企業サイトでのコンテンツマーケティングの施策のひとつに「資料ダウンロード」があります。
ホワイトペーパーを用意し、顧客情報を入力させるマーケティング手法です。
最近の企業サイトでは資料ダウンロードがないサイトの方が少ないのではないかと思うほどに一般化しています。
この資料ダウンロードは、資料自体のアクセス制限とダウンロードフォームのアクセス制限をかける必要があります。
しかし、ダウンロードフォームは公開情報なので、ネット上で見えなくてはならないという条件があります。
WordPressサイトあれば、このようなアクセス制限実現する「資料ダウンロード」の定番のプラグインがあります。
【PR】「Theme3」では、ブログ用のWordPressテーマに、人気と高機能を誇る「 SWELL 」をオススメしています。
・ブロックエディター完全対応
・高速化機能を標準搭載
・100%GPL
・企業サイトの制作も可能 他、機能多数。
資料ダウンロードで必要なプラグイン
資料ダウンロードをWordPressサイトに実装する場合、必要なプラグインは以下です。
| プラグイン | 機能 |
|---|---|
| Download Monitor | ●ホワイトペーパーにアクセス制限をかけアップロードします。 ●ダウンロードページにおいて、ダウンロードボタンを提供します。 ●ダウンロード状況をレポートします。 |
| Contact Form 7 | ●顧客情報の入力フォームを提供し、入力された場合にダウンロードページへ遷移させます。 ※一部JavaScriptが必要 |
| Redirection | ●ダウンロードページの直接アクセスを顧客情報入力フォームに転送します。 |
【PR】「Theme3」では、企業サイトのWordPressベーステーマに、100%GPLテーマ「 Arkhe 」をオススメしています。
「 Arkhe 」は高機能有料プラグイン「 Arkhe Pro Pack 」と連携することによって利便性とカスタマイズ性の両立が可能です。制作・マーケのプロの方に是非!
「Arkhe」の詳細を見る
「Arkhe Pro Pack」(サブスク版)を購入する
「Arkhe Pro Pack」には以下が含まれています。プランに「個人ライセンス」と「制作ライセンス」が用意されています。
・Arkhe Blocks Pro
・Arkhe Toolkit
・Arkhe CSS Editor
Download Monitorのインストールと設定
では、「Download Monitor」プラグインをインストールしましょう。

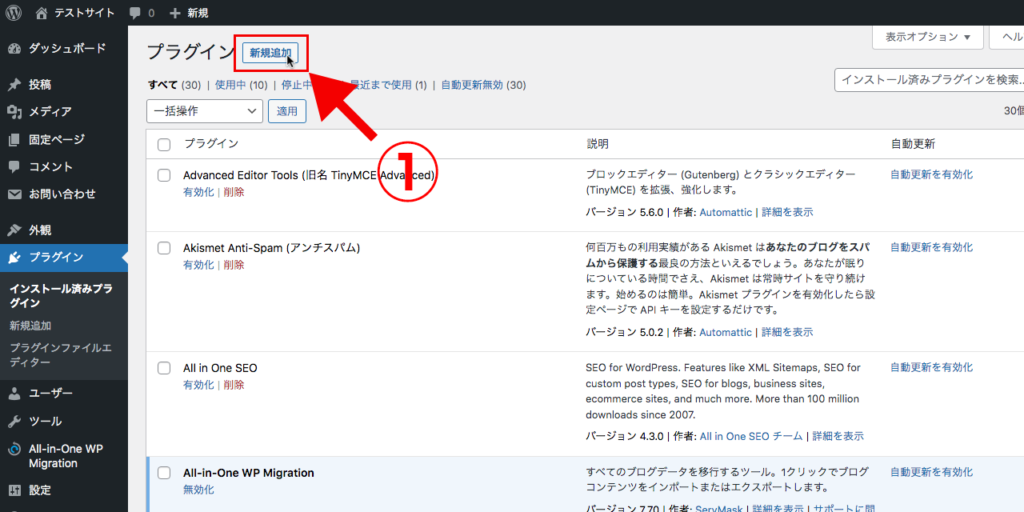
- 「新規追加」をクリック。

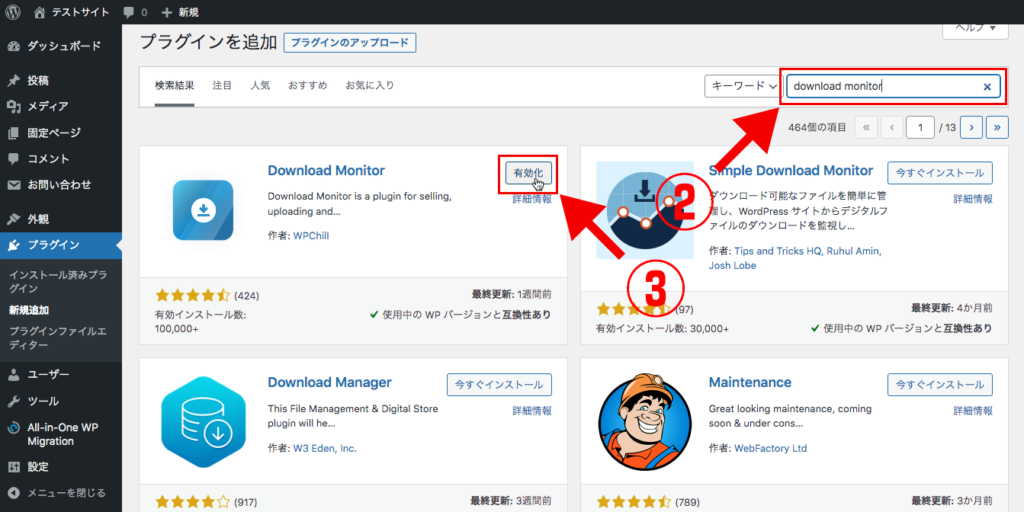
- キーワードに「Download Monitor」を入力。
- 「Download Monitor」が表示されるので有効化します。
「Contact Form 7」や「Redirection」も同様にして有効化します。

