WooCommerceは世界トップシェアのカートシステムプラグインです。
WordPressで通販サイトを作ろうとした場合に最も有力な選択肢となるのが、このプラグインです。
高機能なので、やりたいことのほとんどが出来てしまいます。
しかし、有料のサポートプラグイン(WooCommerceとあわせて使用するプラグイン)が多いので、無料で機能を実現しようとすると、情報が足りないことがあります。
その一つが送料の重量制です。
送料の重量制など、当たり前のことのようですが、商品の重量や梱包材などのことを考慮すると難しくなります。
【PR】「Theme3」では、通販サイトのWordPressテーマに「 ワードプレステーマTCD 」をオススメしています。
WordPressテーマ「EGO.」の詳細をTCDのページで見る
ショッピングカード(WooCommerce)
高速化設定(絵文字関連の読み込み・遅延読み込み画像・コード圧縮)
会員獲得に有効なデザインされた保護ページ他、機能多数。
ご購入は以下のバナーリンクページの購入ボタンをクリックしてください。
もくじ
送料重量制の考え方
商品をたくさん購入された場合には送付する箱のサイズが大きくなるので、送料もアップします。
商品の購入個数によって、WooCommerceの送料計算ができれば、この問題は解決します。
しかし、実際は商品個数と送付サイズは連動しません。
以下のクロネコヤマトさんの宅配便のサイズをみてください。
縦・横・高さの3辺計の大きさと実重量を比較し、大きい方のサイズの扱いになります。
| サイズ | 荷物の大きさ | 重さ |
