私は様々なノウハウやメモを「Evernote」に書きためていたのですが、ついに「Evernote」が使えなくなってしまいました。
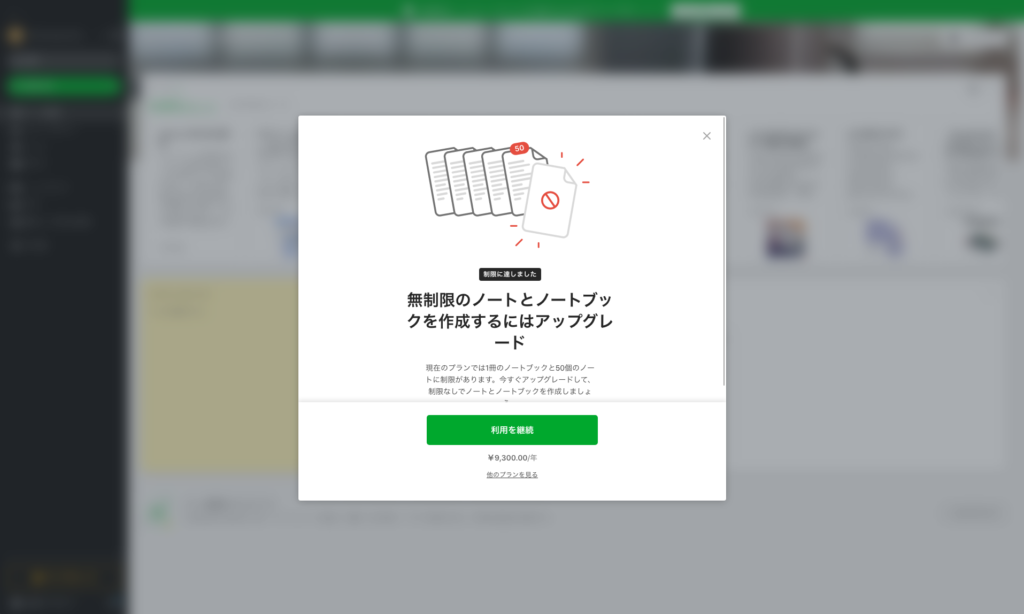
「Evernote」の無料プランがほとんど利用できないほどの制限付きになってしまったからです。

なんと無料プランで可能なのは以下のようなもの。
- 1冊のノートブックの作成
- 50個のノート
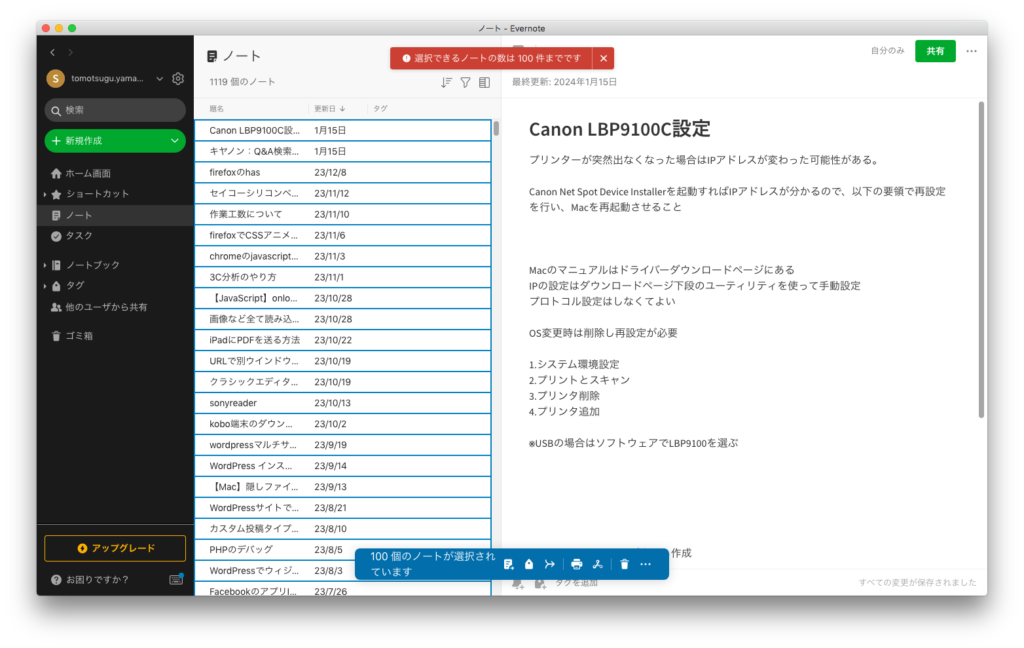
私の場合、ノートは1119個ありました。
2012年から使っていたので、もう10年以上です。
それくらい使用すると1000記事を超えてしまうんですね。
「Evernote」のいいところは検索出来るところです。
どんなに、様々なノウハウを持っていても、記憶に頼ると忘れてしまいます。
どこかにメモがいります。
そんな時、便利だったのが「Evernote」だったのです。使えなくなると本当に困りました。
というわけで、「Evernote」に代わるアプリを探すことになりました。
「Evernote」の無料プランの制限は1ヶ月ほど前から分かっていたので、多くのブログやメディアで代替アプリが紹介されていました。
「Evernote代替アプリ」でサーチすると、以下のページのようなものがいっぱいあります。