ここからは専門的な内容になります。
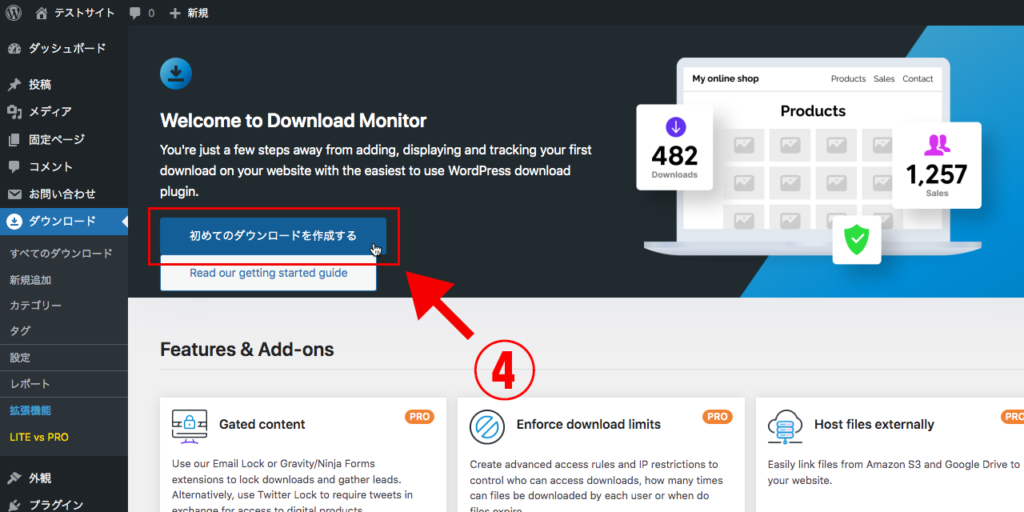
以下から「Download Monitor」を設定していきます。

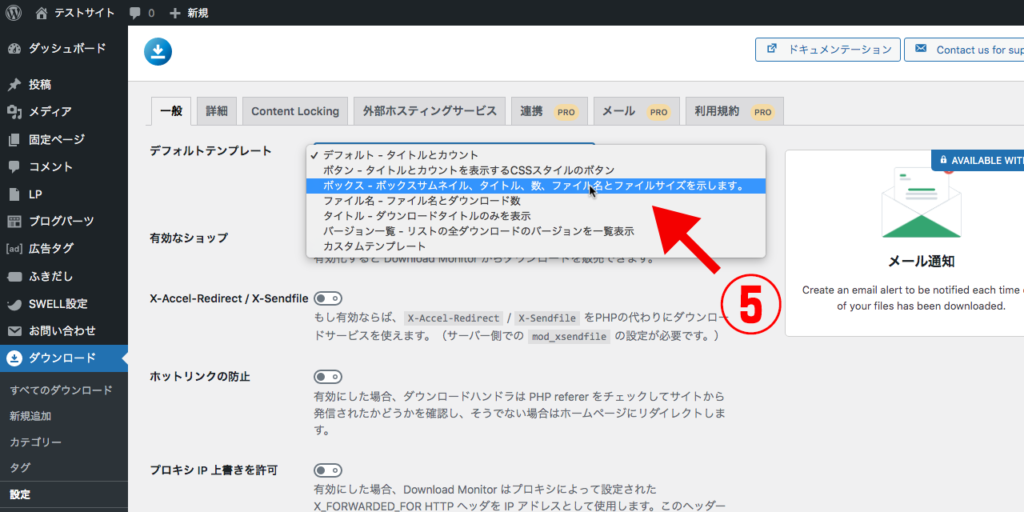
- 「初めてのダウンロードを作成する」ボタンをクリック。

- 「ボックス・ボックスサムネイル、タイトル、数、ファイル名とファイルサイズを示します。」を選択します。
これがダウンロードページのダウンロードボタンの設定です。