|---|---|---|
| 60サイズ | 60cm以内 | 2kgまで |
| 80サイズ | 80cm以内 | 5kgまで |
| 100サイズ | 100cm以内 | 10kgまで |
| 120サイズ | 120cm以内 | 15kgまで |
| 140サイズ | 140cm以内 | 20kgまで |
| 160サイズ | 160cm以内 | 25kgまで |
| 180サイズ | 180cm以内 | 30kgまで |
| 200サイズ | 200cm以内 | 30kgまで |
60から200までのサイズは箱の縦・横・高さの合計または重量で決まります。
まず、縦・横・高さの大きさによるサイズを考えてみましょう。
各サイズに対応するダンボールも用意されています。
これらのサイズの段ボールに商品を詰めていく場合、四角いものを詰めるなら計算できるかもしれませんが、丸いものや形状のハッキリしないものは、個数によって一律に送付サイズが決定できません。
詰め方によってはサイズがアップするかもしれません。
WooCommerceで荷物の大きさによって、送料を自動計算するのは精度に不安があります。
では、重量によってサイズを決定することを考えます。
商品重量に着目し、重さによって送付サイズを決定すればシンプルです。
商品の重量を設定しておけば、どのような組み合わせで商品を購入しても、重量は一律に計算できます。
ただし、梱包を人手で行う場合や商品の性質によっては、大きさによるサイズ決定か、重量によるサイズ決定か、厳密に判断することが難しいと言わざるを得ません。
