WordPressテーマ「Cocoon」はとても高機能なテーマです。
あらゆることが設定でカスタマイズできます。
しかし、すべてということではありません。
中には子テーマを作ってWordPressファイルを修正しなければならないこともあります。
その一つが「Cocoonのタグアーカイブにパンくずリストを設置する」ことです。
ネット上でサーチすると以下のフォーラムに行き着きます。
カテゴリーアーカイブにパンくずリストを表示するための修正方法は記されていますが、タグアーカイブにパンくずリストを表示するカスタマイズ方法は記されていません。
このページではタグアーカイブのパンくずリストの表示方法を紹介します。
【PR】「Theme3」では、ブログ用のWordPressテーマに、人気と高機能を誇る「 SWELL 」をオススメしています。
・ブロックエディター完全対応
・高速化機能を標準搭載
・100%GPL
・企業サイトの制作も可能 他、機能多数。
タグアーカイブにもパンくずを表示させたい理由
では、実際にタグアーカイブにパンくずリストを表示する必要があるのでしょうか?
フォーラムで指摘されているとおり、上位に位置するページは「ホーム」だけなので、パンくずは必要なさそうです。
しかし、私の場合もタグアーカイブにパンくずが欲しいと思ってしまいました。
理由はデザイン的なことでした。
【PR】「Theme3」では、企業サイトのWordPressベーステーマに、100%GPLテーマ「 Arkhe 」をオススメしています。
「 Arkhe 」は高機能有料プラグイン「 Arkhe Pro Pack 」と連携することによって利便性とカスタマイズ性の両立が可能です。制作・マーケのプロの方に是非!
「Arkhe」の詳細を見る
「Arkhe Pro Pack」(サブスク版)を購入する
「Arkhe Pro Pack」には以下が含まれています。プランに「個人ライセンス」と「制作ライセンス」が用意されています。
・Arkhe Blocks Pro
・Arkhe Toolkit
・Arkhe CSS Editor
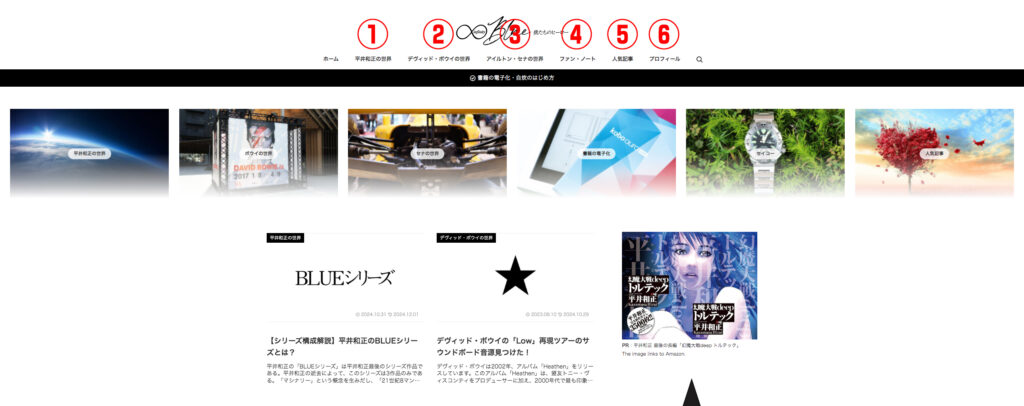
グローバルナビゲーションにタグアーカイブを設置した場合
私のブログでは「人気記事」というタグが設定してあります。
その人気記事タグのアーカイブをユーザーに閲覧してもらうことを意図しています。
そのため、グローバルナビゲーションにタグアーカイブを設置しました。

上のキャプチャの番号で示したナビゲーションは以下のようになっています。
| ①〜④ | カテゴリーアーカイブ |
| ⑤ | タグアーカイブ |
| ⑥ | 固定ページ |
そのため、カテゴリーアーカイブや固定ページでメイン手前にパンくずがある場合はタグアーカイブでもパンくずがないとデザイン的にちぐはぐになってしまいます。
…ということで、子テーマを使ってタグアーカイブにもパンくずを設置することにしました。
【PR】「Theme3」では、ブログ用のWordPressテーマに、人気と高機能を誇る「 SWELL 」をオススメしています。
・ブロックエディター完全対応
・高速化機能を標準搭載
・100%GPL
・企業サイトの制作も可能 他、機能多数。
body-top.phpを修正する
メイン手前にパンくずを設置しているのは「tmp」フォルダー内の「body-top.php」です。
49行目あたりで以下のようにパンくずを設置するphpを呼んでいます。
<?php //投稿パンくずリストがメイン手前の場合
if ((is_single() || is_category()) && is_single_breadcrumbs_position_main_before()){
get_template_part('tmp/breadcrumbs');
} ?>
<?php //固定ページパンくずリストがメイン手前の場合
if (is_page() && is_page_breadcrumbs_position_main_before()){
get_template_part('tmp/breadcrumbs-page');
} ?>タグアーカイブにパンくずをつける場合、もともとCocoonはサポートしていませんので、複雑なロジックは必要ありません。
そこで、あたらしく「breadcrumbs-tag.php」を作成して「body-top.php」から呼んでやることにしました。
修正後は以下です。
<?php //投稿パンくずリストがメイン手前の場合
if ((is_single() || is_category()) && is_single_breadcrumbs_position_main_before()){
get_template_part('tmp/breadcrumbs');
} ?>
<?php //タグアーカイブでパンくずリストがメイン手前の場合
if (is_tag() && is_single_breadcrumbs_position_main_before()){
get_template_part('tmp/breadcrumbs-tag');
} ?>
<?php //固定ページパンくずリストがメイン手前の場合
if (is_page() && is_page_breadcrumbs_position_main_before()){
get_template_part('tmp/breadcrumbs-page');
} ?>【PR】「Theme3」では、企業サイトのWordPressベーステーマに、100%GPLテーマ「 Arkhe 」をオススメしています。
「 Arkhe 」は高機能有料プラグイン「 Arkhe Pro Pack 」と連携することによって利便性とカスタマイズ性の両立が可能です。制作・マーケのプロの方に是非!