私にはメモができて、検索さえできればよいので、条件に合ったものは「Joplin」ということになりました。
【PR】「Theme3」では、企業サイトのWordPressベーステーマに、100%GPLテーマ「 Arkhe 」をオススメしています。
「 Arkhe 」は高機能有料プラグイン「 Arkhe Pro Pack 」と連携することによって利便性とカスタマイズ性の両立が可能です。制作・マーケのプロの方に是非!
「Arkhe」の詳細を見る
「Arkhe Pro Pack」(サブスク版)を購入する
「Arkhe Pro Pack」には以下が含まれています。「Arkhe Blocks Pro」と「Arkhe Toolkit」には買い切り版もあります。
・Arkhe Blocks Pro
・Arkhe Toolkit
・Arkhe CSS Editor
もくじ
Joplinの機能
「Joplin」はノートだけで無く、Todoも管理できます。
機能的特長を以下にまとめます。
- ノートやメモを書く、検索する
- Todoを管理する
- Webページをクリップする
- マルチデバイスでデータを同期(共有)する
これだけできれば十分です。
【PR】「Theme3」では、ブログ用のWordPressテーマに、人気と高機能を誇る「 SWELL 」をオススメしています。
・ブロックエディター完全対応
・高速化機能を標準搭載
・100%GPL
・企業サイトの制作も可能 他、機能多数。
Joplinをインストール
では、「Joplin」をインストールしてみましょう。以下のカードから「Joplin」のサイトへリンクします。

「Download the app」をクリックします。
使用しているOSによってダウンロード画面が異なります。
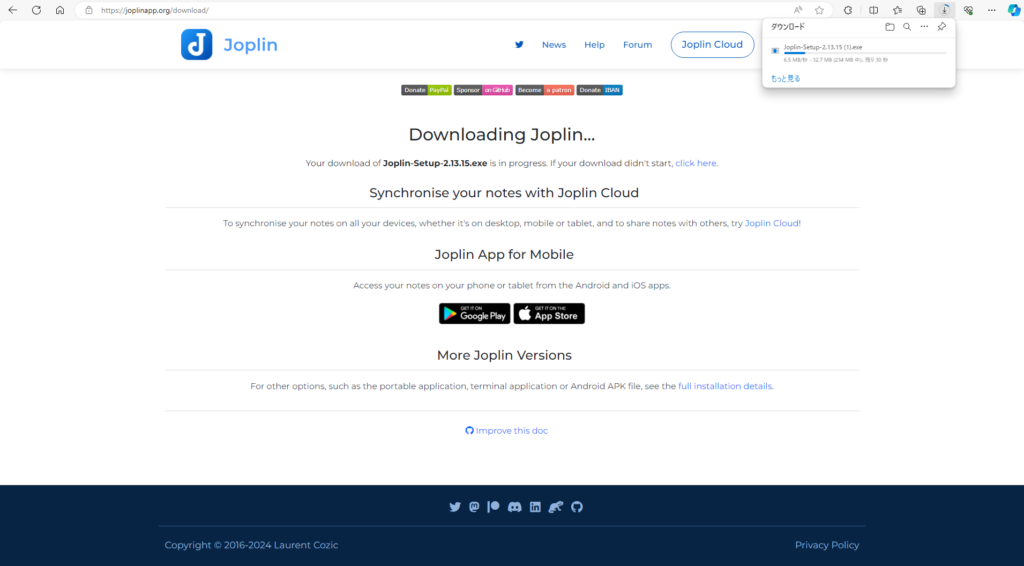
Windows

出典:https://joplinapp.org/download/
Windowsの場合は直ぐにインストーラーのダウンロードが始まります。
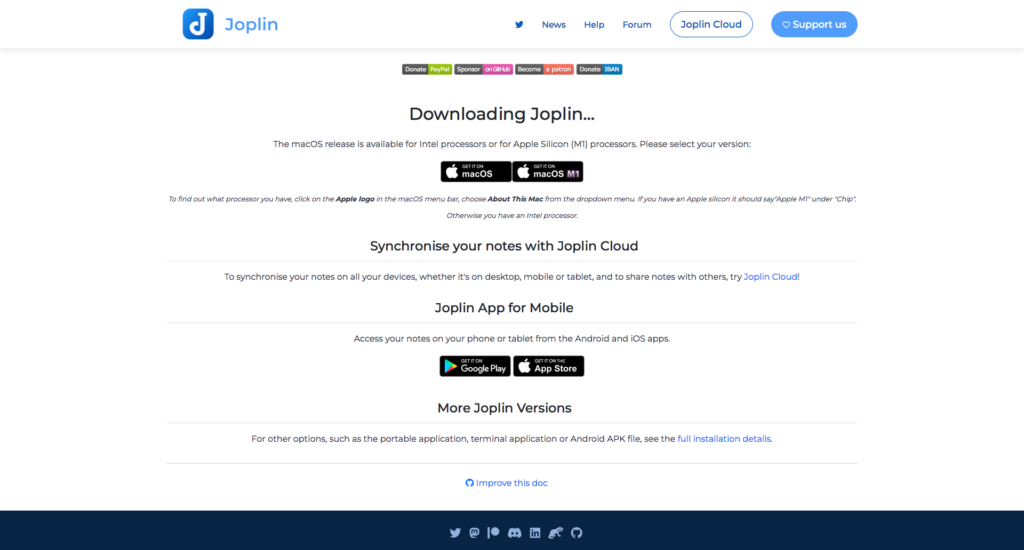
Mac

出典:https://joplinapp.org/download/
Macの場合はOSを選択してインストーラーをダウンロードしてください。
ブラウザーによっては自動的にダウンロードされる場合もあります。
いずれのOSもインストーラーをダウンロード出来たら、指示に従ってインストールします。
インストールについては以下のページが詳しいです。
【PR】「Theme3」では、企業サイトのWordPressベーステーマに、100%GPLテーマ「 Arkhe 」をオススメしています。
