このブログではアイキャッチやトップページのアイコンとしてイラストを使用しています。
ブログのテーマのひとつに、初心者の方をサポートすることを掲げているため、ハードルの高い印象を排除するためです。
たとえば、WordPressの入門書などの書籍が参考になるでしょう。
イラストが使われていると、難しい内容でも取っつきやすい気がしますね。
このような効果を上げるためには、イラストは欠かせません。
しかし、イラストを使ったデザインはイラストを使わないデザインよりもハードルが上がってしまいます。
なぜでしょうか?
次のセクションから考えてみましょう。
【PR】「Theme3」では、企業サイトのWordPressベーステーマに、100%GPLテーマ「 Arkhe 」をオススメしています。
「 Arkhe 」は高機能有料プラグイン「 Arkhe Pro Pack 」と連携することによって利便性とカスタマイズ性の両立が可能です。制作・マーケのプロの方に是非!
「Arkhe」の詳細を見る
「Arkhe Pro Pack」(サブスク版)を購入する
「Arkhe Pro Pack」には以下が含まれています。「Arkhe Blocks Pro」と「Arkhe Toolkit」には買い切り版もあります。
・Arkhe Blocks Pro
・Arkhe Toolkit
・Arkhe CSS Editor
イラストのタッチ
たとえば、イラストが描けるグラフィックデザイナーが、ホームページも作れるとしましょう。
そのイラストレーターが、自分自身のホームページを作る場合、ホームページのデザインは頭の中で簡単に浮かんでくるのではないでしょうか。
なぜなら、自分の描けるイラストが中心にあるからです。
しかし、同じデザイナーが、お客さまのホームページを作ろうとする場合は勝手が違います。
柔らかい感じのイラストしか描けないとしたら、化学工業系の会社のホームページを作るのはかなり困難な作業だと思います。
会社の雰囲気とイラストのタッチが合致することが不可欠だからです。
つまり、イラストのタッチをサイトと合致させるという、イラストを使わない場合は発生しない考察が必要となるのです。
どんなタッチのイラストでも描き分けられるイラストレーターは、なかなか見つけることが出来ません。
このイラストのタッチの問題がデザインのハードルを上げてしまう要因です。

【PR】「Theme3」では、ブログ用のWordPressテーマに、人気と高機能を誇る「 SWELL 」をオススメしています。
・ブロックエディター完全対応
・高速化機能を標準搭載
・100%GPL
・企業サイトの制作も可能 他、機能多数。
試行錯誤の末に
「イラストを入れて、柔らかい印象に」というようなことで、打ち合わせすることは多々あります。
しかし、このフレーズを言った瞬間、心の中に「大丈夫だろうか?」という言葉がよぎります。
イラストレーターに試行錯誤を強要するもの問題があります。
制作予算からいってイラストにかけられる予算も限られていることが多く、イラストレーターが提供してくれるイラストをそのまま使うしかなかったりします。
結果、ディレクターとしても満足がいかないものが出来上がってしまうことも…。
こんなことが分かっているので「イラストは止めましょう」と言いがちです。
【PR】「Theme3」では、企業サイトのWordPressベーステーマに、100%GPLテーマ「 Arkhe 」をオススメしています。
「 Arkhe 」は高機能有料プラグイン「 Arkhe Pro Pack 」と連携することによって利便性とカスタマイズ性の両立が可能です。制作・マーケのプロの方に是非!
「Arkhe」の詳細を見る
「Arkhe Pro Pack」(サブスク版)を購入する
「Arkhe Pro Pack」には以下が含まれています。「Arkhe Blocks Pro」と「Arkhe Toolkit」には買い切り版もあります。
・Arkhe Blocks Pro
・Arkhe Toolkit
・Arkhe CSS Editor
ホームページにアイコンが多いのは
ホームページにはイラストが少なくなったと思われた方はいらっしゃるでしょうか?
10年も前なら、個性あるイラストを採用したホームページが、たくさんありました。
私のようにイラストの採用に苦労した方がたくさんいらっしゃるはずです。
そのようなイラスト中心のサイトから、学ぶべきことは数多くありました。
その結果、だんだん無個性なアイコンの方が、ホームページにマッチすることが分かってきたのかもしれません。

