前回記事の「ブログのコンテンツ幅を考える」は、実は「Cocoon」のコンテンツ幅の変更に関連します。
「Cocoon」の初期設定のコンテンツ幅は800pxでサイドバーは336pxです。
サイドバーは「ラージレクタングル」バナーを掲載するための幅です。
しかし、コンテンツ幅はもう少し検討した方がよいでしょう。
なぜなら、「Cocoon」は大変大味なデザイン性を持っているので、コンテンツ幅が800pxもあると、シンプルデザインにすると大きすぎるのです。
このページでは「標準バナー」とデザイン的な見方で「Cocoon」のコンテンツ幅を決めていきましょう。
【PR】「Theme3」では、企業サイトのWordPressベーステーマに、100%GPLテーマ「 Arkhe 」をオススメしています。
「 Arkhe 」は高機能有料プラグイン「 Arkhe Pro Pack 」と連携することによって利便性とカスタマイズ性の両立が可能です。制作・マーケのプロの方に是非!
「Arkhe」の詳細を見る
「Arkhe Pro Pack」(サブスク版)を購入する
「Arkhe Pro Pack」には以下が含まれています。「Arkhe Blocks Pro」と「Arkhe Toolkit」には買い切り版もあります。
・Arkhe Blocks Pro
・Arkhe Toolkit
・Arkhe CSS Editor
もくじ
Cocoonは何でもでかい!
ノーマルな「Cocoon」はパーツや空間がかなり大きいと感じます。
そのため、シンプルなデザインを追求すると、空間がスカスカになってデザイン的には、もたなくなります。
最近のブログテーマでは、コンテンツ幅がどんどん広くなっていく傾向があるので、「Cocoon」のデフォルト設定:800pxは珍しいものではありません。
