私が運営しているブログには無料テーマ「Cocoon」を使用したものがあります。
また、このブログのように「STORK19 ![]() 」を使っていたり、流行りの「SWELL
」を使っていたり、流行りの「SWELL」や「Arkhe
」を使用していたりするものもあり、いろいろです。
複数のテーマを利用してみると、どうしても好き嫌いが出てきます。
高機能で名高い無料ブログの「Cocoon」ですが、「STORK19」「SWELL」「Arkhe」などの有料ブログテーマと比べると、その操作性は格段に落ちます。
※「Arkhe」はテーマは無料ですが、ブロックプラグインが有料
もう「Cocoon」を「SWELL」にしたいという気持ちが強くなっているのですが、長年使い続け、多くのプログラム的なカスタマイズを入れてきましたので、どうしても踏ん切りがつきません。
テーマを変更してコンテンツに大きな手を入れなければならないようなことになったら、目も当てられません。
そこで、変更前のテストを行うことにしました。
【PR】「Theme3」では、企業サイトのWordPressベーステーマに、100%GPLテーマ「 Arkhe 」をオススメしています。
「 Arkhe 」は高機能有料プラグイン「 Arkhe Pro Pack 」と連携することによって利便性とカスタマイズ性の両立が可能です。制作・マーケのプロの方に是非!
「Arkhe」の詳細を見る
「Arkhe Pro Pack」(サブスク版)を購入する
「Arkhe Pro Pack」には以下が含まれています。「Arkhe Blocks Pro」と「Arkhe Toolkit」には買い切り版もあります。
・Arkhe Blocks Pro
・Arkhe Toolkit
・Arkhe CSS Editor
もくじ
SWELLに乗り換えた際のCocoonのブロックパーツの変化を検証してみよう
私の場合、「Cocoon」のデザイン性が好きになれず、CSSで様々な変更を入れています。
使用しているブロックも限定的です。
それらの「Cocoon」ブロックが「SWELL」にテーマを変更することでどのようになるのか、テストサイトで検証してみました。
ページを修正せずにテーマを変更した場合の外観をブロック毎に比較してみましょう。
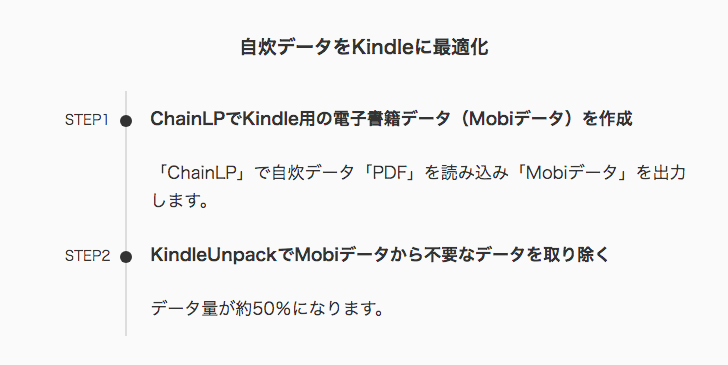
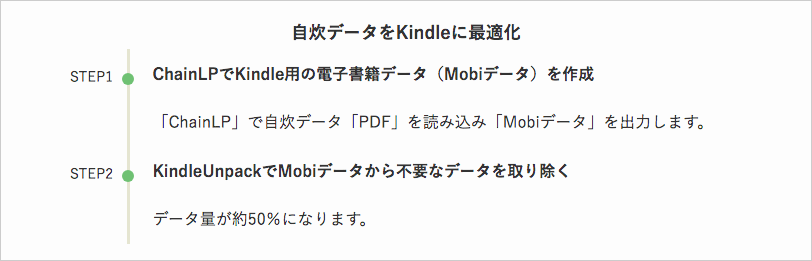
※上「Cocoon」、下「SWELL」
ブログカード


ブログカードは問題ありません。
付箋風ボックス


私の場合付箋風ボックスをCSSで変更しています。
ノーマルな「Cocoon」の付箋風ボックスは以下の様なデザインです。

なので、問題無く表示されているということです。
ラベルボックス


ラベルボックスは形が変わってしまいますので注意が必要です。
しかし、CSSで以下の様にpaddingを設定してあげると
.label-box {
padding: 1em;
}
簡単に対応できます。
アイコンが無くなってしまうのは妥協するしかないですが、cssのlabel-box-label-text::beforeでアイコンも設定できそうです。
タイムライン