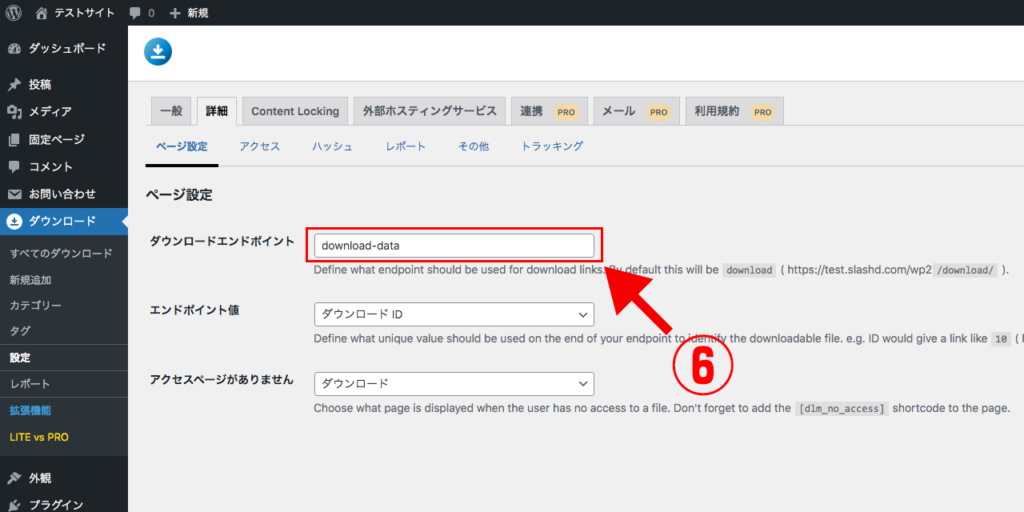
- ダウンロードエンドポイントには初期値で「download」と設定されています。
ここでは「download-data」に変更します。
資料ダウンロードのページに「download」というURLを使用したい場合、「download」のままだと資料ダウンロードはトップページにリダイレクトされてしまいます。
【PR】「Theme3」では、ブログ用のWordPressテーマに、人気と高機能を誇る「 SWELL 」をオススメしています。
・ブロックエディター完全対応
・高速化機能を標準搭載
・100%GPL