しかし、コンテンツ幅:812pxの「SWELL」などの人気テーマより、ダサく見えてしまいます。
「SWELL」は各パーツがきちっと組まれているので、空間が広くてもしまって見えます。
以下がSWELLのタイトル部です。

タイトル部だけでも、しっかりと見えます。
更新日の文字組とタイトルの黒が効いています。
各パーツをきちんと文字組みすることが、シンプルなデザインの基本です。
話がそれました。
「Cocoon」には気の利いた文字組はありませんので、全体の印象で整えていくしかありません。
そこで、大きなコンテンツ幅を修正せざるをえなくなります。
【PR】「Theme3」では、ブログ用のWordPressテーマに、人気と高機能を誇る「 SWELL 」をオススメしています。
・ブロックエディター完全対応
・高速化機能を標準搭載
・100%GPL
・企業サイトの制作も可能 他、機能多数。
Cocoonのコンテンツ幅を修正
では、「Cocoon」のコンテンツ幅を考えていきましょう。
「Cocoon」のデフォルトのサイドバーは「ラージレクタングル」バナーの横幅に設定されています。
せっかくなので、コンテンツ幅も標準バナーを基準にしてみましょう。
「STORK19
![]() 」はコンテンツ幅に「リーダーボード」バナーの728pxを採用しています。
」はコンテンツ幅に「リーダーボード」バナーの728pxを採用しています。
「Cocoon」でも、これを採用してみます。
デフォルトの800pxより小さいですし、アフィリエイトバナーにも対応できるので一石二丁です。
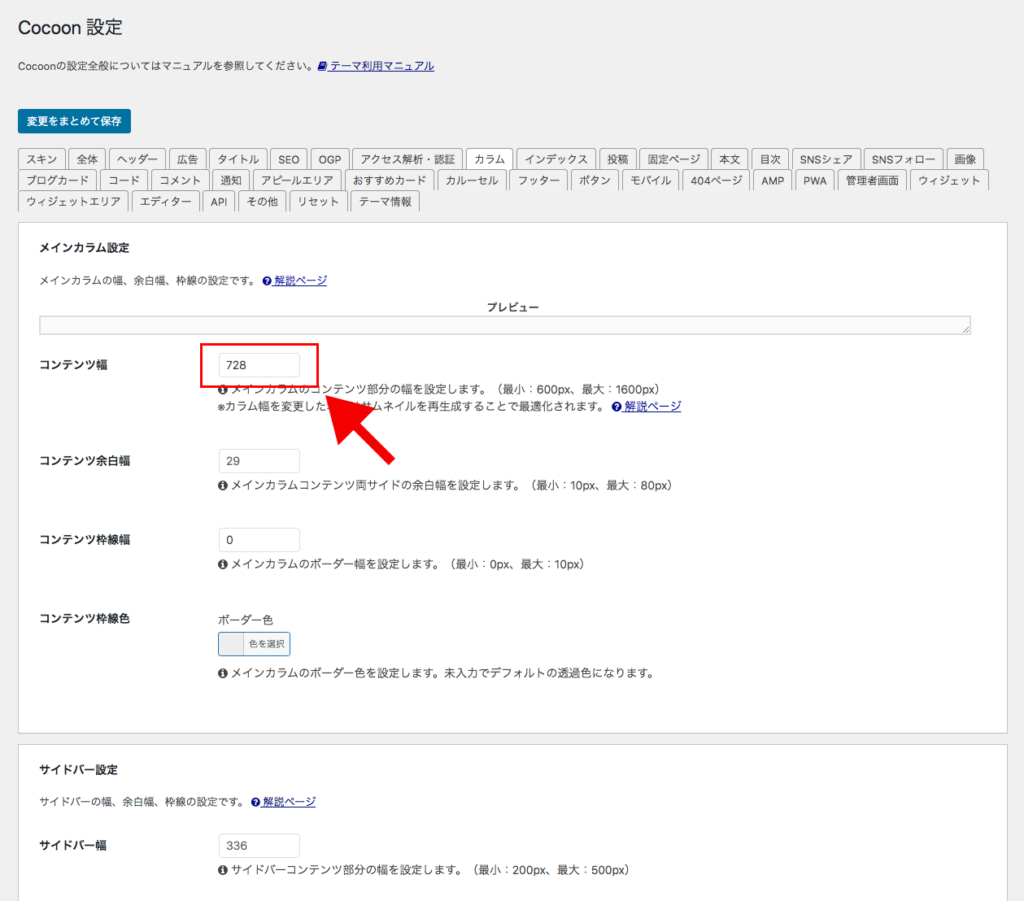
Cocoon設定→「カラム」
「Cocoon」のコンテンツ幅の設定は「カラム」で行います。

