ブログテーマの定番機能というと「おすすめカード」です。
私が使用しているほとんどのブログテーマが「おすすめカード」をサポートしています。
前回の記事ではフッターに「おすすめカード」を設置しました。
オススメのページやカテゴリーにユーザーを誘導する効果的なツールです。
しかし、Cocoonのデザインをシンプルに変更してしまうと、「おすすめカード」が、どうにも収まりが悪いということに気づきます。
こればかりは私ももっと使い方があるのではないかと思うのですが、良い解決方法を見つけることができません。
改善途中ですが、とりあえず修正してみました。
【PR】「Theme3」では、ブログ用のWordPressテーマに、人気と高機能を誇る「 SWELL 」をオススメしています。
・ブロックエディター完全対応
・高速化機能を標準搭載
・100%GPL
・企業サイトの制作も可能 他、機能多数。
Cocoonのおすすめカードを設定
まず、「Cocoon」の「おすすめカード」を設定してみましょう。
「おすすめカード」を設定するためには、まず、「おすすめカード」用のメニューを作ります。
メニューの作成は以下のページをご参照ください。
今回設定する「おすすめカード」は、ウィジェットではなく、「Cocoon設定」で設定するものです。
フロントページや投稿ページ、固定ページのヘッド部分に表示されます。
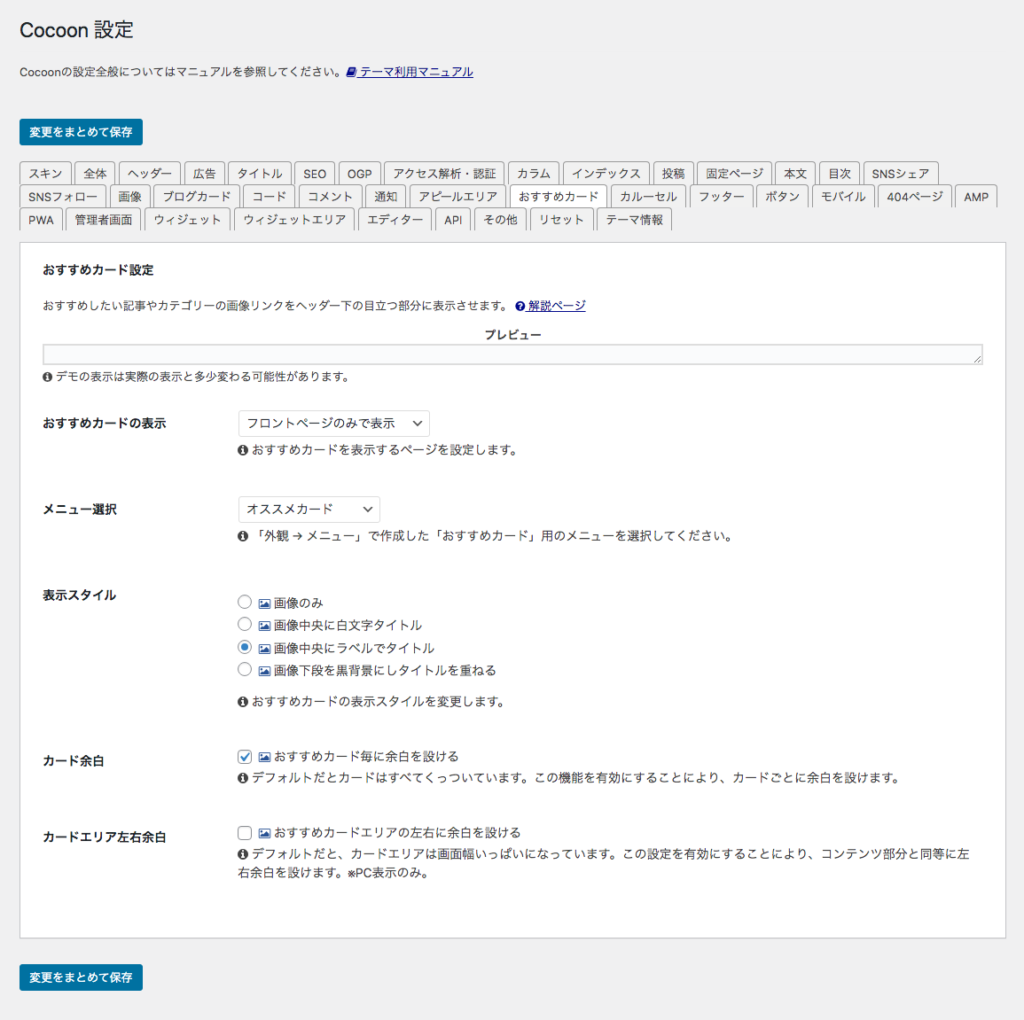
設定は「管理画面」→「Cocoon設定」→「おすすめカード」で行います。

