今ではブロックエディタに馴染んでいて、最初にブロックエディタを触ったときの使えない感じは全くありません。
しかし、その時の不自由さは、なかなか忘れられません。
もう、あのような不自由さを感じることはないだろうと思ってました。
ところが、また同じ感じを味わうとは思ってもみませんでした。
それは、フルサイト編集対応のブロックテーマ「LIQUID PRESS」に触れた最初の印象です。
私はWordPressの最新機能「フルサイト編集(FSE)」を全く知らなかったのです。
そんなところに「LIQUID PRESS」からの最新テーマ公開のアナウンスに興味を持ち、即座に購入することにしました。
【PR】「Theme3」では、企業サイトのWordPressベーステーマに、100%GPLテーマ「 Arkhe 」をオススメしています。
「 Arkhe 」は高機能有料プラグイン「 Arkhe Pro Pack 」と連携することによって利便性とカスタマイズ性の両立が可能です。制作・マーケのプロの方に是非!
「Arkhe」の詳細を見る
「Arkhe Pro Pack」(サブスク版)を購入する
「Arkhe Pro Pack」には以下が含まれています。「Arkhe Blocks Pro」と「Arkhe Toolkit」には買い切り版もあります。
・Arkhe Blocks Pro
・Arkhe Toolkit
・Arkhe CSS Editor
もくじ
フルサイト編集(FSE)とは
WordPressのフルサイト編集は比較的新しい機能です。
WordPressのバージョン5.8から正式にサポートされました。
WordPressのブロックエディター(Gutenberg)を使用して、サイト全体の編集を可能にすることが特長です。