いずれにしても、アバウトな送料計算となることは認識しておく必要があります。
【PR】「Theme3」では、通販サイトのWordPressテーマに「 ワードプレステーマTCD 」をオススメしています。
WordPressテーマ「EGO.」の詳細をTCDのページで見る
ショッピングカード(WooCommerce)
高速化設定(絵文字関連の読み込み・遅延読み込み画像・コード圧縮)
会員獲得に有効なデザインされた保護ページ他、機能多数。
ご購入は以下のバナーリンクページの購入ボタンをクリックしてください。
「Table Rate Shipping Method for WooCommerce by Flexible Shipping」の設定方法
無料プラグインで送料の重量制を実現する一つの選択肢は「Table Rate Shipping Method for WooCommerce by Flexible Shipping」です。
商品毎に受領を設定すれば自動的に重量を元に送付サイズを決定します。
では、使い方を解説していきます。
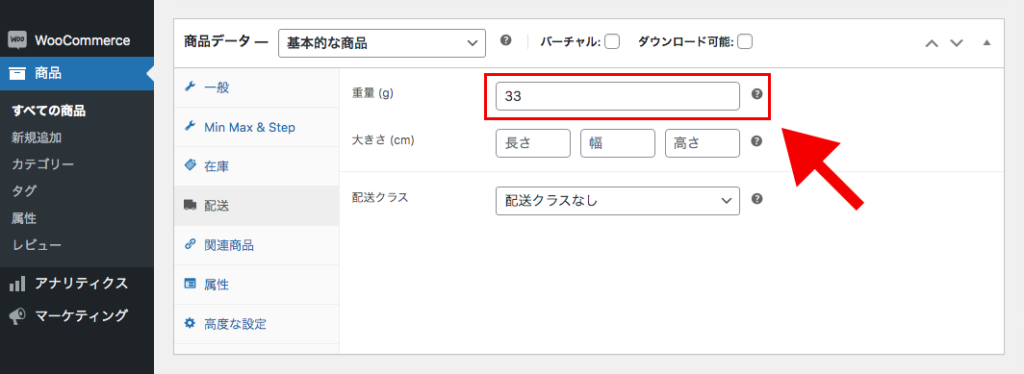
その前に、商品の重量をWooCommerceの管理画面から設定しておきます。

配送の設定
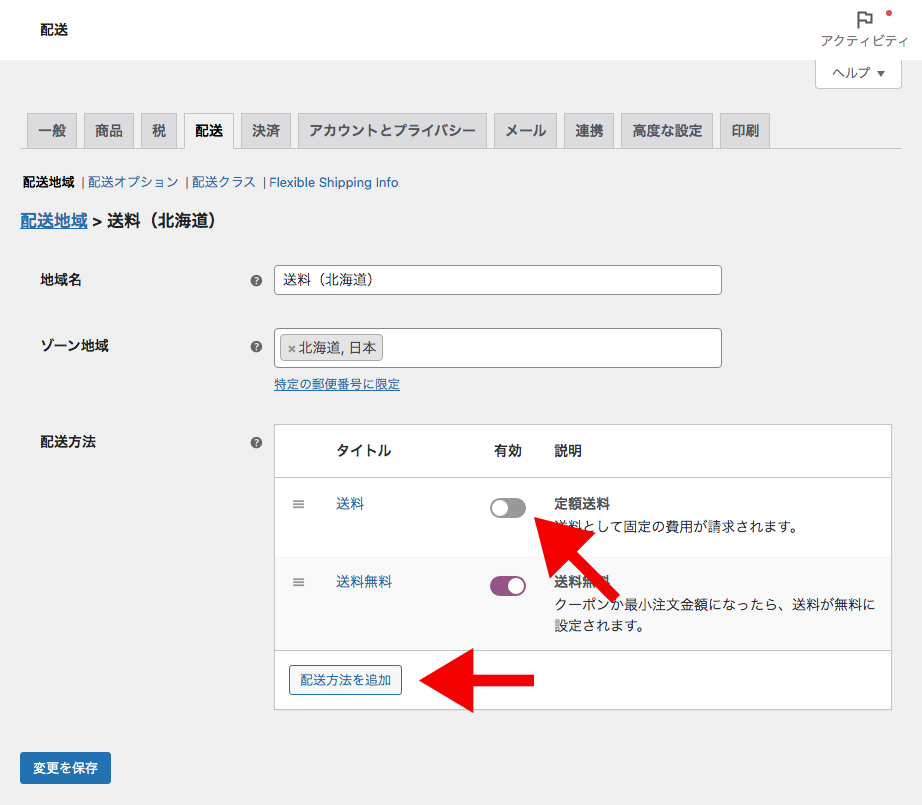
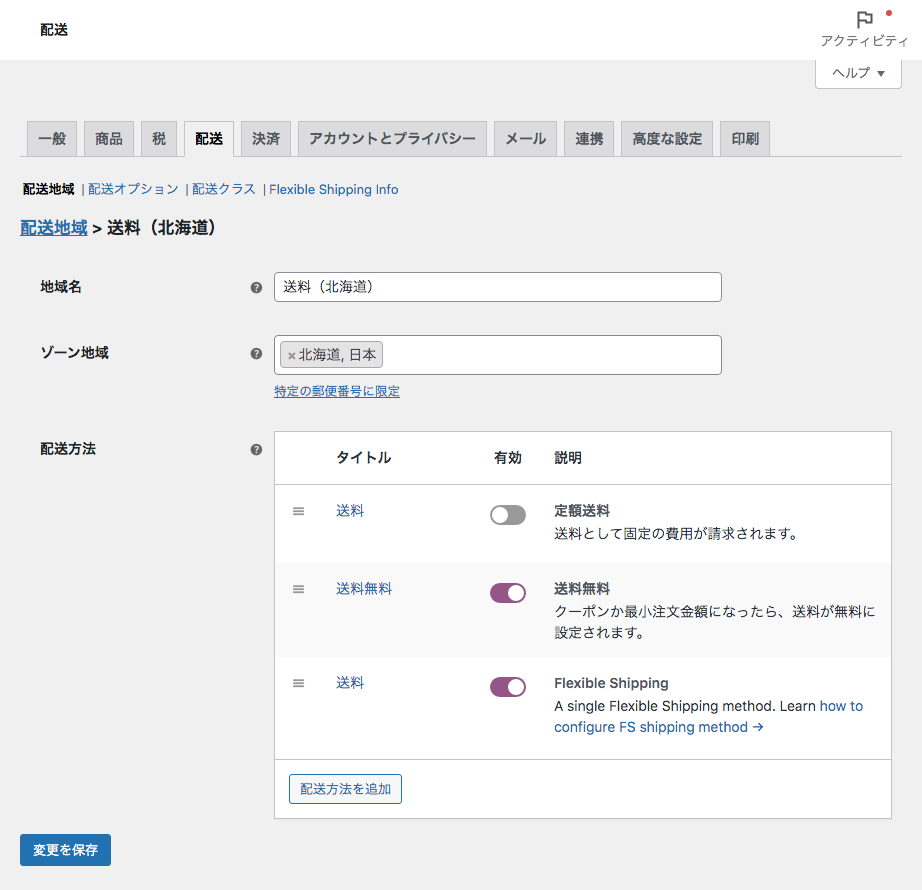
