いよいよ「Cocoon」のモバイルデザインを修正していきましょう。
このカテゴリーの過去記事は以下からご覧いただけます。古い順番から並んでいます。
「Cocoon」が搭載している機能だけでは、できないカスタマイズを行っています。
【PR】「Theme3」では、企業サイトのWordPressベーステーマに、100%GPLテーマ「 Arkhe 」をオススメしています。
「 Arkhe 」は高機能有料プラグイン「 Arkhe Pro Pack 」と連携することによって利便性とカスタマイズ性の両立が可能です。制作・マーケのプロの方に是非!
「Arkhe」の詳細を見る
「Arkhe Pro Pack」(サブスク版)を購入する
「Arkhe Pro Pack」には以下が含まれています。「Arkhe Blocks Pro」と「Arkhe Toolkit」には買い切り版もあります。
・Arkhe Blocks Pro
・Arkhe Toolkit
・Arkhe CSS Editor
もくじ
Cocoonのモバイルデザイン
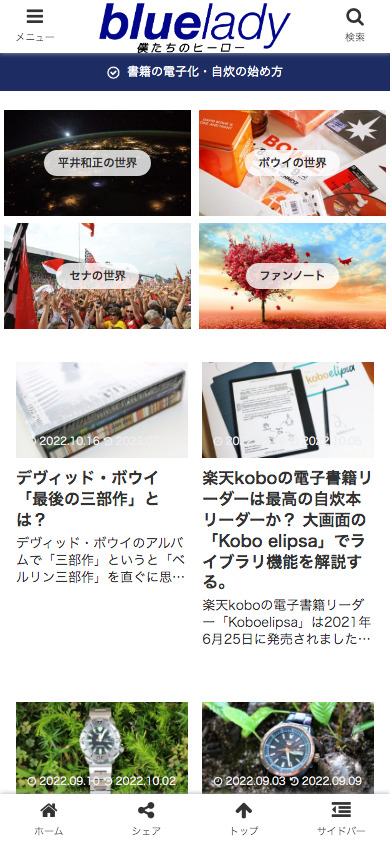
今までの変更でモバイルがどのように表示されるか、まず見てみましょう。