フルサイト編集を使用すると、テーマのヘッダーやフッターなどの各部分をブロックとして編集し、リアルタイムでプレビューしながらサイト全体のデザインやレイアウトをカスタマイズすることができます。
テーマはフルサイト編集に対応したものを使用します。
公式テーマの「Twenty Twenty-Two」「Twenty Twenty-Three」「Twenty Twenty-Four」はもちろん、フルサイト編集に対応しています。
この機能を利用すればノーコードであらゆるデザインのサイトが作れるのではないかと思います。
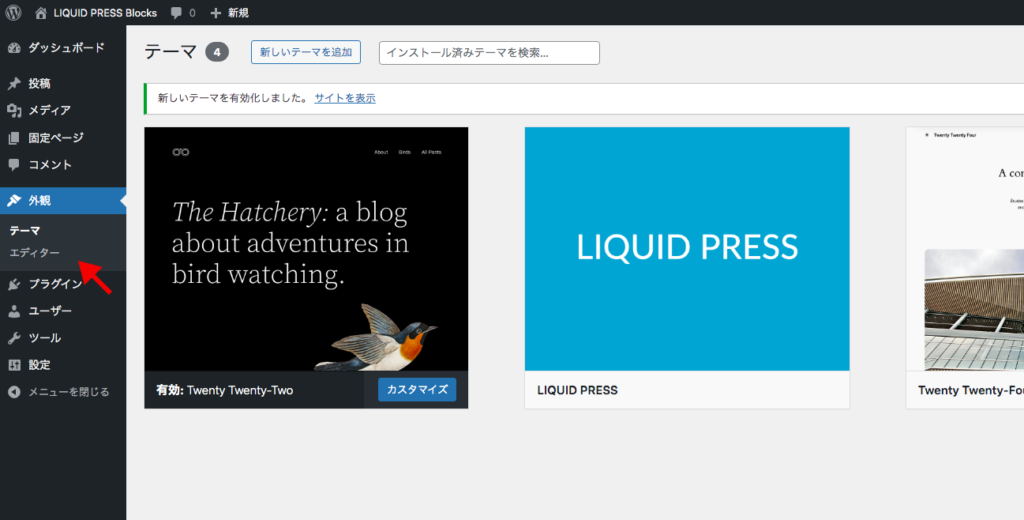
では、「Twenty Twenty-Two」を有効にしてみましょう。

フルサイト編集に対応したブロックテーマは管理画面の「テーマ」に下に「エディター」というメニューが表示されます。

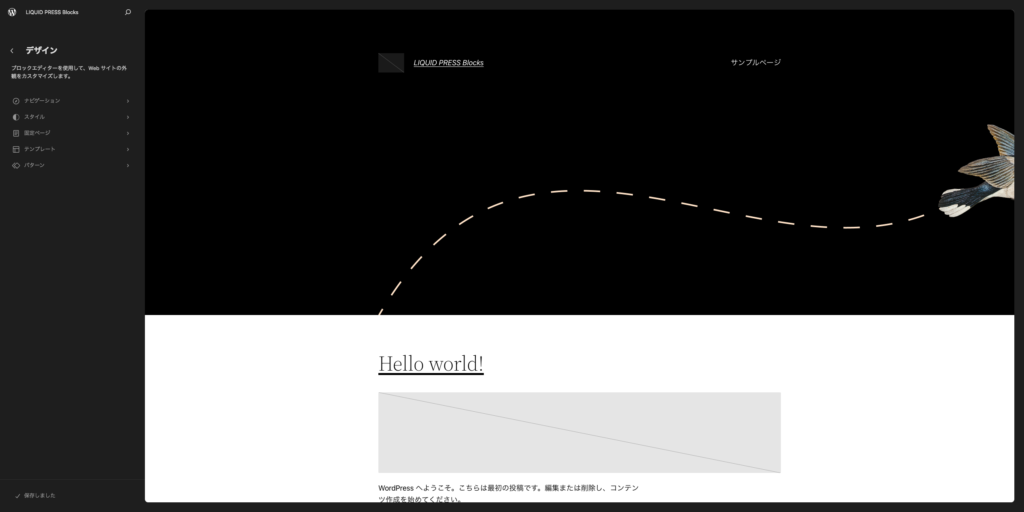
メニューをクリックするとサイトデザインがプレビューされます。
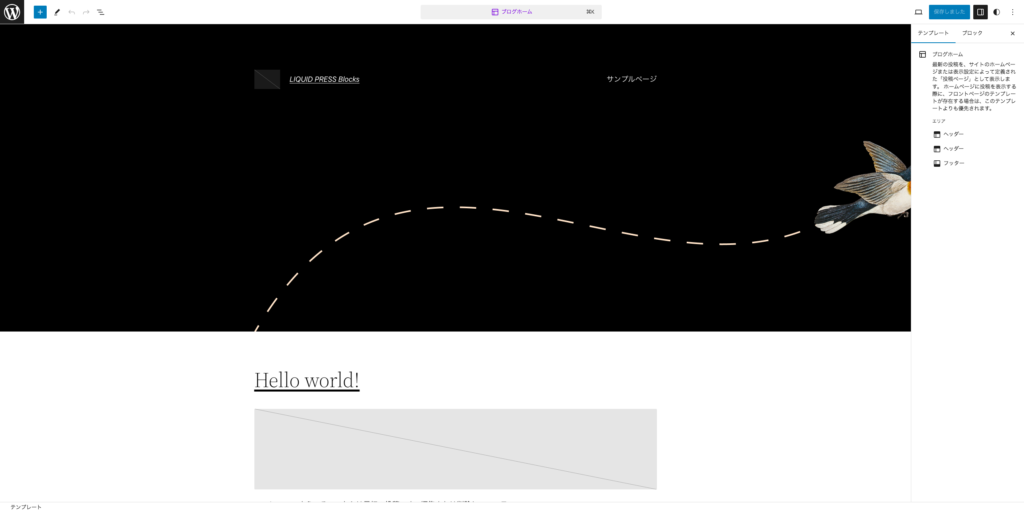
そのプレビューをクリックすることで編集可能になります。

ブロックエディタで編集します。
この様な流れでサイト全体を修正可能です。
では次から「LIQUID PRESS」をみていきましょう。
【PR】「Theme3」では、ブログ用のWordPressテーマに、人気と高機能を誇る「 SWELL 」をオススメしています。
・ブロックエディター完全対応
・高速化機能を標準搭載
・100%GPL
・企業サイトの制作も可能 他、機能多数。
「LIQUID PRESS」の構造
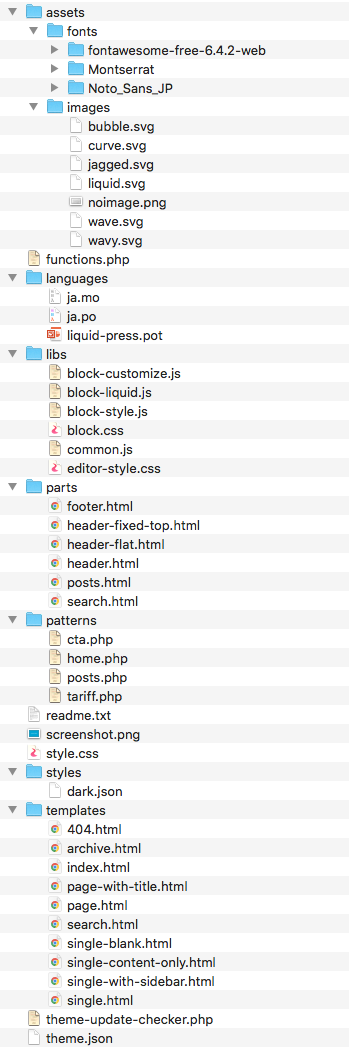
「LIQUID PRESS」のファイル構成は以下のようになっています。

