「AFFINGER」はその名の通りアフィリエイトに特化したテーマです。
アクセス分析等を支援するプラグイン等も独自開発のものが豊富です。
まさに「稼ぐ」に特化したWordPressテーマに間違いありません。
しかも、デザイン性がとてもしっかりしています。
AFFINGER公式ページはこちら(デモサイトにもリンクしています)
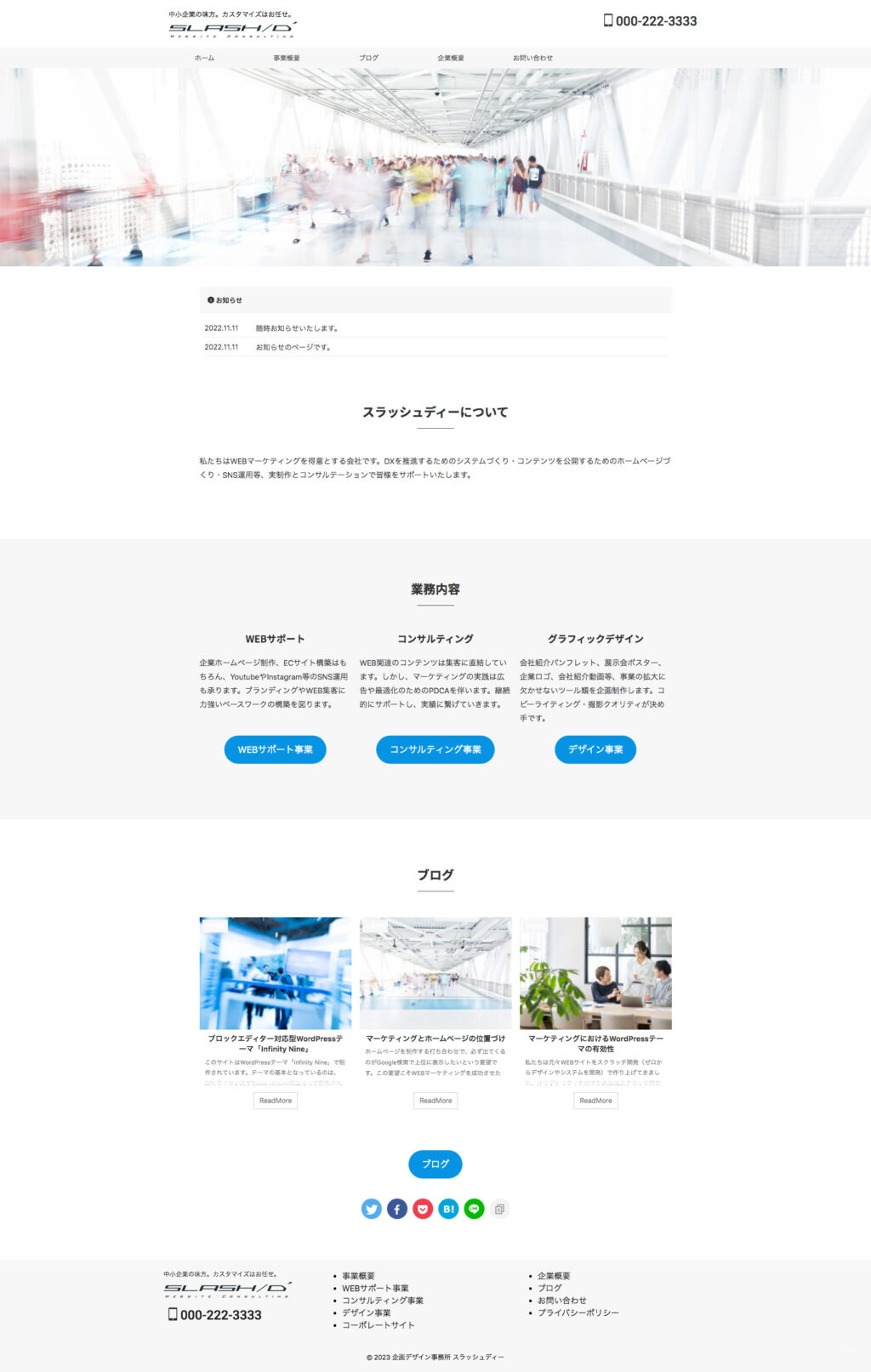
デモサイトのファーストビューを見ていただくと、お分かりのようにコーポレートサイトに近いデザインが可能だと分かります。
これなら、シンプルなサイト型トップページも問題無いと確信して、デモサイトを作り始めました。
ところが、意外に苦戦することになりました。
このページでは、デモサイトを制作することによって分かった「AFFINGER6」の特徴を解説します。
【PR】「Theme3」では、企業サイトのWordPressベーステーマに、100%GPLテーマ「 Arkhe 」をオススメしています。
「 Arkhe 」は高機能有料プラグイン「 Arkhe Pro Pack 」と連携することによって利便性とカスタマイズ性の両立が可能です。制作・マーケのプロの方に是非!
「Arkhe」の詳細を見る
「Arkhe Pro Pack」(サブスク版)を購入する
「Arkhe Pro Pack」には以下が含まれています。「Arkhe Blocks Pro」と「Arkhe Toolkit」には買い切り版もあります。
・Arkhe Blocks Pro
・Arkhe Toolkit
・Arkhe CSS Editor
もくじ
AFFINGER6とは
まず、カスタマイザーとAFFINGER設定をみていきます。
「AFFINGER」の設定項目は数が多く、少し設定から遠ざかっただけで迷ってしまいます。
この点は欠点かもしれません。

