無料WordPressテーマ「Cocoon」には、他では類を見ない巨大なページナビ(ページを送るボタン)がついています。
このページナビがデザインに与える影響は、絶大なものがあります。
シンプルなデザインを目指す場合は、見たこともないよう様なページナビは邪魔になるだけでしょう。
そこで、「Cocoon」のページナビをもう少しノーマルなものに変更してみましょう。
【PR】「Theme3」では、企業サイトのWordPressベーステーマに、100%GPLテーマ「 Arkhe 」をオススメしています。
「 Arkhe 」は高機能有料プラグイン「 Arkhe Pro Pack 」と連携することによって利便性とカスタマイズ性の両立が可能です。制作・マーケのプロの方に是非!
「Arkhe」の詳細を見る
「Arkhe Pro Pack」(サブスク版)を購入する
「Arkhe Pro Pack」には以下が含まれています。「Arkhe Blocks Pro」と「Arkhe Toolkit」には買い切り版もあります。
・Arkhe Blocks Pro
・Arkhe Toolkit
・Arkhe CSS Editor
もくじ
Cocoonのページナビの概要
では、まず「Cocoon」標準のページ遷移ボタンを見てみましょう。

「次のページ」が驚くほど巨大です。
これは、おそらくスマホ対応でしょう。
ページ番号を指でタップするのは難しいですが、Cocoonの「次のページ」ボタンは簡単にタップできます。
しかし、デザイン的にみると大きすぎると感じます。
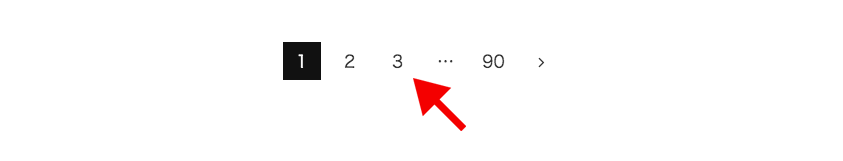
これを以下のようなシンプルなページナビに変更してみます。

【PR】「Theme3」では、ブログ用のWordPressテーマに、人気と高機能を誇る「 SWELL 」をオススメしています。
・ブロックエディター完全対応
・高速化機能を標準搭載
・100%GPL
・企業サイトの制作も可能 他、機能多数。
CocoonのページナビをCSSで変更する
「Cocoon」のページナビの見かけを変更するのはCSSで簡単にできます。
style.cssに以下を追加します。
/*ページナビ*/
.pagination-next {
display: none;
}
.page-numbers {
color: var(--cocoon-text-color);
text-decoration: none;
display: inline-block;
height: 40px;
width: 40px;
line-height: 40px;
text-align: center;
margin: 0 4px;
border-radius: 0;
border:none;
}
.pagination .current,
.pagination a:hover {
background-color: #111;
color: #fff;
}
.page-numbers.dots {
opacity: 1;
background-color: #fff;
}シンプルなのでひとつ一つ解説します。
「次のページ」を消す

.pagination-next {
display: none;
}「Cocoon」の大きな「次のページ」をdisplay: none;で消します。
ページ番号を成形する
ページ番号を整えます。

.page-numbers {
color: var(--cocoon-text-color);
text-decoration: none;
display: inline-block;
height: 40px;
width: 40px;
line-height: 40px;
text-align: center;
margin: 0 4px;
border-radius: 0;
border:none;
}var(–cocoon-text-color);はCSS変数です。カスタマイザーで設定した文字色はこのような形で利用することができます。
text-decoration: none;でリンクのアンダーライン等をなくします。
display: inline-block;によって文字を横並びにします。
height: 40px; width: 40px;で大きさを設定します。40×40pxはスマホのボタンサイズの推奨値です。
line-height: 40px;で文字の高さを合わせます。
text-align: center;で文字をセンター合わせにします。
margin: 0 4px;で文字の間隔を設定します。
border-radius: 0;で文字の丸みを除去します。
border:none;でページ番号の枠を除去します。
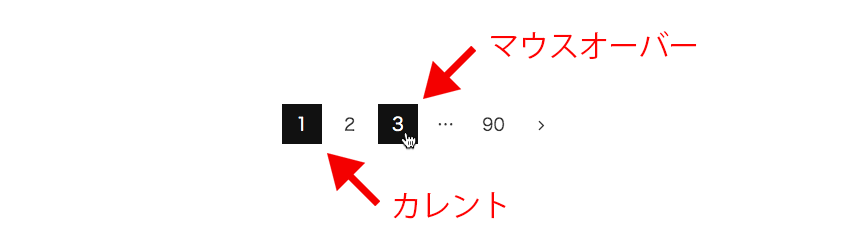
カレントとマウスオーバーの色を設定します。
カレントのページ番号とマウスオーバーの色を設定します。

.pagination .current,
.pagination a:hover {
background-color: #111;
color: #fff;
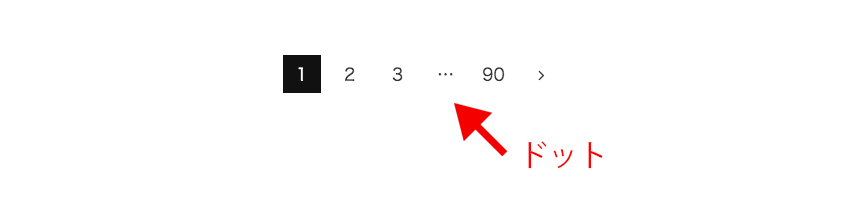
}ドットを成形する
ページの間にあるドットを成形します。

.page-numbers.dots {
opacity: 1;
background-color: #fff;
}opacity: 1;で透過をなくします。1は100%表示。.7は70%表示。
背景に色が入っていたので、background-color: #fff;で白色を設定します。
【PR】「Theme3」では、企業サイトのWordPressベーステーマに、100%GPLテーマ「 Arkhe 」をオススメしています。
「 Arkhe 」は高機能有料プラグイン「 Arkhe Pro Pack 」と連携することによって利便性とカスタマイズ性の両立が可能です。制作・マーケのプロの方に是非!
「Arkhe」の詳細を見る
「Arkhe Pro Pack」(サブスク版)を購入する
「Arkhe Pro Pack」には以下が含まれています。「Arkhe Blocks Pro」と「Arkhe Toolkit」には買い切り版もあります。
・Arkhe Blocks Pro
・Arkhe Toolkit
・Arkhe CSS Editor
まとめ
めずらしく、CSSコードの解説を残しました。
ページナビの成形だけのCSSにも色々な学びがあると思います。
CSSがどんなものなのかご理解いただけるはずです。
初心者にも見て欲しいページになりました。


































Cocoonのページ遷移ボタンをシンプルなボタンに変更します。