「Table Rate Shipping Method for WooCommerce by Flexible Shipping」をインストールすると、「配送」に「Flexible Shipping」が追加できるようになります。

「Flexible Shipping」の送料を追加しますので、定額送料を無効化します。
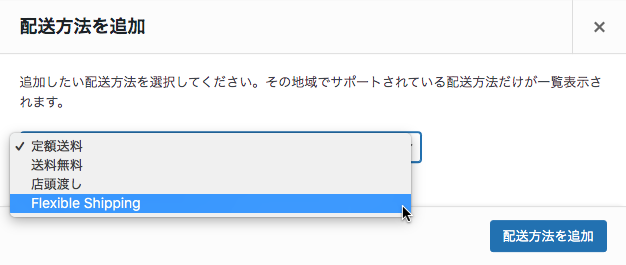
「配送方法の追加」をクリックすると、以下のモーダルウインドウが表示されます。

「Flexible Shipping」を選んで、「配送方法を追加」をクリックします。

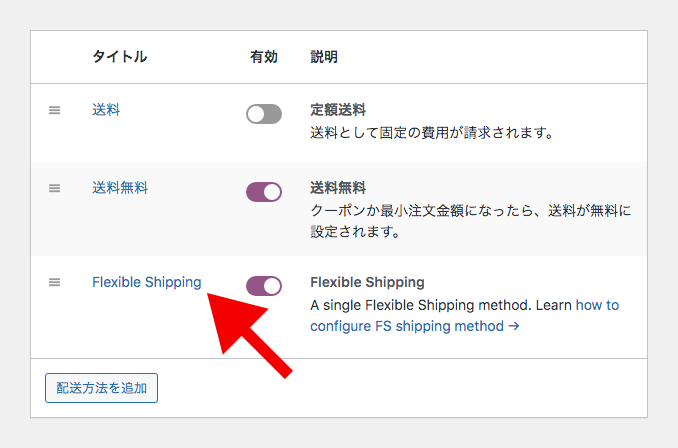
「配送方法」に「Flexible Shipping」が追加されますので、「Flexible Shipping」をクリックして設定していきます。
Flexible Shippingの設定
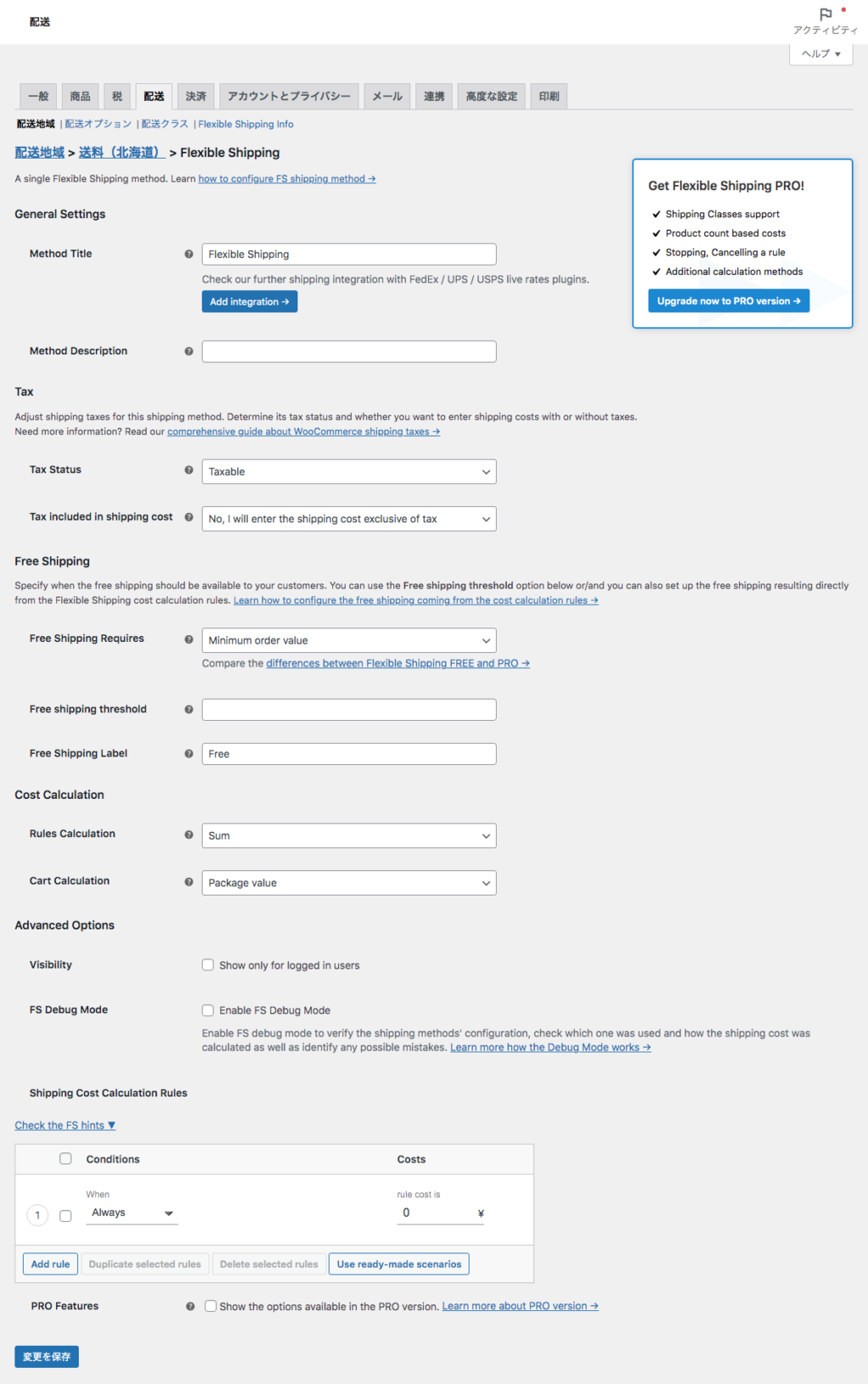
「Flexible Shipping」の設定前は以下のような状態です。

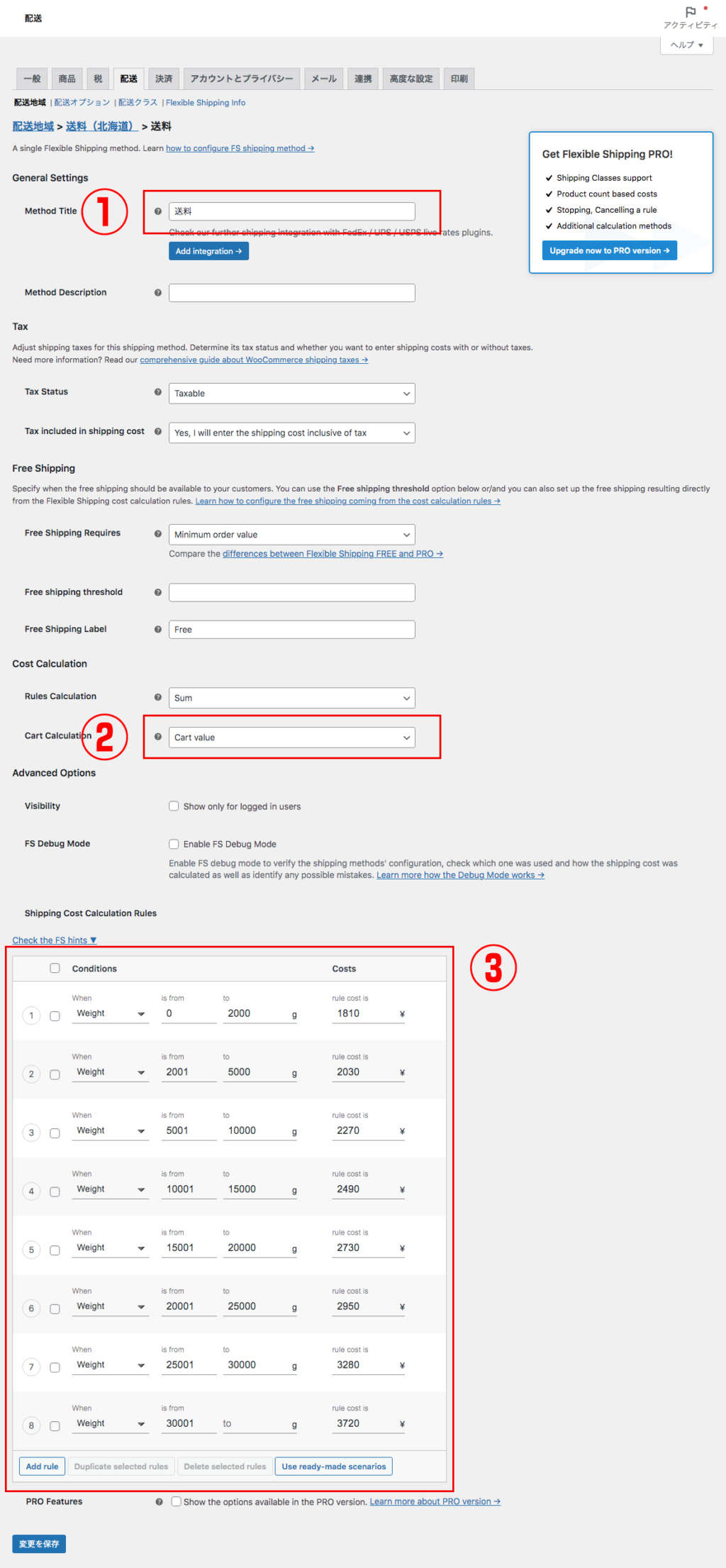
以下、設定後の画面です。

- 「メソッドのタイトル」を「送料」にします。
- 「カートの計算」を「Cart value」にします。 ※仮想製品を扱わないため
- 「送料計算ルール」を設定します。
送料計算ルールは「ヤマト運輸」の場合、以下の「宅急便運賃一覧表:全国一覧」を参照します。
間違えないように細心の注意を払いましょう。
設定が完了すると以下のように、重量制用の「送料」ができあがります。

