制作会社の方に、ぜひ使って欲しいWordPressテーマが「Arkhe(アルケー)」です。
このテーマは「SWELL」の開発者・了さんの開発したテーマです。
ブログユーザー向け、制作会社の開発者さん向けとユーザーを絞り込んでの開発がおもしろいです。
「Arkhe」のコンセプト
WordPressテーマ「Arkhe(アルケー)」は、
WEB制作におけるベーステーマの最適解 を目指して開発されました。
このコンセプトを知って、すぐに「Arkhe」に興味を持ちました。
詳しくは公式ページを見てください。
使ってみると「SWELL」の「何でも入ってる」のとは、まるでちがいました。
このページでは、「Arkhe」にトップページスライダーを組込み、サイトをつくって分かった特徴をまとめています。
「Arkhe」の「Pro Pack」ご購入前に知っておきたい情報がつまっています。
「Arkhe」は制作者向けのマニアックなテーマです。
このページでそのマニアックさを知ってほしいと思います。
このページではアクションフックの理解のために、フックによってスライダーを設置しています。
アクションフックを使用しなくても、「Arkhe Blocks Pro」の「スライダー(β)」のリッチスライダーで、swiperによる全幅スライダーの設置が可能です。
【PR】「Theme3」では、企業サイトのWordPressベーステーマに、100%GPLテーマ「 Arkhe 」をオススメしています。
「 Arkhe 」は高機能有料プラグイン「 Arkhe Pro Pack 」と連携することによって利便性とカスタマイズ性の両立が可能です。制作・マーケのプロの方に是非!
「Arkhe」の詳細を見る
「Arkhe Pro Pack」(サブスク版)を購入する