・企業サイトの制作も可能 他、機能多数。
ダウンロードファイルをアップロード
では、実際に以下のホワイトペーパー(pdf)をアップロードしてみましょう。


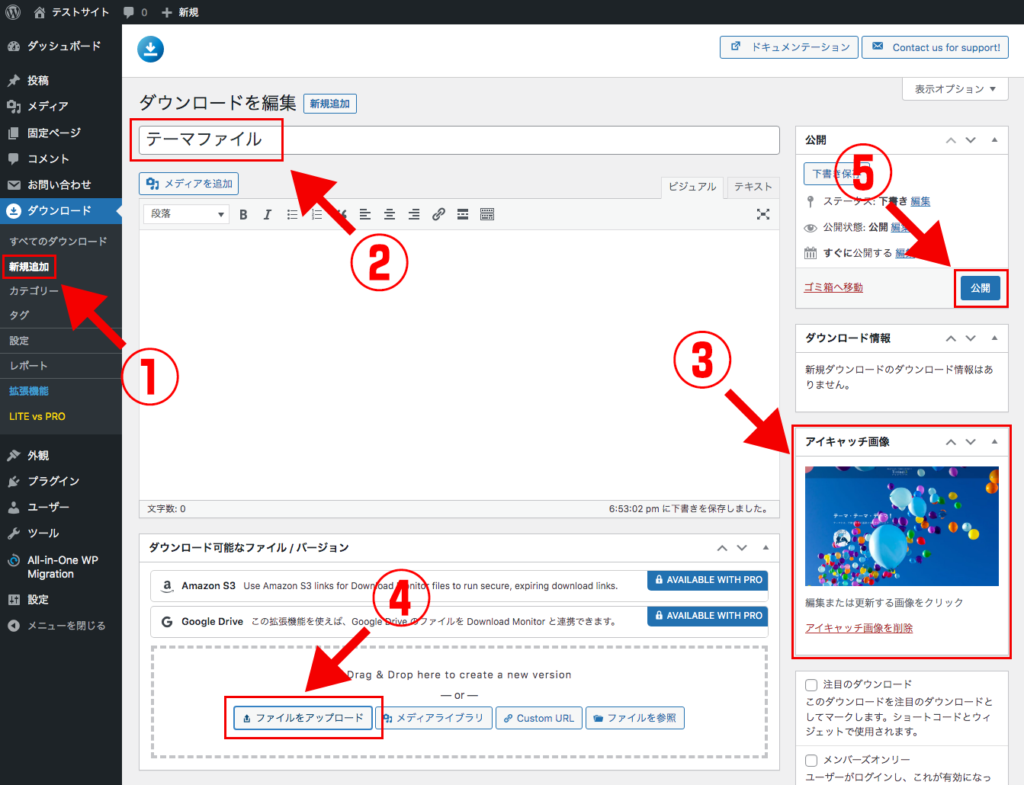
- 「新規追加」をクリック。
- ホワイトペーパーの名称を設定します。ここでは「テーマファイル」
- アイキャッチ画像を設定します。
- アップロードボタンをクリックしてファイルをアップロードします。
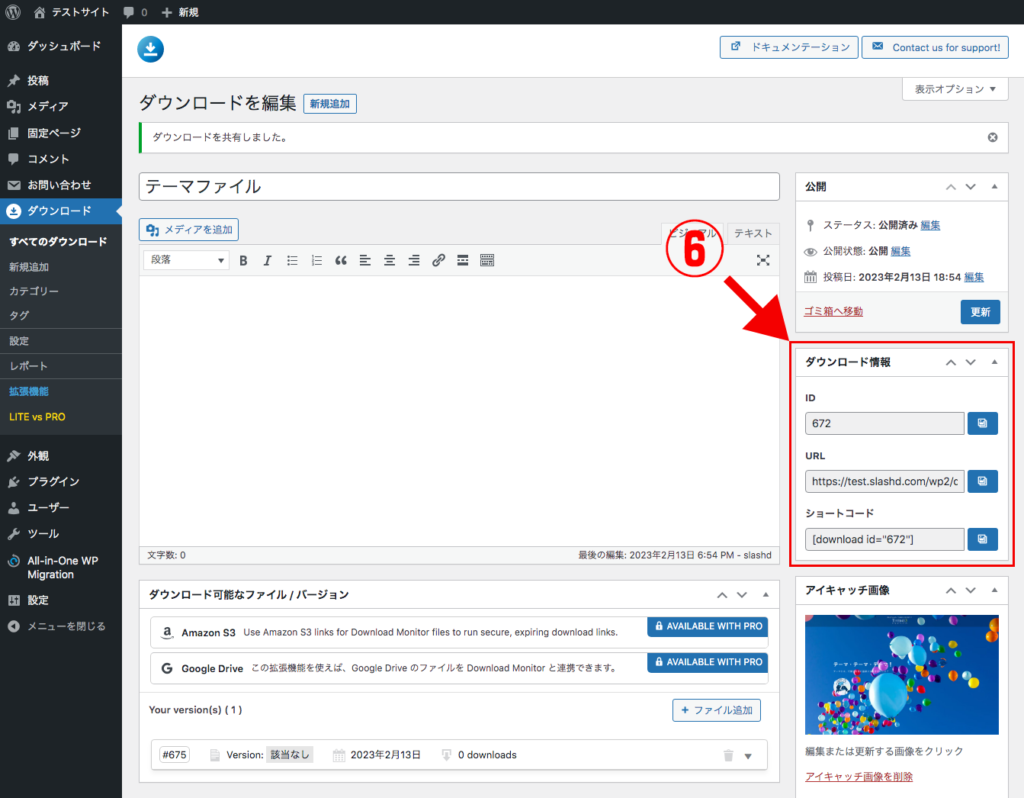
アップロードが完了するとアップロードデータのURLが表示されます。 - 「公開」ボタンをクリックします。