「AFFINGER6」をインストールすると、このようなテーマのスクリーンショットが並びます。
私は「AFFINGER5」から使っていましたので、「WING」もインストールされています。
「AFFINGER」をインストールしたのですが、「Action」とか「WING」とかの名称が出てくるので、とても分かりづらいです。
ACTIONはWordPressテーマ「AFFINGER6」「 AFFINGER6 EX」「STINGER PRO3」の総称になります。
出典:https://affinger.com/
「WING」は「AFFINGER5」の時の名称です。
アフィリエイトに必要な色々なツールがセットになっているとお考えください。
テーマのスクリーンショットや公式サイトでお分かりのように「AFFINGER」はデザインがとてもいいです。
【PR】「Theme3」では、ブログ用のWordPressテーマに、人気と高機能を誇る「 SWELL 」をオススメしています。
・ブロックエディター完全対応
・高速化機能を標準搭載
・100%GPL
・企業サイトの制作も可能 他、機能多数。
カスタマイザー、AFFINGER管理、ランキング設定
「AFFINGER」の特徴はなんと言っても、豊富なカスタマイズ性能です。
複雑すぎるほどの「AFFINGER管理」は使いこなすまでには、時間がかかるかもしれません。
カスタマイザー

カスタマイザーは一見普通に見えます。
しかし、「- 各メニュー設定」以降の項目は細かい設定が可能です。
カラーパレットが色々なところにあるので、迷うかもしれません。
このページでは企業サイトををシミュレートすることが目的なので詳細な設定については割愛します。
AFFINGER管理
さらに、複雑なのが「AFFINGER管理」です。