「LIQUID PRESS」では「templates」や「parts」フォルダーの中にhtmlファイルが入っています。
また、見慣れない「theme.json」というファイルがあることに注目してください。
これらは「Twenty Twenty-Two」でも同様です。
【PR】「Theme3」では、企業サイトのWordPressベーステーマに、100%GPLテーマ「 Arkhe 」をオススメしています。
「 Arkhe 」は高機能有料プラグイン「 Arkhe Pro Pack 」と連携することによって利便性とカスタマイズ性の両立が可能です。制作・マーケのプロの方に是非!
「Arkhe」の詳細を見る
「Arkhe Pro Pack」(サブスク版)を購入する
「Arkhe Pro Pack」には以下が含まれています。「Arkhe Blocks Pro」と「Arkhe Toolkit」には買い切り版もあります。
・Arkhe Blocks Pro
・Arkhe Toolkit
・Arkhe CSS Editor
ブロックテーマの特長
ブロックテーマの大きな特長の一つは「templates」や「parts」フォルダーの中にhtmlファイルが格納されていることです。
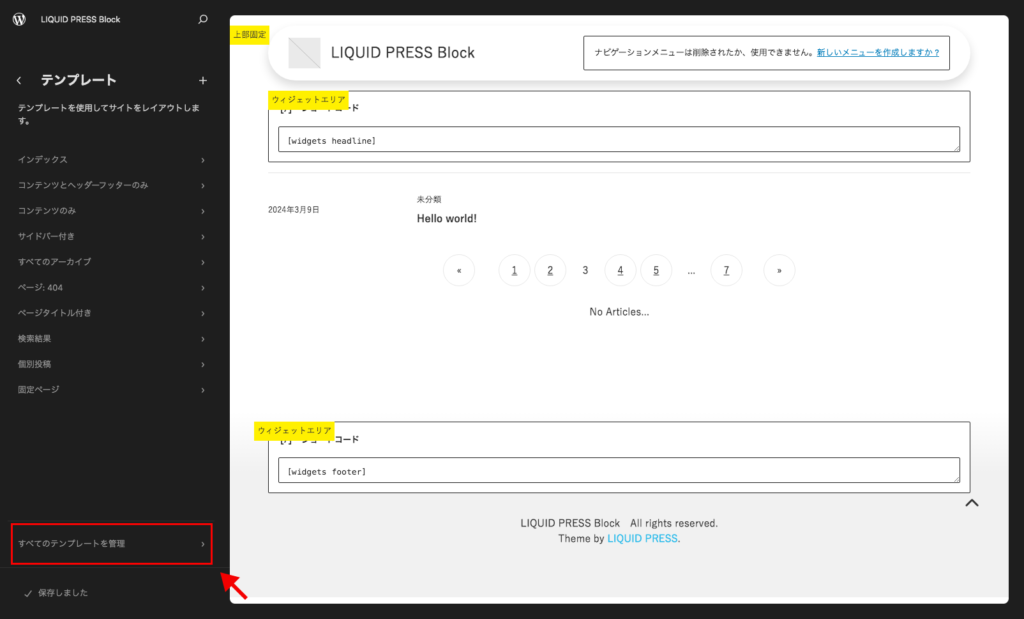
これらのhtmlファイルは「テーマ」→「エディター」に表示されます。(以後、サイトエディターと呼びます)
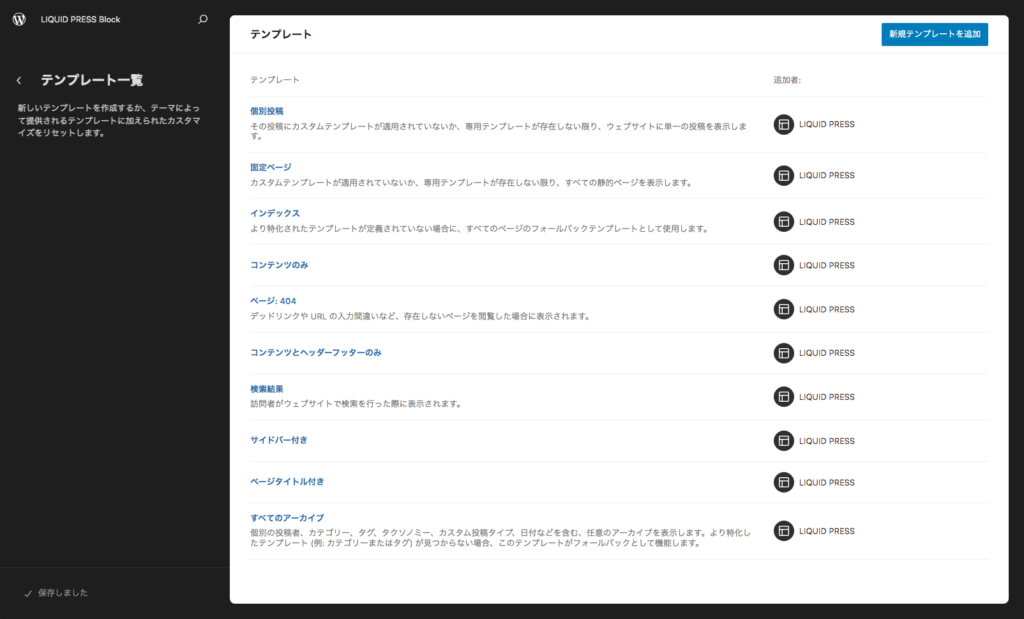
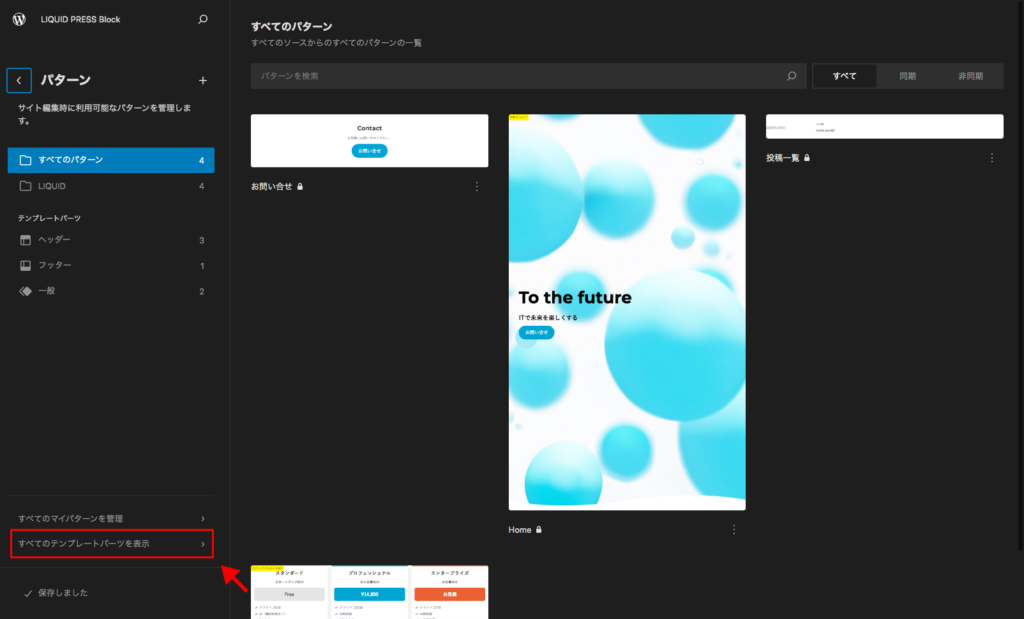
「外観」→「エディター」→「テンプレート」→「すべてのテンプレートを管理」、「外観」→「エディター」→「パターン」→「すべてのテンプレートパーツを表示」から、テーマに搭載されているhtmlファイルを見ることができます。