コンテンツ幅を変更するとアーカイブのアイキャッチの大きさが崩れてしまいます。

これを修正するにはプラグインが必要です。
【PR】「Theme3」では、企業サイトのWordPressベーステーマに、100%GPLテーマ「 Arkhe 」をオススメしています。
「 Arkhe 」は高機能有料プラグイン「 Arkhe Pro Pack 」と連携することによって利便性とカスタマイズ性の両立が可能です。制作・マーケのプロの方に是非!
「Arkhe」の詳細を見る
「Arkhe Pro Pack」(サブスク版)を購入する
「Arkhe Pro Pack」には以下が含まれています。「Arkhe Blocks Pro」と「Arkhe Toolkit」には買い切り版もあります。
・Arkhe Blocks Pro
・Arkhe Toolkit
・Arkhe CSS Editor
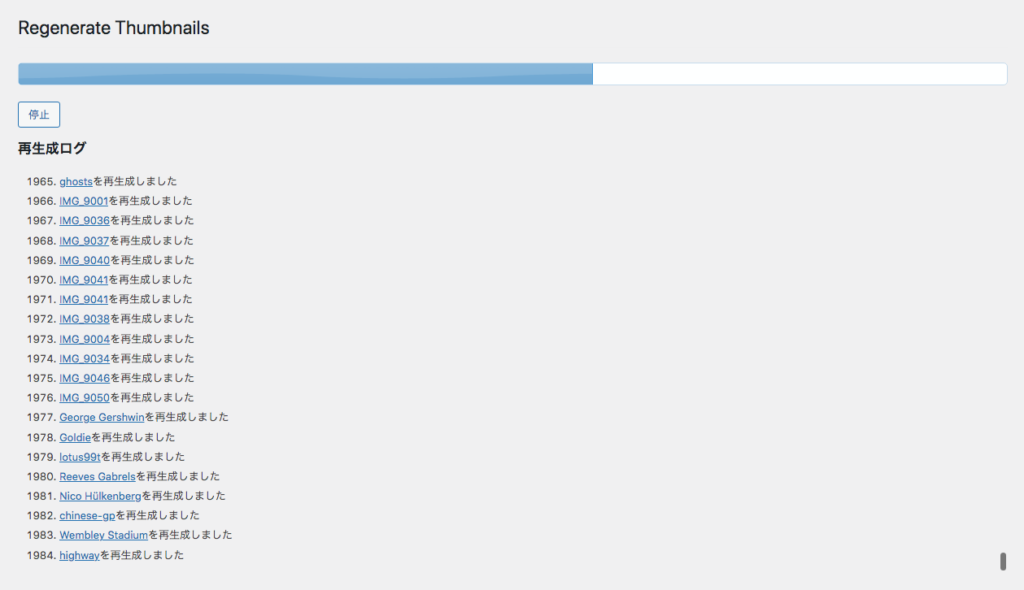
Regenerate Thumbnailsでサムネイルを再作成する
「Regenerate Thumbnails」はサムネイルを再作成してくれます。
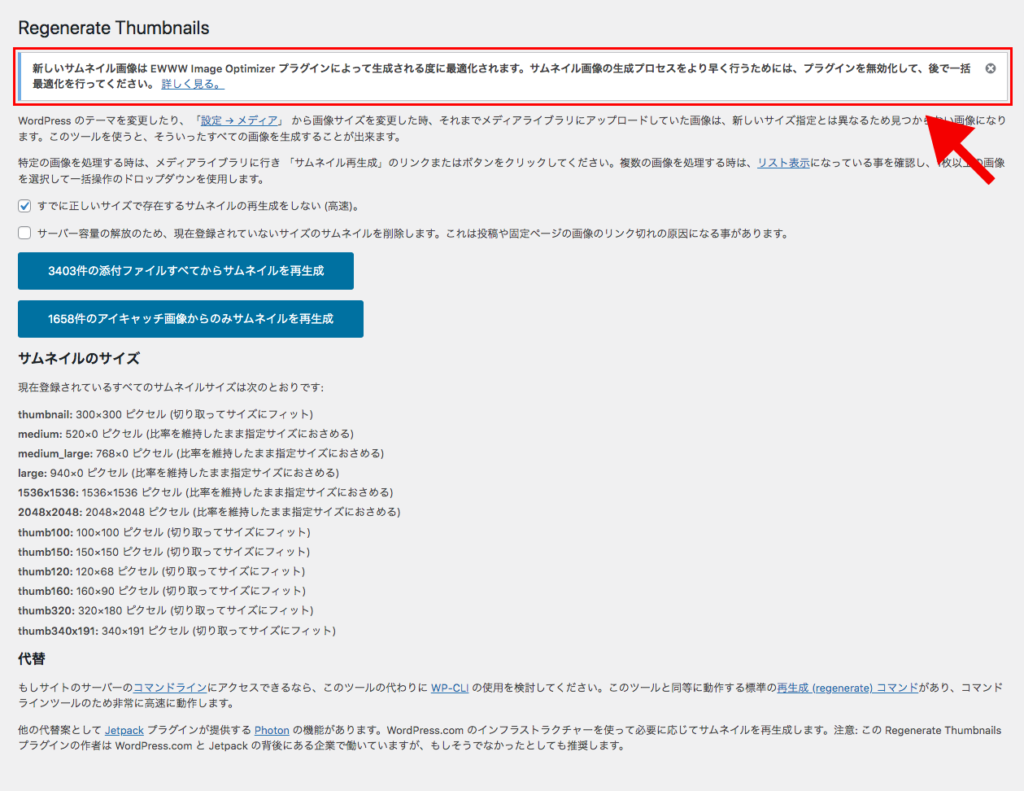
「管理画面」→「ツール」→「Regenerate Thumbnails」をクリックすると、以下のような画面が表示されます。

プラグイン「EWWW Image Optimizer」がインストールされている場合、「↑」で示したメッセージが表示されます。
メッセージに従えば「Regenerate Thumbnails」の処理が速く終わります。
従わなくても、時間がかかるだけです。