| はじめに | 設定の概要が紹介されています。 |
| 管理メモ | 自分用のメモが要されています。 |
| 全体設定 | カラーパターン、カテゴリーリンク、サイト全体のレイアウト、サムネイル画像、抜粋設定、フォントのサイズ、フォントの種類が設定できます。 |
| メニュー | PC用グローバルメニュー、スマホスライドメニュー、その他のスマホメニューが設定できます。 |
| ヘッダー | ヘッダーエリア、ヘッダー画像設定、ヘッダーコンテンツ設定、記事スライドショー設定です。 |
| ヘッダー下/ おすすめ | ヘッダーカード、サムネイルスライドショー、おすすめ記事一覧を設定できます。 |
| トップページ | 挿入コンテンツ、トップページのレイアウト、記事一覧、タブ式カテゴリー一覧、NEWS(お知らせ)の表示、YouTube背景を設定できます。 |
| 投稿・固定記事 | 投稿・固定記事の設定、コメント、アイキャッチ設定、この記事を書いた人、関連記事一覧、記事一覧(管理画面)が設定できます。 |
| SNS/OGP | SNS設定、OGP設定です。 |
| SEO | SEO関連設定です。 |
| Google・広告/AMP | Google連携に関連する設定です。インフィード広告、見出し前の広告、自動広告のほかにAMPに関する設定ができます。 |
| 会話アイコン | 会話アイコンの設定ができます。 |
| その他 | その他の項目はこんなことまで…と感動するほど細かい設定です。ウィジェット、読み込み時の演出、遅延読み込み、カスタム投稿一覧、管理画面、テーマのアップデート通知等です。 |
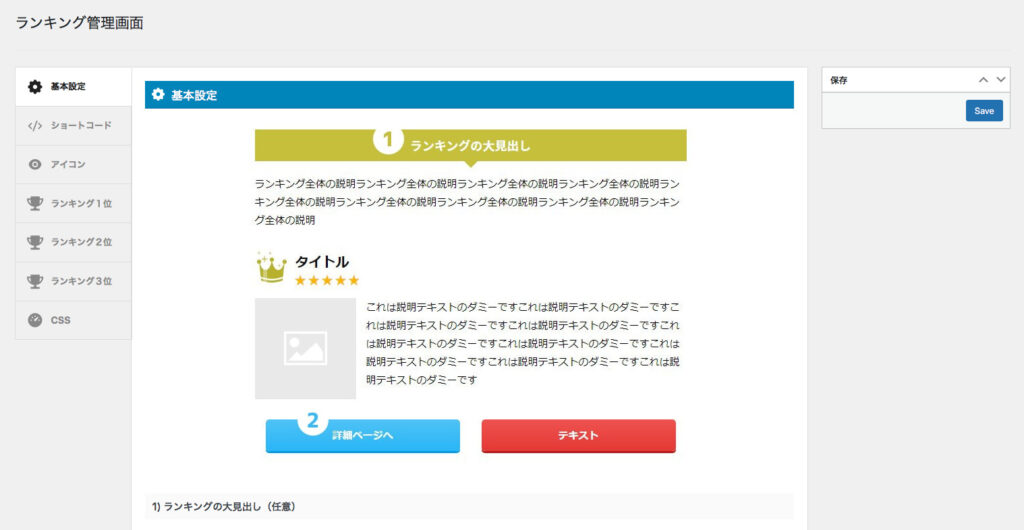
ランキング管理
アフィリエイトに特化したテーマだけあって、ランキング表示の細かい設定も可能です。

【PR】「Theme3」では、企業サイトのWordPressベーステーマに、100%GPLテーマ「 Arkhe 」をオススメしています。
「 Arkhe 」は高機能有料プラグイン「 Arkhe Pro Pack 」と連携することによって利便性とカスタマイズ性の両立が可能です。制作・マーケのプロの方に是非!
「Arkhe」の詳細を見る
「Arkhe Pro Pack」(サブスク版)を購入する
「Arkhe Pro Pack」には以下が含まれています。「Arkhe Blocks Pro」と「Arkhe Toolkit」には買い切り版もあります。
・Arkhe Blocks Pro
・Arkhe Toolkit
・Arkhe CSS Editor
ウィジェット
ここまで用意されると「カスタマイズキング」というしかないでしょう。
利用できるウィジェット
12〜16の番号が欠番になっています。これは「 AFFINGER6 EX」用かもしれません。
「 AFFINGER6 EX」の機能は公開されていません。