「Arkhe Pro Pack」には以下が含まれています。「Arkhe Blocks Pro」と「Arkhe Toolkit」には買い切り版もあります。
・Arkhe Blocks Pro
・Arkhe Toolkit
・Arkhe CSS Editor
もくじ
「Arkhe」とは
簡単に「Arkhe」の特徴をまとめておきます。
アクションフック・フィルターフックが用意されていて、カスタマイズしやすい
「Arkhe」はもともと、プログラム的なカスタマイズを前提としたテーマです。
そのため、アクションフックとフィルターフックが用意されています。
この仕様によって、制作者の設計思想が際立っています。
通常は、子テーマにテーマファイルをコピーしてカスタマイズするのですが、このテーマはそのようなカスタマイズを極力減らせるように設計されているということです。
カスタマイズはアクションフックやフィルターフックを使いましょう。
パターンライブラリが使える
「Arkhe」には、ブロックパターンやデザインパターンが用意されています。
それらが、コピペするだけで使えます。

公式サイトのデザインもコピペできます。
一瞬です。
さらに、使えそうな「ページまるごとテンプレート」が数種類用意されています。
これを使って仕事しては、制作者としてプロとはいえないと思いますが…
クライアントによってはありかも。
100%GPLテーマなんですが、「Blocks」「Toolkit」は有料です。
「Arkhe」は「100%GPL」で安心して使用出来る無料テーマなんですが…
ブロックをフル機能で使う場合は「Pro Pack」または「Blocks」「Toolkit」を購入する必要があります。
WooCommerceに対応するキットも購入できます。
私は「Pro Pack(制作ライセンス)」を購入しました。
これは有効期限が1年間なので、サブスク型ですね。