モバイルのデザインでも余白がうまくコントロール出来ていません。
これは元々のデザイン仕様だったり、これまでの変更でおかしくなってしまった箇所があります。
ひとつ一つ問題点をピックアップしてみます。
- ヘッドロゴに余白がない
- 各モバイルボタンの色がグレー(サイトカラーと統一感がない)
- ヘッダーボタンとフッターボタンの影が邪魔になっている
- おすすめカードの余白が中途半端
- 更新日、投稿日がモバイル機器によっては改行する恐れがある
最後の「更新日、投稿日」については、このカテゴリーで変更したためです。
それ以外は、もともと「Cocoon」の持っていたデザイン的な問題点でしょう。
【PR】「Theme3」では、ブログ用のWordPressテーマに、人気と高機能を誇る「 SWELL 」をオススメしています。
・ブロックエディター完全対応
・高速化機能を標準搭載
・100%GPL
・企業サイトの制作も可能 他、機能多数。
更新日、投稿日を改善する
まず、「更新日、投稿日の問題」に対策します。
解決策としては以下。
- 更新日、投稿日を削除する
- エントリーカードの並びを1カラムにする
更新日、投稿日を削除する
スマホ縦の場合「更新日、投稿日」を以下のCSSで削除できます。
@media screen and (max-width: 480px){
.e-card-info {
display:none
}
}エントリーカードを1カラムにする
エントリーカードを1カラムにする機能は「Cocoon」の標準設定にあるのではないかと思ったのですが、上手くいきませんでした。
そこで、以下のCSSを設定します。
「更新日、投稿日」の削除より、こちらを採用した方がよいでしょう。
@media screen and (max-width: 480px){
.ad-index-middle, .main .list .a-wrap {
padding: 0;
margin-right: 0;
margin-bottom: 45px;
margin-left: 0;
width: 100%;
}
}【PR】「Theme3」では、企業サイトのWordPressベーステーマに、100%GPLテーマ「 Arkhe 」をオススメしています。
「 Arkhe 」は高機能有料プラグイン「 Arkhe Pro Pack 」と連携することによって利便性とカスタマイズ性の両立が可能です。制作・マーケのプロの方に是非!
「Arkhe」の詳細を見る
「Arkhe Pro Pack」(サブスク版)を購入する
「Arkhe Pro Pack」には以下が含まれています。「Arkhe Blocks Pro」と「Arkhe Toolkit」には買い切り版もあります。
・Arkhe Blocks Pro
・Arkhe Toolkit
・Arkhe CSS Editor
おすすめカードのデザインを変更する
おすすめカードは一貫性をもったデザインとして改善が難しいです。
以下のPCサイト改善の記事でもお伝えしたように、今だ暫定的な対応に留まっています。
モバイルでもおすすめカードのデザインを変更するためには以下のCSSを設定しました。
トップページにのみおすすめカードを設定した場合に機能します。
しかし、このCSSでは、全ての画面幅において満足のいくデザインになっていません。
引き続き改善していく予定です。
/* おすすめカードの設定 */
.recommended {
margin: 1em 0 0;
}
.recommended .widget-entry-cards.card-large-image .a-wrap {
max-width: initial !important;
}
.recommended .card-snippet {
display: none;
}
.home .notice-area-wrap + .recommended {
margin: 1em 0 -15px;
}
.archive .notice-area-wrap + .recommended {
margin: 1em 0 -15px;
}
.home .breadcrumb.sbp-main-before+.content,.home .breadcrumb.pbp-main-before+.content {
margin-top: 30px;
}
.breadcrumb .breadcrumb-item:last-child a {
color: #999999;
pointer-events:none;
}
.paged .breadcrumb .breadcrumb-item:last-child a {
color: #222;
pointer-events:auto;
}
.recommended-in {
margin-right: auto;
margin-left: auto;
}
.recommended.rcs-card-margin a {
margin: 1.5% 0.5%;
}
.recommended {
margin-right: auto;
margin-left: auto;
}
@media screen and (min-width:1024px) and (max-width:2124px){
.home .notice-area-wrap + .recommended {
padding-right: 26px !important;
padding-left: 26px !important;
}
}
@media screen and (max-width: 834px) {
.notice-area-wrap + .recommended.rcs-card-margin a:first-child {
margin-left: 0.5%;
margin-left: 0;
}
.notice-area-wrap + .recommended.rcs-card-margin a:last-child {
margin-right: 0.5%;
margin-right: 0;
}
.notice-area-wrap + .recommended .navi-entry-cards {
display: flex;
justify-content: space-between;
gap: 0px;
}
.notice-area-wrap + .recommended.rcs-card-margin a {
margin: 0% 0;
width: 50%;
}
.home .notice-area-wrap+.recommended {
padding: 4px 17px 0px;
}
.home .notice-area-wrap+.recommended {
margin: 1em 0 -10px;
}
}ヘッダーボタンとフッターボタンの影をなくす
そもそも影など必要ないでしょう。
@media screen and (max-width: 1023px) {
.mobile-header-menu-buttons {
box-shadow: none;
}
}
.mobile-menu-buttons {
box-shadow: none;
}各モバイルボタンの色をサイトカラーに統一する
各モバイルボタンがテキストカラーに設定されているので、強制的にカラーを変更します。
設定カラーはサイトに馴染むカラーにします。
@media screen and (max-width: 1023px) {
.mobile-header-menu-buttons label,
.mobile-footer-menu-buttons label,
.mobile-footer-menu-buttons .top-menu-button a,
.mobile-menu-buttons .menu-button>a {
color: #00078b !important;
}
}ヘッドロゴの余白を調整
ヘッドロゴの調整は、設定されたロゴによります。
以下のCSSを元に試行錯誤が必要です。
@media screen and (max-width: 1023px) {
/*ロゴ*/
.logo-menu-button img {
max-height: 44px;
display: block;
margin: 7px auto 0;
width: 130px;
height: 32px;
}
}結果
紹介したCSSを設定すると以下のようなデザインになります。
モバイルも、とてもスッキリしました。

ひとつ一つ紹介したCSSを設定しながら、テストしてみて頂けると理解が深まると思います。
「おすすめカード」と「更新日、投稿日」以外のCSSをまとめたものを最後に記載しておきます。
/* モバイルの調整 */
@media screen and (max-width: 1023px) {
/*影*/
.mobile-header-menu-buttons {
box-shadow: none;
}
/*カラー*/
.mobile-header-menu-buttons label,
.mobile-footer-menu-buttons label,
.mobile-footer-menu-buttons .top-menu-button a,
.mobile-menu-buttons .menu-button>a {
color: #00078b !important;
}
/*ロゴ*/
.logo-menu-button img {
max-height: 44px;
display: block;
margin: 7px auto 0;
width: 130px;
height: 32px;
}
}
/*影*/
.mobile-menu-buttons {
box-shadow: none;
}

































このページでは「Cocoon」のモバイルデザインを整えてみます。