ!">「OGP画像」の指定は
<meta property="og:image" content="https://www.theme3.net/wp-content/uploads/2023/01/OGP.jpg">です。
このサイトの外部リンクブログカードは「OGP画像」をアイキャッチに使用するので、どのような画像か以下で確かめることができます。

このようにメタデータを提供することで、ページを魅力的に見せ、ユーザーがクリックしやすくなります。
【PR】「Theme3」では、企業サイトのWordPressベーステーマに、100%GPLテーマ「 Arkhe 」をオススメしています。
「 Arkhe 」は高機能有料プラグイン「 Arkhe Pro Pack 」と連携することによって利便性とカスタマイズ性の両立が可能です。制作・マーケのプロの方に是非!
「Arkhe」の詳細を見る
「Arkhe Pro Pack」(サブスク版)を購入する
「Arkhe Pro Pack」には以下が含まれています。プランに「個人ライセンス」と「制作ライセンス」が用意されています。
・Arkhe Blocks Pro
・Arkhe Toolkit
・Arkhe CSS Editor
OGP画像がファビコンになっている
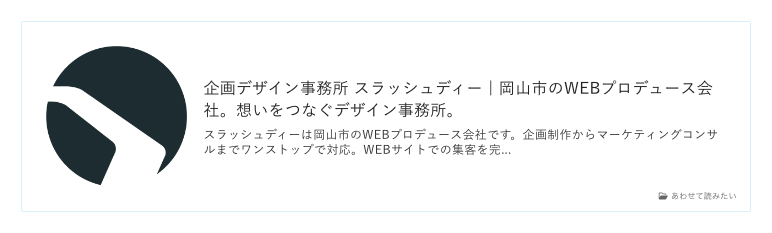
実は「OGP画像」の異変に気づいたのは弊社のサイトにブログカードでリンクをはったときでした。
※以下画像