しかし、更新しなければ買い切りと同じで、最新版に更新できないだけなのかもしれません。
この点では「SWELL」の方が使いやすいです。
このテーマの惜しいところですね。
購入するとArkheをカスタマイズするための「子テーマ(arkhe_child.zip)」と「プラグイン」の雛形(my-arkhe-addon.zip)もマイページからダウンロードできます。
【PR】「Theme3」では、ブログ用のWordPressテーマに、人気と高機能を誇る「 SWELL 」をオススメしています。
・ブロックエディター完全対応
・高速化機能を標準搭載
・100%GPL
・企業サイトの制作も可能 他、機能多数。
「Pro Pack」と無料版の違い
では、少しずつ本題に入っていきましょう。
前セクションでとりあげた「Pro Pack」は無料版とどう違っているのか説明しておきます。
「Arkhe」はWordPressの公式テーマに登録されています。また、無料版の「Arkhe Blocks」もプラグインの新規追加で使用できます。
そのまま使えば無料で使用できます。
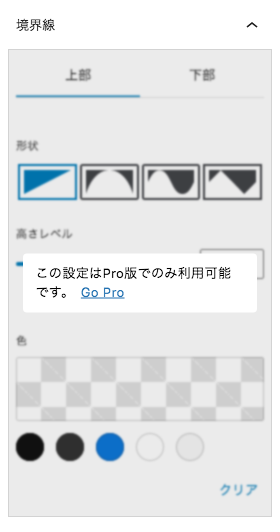
しかし、強く「Pro」版の購入をうながされます。
この設定はPro版でのみ利用可能です。Go Pro
3つの追加機能
「Pro Pack」で追加される機能は以下の3つです。
- CSS Editor
- Arkhe Toolkit
- Arkhe Blocks(Pro版になります)
それぞれ見ていきます。
CSS Editor
ページとエディターの共通CSSが書けます。

- 共通
- フロント用
- エディタ用
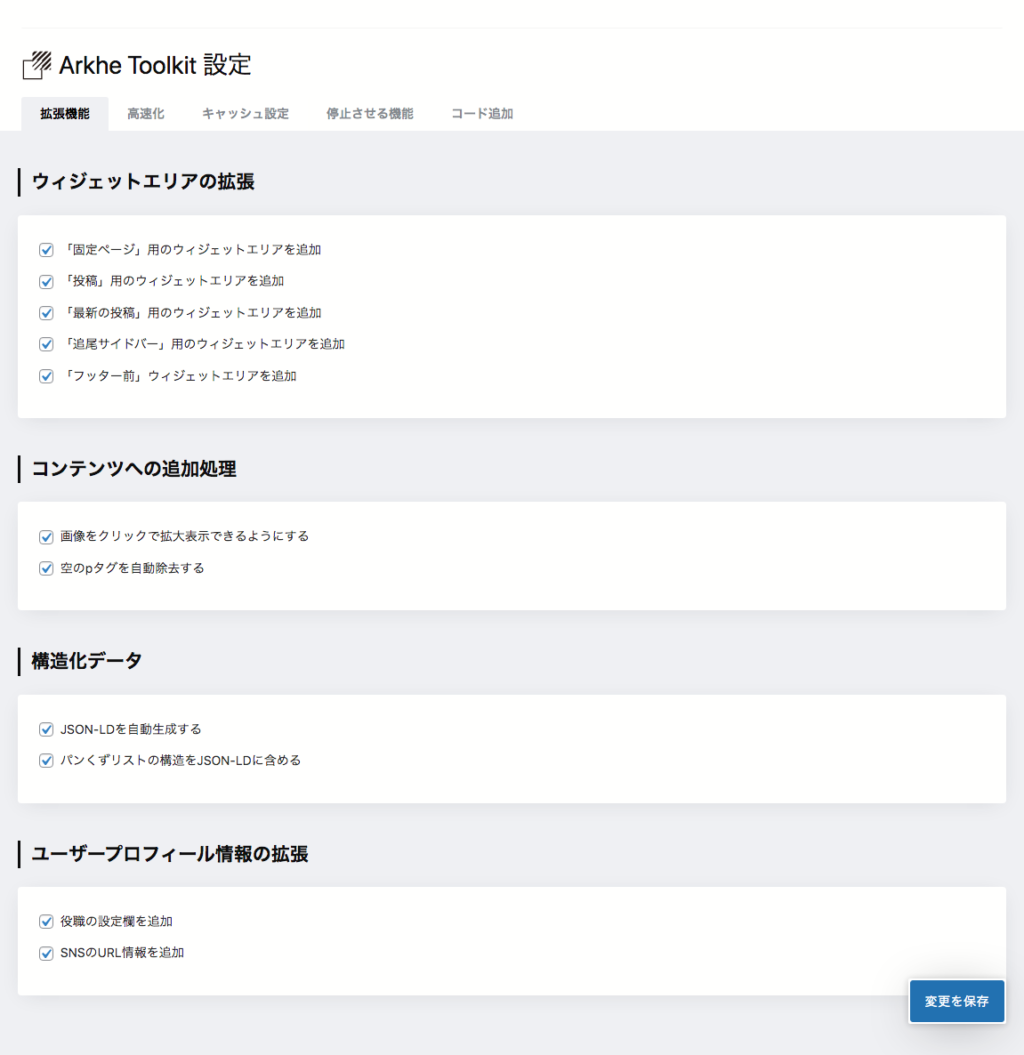
Arkhe Toolkit
Arkhe Toolkitは機能設定です。

- 機能拡張
- 高速化
- キャッシュ設定
