私は長年「Cocoon」と、その前身「Simplicity」を使い続けていました。
どちらも不満を覚えたことはありません。
無料で「Cocoon」のような優秀なテーマがあれば、他のテーマに目移りすることはありませんでした。
しかし、ブログによるアフィリエイトを知っていくにつれ、「Jin」「STORK」「SANGO」といった有料テーマがいいらしいという情報も入ってきました。
それらを購入してみたものの、結局使うまでには多くの時間が必要でした。
そうこうしているうちに、WordPressのブロックエディタが使いやすくなって、さらには「SWELL」というテーマが優秀らしいという情報も入るようになりました。
現在ではブログでコンテンツマーケティングやアフィリエイトを行う場合、多くの選択肢があります。
このような状況では、ユーザーは何を選ぶべきか迷うかもしれません。
これまで、複数のブログを運用してきた経験から申し上げると「SWELL」が一番いいと回答したいのですが、はたしてそうでしょうか?
様々な優秀なテーマが存在する現在ですが、WordPresテーマ人気シェアNo.1の「SWELL」とNo.2の「Cocoon」を比較しながら、それでも「Cocoon」を使ってみて欲しいと主張したいと思います。
この記事は「Cocoonをデザイン」カテゴリーの「Cocoonカスタマイズのまとめ」として書きます。
【PR】「Theme3」では、ブログ用のWordPressテーマに、人気と高機能を誇る「 SWELL 」をオススメしています。
・ブロックエディター完全対応
・高速化機能を標準搭載
・100%GPL
・企業サイトの制作も可能 他、機能多数。
ブログテーマのシェアについて
以下のグラフはマニュオンによるものです。
「人気シェアランキング」ということで、人気なのか実質シェアなのか分かりづらいですが、私は「実質シェア」ととらえています。
| 順位 | WordPressテーマ | 国内シェア |
|---|---|---|
| 1 | SWELL | 8.1% |
| 2 | Cocoon | 7.2% |
| 3 | SANGO | 3.8% |
| 4 | Jin | 3.3% |
| 5 | Lightning | 2.6% |
| 6 | AFFINGER6 | 2.3% |
| 7 | Emanon Premium
| 1.9% |
| 8 | THE THOR | 1.5% |
| 9 | Snow Monkey | 1.4% |
| 10 | AFFINGER5 ※後継 AFFINGER6 | 1.4% |
| 11 | Diver | 1.1% |
| 12 | STORK19
| 0.9% |
| 13 | STORK
| 0.7% |
| 14 | Astra | 0.7% |
| 15 | Lightning Pro | 0.7% |
| 16 | Luxeritas | 0.6% |
| 17 | 賢威8
| 0.6% |
| 18 | BusinessPress | 0.5% |
| 19 | GENSEN | 0.4% |
| 20 | Simplicity2 | 0.4% |
出典:マニュオン
マニュオンは様々な分野で比較記事を掲載しています。
サイト全体として「SWELL」推しがすぎるので、客観性が疑われますが、もちろん「Cocoon」と「SWELL」の比較もあります。
以下を参照すればおおよそ、どちらを選べば良いか判断基準を提供してもらえます。
ぜひ、目を通してください。
このページを見ると「SWELL」しか選ばないのではないかと危惧しますが…
【PR】「Theme3」では、企業サイトのWordPressベーステーマに、100%GPLテーマ「 Arkhe 」をオススメしています。
「 Arkhe 」は高機能有料プラグイン「 Arkhe Pro Pack 」と連携することによって利便性とカスタマイズ性の両立が可能です。制作・マーケのプロの方に是非!