「 Arkhe 」は高機能有料プラグイン「 Arkhe Pro Pack 」と連携することによって利便性とカスタマイズ性の両立が可能です。制作・マーケのプロの方に是非!
「Arkhe」の詳細を見る
「Arkhe Pro Pack」(サブスク版)を購入する
「Arkhe Pro Pack」には以下が含まれています。「Arkhe Blocks Pro」と「Arkhe Toolkit」には買い切り版もあります。
・Arkhe Blocks Pro
・Arkhe Toolkit
・Arkhe CSS Editor
Joplinを同期
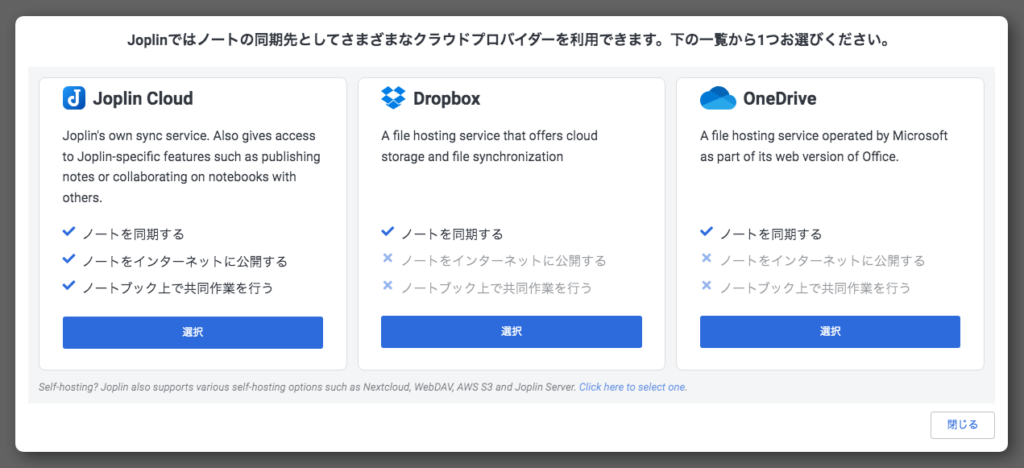
「Joplin」をマルチデバイスで使用する場合は同期設定が必要です。
データは以下のクラウドサービスを選んで共有できます。

| クラウドサービス | 最低容量 | 料金 |
|---|---|---|
| Joplin Cloud | 2GB | 有料 |
| Dropbox | 2GB | 無料(有料プランあり) |
| OneDrive | 5GB | 無料(有料プランあり) |
私はMicrosoftのOneDriveにしました。
私のメモは1100件を超えていますが、445MBしかありません。