アイキャッチに指定した画像とは異なるものが表示されているではありませんか。
この画像はファビコンです。
私が「OGP画像」として指定したのは以下の画像でした。

これはどういうことなのでしょう。
【PR】「Theme3」では、ブログ用のWordPressテーマに、人気と高機能を誇る「 SWELL 」をオススメしています。
・ブロックエディター完全対応
・高速化機能を標準搭載
・100%GPL
・企業サイトの制作も可能 他、機能多数。
WordPressのOGPサポート
WordPressではテーマ自体あるいはプラグインによって「OGP」をサポートすることが一般的です。
弊社のサイトテーマ「UNIQUE」もテーマ設定で「OGP」をサポートしています。
設定を確認すると問題無く設定されていました。
次にHTMLソースを確認しました。
以下が指定されたコードです。
<meta property="og:type" content="website">
<meta property="og:url" content="https://www.slashd.com/">
<meta property="og:title" content="企画デザイン事務所 スラッシュディー">
<meta property="og:description" content="岡山市のWEBプロデュース会社。想いをつなぐデザイン事務所。">
<meta property="og:site_name" content="企画デザイン事務所 スラッシュディー">
<meta property="og:image" content="https://www.slashd.com/wp/wp-content/uploads/2023/09/ogp-1.jpg">
<meta property="og:image:secure_url" content="https://www.slashd.com/wp/wp-content/uploads/2023/09/ogp-1.jpg">
<meta property="og:image:width" content="1200">
<meta property="og:image:height" content="630">しかし、もう一箇所、以下のコードも記述されていたのです。
<meta property="og:type" content="website"/>
<meta property="og:title" content="企画デザイン事務所 スラッシュディー"/>
<meta property="og:description" content="岡山市のWEBプロデュース会社。想いをつなぐデザイン事務所。"/>
<meta property="og:url" content="https://www.slashd.com/"/>
<meta property="og:site_name" content="企画デザイン事務所 スラッシュディー"/>
<meta property="og:image" content="https://www.slashd.com/wp/wp-content/uploads/2018/09/cropped-mark-4-1.png"/>
<meta property="og:image:width" content="512"/>
<meta property="og:image:height" content="512"/>
<meta property="og:image:alt" content=""/>
<meta property="og:locale" content="ja_JP"/>これは、テーマ以外の設定がされているということです。
このようなことが起きるのはプラグインしか考えられません。
【PR】「Theme3」では、企業サイトのWordPressベーステーマに、100%GPLテーマ「 Arkhe 」をオススメしています。
「 Arkhe 」は高機能有料プラグイン「 Arkhe Pro Pack 」と連携することによって利便性とカスタマイズ性の両立が可能です。制作・マーケのプロの方に是非!
「Arkhe」の詳細を見る
「Arkhe Pro Pack」(サブスク版)を購入する
「Arkhe Pro Pack」には以下が含まれています。プランに「個人ライセンス」と「制作ライセンス」が用意されています。
・Arkhe Blocks Pro
・Arkhe Toolkit
・Arkhe CSS Editor
OGPを設定するプラグイン
「OGP」を設定するプラグインといえばSEOプラグインしかありません。
よく知られているのは、以下のプラグインです。
- All in One SEO
- Yoast SEO
- SEO SIMPLE PACK
弊社のサイトは上記のいずれも使用していません。
インストールされているプラグインを眺めてみると、これではないかというプラグインに目星をつめました。
それが「Jetpack」だったのです。
Jetpackの共有設定が原因
「Jetpack」にSEO設定があるなど、今まで全く気づきませんでした。
それが共有設定です。
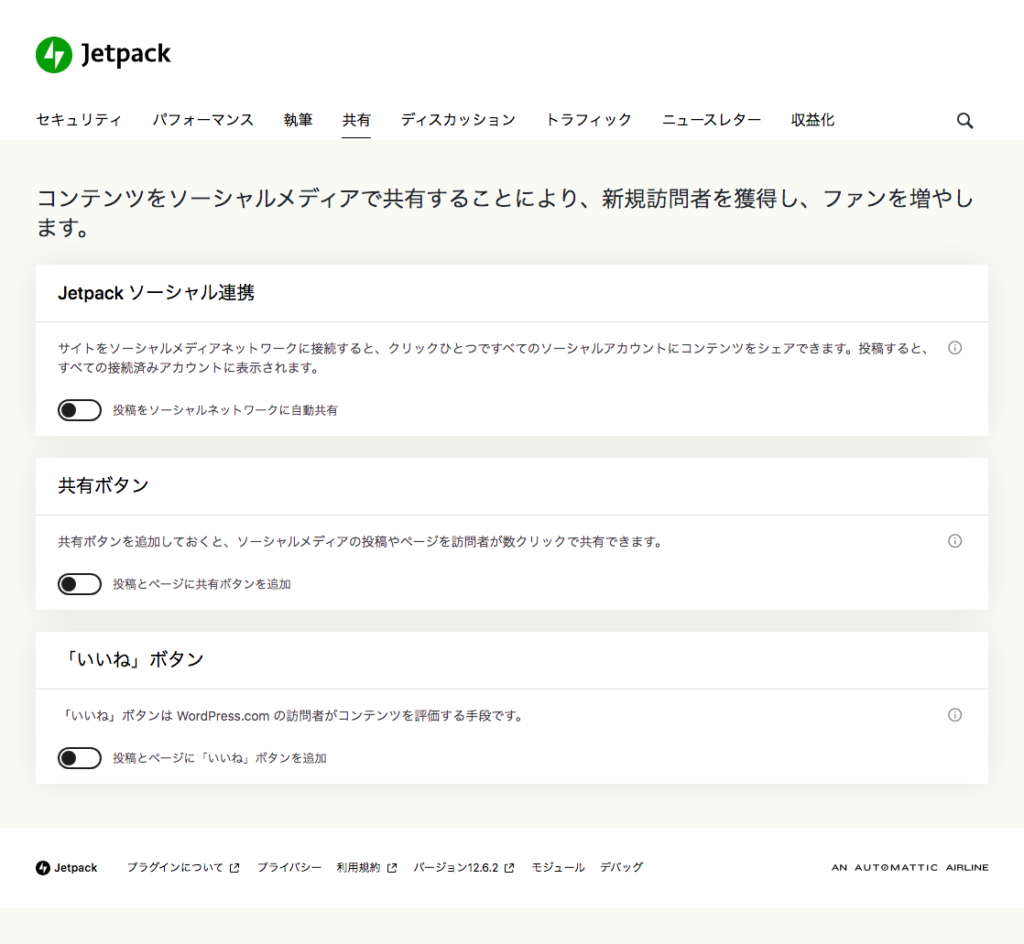
管理画面→Jetpack→設定→共有から設定します。

問題は「Jetpackソーシャル連携」です。
Jetpack ソーシャル連携
サイトをソーシャルメディアネットワークに接続すると、クリックひとつですべてのソーシャルアカウントにコンテンツをシェアできます。投稿すると、すべての接続済みアカウントに表示されます。
この説明を読んでもOGPを設定するとは一言も書いていません。
ところが以下のように「投稿をソーシャルネットワークに自動共有」をオンにすると、「OGP」が設定されてしまうのでした。

※「画像を自動的に変換して互換性を確保する」のチェックはオンでもオフでも結果は同じでした。
まとめ
「Jetpack」をインストールしている際には、この設定を確認してみてください。
「OGP」が二重で書かれていることは大問題です。
ましてや、勝手にファビコンの画像を「OGP画像」に設定するなど、ありえない仕様だと思います。(それとも、これからのトレンド??)
ご注意ください。