私の場合STEPのポイントに色をCSSで変更しているので、「SWELL」はきちんと変換してくれています。
私は「Cocoon」固有のブロックをあまり使っていません。
そのため、検証したのは以上のブロックのみです。
しかし、どのブロックも「Cocoon」から「SWELL」の変更に対応しているように見えます。
では、なぜ、このようにスムーズに変換されるのでしょうか?
【PR】「Theme3」では、ブログ用のWordPressテーマに、人気と高機能を誇る「 SWELL 」をオススメしています。
・ブロックエディター完全対応
・高速化機能を標準搭載
・100%GPL
・企業サイトの制作も可能 他、機能多数。
SWELLの乗り換えサポートプラグインのインストールで乗り換えが楽
「SWELL」はその他のテーマからの乗り換えをサポートするプラグインを用意しています。
「Cocoon」からの乗り換えのために「【SWELL】乗り換えサポート from Cocoon」を必ずインストールしておきましょう。
このプラグインをインストールしていない場合、タイムラインブロックなどは上手く表示できません。
「SWELL」は「Cocoon」以外にも以下のテーマからの乗り換えプラグインを用意しています。
- AFFINGER5
- JIN
- SANGO
- STORK
- THE THOR
これが最も利用されているテーマの秘密ですね。
【PR】「Theme3」では、企業サイトのWordPressベーステーマに、100%GPLテーマ「 Arkhe 」をオススメしています。
「 Arkhe 」は高機能有料プラグイン「 Arkhe Pro Pack 」と連携することによって利便性とカスタマイズ性の両立が可能です。制作・マーケのプロの方に是非!
「Arkhe」の詳細を見る
「Arkhe Pro Pack」(サブスク版)を購入する
「Arkhe Pro Pack」には以下が含まれています。「Arkhe Blocks Pro」と「Arkhe Toolkit」には買い切り版もあります。
・Arkhe Blocks Pro
・Arkhe Toolkit
・Arkhe CSS Editor
ブロックエディタでの修正は必要
以上、見てきたように「Cocoon」から「SWELL」に乗り換えても大丈夫そうです。
しかし、することがないというわけではありません。
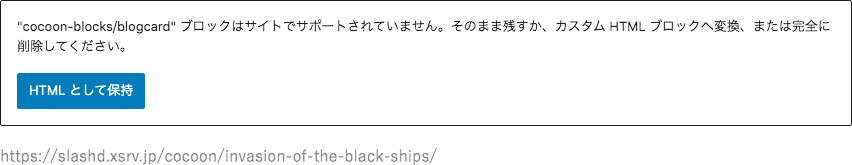
ブロックエディターのエディター画面をみるとなにやら、たくさんメッセージが出ています。
以下のようなものです。

ページの表示は問題ありませんが、Cocoonのブロック自体はありませんので、エディター画面で、このようなメッセージが出ます。
表示ページは問題無いので対応としては、以下の3つがあります。
- 放っておく
- 「HTMLとして保持」ボタンを押す
- 「SWELL」のブロックに置き換える
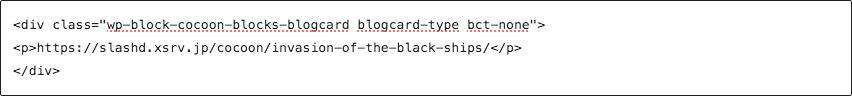
「HTMLとして保持」ボタンを押すと以下のようにHTML化されます。

カスタムHTMLとしてブロックエディタ上に残ります。
賢明な対応は放っておくことだと思います。
ページを修正しなければならなくなった際に「SWELL」ブロックで修正すればよいでしょう。
まとめ
以上、ブログテーマを「Cocoon」から「SWELL」に乗り換えると、どのようになるのかを検証してみました。
私の場合は、「Cocoonブロック」をあまり使っていないので、全てのブロックを検証できませんでした。
しかし、「SWELL」は「乗り換えサポートプラグイン」を用意しているので、ほぼ問題無くペーは表示できるものと推測できます。
また、SWELLとCocoonは業務提携していた時期もあるので、乗り換えもスムーズにできるようです。以下、お知らせ参照のこと。
使い勝手の悪さやデザインのちぐはぐさを我慢しながら「Cocoon」を使っているとしたら、いっそ「SWELL」に乗り換えることをオススメします。
私も「Cocoon」から「SWELL」へ…と思いましたが、「Cocoon」のブログページが1500ページを超えていたので、二の足を踏んでいます。
これではストレスが増すばかりです。
最後に「SWELL」の購入アドレスを紹介しておきます。
大規模サイト(ブログ)でないなら「SWELL」にした方がストレス軽減できますよ。
























コメントを残す