「Arkhe」の詳細を見る
「Arkhe Pro Pack」(サブスク版)を購入する
「Arkhe Pro Pack」には以下が含まれています。プランに「個人ライセンス」と「制作ライセンス」が用意されています。
・Arkhe Blocks Pro
・Arkhe Toolkit
・Arkhe CSS Editor
Cocoonのファーストビューイメージを設定してサイト型デザインにする
先ほどのサイトにひとつ補足しておきます。
「Cocoon」はブログ型で「SWELL」はサイト型というような記述がありましたが、「Cocoon」もサイト型デザインに見せる機能はあります。
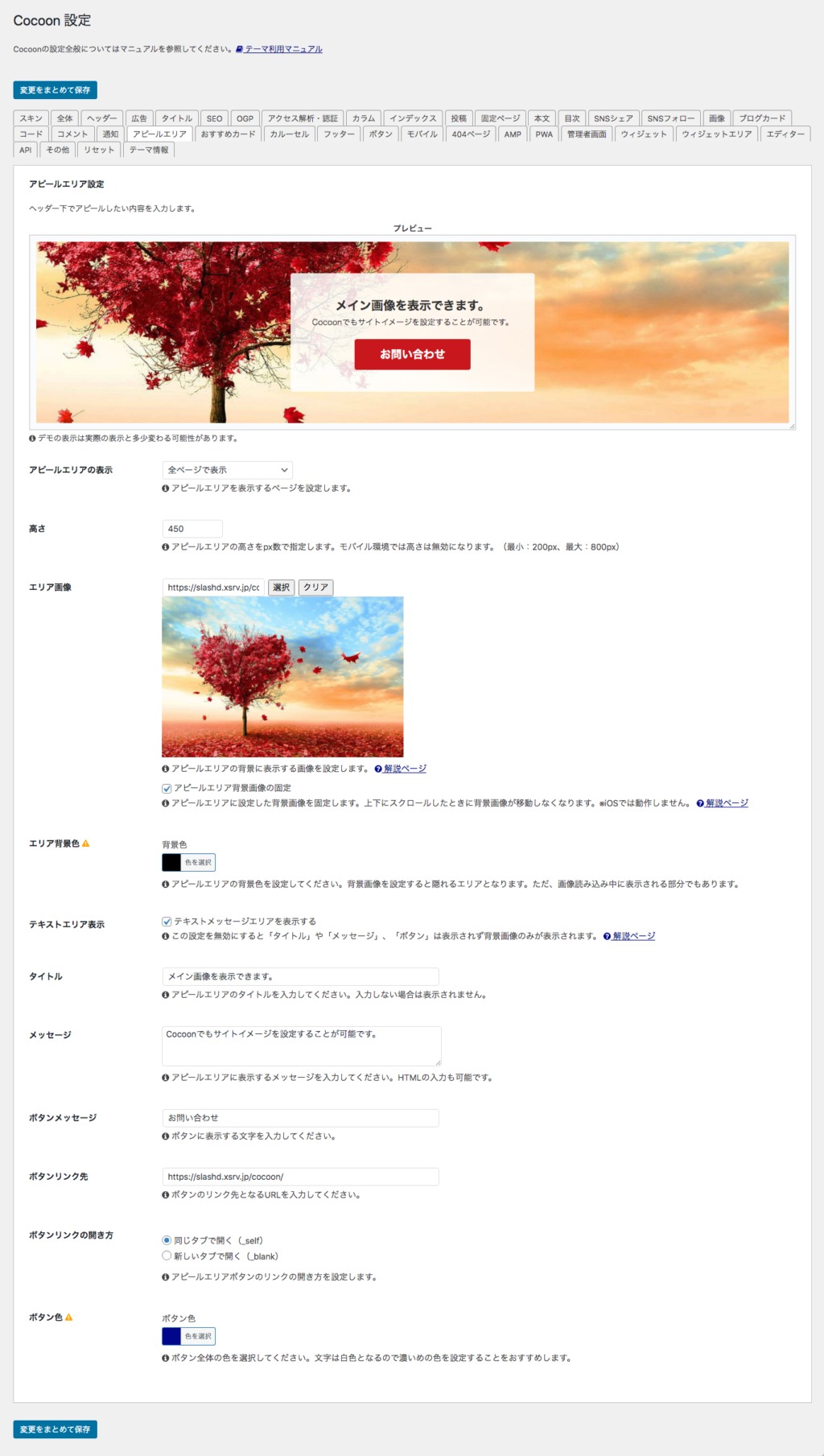
「管理画面」→「Cocoon設定」→「アピールエリア」で設定します。

結果は以下のようになります。

「Cocoon」のデザインは一事が万事、不必要な枠囲みがあります。
これは以下のCSSで修正できます。
.appeal-content {
color: #fff;
background-color: transparent;
}背景の囲いをbackground-color: transparent;で消去し、文字の色をcolor: #fff;で白にしています。
結果は以下です。

サイトスタイルになりましたね。
【PR】「Theme3」では、ブログ用のWordPressテーマに、人気と高機能を誇る「 SWELL 」をオススメしています。
・ブロックエディター完全対応
・高速化機能を標準搭載
・100%GPL
・企業サイトの制作も可能 他、機能多数。
アフィリエイトテーマと非アフィリエイトテーマをアフィリエイターは正しく比較できるのか
さて、客観的にシェアを見る場合に、外的な要因も考慮すべきかと思います。
そのひとつはアフィリエイト(広告から成功報酬を得る仕組み)による影響です。
「SWELL」はアフィリエイトサービスを提供しています。
しかも、購入者に限定して「SWELL」をアフィリエイトすることができます。
「Cocoon」は非アフィリエイトテーマです。
数多くのアフィリエイトサイトが存在する現在、どちらを広告したくなるかは明かです。
この状況がシェアにも影響を与えていると見るべきだと思います。
しかし、もうひとつ考えないといけないのは,「無料テーマ」なのか「有料テーマ」なのかということです。
「Cocoon」は無料であり、「SWELL」は有料テーマです。
「SWELL」の価格はブログテーマとしては高額の部類です。(アフィリエイト報酬も比例して比較的高額です)
できれば、無料がありがたいということは言うまでもありません。
このように外的な条件はイコールではありません。
どちらを選ぶかは、やはりデザイン性と機能性ということになるでしょう。
【PR】「Theme3」では、企業サイトのWordPressベーステーマに、100%GPLテーマ「 Arkhe 」をオススメしています。
「 Arkhe 」は高機能有料プラグイン「 Arkhe Pro Pack 」と連携することによって利便性とカスタマイズ性の両立が可能です。制作・マーケのプロの方に是非!
「Arkhe」の詳細を見る
「Arkhe Pro Pack」(サブスク版)を購入する
「Arkhe Pro Pack」には以下が含まれています。プランに「個人ライセンス」と「制作ライセンス」が用意されています。
・Arkhe Blocks Pro
・Arkhe Toolkit
・Arkhe CSS Editor
SWELLの問題点
私がどなたにもオススメできると考えているのは「SWELL」です。
以下がその理由です。
- 設定だけでシンプルでキレイなサイトができる
- コーポレートサイトもできる
- CSSもHTMLも知識必要なし
- 十分な高速化対策がなされている
- 1購入で複数のサイトを作ることができる
しかし、SWELLは大きな問題があると思っています。
- ユーザーが多すぎる(同じようなサイトがいっぱいある)