「Arkhe」の詳細を見る
「Arkhe Pro Pack」(サブスク版)を購入する
「Arkhe Pro Pack」には以下が含まれています。プランに「個人ライセンス」と「制作ライセンス」が用意されています。
・Arkhe Blocks Pro
・Arkhe Toolkit
・Arkhe CSS Editor
タグアーカイブ用のパンくずファイル breadcrumbs-tag.php を作成する
「breadcrumbs-tag.php」は「breadcrumbs-page.php」をシンプルにして作成します。
<?php //パンくずリスト
/**
* Cocoon WordPress Theme
* @author: yhira
* @link: https://wp-cocoon.com/
* @license: http://www.gnu.org/licenses/gpl-2.0.html GPL v2 or later
*/
if ( !defined( 'ABSPATH' ) ) exit; ?>
<?php //パンくずリストを表示するとき
if (is_page_breadcrumbs_visible()): ?>
<?php if ( !is_front_page() ): // フロントページ以外でパンくずリストを表示する場合
$root_text = __( 'ホーム', THEME_NAME );
$root_text = apply_filters('breadcrumbs_page_root_text', $root_text);
?>
<div id="breadcrumb" class="breadcrumb breadcrumb-page<?php echo get_additional_page_breadcrumbs_classes(); ?>" itemscope itemtype="https://schema.org/BreadcrumbList">
<?php $count = 1; ?>
<div class="breadcrumb-home" itemscope itemtype="https://schema.org/ListItem" itemprop="itemListElement">
<span class="fa fa-home fa-fw" aria-hidden="true"></span>
<a href="<?php echo esc_url(get_home_url()); ?>" itemprop="item">
<span itemprop="name" class="breadcrumb-caption"><?php echo esc_html($root_text); ?></span>
</a>
<meta itemprop="position" content="<?php echo $count; ?>" />
<span class="sp"><span class="fa fa-angle-right" aria-hidden="true"></span></span>
</div>
<?php // タグアーカイブページの場合
$count++;
$tag = get_queried_object(); // 現在のタグ情報を取得
?>
<div class="breadcrumb-item" itemscope itemtype="https://schema.org/ListItem" itemprop="itemListElement">
<span class="fa fa-tag fa-fw" aria-hidden="true"></span>
<span class="breadcrumb-caption" itemprop="name"><?php echo esc_html($tag->name); // タグ名を表示 ?></span>
<meta itemprop="position" content="<?php echo $count; ?>" />
</div>
</div><!-- /#breadcrumb -->
<?php endif; ?>
<?php endif; // is_page_breadcrumbs_visible ?>これでタグアーカイブでもパンくずが表示されるようになります。
ところが、原因不明の位置ズレを起こしてしまいました。
カテゴリーや固定ページのパンくずリストとは文字間が微妙にちがいます。
そこで、CSSで微調整を行うことに。
以下のCSSで見た目も問題なくなります。
/************************************
** タグのパンくず
************************************/
.archive.tag .breadcrumb-caption {
margin: 0 -1px 0 -0.5px;
overflow-wrap: break-word;
}まとめ
今回は無料テーマ「Cocoon」のタグアーカイブにパンくずを設置してみました。
以下の手順で実装してください。
「tmp」フォルダー内の「body-top.php」を修正
「tmp」フォルダー内にタグ用のパンくずリストファイル「breadcrumbs-tag.php」を追加
style.cssでタグ用のパンくずレイアウトを調整
やってみてくださいね。




























コメントを残す