最近のブログテーマでサポートしていないものがないのが「通知エリア」です。
「Cocoon」以外のブログテーマでは、もう少しそれらしいエリア名が付いています。
機能はどれも同じです。
最も目立つリンクを配置できます。
しかし、「Cocoon」の場合は少々笑ってしまうような機能がついています。
【PR】「Theme3」では、ブログ用のWordPressテーマに、人気と高機能を誇る「 SWELL 」をオススメしています。
・ブロックエディター完全対応
・高速化機能を標準搭載
・100%GPL
・企業サイトの制作も可能 他、機能多数。
Cocoonの通知エリアを設定する
「Cocoon設定」→「通知」タブから通知設定を行います。

- 「通知エリアの表示」にチェックを入れた場合に通知が表示されます。
- 通知メッセージです。ここでは「書籍の電子化・自炊の始め方」と入力しました。
- 通知エリアがクリックされた場合のリンクアドレスを入力します。
- リンクページが新しいタブで表示されるか否かを指定します。
- 「通知タイプ」が選択できます。選べるのは以下の3つです。
- 通知(緑色)
- 注意(黄色)
- 警告(赤色)
- 通知エリアの背景色を設定します。ここでは「#1d2d63」をいれます。「通知タイプ」の色よりこちらが優先されます。
- 文字色を入れます。指定しない場合は白のようです。
5の「通知タイプ」が3パターンあるのが面白いです。
しかし、色合いが良くないので、この3パターンを選ぶ人は少ないでしょう。
6で背景色を指定する方が現実的です。
前述したように、この通知エリアは常に表示し、デザインのキーとなるようにします。
そのため、タイトルロゴと同系統の色を選べばしっくりきます。
【PR】「Theme3」では、企業サイトのWordPressベーステーマに、100%GPLテーマ「 Arkhe 」をオススメしています。
「 Arkhe 」は高機能有料プラグイン「 Arkhe Pro Pack 」と連携することによって利便性とカスタマイズ性の両立が可能です。制作・マーケのプロの方に是非!
「Arkhe」の詳細を見る
「Arkhe Pro Pack」(サブスク版)を購入する
「Arkhe Pro Pack」には以下が含まれています。プランに「個人ライセンス」と「制作ライセンス」が用意されています。
・Arkhe Blocks Pro
・Arkhe Toolkit
・Arkhe CSS Editor
シンプルすぎる通知を改善する
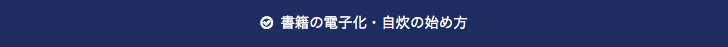
では、ここまでの設定で、どのような通知ができあがったか、見ておきましょう。

しっかりしたページヘッドができました。
しかし、何かが物足りないとも思えます。
それは、リンクがあることが一目で分からないからです。
ただの帯にしか見えません。
これを改善するために、「STORK19」風の「ヘッダー下お知らせテキスト」のデザインを導入してみましょう。
通知の左にチェックアイコンをつけます。

これなら、CSSを調整するだけです。
【PR】「Theme3」では、ブログ用のWordPressテーマに、人気と高機能を誇る「 SWELL 」をオススメしています。
・ブロックエディター完全対応
・高速化機能を標準搭載
・100%GPL
・企業サイトの制作も可能 他、機能多数。
Font Awesome を利用する
チェックアイコンはFontAwesomeを使用します。
「Cocoon」はFontAwesomeの4バージョンがデフォルトで読み込まれています。
以下のリンク先でアイコンを選びます。
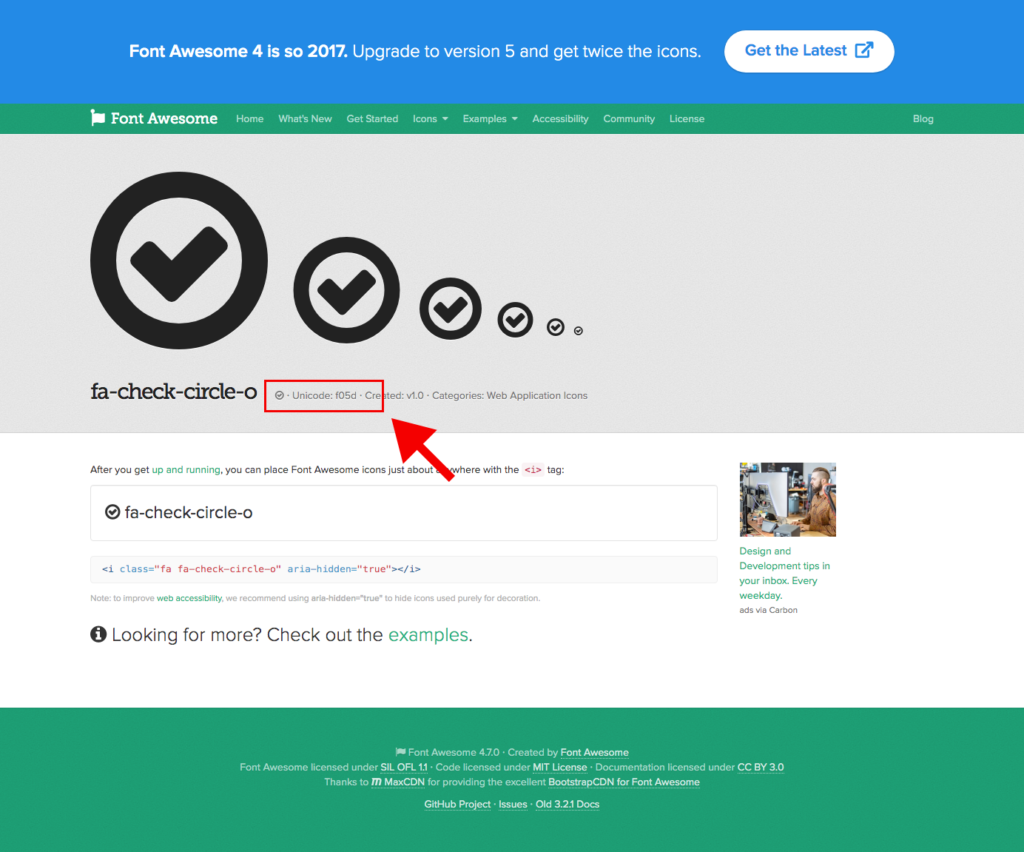
今回使用するのは「check-circle-o」というアイコンです。
アイコンをクリックすると詳細ページが表示されます。