2GBでも余裕があるくらいだと思います。
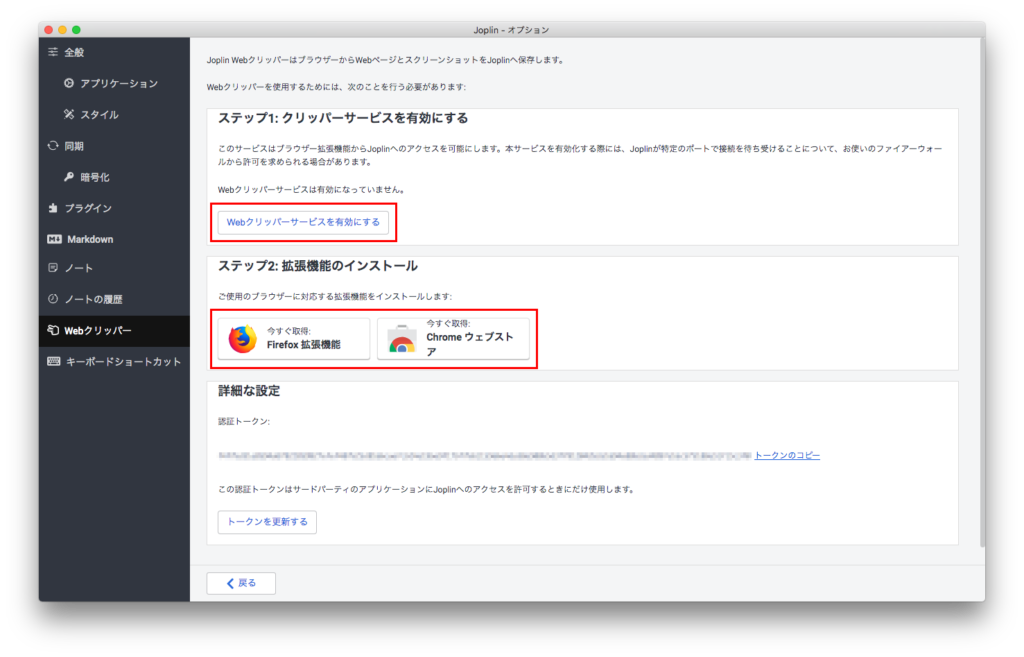
Webクリッパー
インストールできたらFirefoxとChromeの「Joplin」プラグインを有効にしておきましょう。
簡単にWebページをクリップできます。
「環境設定」→「Webクリッパー」で以下の画面になります。

「Webクリッパーサービスを有効にする」をクリックし、FirefoxやChromeにプラグインをインストールしておきましょう。
データ移行の手順
ここでデータを移行する手順をまとめておきます。
「Evernote」でノートをENEX形式でエクスポート
「Joplin」でENEX – Evernoteのエクスポートファイルをインポート
という2ステップなのですが、メモが多いので時間がかかりました。
それぞれ、注意点をまとめます。
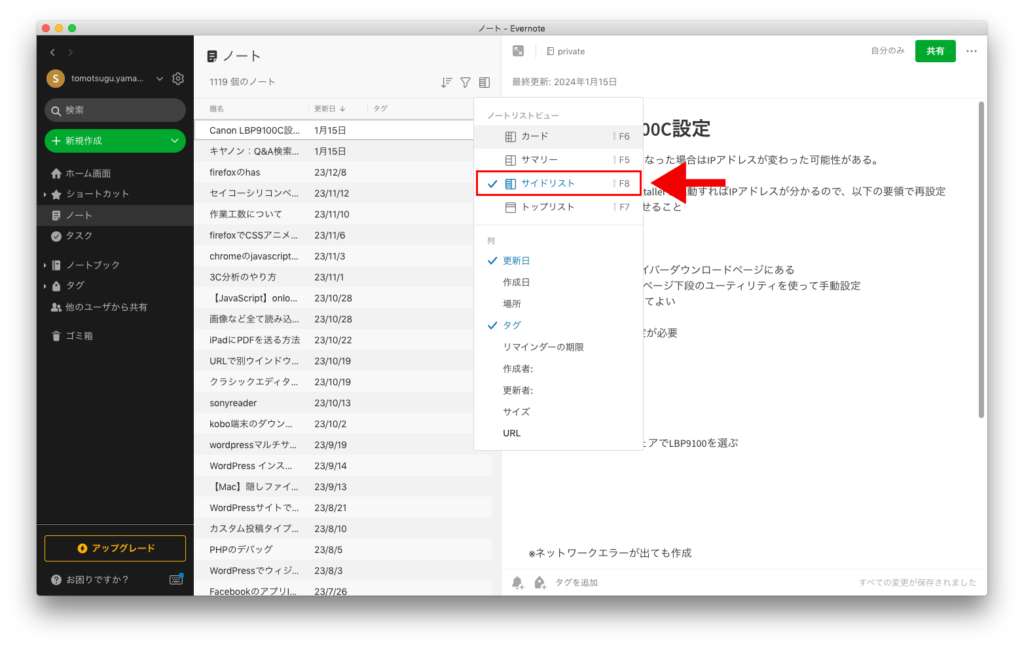
「Evernote」でノートをENEX形式でエクスポート
「Evernote」のノートエクスポートは「ファイル」→「ノートをエクスポート…」で行います。
しかし、一度に選択できるノートの数は100件という制限があります。
そこで、選択しやすくするため「ノートリストビュー」を「サイドリスト」に変更しておきます。