- 及第点のホームページを作るのが簡単になりすぎた
ユーザーが多すぎる
これは「SWELL」が良いテーマだという証しだと思います。
とにかく「SWELL」を使っているサイトが多いです。「SWELL」を使っていれば見ただけで分かります。
実は、私も2サイト「SWELL」を使っています。
しかし、同じようなサイトしかできません。
ある程度完成したデザインの「SWELL」をデザインカスタマイズしてまで、使おうという気がおきません。
あまりにも多いので、素晴らしい「SWELL」も陳腐化していると言わざるを得ません。
及第点のホームページが簡単に作れる
「SWELL」は、いい感じのデザイン感覚です。
シンプルで「これならOK」というレベルのサイトが誰にでも作れてしまいます。
「SWELL」のデザインでいいのであれば、プロはいらないでしょう。誰でもバイト感覚でホームページが作れます。
ということで、私のような職業にとっては、「SWELL」があると困るのです。
世間一般が「ホームページを作るなど、簡単だ。だから安くてもできるでしょう。」と思いがちです。
あまりにも制作費が無い場合は、私も「SWELL」で作ったサイトを提供してます。
コンテンツ企画はプロフェッショナルだとしても、デザインはありがちなものになってしまいます。
こんなものでも仕方ないという思いが強いです。
本来は「コンテンツ」が重要なので、「SWELL」を使っても「よいサイト」はできるのですが、コンテンツにもお金をかけられないという状況が多くなっています。
これも時代の流れなのかもしれません。
スキルはいらないという流れが押し寄せているような気がします。
コンテンツ自体の企画戦略の意味が分からないお客さまには、私たちのようなプロフェッショナルの存在は無意味になりつつあります。
Cocoonの問題点
「Cocoon」は機能的・技術的には文句ないテーマです。
しかし、やはり「Cocoon」にも問題点があります。
- デザイン性に問題がある
- ブロックエディタが使いにくい
デザイン性の問題
「Cocoon」のデザイン性が洗練されていないことは、当カテゴリーで繰り返しお伝えしてきました。
しかし、多くのユーザーを獲得している事実は、サイトにとってデザインは副次的な物でしかないという証しなのかもしれません。
しかし「Cocoon」のデザインについては、一定のスキルがあれば改善することができると思います。
そのためには、HTMLやCSSの基本が必要でしょう。
しかし、デザイン改善には多くのパワーが必要です。
時々「Cocoon」でコーポレートサイトを作るというような仕事を見かけることがあります。
私には「Cocoon」でコーポレートサイトを作るメリットが、どこにあるのか分かりません。
HTML+CSSのサイト作りや、最初から独自のWordPressテーマを作った方が、より少ない工数で実現出来るのではないかと思います。
その方が独自のデザインにしやすいでしょう。
ブロックエディタが使いにくい
「SWELL」や「STORK19」を使ってしまうと「Cocoon」のブロックエディタは、おそまつと言わざるを得ません。
まともなデザインになりませんし、操作性もよくありません。
この点を改善するのは容易ではありません。
私は「Cocoon」の一部の独自ブロックしか使用していません。
- ラベルボックス
- 付箋風ボックス
- タイムライン
シンプルなデザインを実現するためには「Cocoon」の独自ブロックは派手すぎるのです。
そこで、CSSで修正して使用しています。
/* ブロックエディタ */
.label-box-content {
margin-top: -0.9em;
border: 2px solid var(--cocoon-middle-thickness-color);
padding: 1.5em 0.8em 1em;
border-radius: 0;
}
.label-box-label {
background-color: #fff;
display: inline-block;