出典:https://fontawesome.com/v4/icon/check-circle-o
UnicodeはCSSで使用しますのでひかえておきます。
.notice-area:before {
font-family: FontAwesome;
content: "\f05d";
vertical-align: middle;
margin-right: 0.2em;
font-weight: normal;
}疑似要素:beforeを使って通知文字の前にアイコンを配置します。
「content:」にひかえておいたユニコードを設定します。
少しのずれは許容範囲として「vertical-align: middle;」で中央揃えにします。
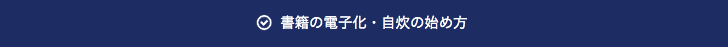
結果はどうなったでしょうか?

アイコンが表示されました。
【PR】「Theme3」では、企業サイトのWordPressベーステーマに、100%GPLテーマ「 Arkhe 」をオススメしています。
「 Arkhe 」は高機能有料プラグイン「 Arkhe Pro Pack 」と連携することによって利便性とカスタマイズ性の両立が可能です。制作・マーケのプロの方に是非!
「Arkhe」の詳細を見る
「Arkhe Pro Pack」(サブスク版)を購入する
「Arkhe Pro Pack」には以下が含まれています。プランに「個人ライセンス」と「制作ライセンス」が用意されています。
・Arkhe Blocks Pro
・Arkhe Toolkit
・Arkhe CSS Editor
アイコンを調整する
よく見ると、アイコンが太すぎるようです。
また、大きさと位置も微調整します。
.notice-area:before {
font-family: FontAwesome;
content: "\f05d";
vertical-align: middle;
margin-right: 0.2em;
font-weight: normal;
font-size: 1.25em;
line-height: .05em;
-webkit-font-smoothing:antialiased;
-webkit-text-stroke-color:#1d2d63;
-webkit-text-stroke-width:0.5px
}「font-size」と「line-height」は微調整です。
「-webkit-font-smoothing:antialiased;」以降で太さを調整しています。
「-webkit-text-stroke-color:#1d2d63;」は背景色を指定します。
背景色を使って縁取るイメージです。
以下のようにアイコンの太さが馴染んできました。

最終的には以下のようになりました。
/* おしらせ */
.notice-area:before {
font-family: FontAwesome;
content: "\f05d";
vertical-align: middle;
margin-right: 0.2em;
font-weight: normal;
font-size: 1.25em;
line-height: .05em;
-webkit-font-smoothing:antialiased;
-webkit-text-stroke-color:#1d2d63;
-webkit-text-stroke-width:0.5px
}
.notice-area {
padding: 0.7em;
}
#notice-area-wrap a {
transition: all 0.3s ease-in-out;
}「.notice-area」の「padding」は少し通知が細く感じたので、太くしています。
「transition」を入れることでマウスオーバーにイージングを適用します。
ヘッダの完成

これでPCのヘッダー部分は完成です。
ブログテーマ「STORK19 ![]() 」や「SANGO」のような感じになりました。
」や「SANGO」のような感じになりました。
色の濃い通知エリアが常に表示されていることで、シンプルでもしまった感じを与えることができます。
この通知エリアが無い場合はグローバルナビゲーションの背景色を濃くすればよいのですが、その場合は、通知を出した場合に色がかち合います。
難しい配色になるので、ブログの場合は通知エリアを常に出したデザインで配色を考える方がよいでしょう。






































今回は「Cocoon」の通知エリアをカスタマイズして、サイトデザインのキーとして存在感のあるものにしていきます。