以上の設定を全ての配送地域で行えば完了です。
【PR】「Theme3」では、通販サイトのWordPressテーマに「 ワードプレステーマTCD 」をオススメしています。
WordPressテーマ「EGO.」の詳細をTCDのページで見る
ショッピングカード(WooCommerce)
高速化設定(絵文字関連の読み込み・遅延読み込み画像・コード圧縮)
会員獲得に有効なデザインされた保護ページ他、機能多数。
ご購入は以下のバナーリンクページの購入ボタンをクリックしてください。
所感
WooCommerceは簡単に通販サイトを構築できるプラグインです。
しかし、仮想商品ではなく、リアルな商品を扱う場合は、送料の設定がとても複雑なのが玉に瑕です。
送料以外にも消費税の設定がかなりメンドウです。
通販サイトが稼働した後、問題にならないように、厳重なチェックとテストが重要です。






















lin 様
初めまして、うわじま渡辺農園渡辺と申します。
Flexible Shippingのサイト、有益な情報
ありがとうございます。
Flexible Shippingはワールドプレス専用でしょうか
ワールドプレスで使用していましたが、
EC-CUBEにホームページを変更検討中です。
回答おくれてすみません。Flexible ShippingはWoocommerce用のプラグインです。
Woocommerceは更新が頻繁で対応に苦慮することがあります。
私は通販サイトは「Shopify」あたりのサービスを使う方が手がかからなくていいのかもしれないと思い始めています。