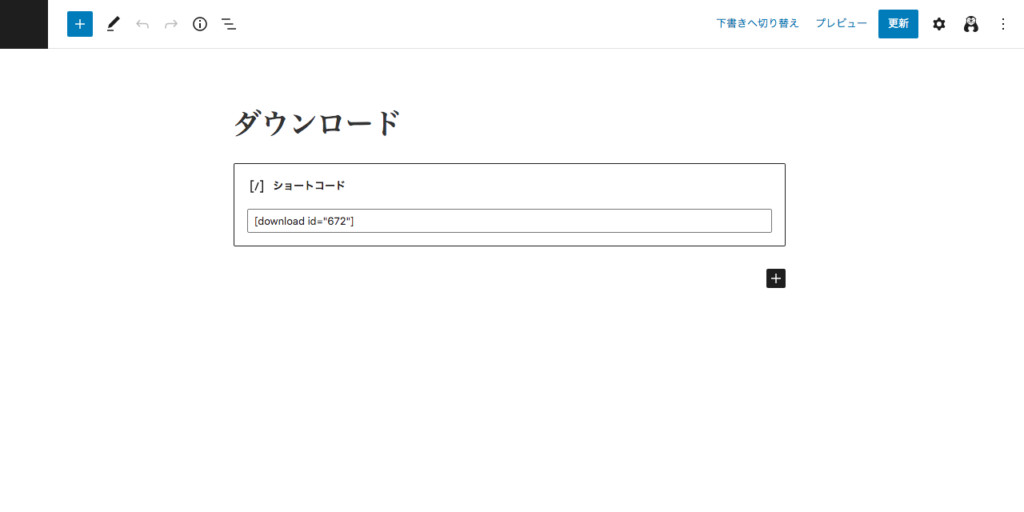
- 公開が完了するとダウンロード情報が表示されます。ショートコードをコピーしておきましょう。
【PR】「Theme3」では、企業サイトのWordPressベーステーマに、100%GPLテーマ「 Arkhe 」をオススメしています。
「 Arkhe 」は高機能有料プラグイン「 Arkhe Pro Pack 」と連携することによって利便性とカスタマイズ性の両立が可能です。制作・マーケのプロの方に是非!
「Arkhe」の詳細を見る
「Arkhe Pro Pack」(サブスク版)を購入する
「Arkhe Pro Pack」には以下が含まれています。プランに「個人ライセンス」と「制作ライセンス」が用意されています。
・Arkhe Blocks Pro
・Arkhe Toolkit
・Arkhe CSS Editor
ダウンロードページを作成
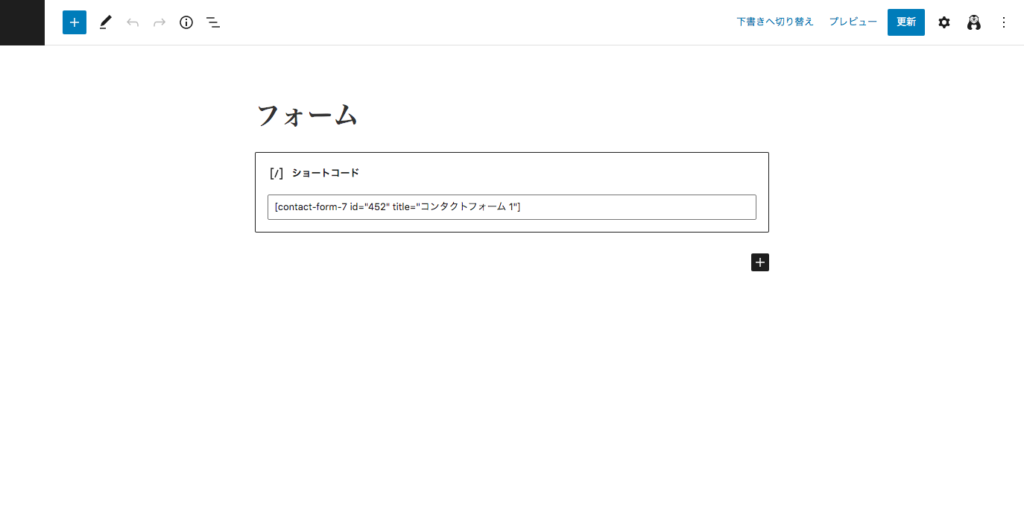
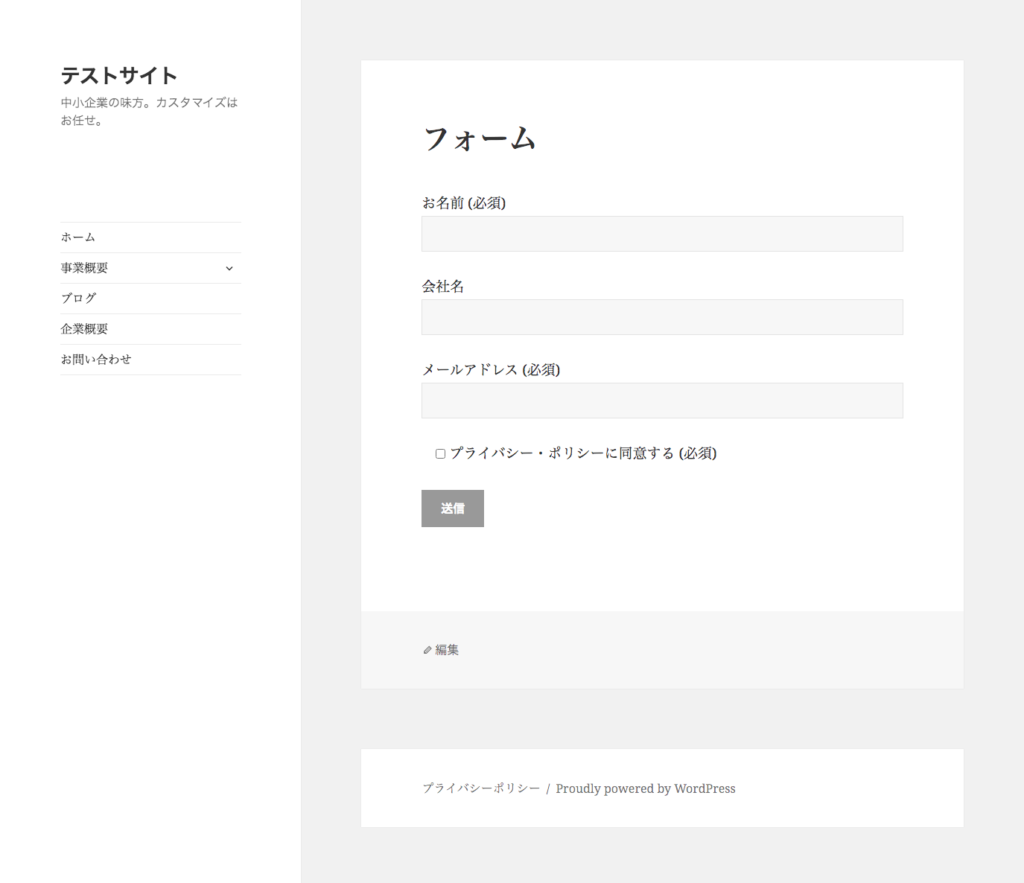
データがアップロードできたので、ダウンロードページを作ります。