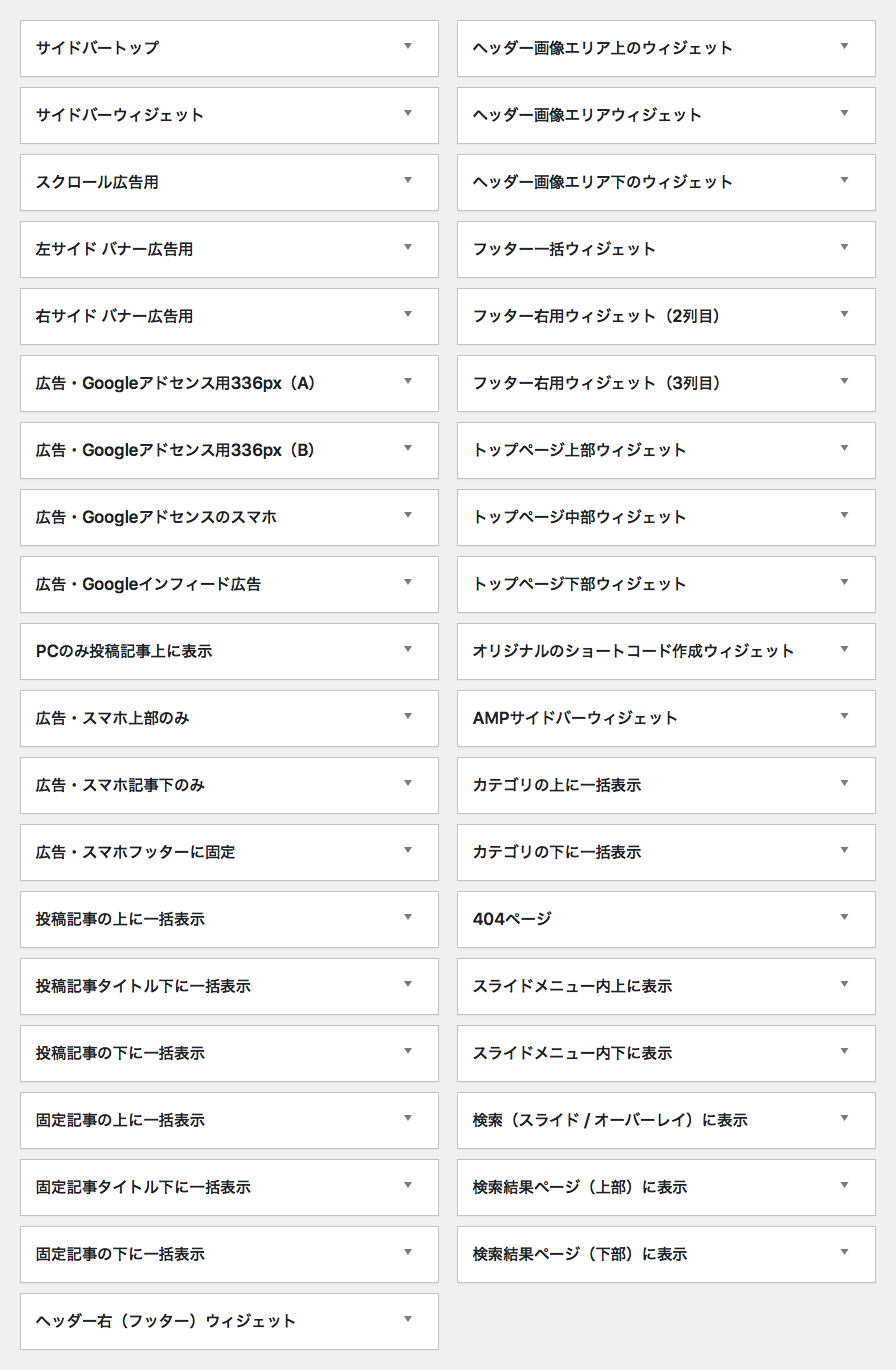
ウィジェットエリア
ウィジェットエリアは39箇所。
驚くべきカスタマイズ性を備えています。

ブロックエディタについて
次にブロックエディタについてです。
「AFFINGER」の素晴らしいカスタマイズ性能のわりに、ブロックエディタは残念な気がしました。
というのも、今回検証しているのは「コーポレートサイト」をつくるということだからです。
テキストの装飾性などは、他のテーマの追随を許さないレベルです。
しかし、全幅のブロックがないのです。
全幅はコーポレートサイトを作る上で絶対欲しいブロックなので、仕方なくCSSにたよりました。
「AFFINGER」のオリジナルブロックは以下の9個。
ブロックパターンはありません。

「AFFINGER」のカスタマイズ性能は複雑すぎるほど豊富なので、ブロックはあまり必要ないのかもしれません。
まとめ
例によって簡単な企業サイトのデモサイトを作ってみました。