設定してみましょう。
- おすすめカードの表示:フロントぺーじのみ表示
- メニューの選択:作成したメニュー名を設定します。
- 表示スタイル:画像中央にラベルでタイトル
- カード余白:おすすめカード毎に余白を設ける
- カードエリア左右余白:チェック外す
以下のように表示されました。

※当該モデルブログはブログ名、ドメイン名を変更しました。
なんだかおかしな感じになりました。
シンプルデザインを変更したので、標準の「おすすめカード」が合わなくなりました。
おすすめカードの設定で「カードエリア左右余白」の「おすすめカードエリアの左右に余白を設ける」にチェックを入れてみましょう。

おすすめカードが小さくなりました。
左右に少しだけ飛び出しています。
とても中途半端な感じです。
しかも、コンテンツの幅と合ってもいません。
さらに問題はコンテンツがセンターに配置されていないようです。
まず、コンテンツ領域をセンターに配置してみましょう。
【PR】「Theme3」では、企業サイトのWordPressベーステーマに、100%GPLテーマ「 Arkhe 」をオススメしています。
「 Arkhe 」は高機能有料プラグイン「 Arkhe Pro Pack 」と連携することによって利便性とカスタマイズ性の両立が可能です。制作・マーケのプロの方に是非!
「Arkhe」の詳細を見る
「Arkhe Pro Pack」(サブスク版)を購入する
「Arkhe Pro Pack」には以下が含まれています。プランに「個人ライセンス」と「制作ライセンス」が用意されています。
・Arkhe Blocks Pro
・Arkhe Toolkit
・Arkhe CSS Editor
Cocoonのコンテンツをセンターに配置し、おすすめカードの配置関係をテストしてみる
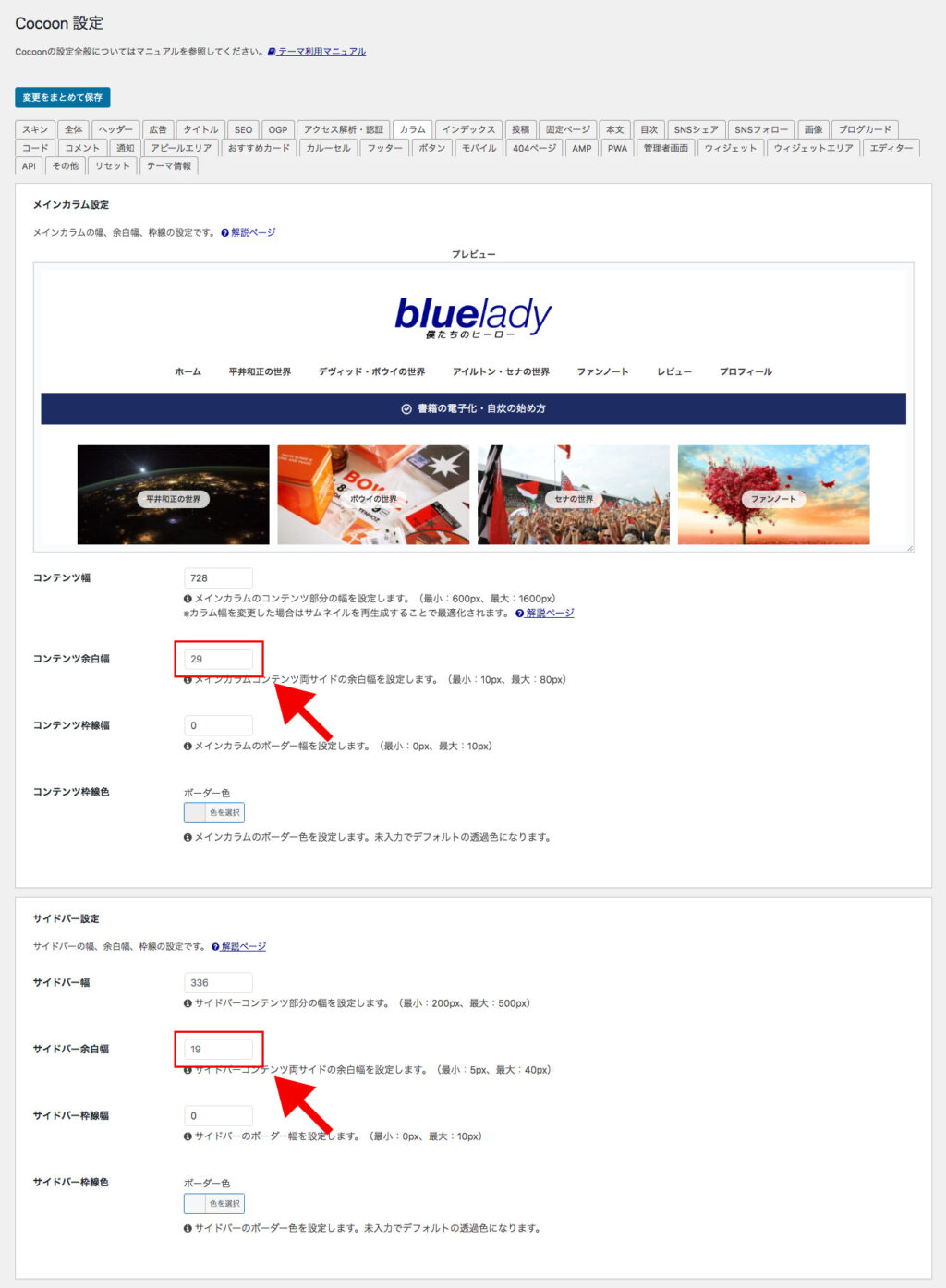
センターにコンテンツが配置できない問題は「Cocoon設定」の「カラム」設定にあります。