- 停止させる機能
- コード追加
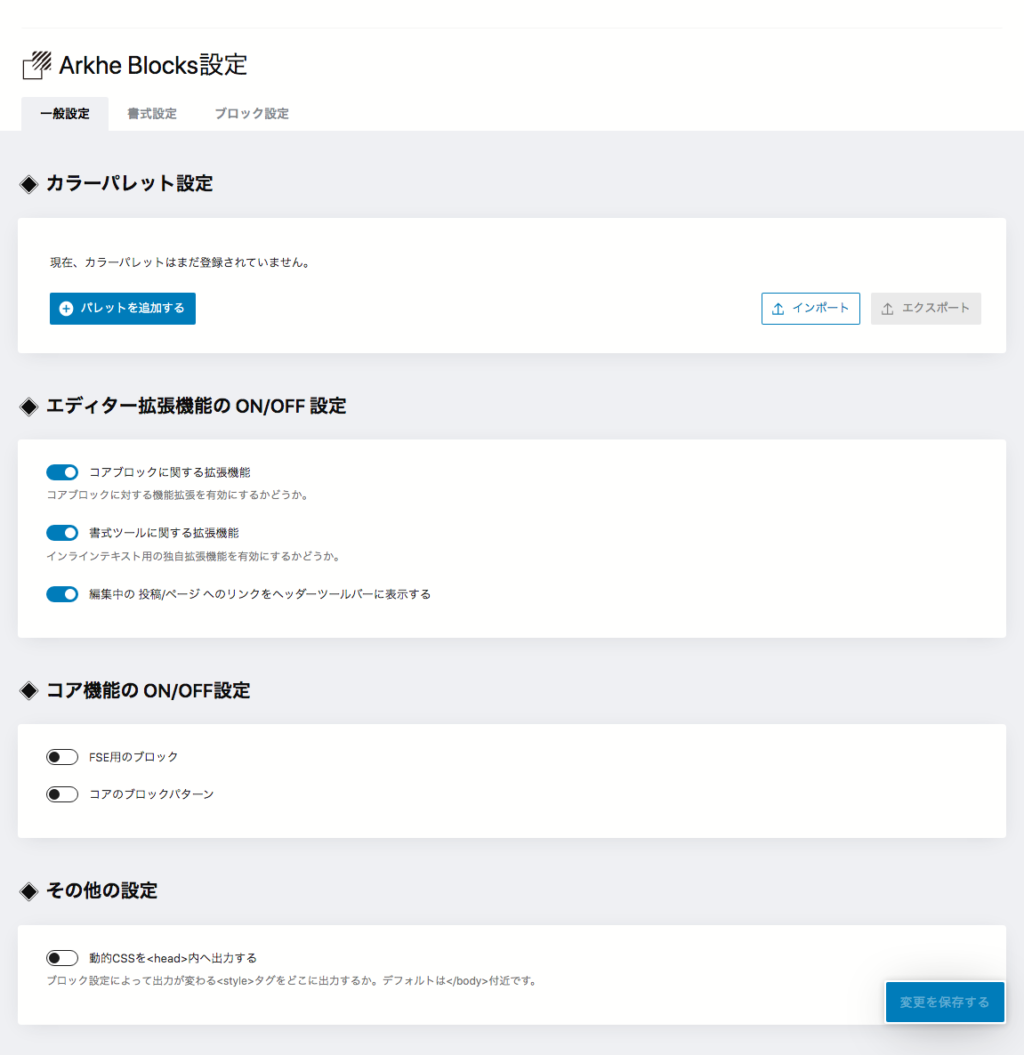
Arkhe Blocks(Pro版)
Arkhe BlocksのPro版は詳細設定ができるようになります。

- 一般設定
- 書式設定
- ブロック設定
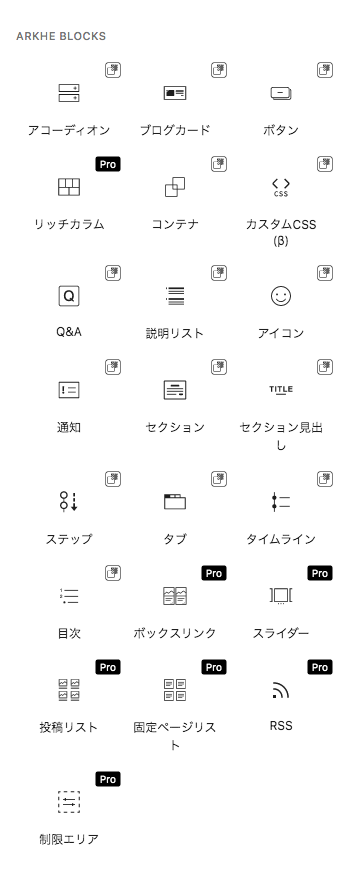
以下エディタに表示される「ARKHE BLOCKS」です。
「Pro」とマークされているブロックは使えません。

全幅で使用する「セクション」ブロックにも機能制限がかかっています。
全幅のレイアウトには「セクション」ブロックが欠かせません。

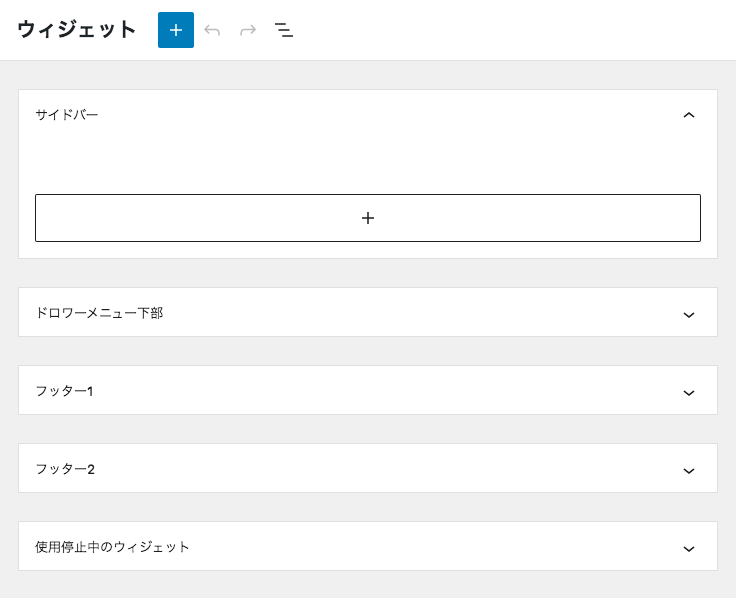
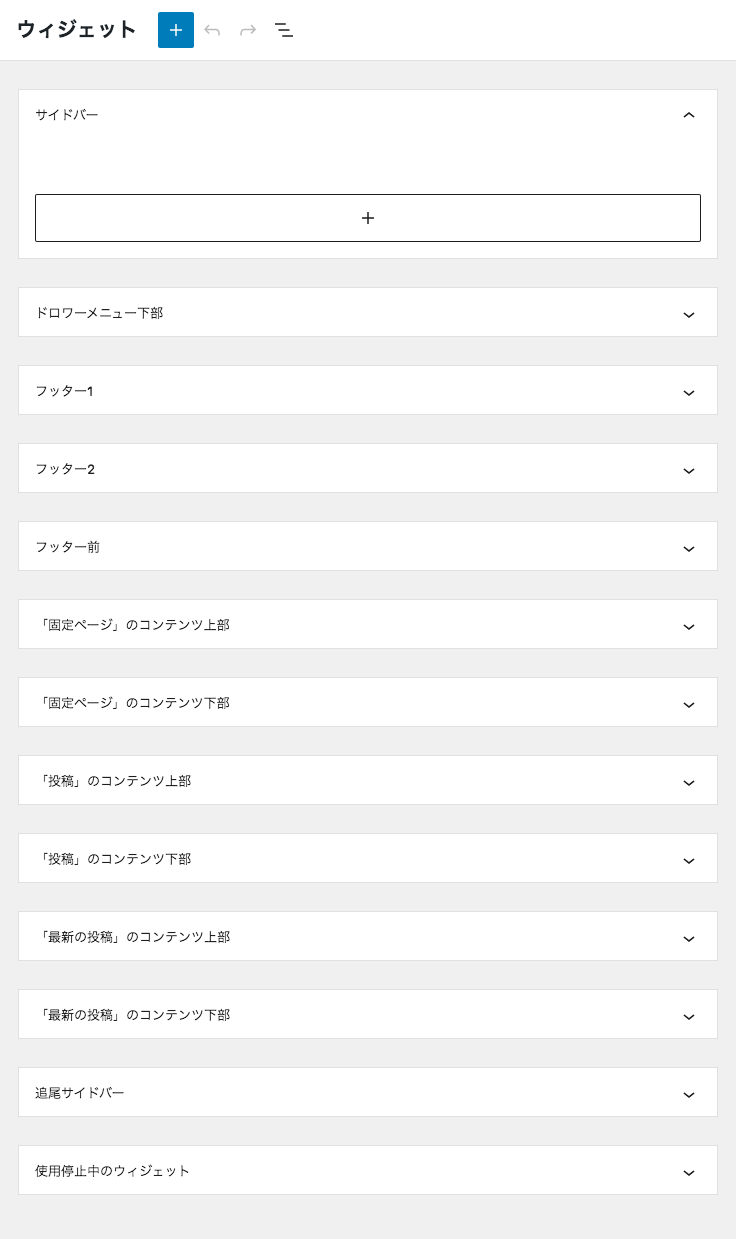
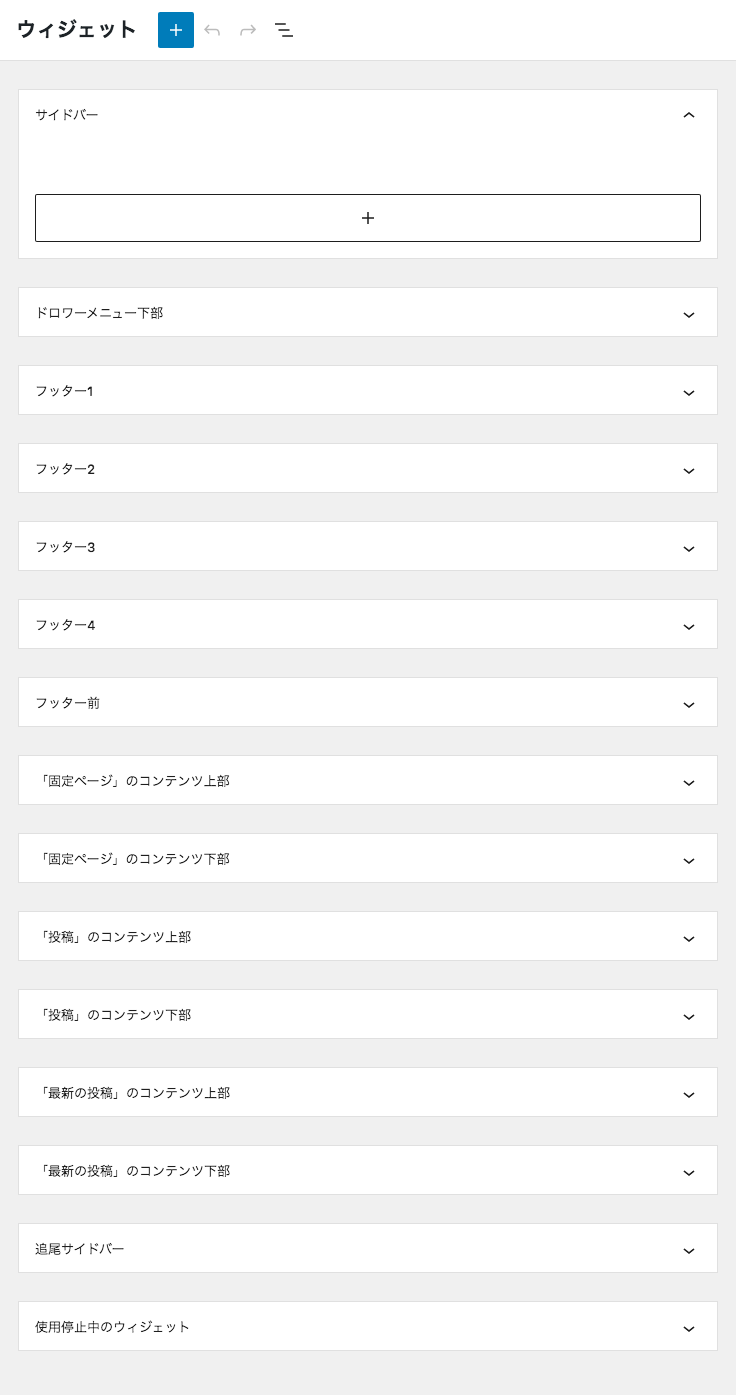
ウィジェット
ウィジェットはまるで違います。
無料版

Pro版

- フッター前
- 「固定ページ」のコンテンツ上部
- 「固定ページ」のコンテンツ下部
- 「投稿」のコンテンツ上部
- 「投稿」のコンテンツ下部
- 「最新の投稿」のコンテンツ上部
- 「最新の投稿」のコンテンツ下部
- 追尾サイドバー
以上ような違いなので「Arkhe」を使おうと思ったら、いさぎよくPro版を購入しましょう。
使用出来る機能を考えると購入して損はないです。
【PR】「Theme3」では、企業サイトのWordPressベーステーマに、100%GPLテーマ「 Arkhe 」をオススメしています。
「 Arkhe 」は高機能有料プラグイン「 Arkhe Pro Pack 」と連携することによって利便性とカスタマイズ性の両立が可能です。制作・マーケのプロの方に是非!