「LIQUID PRESS」のテンプレート
「LIQUID PRESS」のテンプレートは「templates」フォルダー内のhtmlファイルに対応しています。
- 個別投稿(single.html)
- 固定ページ(page.html)
- インデックス(index.html)
- コンテンツのみ(single-content-only.html)
- ページ: 404(404.html)
- コンテンツとヘッダーフッターのみ(single-blank.html)
- 検索結果(search.html)
- サイドバー付き(single-with-sidebar.html)
- ページタイトル付き(page-with-title.html)
- すべてのアーカイブ(archive.html)


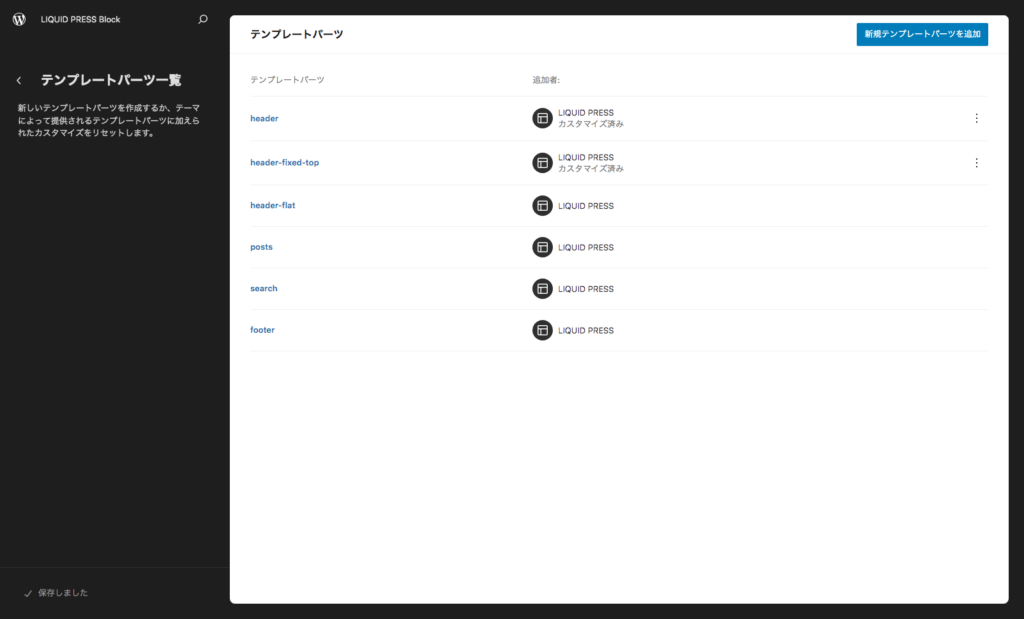
「LIQUID PRESS」のテンプレートパーツ
同様に「LIQUID PRESS」のテンプレートパーツは「parts」フォルダー内のhtmlファイルに対応しています。
- header
- header-fixed-top
- header-flat
- posts
- search
- footer
テンプレートパーツをサイトエディターで修正すると全てのテンプレートに反映されます。
例えばfooterの「Theme by LIQUID PRESS.」を削除すると全てのページから削除されます。
今までのphpベースのテーマはカスタマイズする場合、phpの知識が必要でした。
しかし、ブロックテーマの登場によって、カスタマイズにプログラム言語の知識は必要なくなったと言えるでしょう。
「theme.json」とは
次に、「theme.json」をみてみましょう。
{