ダウンロードカードボタンの調整
ダウンロードボタンはデフォルト表示だと、かなり情けない表示になります。


上記のボタンは、以下のCSSで形を整えています。
.download-box{
border: none;
width: calc( calc( 100% - 10px ) / 3 ) !important;
margin-top: 2em !important;
margin-right: 30px !important;
margin-left: 30px !important;
float: left;
box-sizing: border-box;
}
.download-box-content h1{
font-size:15px;
}
.download-button{
font-size:13px !important;
}
.download-count{
display:none;
}
.dlm-download-complete::after {
content: '' !important;
}ダウンロードフォームを作成
ダウンロードフォームを作るために「コンタクトフォーム(Contact Form 7)」を設定します。

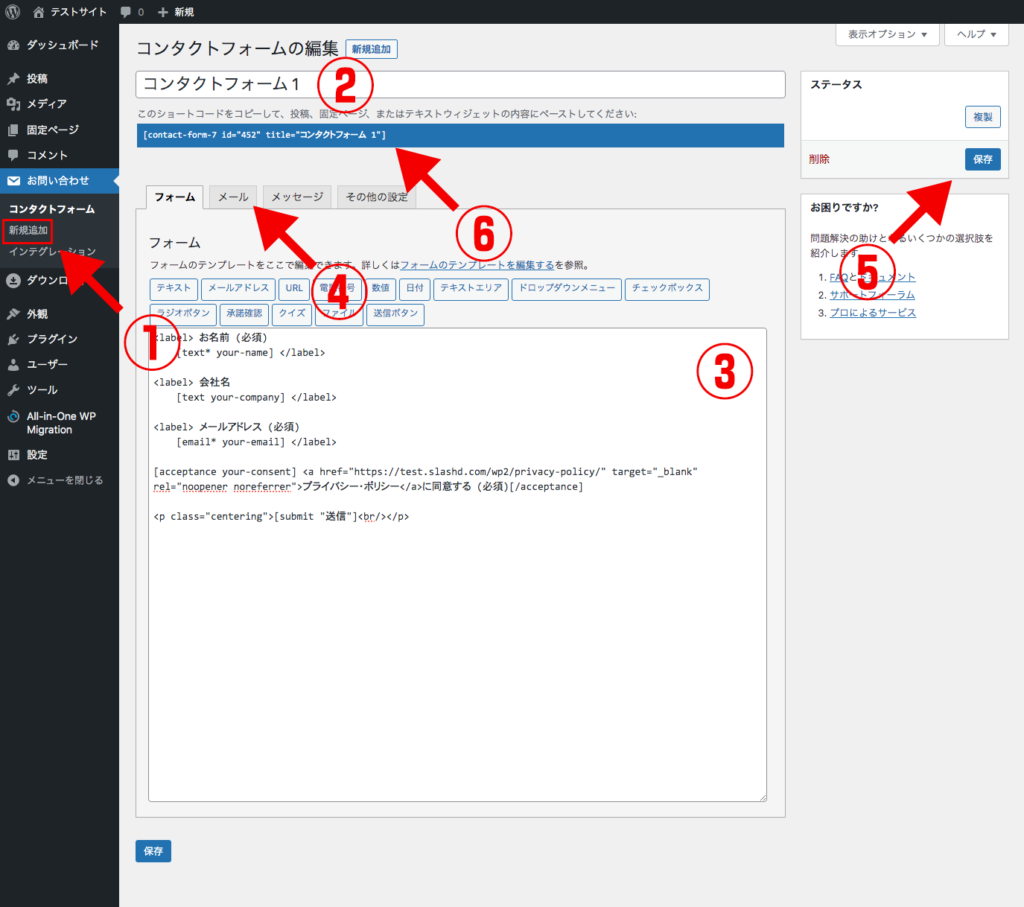
- 「新規追加」をクリック。
- フォームの名称です。名称は何でもOKです。
- フォームを設定します。
- メールのデータも設定してください。
- 「保存」ボタンをクリックします。
- ページ上部にショートコードが表示されているのでコピーしておきます。
Contact Form 7はWordPressのフォームを作る定番中の定番プラグインです。ここでは設定方法について省略します。
詳細は「Contact Form 7 – WordPress」 プラグインを参照してください。