デフォルトでは「コンテンツ余白幅」が「29」、「サイドバー余白幅」が「19」で設定されています。
これが原因でコンテンツとサイドバーがセンターに配置されないのです。
「サイドバー余白幅」も「29」に設定しましょう。
これでセンター配置になり、左右のかたよりがなくなります。

センター配置になっても、おすすめカードの配置が中途半端なので、よいデザインになりません。
試しに以下のCSSを設定してみましょう。
.rcs-card-margin .recommended-in {
max-width: 1166px!important;
}
おすすめカードとコンテンツ幅がそろいました。
これはこれで、いいのかもしれません。
しかし、満足のいくレイアウトではないようです。
【PR】「Theme3」では、ブログ用のWordPressテーマに、人気と高機能を誇る「 SWELL 」をオススメしています。
・ブロックエディター完全対応
・高速化機能を標準搭載
・100%GPL
・企業サイトの制作も可能 他、機能多数。
Cocoonのおすすめカードの形を変更する
「カードエリア左右余白」の「おすすめカードエリアの左右に余白を設ける」のチェックをはずし、少しデザインを変更してみましょう。
CSSで「おすすめカード」にグラデーションを入れてみます。
@media screen and (min-width: 1024px) {
.notice-area-wrap + .recommended.rcs-center-label-title .card-content {
background: linear-gradient(to bottom, rgba(255,255,255,0), rgba(255,255,255,0), #fff 100%);
}
.notice-area-wrap + .recommended.rcs-center-label-title .a-wrap:hover .card-content {
background: linear-gradient(to bottom, rgba(255,255,255,0), rgba(255,255,255,0), #fff 100%);
opacity: 1 !important;
}
}以下のようになりました。

【PR】「Theme3」では、企業サイトのWordPressベーステーマに、100%GPLテーマ「 Arkhe 」をオススメしています。
「 Arkhe 」は高機能有料プラグイン「 Arkhe Pro Pack 」と連携することによって利便性とカスタマイズ性の両立が可能です。制作・マーケのプロの方に是非!
「Arkhe」の詳細を見る
「Arkhe Pro Pack」(サブスク版)を購入する
「Arkhe Pro Pack」には以下が含まれています。プランに「個人ライセンス」と「制作ライセンス」が用意されています。
・Arkhe Blocks Pro
・Arkhe Toolkit
・Arkhe CSS Editor
まとめ
このページではWordPressテーマ「Cocoon」の「おすすめカード」のデザインを変更してみました。
実は、本番サイトではおすすめカードを6つにしてあります。
※当該モデルブログはブログ名、ドメイン名を変更しました。
画像スライダーに見えることをねらったものです。
「Cocoon」には「カルーセル」の機能があるので、トップページに画像スライダーを簡単に配置できます。
しかし、少し処理が重く、パフォーマンスを低下させます。
できれば、「カルーセル」を使わず、画像配置を行いたいと思いました。
そこで、「おすすめカード」を使ってみたのです。
ただし、完成にはほど遠い感じがあります。
もう少し何とかしたいですね。
「おすすめカード」の配置はスマホにも影響があるので、変更するのはけっこう骨です。
ひきつづき課題として検討してみます。







































Cocoonのおすすめカードを設定してみましょう。