"$schema": "https://schemas.wp.org/wp/6.3/theme.json",
"version": 2,
"customTemplates": [
{
"name": "single-with-sidebar",
"postTypes": [
"page",
"post"
],
"title": "サイドバー付き"
},
{
"name": "single-content-only",
"postTypes": [
"page",
"post"
],
"title": "コンテンツとヘッダーフッターのみ"
},
{
"name": "single-blank",
"postTypes": [
"page",
"post"
],
"title": "コンテンツのみ"
},
{
"name": "page-with-title",
"postTypes": [
"page"
],
"title": "ページタイトル付き"
}
],
"templateParts": [
{
"area": "header",
"name": "header"
},
{
"area": "header",
"name": "header-fixed-top"
},
{
"area": "header",
"name": "header-flat"
},
{
"area": "footer",
"name": "footer"
},
{
"area": "uncategorized",
"name": "posts"
},
{
"area": "uncategorized",
"name": "search"
}
],
"settings": {
"appearanceTools": true,
"color": {
"custom": true,
"customGradient": true,
"palette": [
{
"color": "#32bdeb",
"name": "Primary",
"slug": "liquid-primary"
},
{
"color": "#00a5d4",
"name": "Secondary",
"slug": "liquid-secondary"
},
{
"color": "#3eb370",
"name": "Tertiary",
"slug": "liquid-tertiary"
//以下省略なにやら、色やスペースなどの定義があるのが分かります。
この「theme.json」はテーマの見た目などテーマ固有の情報を定義しています。
例えば、以下のようなサイト内共通項目です。
- マージンやパディング、行間
- フォントサイズ、フォントの種類
- コンテンツ幅
- カラーパレット 等
「theme.json」によってサイト自体の各種定義を集中管理できるのです。
「theme.json」については以下のページに詳しくまとまっていました。是非合わせて読んでみてください。
しかし、ブロックテーマに必須というわけではありません。また、「theme.json」は、ブロックテーマだけに使われているわけではありません。
テーマの種類
ブロックテーマは、今までのphpベースのテーマとは一線を画すものです。
そこで、WordPressテーマを分類することになりました。
以下、クラッシックテーマ、ブロックテーマの説明は ja.wordpress.org からの抜粋です。
クラシックテーマ