margin-left: 1em;
margin-right: 1em;
}
.blank-box, .is-style-blank-box-red, .is-style-blank-box-navy, .is-style-blank-box-blue, .is-style-blank-box-yellow, .is-style-blank-box-green, .is-style-blank-box-pink, .is-style-blank-box-orange, .is-style-sticky-gray, .is-style-sticky-yellow, .is-style-sticky-red, .is-style-sticky-blue, .is-style-sticky-green {
border: 2px solid var(--cocoon-grey-color);
padding: 1.2em 1em;
border-radius: 0;
}
.blank-box.sticky, .sticky.is-style-blank-box-red, .sticky.is-style-blank-box-navy, .sticky.is-style-blank-box-blue, .sticky.is-style-blank-box-yellow, .sticky.is-style-blank-box-green, .sticky.is-style-blank-box-pink, .sticky.is-style-blank-box-orange, .is-style-sticky-gray, .is-style-sticky-yellow, .is-style-sticky-red, .is-style-sticky-blue, .is-style-sticky-green {
border-width: 1px;
border-color: #eee;
background-color: #fafafa;
}
/* タイムライン */
.timeline-title {
margin-bottom: 1.5em;
margin-top: 1em;
}
.ranking-item, .timeline-box {
padding: 2% 2% 4%;
border: none;
border-radius: 0;
background-color: #fafafa;
}
.timeline-item-content {
width: calc(100% - 110px);
float: left;
padding: 0.8em 1.4em;
border-left: 2px #ddd solid !important;
}
@media screen and (max-width: 480px) {
.ranking-item, .timeline-box {
padding: 3% 3% 7% 5%;
}
.timeline-item-content {
border-left: none !important;
width: 100%;
}
.timeline > li.timeline-item {
border-left: 2px #ddd solid;
}
.timeline-item::before {
left: -7px;
top: 19px;
width: 11px;
height: 11px;
}
.timeline-box .timeline {
padding-left: 5px;
}
}詳しくは以下のページを参照してください。
SWELLとCocoonはどんなユーザーに適しているか
では「SWELL」や「Cocoon」が、どんなユーザーに適しているか考えてみましょう。
私がオススメするのは以下の様なユーザーです。
- HTMLもCSSも分からないけどサイトが欲しい
- 他のサイトと似ていてもいい
- 使いやすいサイトを作りたい
「SWELL」は誰にでも簡単にあつかえますので、それこそ誰にでもおオススメできます。