「Arkhe」の詳細を見る
「Arkhe Pro Pack」(サブスク版)を購入する
「Arkhe Pro Pack」には以下が含まれています。「Arkhe Blocks Pro」と「Arkhe Toolkit」には買い切り版もあります。
・Arkhe Blocks Pro
・Arkhe Toolkit
・Arkhe CSS Editor
実践 1:トップページのメインイメージにスライダー「swiper」を組み込む
ここからは、アクションフックを使用したカスタマイズを実践してみましょう。
実は一筋縄ではいきませんでした。
試行錯誤も込みで紹介します。
組み込むスライダーは「swiper」です。
「swiper」は2019年頃から使用していて、一番使い勝手がいいです。
ズームもCSSでできたりします。
必要ファイル
- swiper.min.js:
- swiper.min.css
起動スクリプト
let swiper = new Swiper('.swiper-container', {
effect: "fade",
autoplay:true,
loop: true,
speed: 700,
navigation: {
nextEl: '.swiper-button-next',
prevEl: '.swiper-button-prev',
},
pagination: {
el: '.swiper-pagination',
clickable: true,
},
});最初に考えた実装方法(稼働せず)
まず、以下の手順でテストしてみました。
- 【Toolkit】カスタムコードの<head>タグ内に出力するコード「swiper.min.js」と「swiper.min.css」を設置
- functions.phpで「arkhe_start_content」にスライダー用HTMLをフック
ソース上は問題無いようでしたが、まったく動きません。
稼働した実装方法
ソース上問題がなくJavaScriptが動かない場合は、起動タイミングの問題が考えられます。
そこで、起動スクリプトを必要ファイルの後に実行するようにfunctions.phpに記述することにしました。
子テーマのfunctions.phpは以下のようになります。
起動スクリプトは「functions.js」に記述してあります。
<?php
/**
* Arkhe用子テーマ用 function.php
*/
defined( 'ABSPATH' ) || exit;
/**
* 子テーマのパス, URI
*/
define( 'ARKHE_CHILD_PATH', get_stylesheet_directory() );
define( 'ARKHE_CHILD_URI', get_stylesheet_directory_uri() );
/**
* style.css 読み込み時にswiper関連ファイルを読み込む
*/
add_action( 'wp_enqueue_scripts', function() {
if ( is_front_page() ) :
wp_enqueue_style( 'swiper-style', get_stylesheet_directory_uri() . '/css/swiper.min.css' );
wp_enqueue_script( 'jscript-swiper', get_stylesheet_directory_uri() . '/js/swiper.min.js', array(), '', true );
wp_enqueue_script( 'jscript-child', get_stylesheet_directory_uri() . '/js/functions.js', array(), '', true );
endif;
// 開発時にブラウザキャッシュされないように、最終変更日時をクエリとして付与
$time_stamp = date( 'Ymdgis', filemtime( ARKHE_CHILD_PATH . '/style.css' ) );
wp_enqueue_style( 'arkhe-child-style', ARKHE_CHILD_URI . '/style.css', [], $time_stamp );
} );
/**
* スライダーのHTMLを「arkhe_start_content」にフック
*/
add_action( 'arkhe_start_content', function() {
if(is_front_page()) {
?>
<div class="swiper-container">
<div class="swiper-wrapper">
<div class="swiper-slide" style="background-image:url('https://demo.slashd.com/demo01/wp-content/uploads/2022/12/img01.jpg')">
<div class="home-header-overlay">
<div class="home-header-content">
<h2 class="home-header-title">
WEBマーケティングへ
<br/>
最初の一歩を踏み出す
</h2>
<div class="home-header-text">
シンプルで機能的。事業に併せたカスタマイズが可能。
<br class="smanon"/>
事業紹介、SNSとの連携など、CMSで実現。
</div>
<div class="home-header-button">
<a href="https://demo.slashd.com/demo01/inquiry/" class="home-header-button-main">お問い合わせ</a>