このフォームはリード獲得の最終段階ですが、入力項目を多くしすぎないように注意が必要です。コンバージョンのハードルは、なるべく下げるべきです。
ダウンロードページへ遷移するためのスクリプト
ダウンロードフォームの送信が完了するとダウンロードページを表示します。
そのためには、以下のようなスクリプトが必要です。
ここでは「fuctions.php」で「wp_footer」にフックしました。
add_action( 'wp_footer', 'add_thanks_page' );
function add_thanks_page() {
?>
<script type="text/javascript">
addEventListener( 'wpcf7mailsent', function( event ) {
if ('452' == event.detail.contactFormId) {
const url = 'https://example.com/form/';
//タイムスタンプを作成する
const date = new Date();
// UNIXタイムスタンプに変換する
const a = date.getTime();
const timestamp = Math.floor( a / 1000 ) ;
//取得したURLにタイムスタンプをパラメータとして付与する
const setParamUrl = url + '?tmstv=' + timestamp;
location.replace(setParamUrl);
}
}, false );
</script>
<?php
}このスクリプトはコンタクトフォームのメール送信のイベントで起動されます。
このイベント発生はプラグイン「Invisible reCaptcha」によって阻害されますので、注意が必要です。
Invisible reCaptchaの代替プラグイン
「Invisible reCaptcha」の代わりに「ReCaptcha v2 for Contact Form 7」を使うのも手だと思います。
「ReCaptcha v2 for Contact Form 7」の場合、「reCaptchaのマーク」が右側に配置されます。
邪魔になる場合は以下のcssで左側に配置できます。
.grecaptcha-badge {
left:6px !important;
width:70px !important;
}
.grecaptcha-badge:hover {
left:6px !important;
width:256px !important;
}リダイレクションの設定
プラグイン「Redirection」はダウンロードページのURLを守るために使用します。
必須ではありません。
機能的にはダウンロードページのURLにアクセスされた場合にダウンロードフォームにリダイレクトさせます。
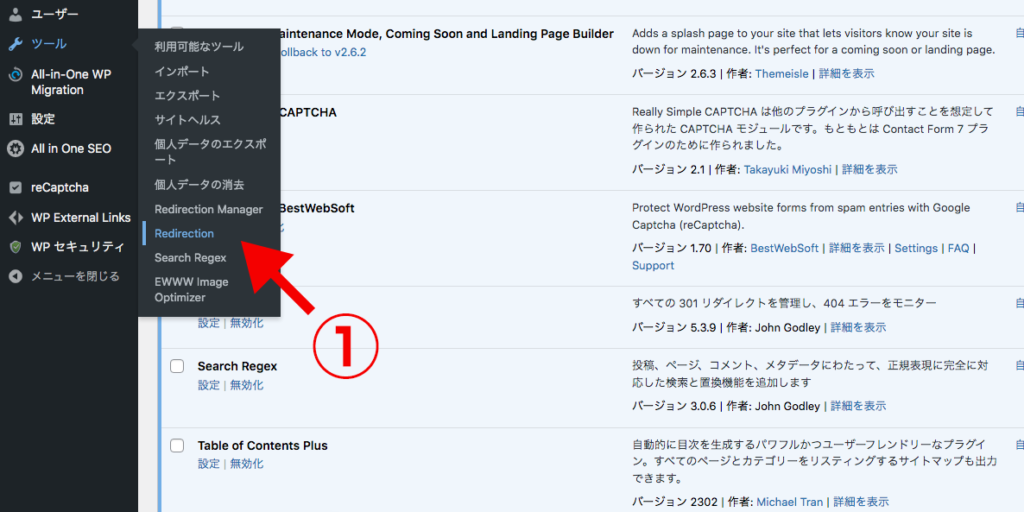
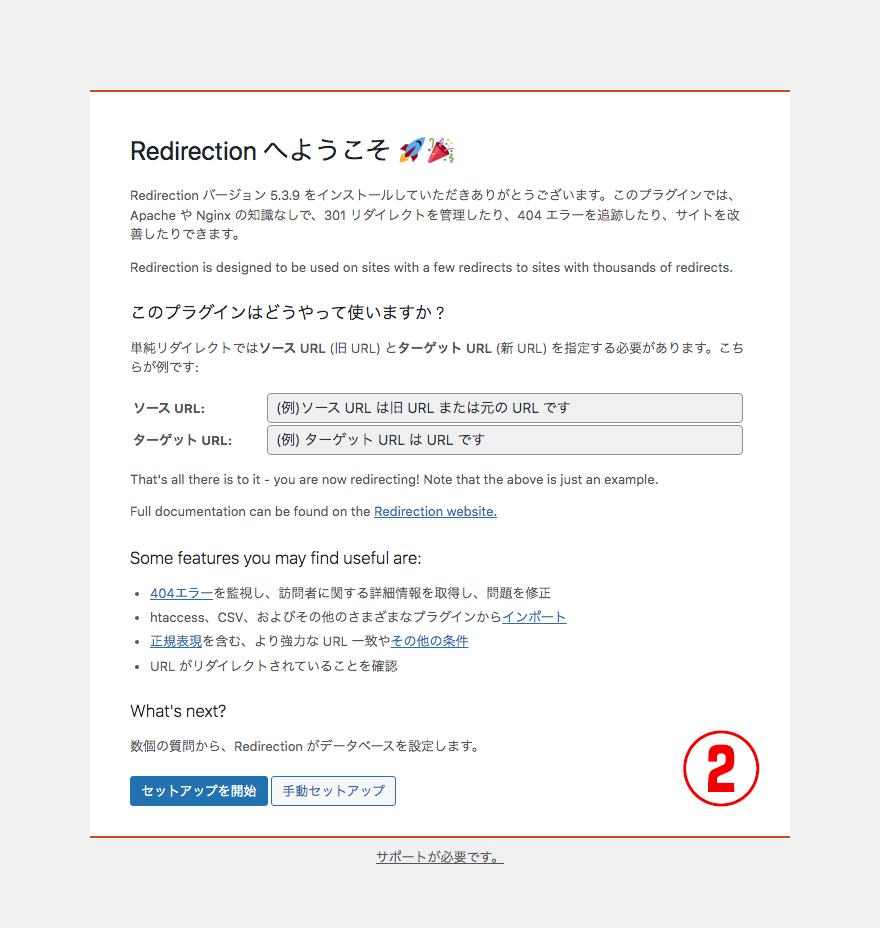
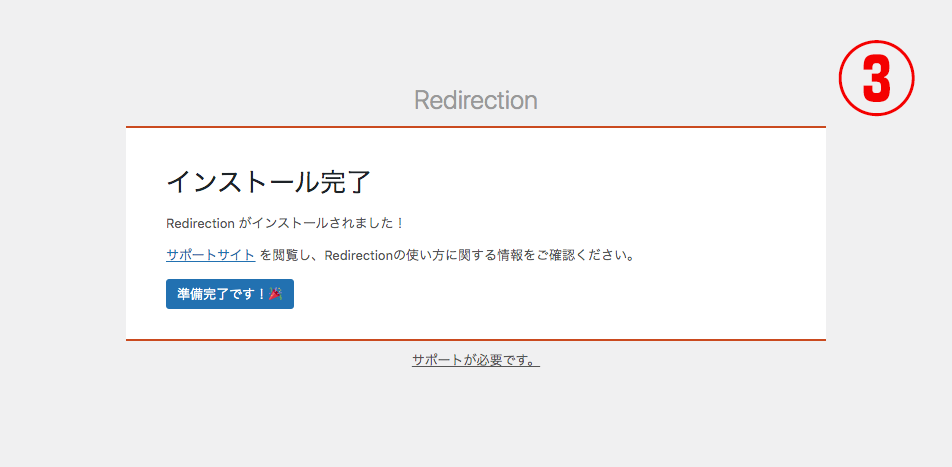
では、プラグインを設定していきます。