ブロックエディターの用語として「クラシックテーマ」は、伝統的な .php ファイル形式でテンプレートを定義し、/block-templates または /templates フォルダ内に index.html 形式のテンプレートを持たないテーマを指します。クラシックテーマは、テーマサポート や theme.json ファイルを介して、ブロックエディタやブロックコンテンツに構成やスタイルオプションを提供する機能があります。ブロックテーマでないテーマでも theme.json ファイルの使用により得られる柔軟性の一部を利用できます。
ブロックテーマ
ブロックテーマは、少なくとも /block-templates または /templates フォルダに index.html 形式のテンプレートがあり、オプションで、ブロックコンテンツのマークアップ形式のテンプレートを提供するテーマです。多くのブロックテーマは theme.json ファイルを利用して、構成やスタイル設定を提供しますが、 theme.json はブロックテーマに必須ではありません。ブロックテーマの利点は、ヘッダー、フッター、サイドバーなど、サイト内のすべての領域をブロックエディタで編集できる点です。
その他のテーマ
さらに、 theme.json ファイルの有無やブロックテーマとカスタマイザーの組み合わせによってその他のテーマに分類する向きもあります。
ハイブリッドテーマ
クラシックテーマに theme.json ファイルを導入したテーマ
ユニバーサルテーマ
ブロックテーマでありながらカスタマイザーが使用出来るテーマ
phpベースのテーマが「クラシックテーマ」と分類されていることは、とても重要です。
WordPressの今後はブロックテーマが主体になっていくものと予想できます。
このような流れから、なるべく早くブロックテーマに慣れる必要性に駆られました。
それが「LIQUID PRESS」を購入した理由です。
「LIQUID PRESS」をさわってみる

「LIQUID PRESS」のデモサイトは以下です。
フワフワした感じのサイトが特徴的です。