</div>
</div>
<!-- .home-header-content -->
</div>
<!-- .home-header-overlay -->
</div>
<!-- .swiper-slide -->
<div class="swiper-slide" style="background-image:url('https://demo.slashd.com/demo01/wp-content/uploads/2022/12/img02-3.jpg')">
<div class="home-header-overlay">
<div class="home-header-content">
<h2 class="home-header-title">
あらゆるビジネスの
<br/>
情報発信を促進する
</h2>
<div class="home-header-text">
情報発信には即時性が必要です。
<br class="smanon"/>
簡単に公開できるニュースとブログでを使いましょう。
</div>
<div class="home-header-button">
<a href="https://demo.slashd.com/demo01/inquiry/" class="home-header-button-main">お問い合わせ</a>
</div>
</div>
<!-- .home-header-content -->
</div>
<!-- .home-header-overlay -->
</div>
<!-- .swiper-slide -->
<div class="swiper-slide" style="background-image:url('https://demo.slashd.com/demo01/wp-content/uploads/2022/12/img03-1.jpg')">
<div class="home-header-overlay">
<div class="home-header-content">
<h2 class="home-header-title">
多種多様なサイトを
<br/>
低コストで実現する
</h2>
<div class="home-header-text">
デザインがシンプルで、どんなサイトにもマッチ。
<br class="smanon"/>
デザインのカスタマイズも可能なブロックエディタ対応。
</div>
<div class="home-header-button">
<a href="https://demo.slashd.com/demo01/inquiry/" class="home-header-button-main">お問い合わせ</a>
</div>
</div>
<!-- .home-header-content -->
</div>
<!-- .home-header-overlay -->
</div>
<!-- .swiper-slide -->
</div>
<!-- .swiper-wrapper -->
<div class="swiper-pagination"></div>
<div class="swiper-button-prev"></div>
<div class="swiper-button-next"></div>
</div>
<?php
}
});補足:トップページだけのアクションフック
スライダーはトップページのみなので、以下の判定が必要です。
if ( is_front_page() ) :この判定が「add_action()」の中に入っていることに注意して下さい。
「is_front_page()」はフックしないと判定できません。
実践 2:フッターを4列にする
先のセクションにおいてウィジェットを見てみました。
私が気になったのはフットが左右の2ブロックしかないということです。
なんとか4ブロックにしたいと思いました。
やっぱり、カスタマイズしかないと思い立ち、Arkheのテーマファイルを検索しました。
ウィジェット追加のために修正が必要なのは以下のテンプレートファイルです。
- 「inc」フォルダーの「widget.php」
- 「template-parts」フォルダーの「footer.php」
まず、widget.phpに「’id’ => ‘footer-3’」「’id’ => ‘footer-4’」を追加し、子テーマに配置することに…
しかし、まったく反映されません。
親テーマの「functions.php」を見てみると「inc」フォルダーの「widget.php」が「require_once」されていました。
親テーマで「require_once」されたファイルを子テーマで「require_once」する
子テーマで「require_once」すると、関数の重複エラーが起こります。
この場合、どうすればいいかというと、子テーマの「widget.php」の関数名を変えるだけで問題は解決します。
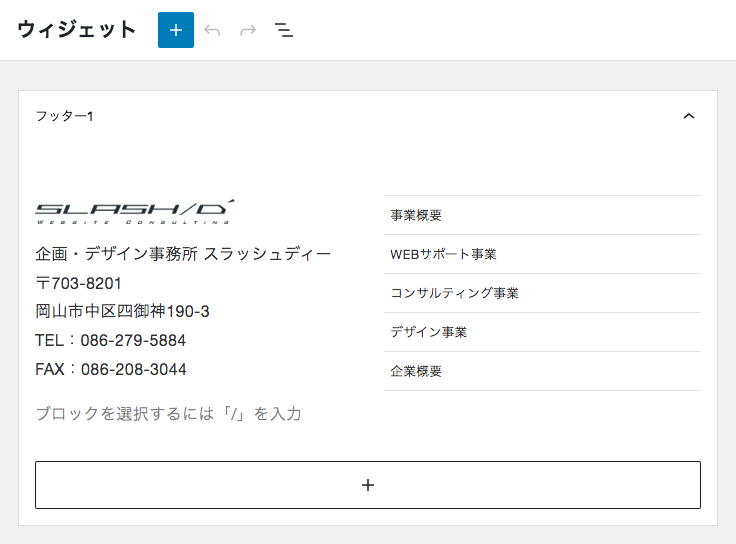
問題無く、以下のようにウイジェットが追加されました。

正しくはカラムを追加するだけです。
ここまでやって、間違いに気づきました。
ウィジェットはブロックが使える仕様なので、「フッター1」と「フッター2」に2カラムずつにすればいいのでした。

実践 3:フッターを3列にする
先の「「Arkhe」とは」のセクションでも述べたように「Arkhe」のカスタマイズはアクションフック・フィルターフックで行うべきです。
つまり、前セクションで検証したような「require_once」を子テーマで行うようなカスタマイズはするべきではありません。
では、フッターを均等に3列にしたい場合はどうすれば、いいのでしょうか?