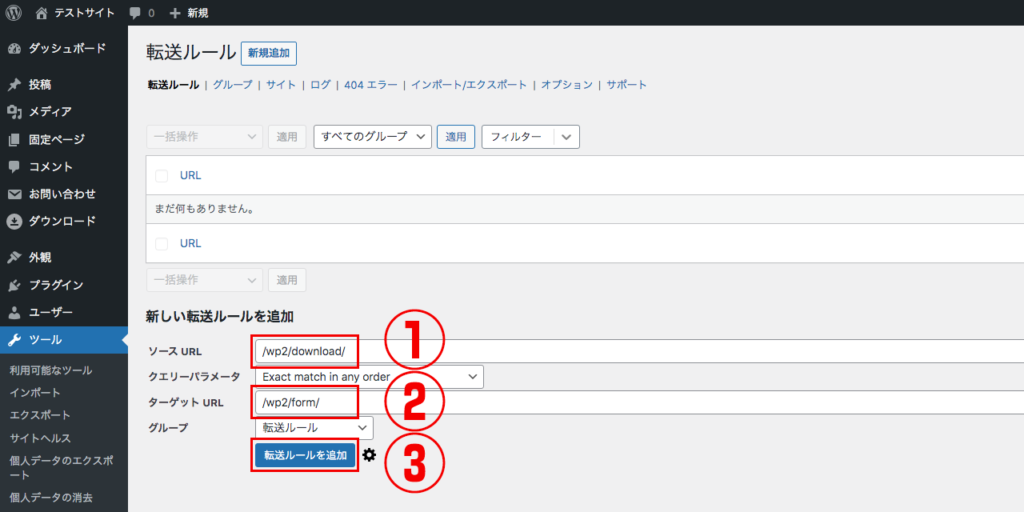
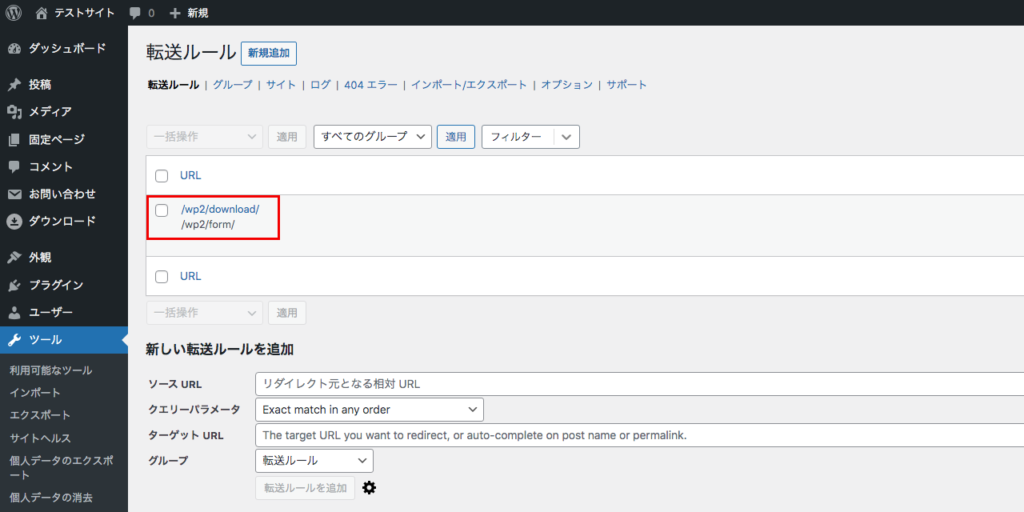
次の画面からが転送ルールの設定です。


ダウンロードフォームが送信された場合は、タイムスタンプ付きのURLになるので、転送されません。(URLパラメーターが付いていれば転送されません)
まとめ
ここでは3つのプラグインを使用する方法を提示いたしました。
しかし、「Download Monitor」と「Contact Form 7」だけでも問題ありません。
最後に注意事項をまとめておきます。
注意事項
- 資料ダウンロードを可能にするプラグインは「Download Monitor」と「Contact Form 7」
- ダウンロードエンドポイントとダウンロードページのスラッグは違うものにします。
- プラグイン「Invisible reCaptcha」とは併用できません。
- ダウンロードページはキャッシュされないように対策しましょう。

























貴重な事、ありがとうございます。参考にさせて頂きます。
1つ質問をさせてもらえたらと思います。
例えば、製品が複数あって、その製品毎にカタログがあります。
それぞれに上記の手順で、フォームを作成していくのでしょうか?
メールでご回答頂けたら、幸いに存じます。
宜しくお願い致します。
YKさま
当方の作成したダウンロードページは1ページのみなのですが、そのページのみで段落分けして、さまざまなダウンロード資料を扱っています。
1ページで扱う場合はダウンロードページに見出しをつけるなどして、各製品のブロックにページ内リンクで飛ばすしかないでしょう。
ダウンロード資料がたくさんあって分かりにくい場合は複数のダウンロードページを作成するしかないかもしれません。
しかし、集客上、ダウンロードページを一元化できないので、導線の想定が難しくなるおそれがあります。
やってみないと、正確に判断できないので、私の指摘は的外れかも。
いずれにしてもダウンロードコンテンツはリード獲得のためのものなので、ユーザーに分かりやすく作ってあげてください。