次のセクションからが本題です。
ファーストインプレッション
失敗するかもしれないという恐れをいだきながら、当サイトのデザインにイラストを入れようとしたのですが、結果はどうなったでしょう?
しかも、Adobe Stockのイラストなので「こんなのを書いて欲しい」というような要求は全くできません。
私としてはけっこうチャレンジングでした。

これが元のイラストです。
イラストをWordPressで設置してみると、黄色がやっぱり合わない気がしました。
アイキャッチを作る
アイキャッチには文字が入っているので、そのままだと文字が見えそうにありません。
Photoshopでシミュレートしながら変更を加えます。
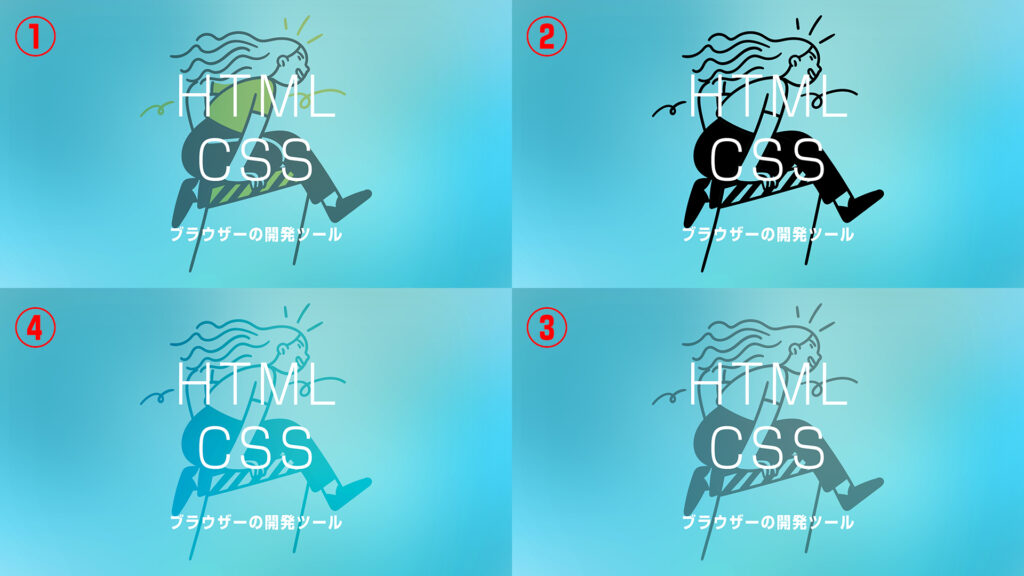
以下がアイキャッチの変遷です。

- イラストの色合いのまま、ブルーのオーバーレイと文字をかぶせています。
- 黄色を削除しました。
- 黒が強いので、イラストを半調にしています。
- オーバーレイをハードライトに変更
④が決定稿です。
文字は見えるようになりました。
しかし、オーバーレイの色がなんだか黄色く見えています。
このオーバーレイは使わない方がよいかもしれません。
イラストの色を変更する
話は変わりますが、TVアニメの「おそ松さん」をご存じでしょうか?
2015年に大ヒットした赤塚不二夫さん原作のアニメです。

私は「おそ松さん」のアニメを初めて見たときに、衝撃を受けました。
色合いが今までのアニメとは全く違っていたのです。
この絵をみて何が違うか、お気づきでしょうか?
「おそ松さん」の絵は境界線が紺色なのです。
その境界線の違いが雰囲気をまるで違うものにしていたのでした。
以来、私がイラストを使用する際には、まず境界線の色を変更するところから始めます。

- 元のイラスト
- 境界線を紺色に変更
- さらに黄色をサイトの基本色に変更
デザインは試行錯誤の連続
以上のように、サイトにイラストを入れるだけでも、様々な試行錯誤を行います。
イラストをページに設置してからがデザインの始まりだと言っていいでしょう。
WordPressで簡単にシミュレーション可能と、よく言われることですが、実際にはデザインをWoedPress上で確認するのは非効率すぎます。
毎回アップロードして設置するのは、けっこう手間ですね。
IllustratorやPhotoshopなどのデザインツールは、やはり必須です。
実際にイラストをホームページに設置してみましたが、メインの画像には出来ませんでした。
やはり、メインにするならイラストレーターと本腰をいれて打ち合わせしながら作りたいものです。
このページを書いた後、さらにデザイン変更を行っています。



















このページではイラストをデザインに組み込む際のちょっとしたチップスをご紹介いたします。