この場合はCSSで調整すべきだと思います。
ウイジェットの設定
ウィジェットの「フッター1」を2カラム、「フッター2」を1カラムで設定します。

CSSの設定
フッターは「flexbox」です。
各要素幅を約33%になるように設定します。
親要素の「flex-basis」を「auto」にします。
.l-footer .-widget1 {
width: 67% !important;
}
.l-footer .-widget2 {
width: 33% !important;
}
.l-footer__widgets .w-footer {
flex-basis: auto;
}フッター1だけを使う方法
実はもっと簡単な方法があります。
それは「フッター1」を3カラムにして「フッター2」を空(カラ)にすることです。
フッター2が無いので、フッター1の3カラムが出力されます。
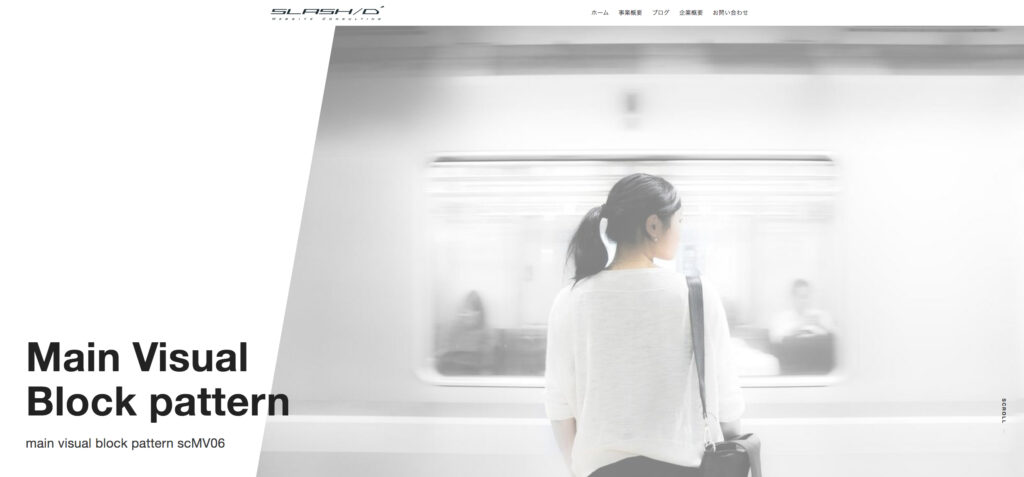
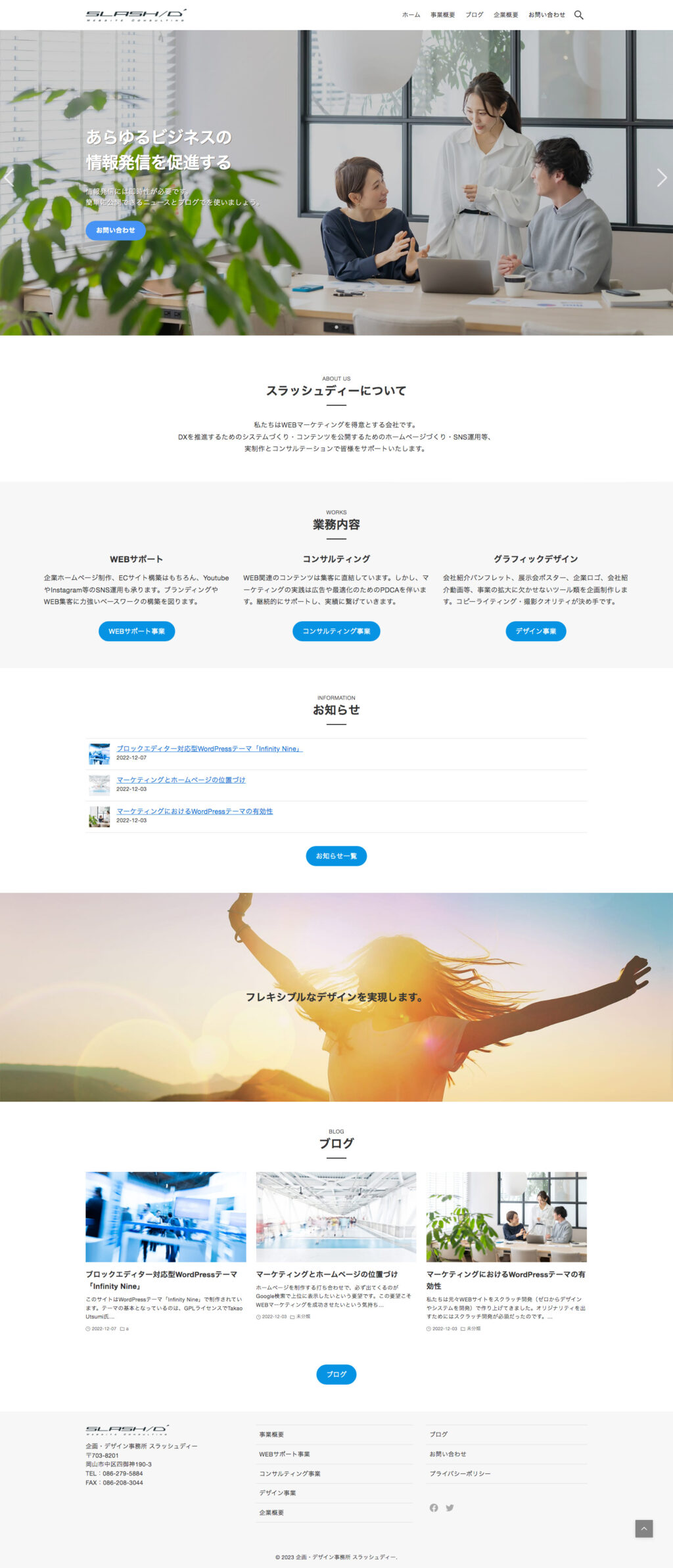
デモサイトの最終結果
例によって、デモサイトのキャプチャを掲載します。

メインイメージはスライドします。
フッターは3列になりました。
まとめ
「Arkhe」には感心しました。
制作者のためのテーマを前提としているので、「SWELL」のように「何でもあり」ではありません。
そこがいいです。
設計思想がしっかりしているので、制作者が何を求めるかを設定し、それをテーマがサポートしています。
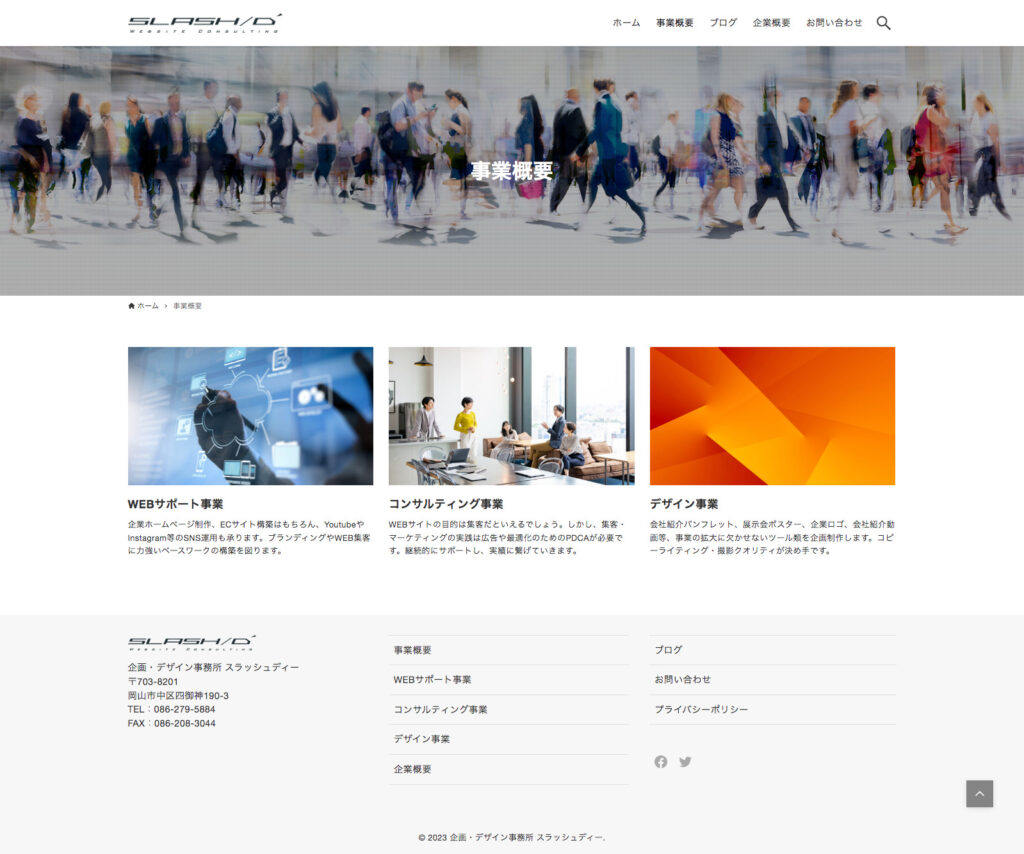
それを示しているのは「固定ページリスト」ブロックです。
シンプルな企業サイトでは「投稿」機能より、「固定ページ」の「親子関係」でページを作る方が多いです。
その場合、親の固定ページから子の固定ページをリストして一覧にする機能がどうしても必要になります。
それが「固定ページリスト」ブロックでサポートされています。