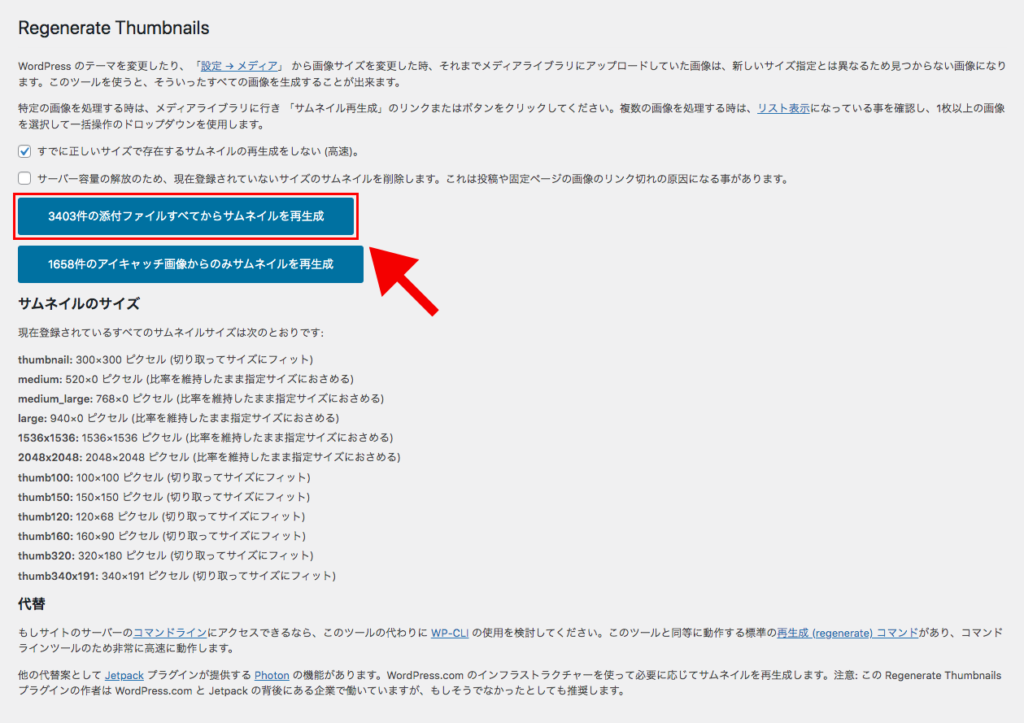
「添付ファイルすべてからサムネイルを再作成」をクリックします。

あとは終了を待つだけです。
結果
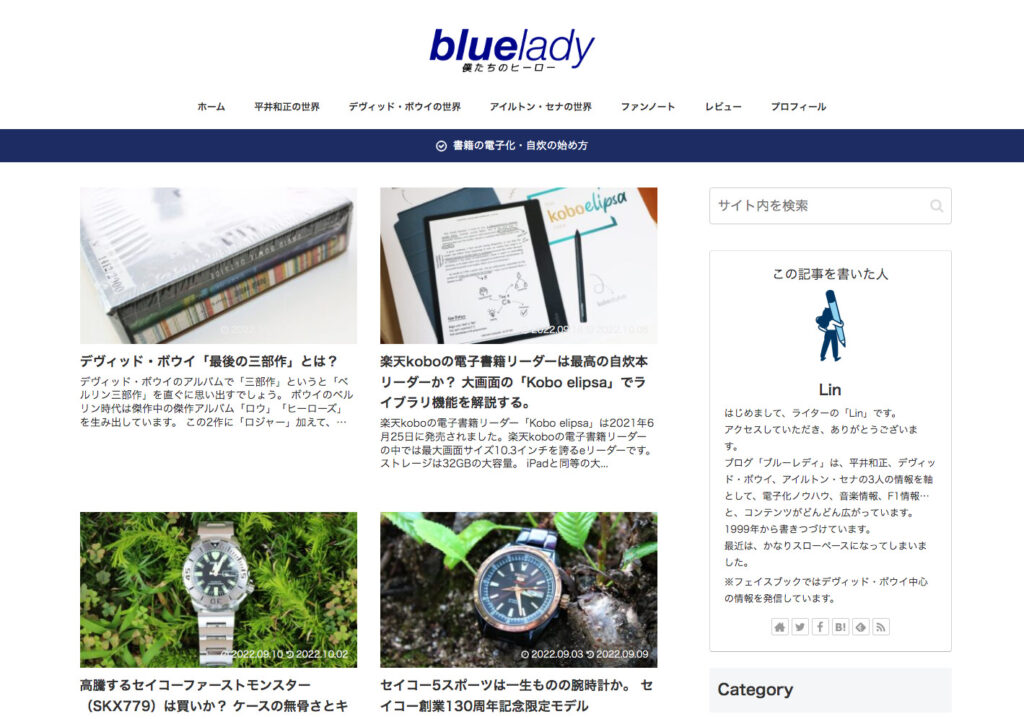
「Regenerate Thumbnails」が終了するとサムネイルの縦横比がそろいました。
「Cocoon」のコンテンツ幅の変更が見た目に、どのような変化をもたらしたでしょうか?
変更前


変更後


このように変更することで、タイトルロゴやヘッダーのリンクボタン等とのバランスが良くなります。
実は、タイトルロゴの大きさやヘッダーのリンク項目の数等によって、コンテンツの見え方は変わってきます。
必ず、コンテンツ幅を変更した方が良いというわけではありません。
ただし、「Cocoon」のデザインが大ざっぱだと感じたら、コンテンツ幅を変更してみましょう。



































このページはデザイン的な視点ですすめていきます。