WordPressを新規インストールして、テーマを「LIQUID PRESS」にすると以下の様になります。

ヘッダーを別のパターン「header-flat」に変更してみましょう。
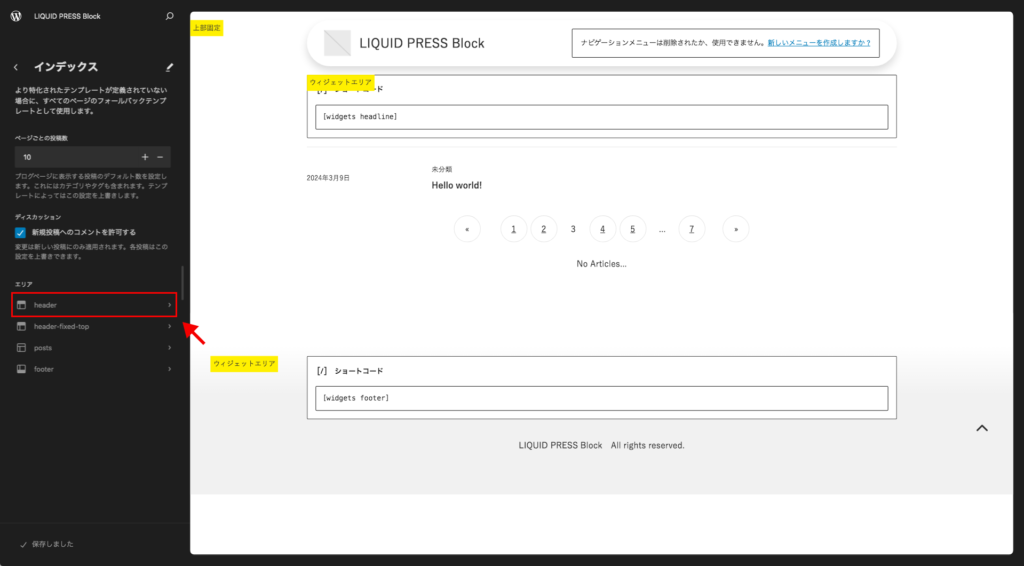
サイトエディターのインデックスから修正してみます。

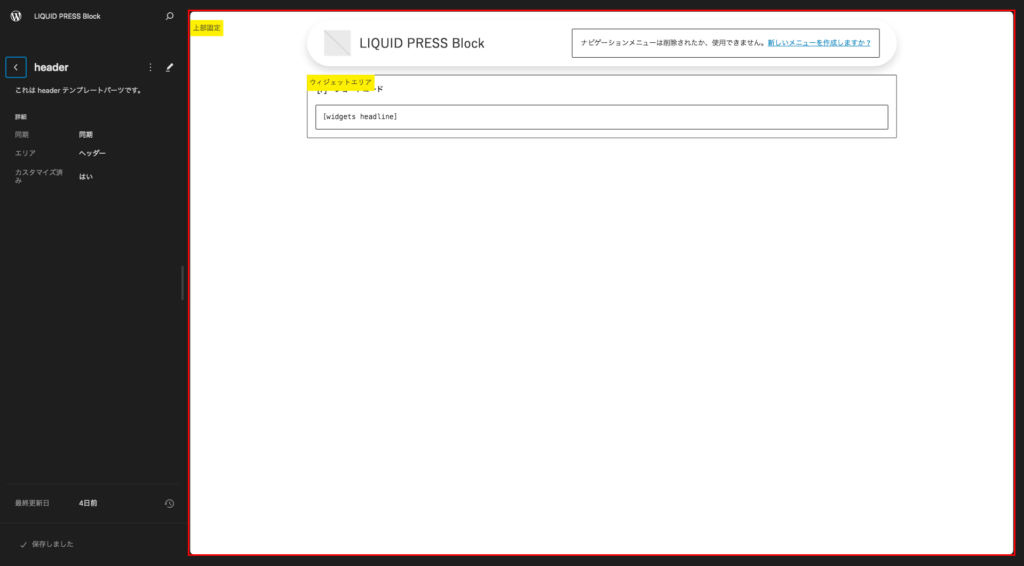
修正するのはヘッダーですので「header」エリアをクリックします。

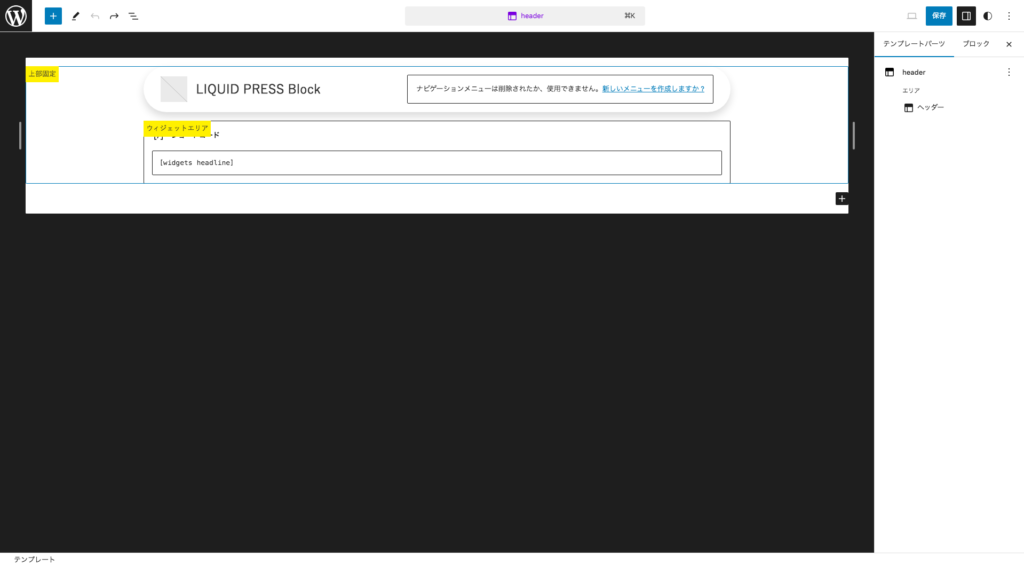
白いエリアをクリックします。

エディターに切り替わりました。
あとは、ブロックエディターの作業と同じです。

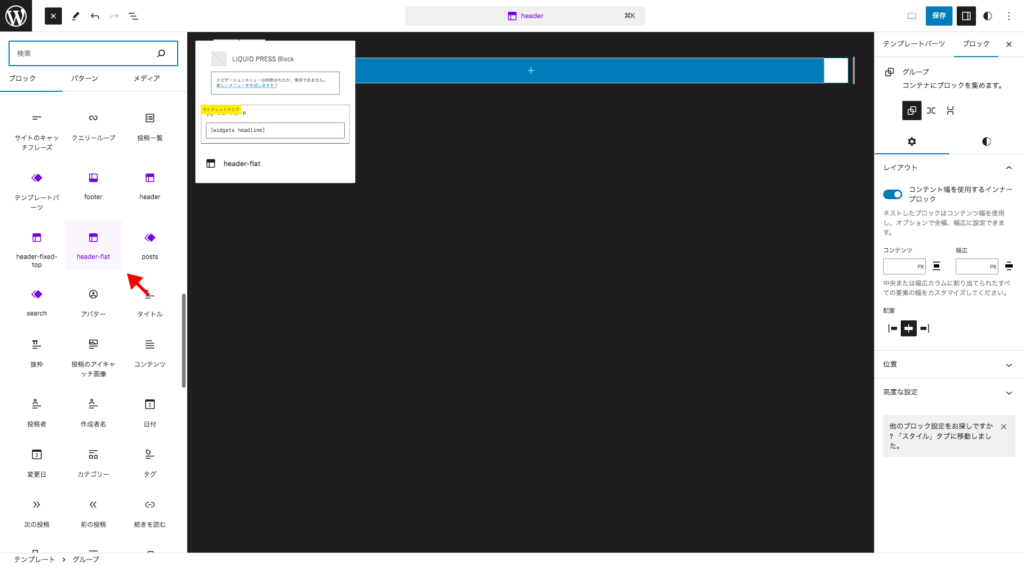
もともと設定されていた「header-fixed-top」を削除します。
次にブロックから「header-flat」を設定し、「保存」します。

ヘッダーが変更できました。
まとめ
このページではブロックテーマがどのようなものかを駆け足で紹介しました。
また、国産のブロックテーマ「LIQUID PRESS」を少しだけ紹介しました。
先にも述べましたように、今後はブロックテーマによってWordPressの環境は大きく変わる可能性があります。
なるべく、はやくブロックテーマに触れることをおすすめします。
ここで紹介した「LIQUID PRESS」は100%GPLライセンスで、WordPress公式有料サポートテーマに登録されています。
ブロックテーマの導入には最適なのではないかと思います。
購入は以下から。(※購入テーマ名は「LIQUID PRESS」「LIQUID PRESS BLOCK」ではありません。まぎらわしいです。)