しかし、他とはデザインがかぶらないサイトを作りたい場合はやめた方がよいです。
デザインがかぶらない方がよいユーザーは「JIN:R」あたりが良いかもしれません。
使いやすいということを優先する場合も「SWELL」がよいでしょう。
次に「Cocoon」をオススメするユーザーです。
- CSSやphpのスキルがある
- Google Adsenseが中心のブログを作りたい
- 見た目にこだわらない
「Cocoon」がデザインに問題があるとしてもデザイン自体を修正するスキルがある方には、絶好の選択肢となります。CSSやphpの変更によってデザインはどうにでもなります。
Google Adsenseをメインにしたい方にも「Cocoon」をオススメできます。
Google Adsenseの「ポリシーセンター」から警告がきたような場合、ページ単位で広告を停止するようなことが簡単にできます。
また、見た目をこだわらない場合も「Cocoon」がオススメできます。なにより無料ですから。
しかし、多くのユーザーを惹きつけるような記事が積み重なってくると、見た目も欲しくなるかもしれません。
ブログを書いているとどんどん状況が変わっていきます。
それが「SWELL」をオススメする最大の理由です。CSSやphpのスキルが無い場合、迷わず、以下のリンクで「SWELL」を購入することをオススメします。
ブロックエディタの登場でテーマの変更が難しくなった
ここで、ブロックエディタについて考えます。
ブロックエディタは複雑なデザインも雛形になっているので、簡単にページに反映させることができます。
しかし、テーマを別テーマに変更したような場合、以前のテーマ独自のブロックは使えません。
つまり、テーマの変更が難しくなったのです。
そのため、何百ページ、何千ページのブログのテーマを変更すると独自ブロックを全て変更するという手間がかかることになります。
ブロックエディタによって便利にはなったが、テーマの着せ替えはが困難になり自由度が失われました。
ブロックエディタの功罪という訳です。
それが、テーマ選びの重要性を高めました。
これからブログを作ろうというような場合、使い勝手の悪いテーマではじめてしまうと、大変な時間の無駄になります。
それでもCocoonを使って欲しい
以上、「Cocoon」を使って欲しいといいながら、「SWELL」を宣伝しているような内容になってしまいました。
次からが私の主張です。
サイトが手っ取り早く作りたいユーザーは、どうぞ「SWELL」を買っていただきたいと思います。
「Cocoon」を「SWELL」のようなシンプルデザインにするには、多くの時間とスキルが必要です。
しかし、裏返せば「Cocoon」からはじめることで、WordPressテーマに必要なスキルを獲得出来るチャンスがあります。
私が、このカテゴリーをはじめた理由が、そこにあります。
このカテゴリーを少しずつ実践してみていただければ、多くのことが分かるはずです。
また、「Cocoon」については数多くのカスタマイズノウハウがインターネット上に公開されています。
自分の思ったとおりのデザインを「Cocoon」で実現するためのノウハウは無償で学べるはずです。
私は「Simplicity」からはじめてドップリとWordPressにハマってしまった事例です。
まとめ
このページも盛りだくさんになってしまいました。
最後にまとめておきます。
- Cocoonのサイト型デザインの方法
- Cocoonをシンプルデザインにした場合の独自ブロックの改善(詳しくは別ページで解説)
- CocoonをはじめることでWordPressのスキルを学んで欲しい
さらに最後にPRしておきます。
「Cocoon」はエックスサーバーと提携しています。
エックスサーバーを契約すれば、インストールも簡単です。
ご契約は以下から。






































Cocoonを選べば、勉強になる。SWELLを選べば簡単ですが、スキルは身につかないかも。