実例をみてみましょう。
デモサイトでは以下のようなページ階層構造になっています。
- 親:事業概要
- 子:WEBサポート事業
- 子:コンサルティング事業
- 子:デザイン事業
事業概要のページに「固定ページリスト」を設置するだけで、以下のページができあがります。

Pro Pack版の「Arkhe」は制作の工数を大きく減らしてくれるはずです。
WEB制作者の方にオススメできるテーマです。
ご購入は以下から。
プロモーション


























こんにちは。質問がありご連絡させて頂きました。
Arkheを使いWebサイトを作成しました。
グローバルメニュー、フッターメニューを「カスタマイズ」から作成しました。
しかし、カスタマイズの確認用画面では表示されるのですが、プレビュー、及び公開しても表示されません。
何か他に設定が必要な箇所がありますでしょうか?
「カスタマイズ」ではなく「メニュー」からグローバルメニューを作成するとヘッダーに自動反映されているホームぺージの名称の右側に入り込んでしまいます。
お手数をお掛けしますが、アドバイスを頂けると助かります。
宜しくお願い致します。
小山様
書き込みありがとうございます。
管理画面と本番で結果が違う場合、思いつくのはjQueryの読み込みです。
管理画面ではWordPressが自動的に読み込みますが、本番では読み込みを設定しないと読み込まれません。
このあたりがあやしいです。
今後、Arkheの情報をもっと公開する予定です。
しばらくおまちください。
すみません。「カスタマイズ」というのがなにを意味してるのか。わかりませんでした。
「カスタマイズ」とはカスタマイザーのことですね。やっとわかりました。
ただ、「カスタマイズ」でメニューを作ったことはありません。
カスタマイザー上で反映されることが実際は反映されないというようなことは、別件でもあったような気がしますが…
どうやって解決したかは思い出せません。
お役にたてず、申し訳ないです。