ファーストビューがしっかりしたデザインなので、企業サイトらしく見えます。
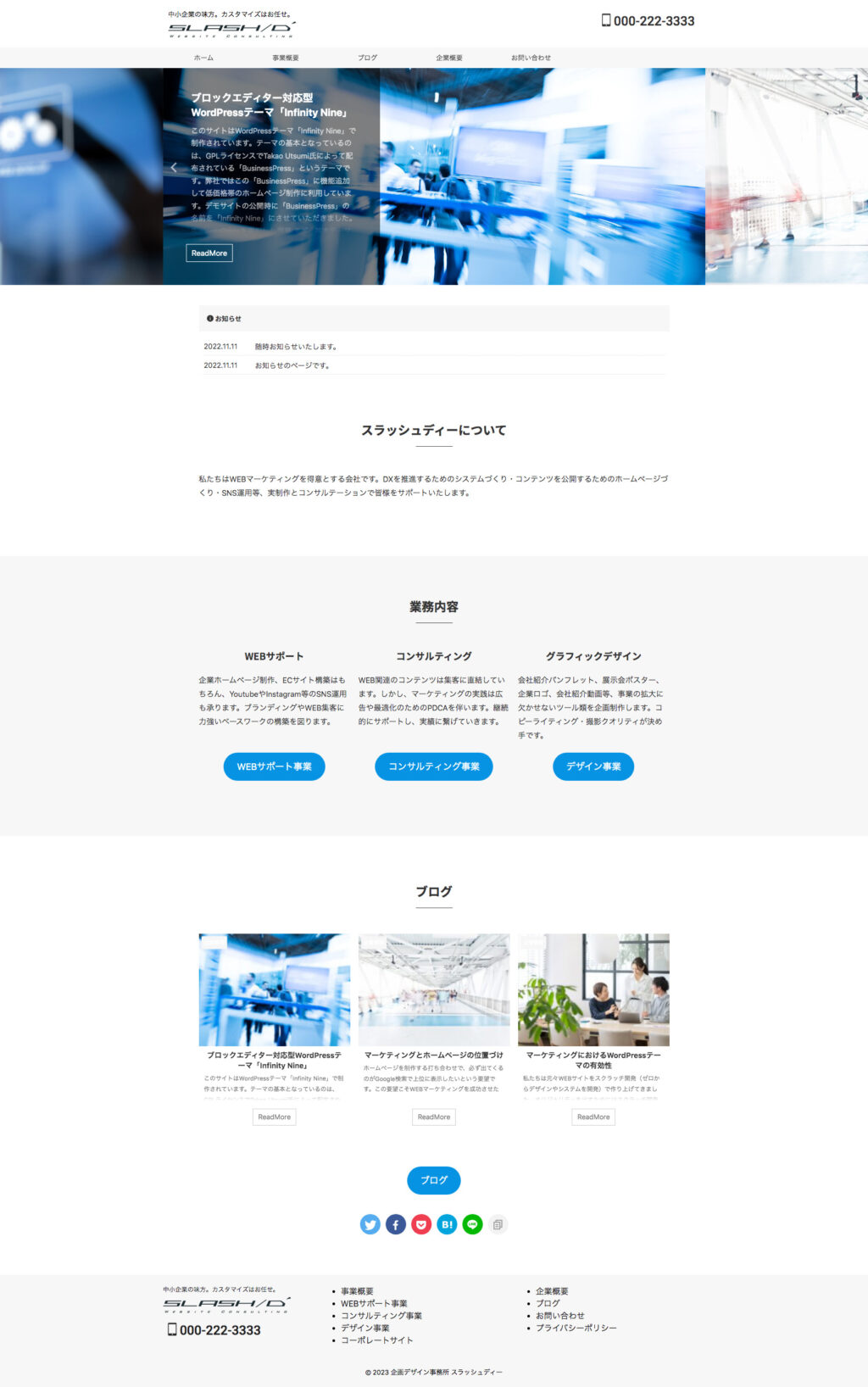
「AFFINGER」はファーストビューの設定が豊富なので、以下のようなファーストビューも簡単に設定できます。

上のページの記事スライダーはAFFINGER管理のヘッダーを以下のように設定します。

デモサイトを作ってみた印象としては、「AFFINGER」は企業サイトを作るにはもったいないテーマだと思えました。
やはり、アフィリエイトに使って欲しい機能がたくさん搭載されているので、「AFFINGER」なのです。
「AFFINGER」はアフィリエイトに使いましょう。

























コメントを残す