変更したらノートリストビューをシフトキーを押しながら選択します。

「ファイル」→「ノートをエクスポート…」を指示します。

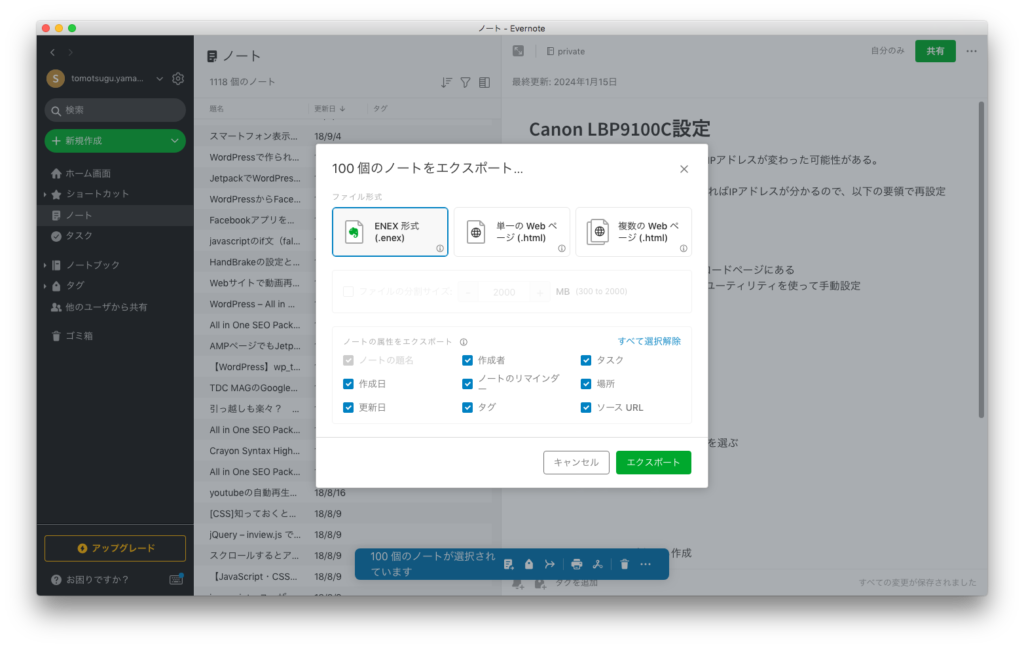
モーダルウインドウで「ENEX形式」を選択しエクスポートします。
1119件あるので、12回同じ操作を繰り返します。
数が多いと面倒です。
「Joplin」でENEX – Evernoteのエクスポートファイルをインポート
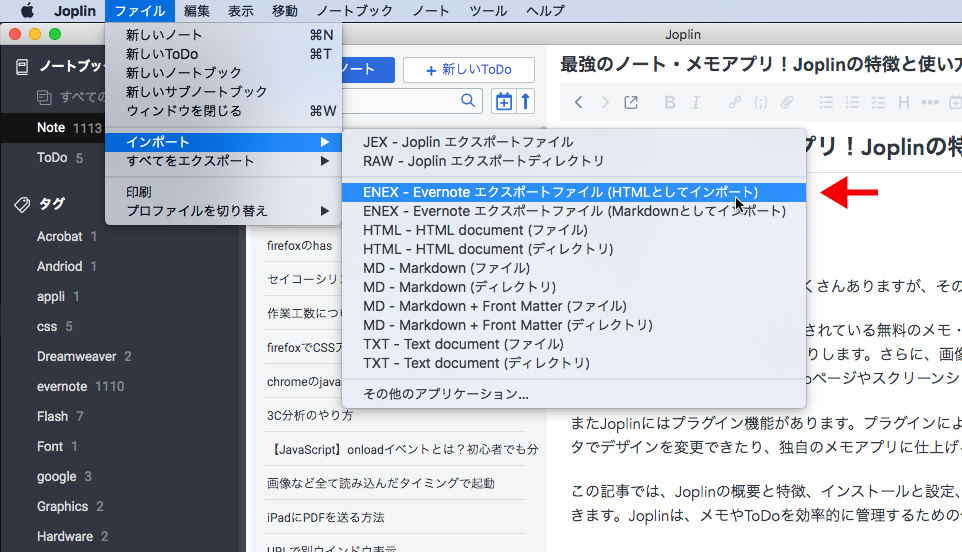
「Joplin」から「Evernote」のノートエクスポートファイルをインポートします。

私は「ENEX – Evernoteエクスポートファイル(Markdownとしてインポート)」を最初に試したのですが、ノートの中にはレイアウトか崩れてしまうものがありました。
結局「ENEX – Evernoteエクスポートファイル(HTMLとしてインポート)」で全てインポートしました。
インポートも12回(エクスポートファイル数分)行い、「Note」に移動し移行完了です。
けっこうな時間がかかりました。
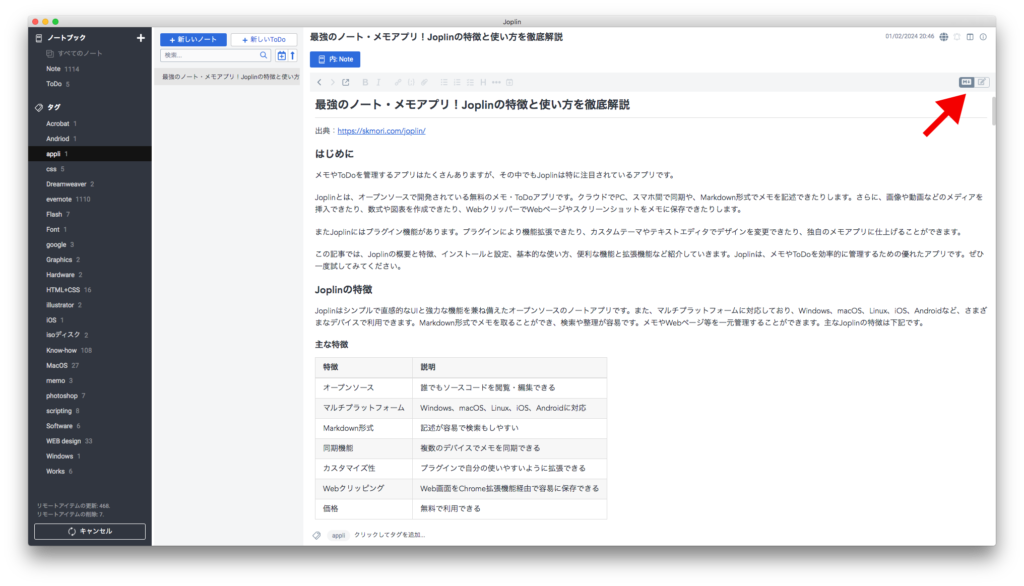
Joplinの画面インターフェイス
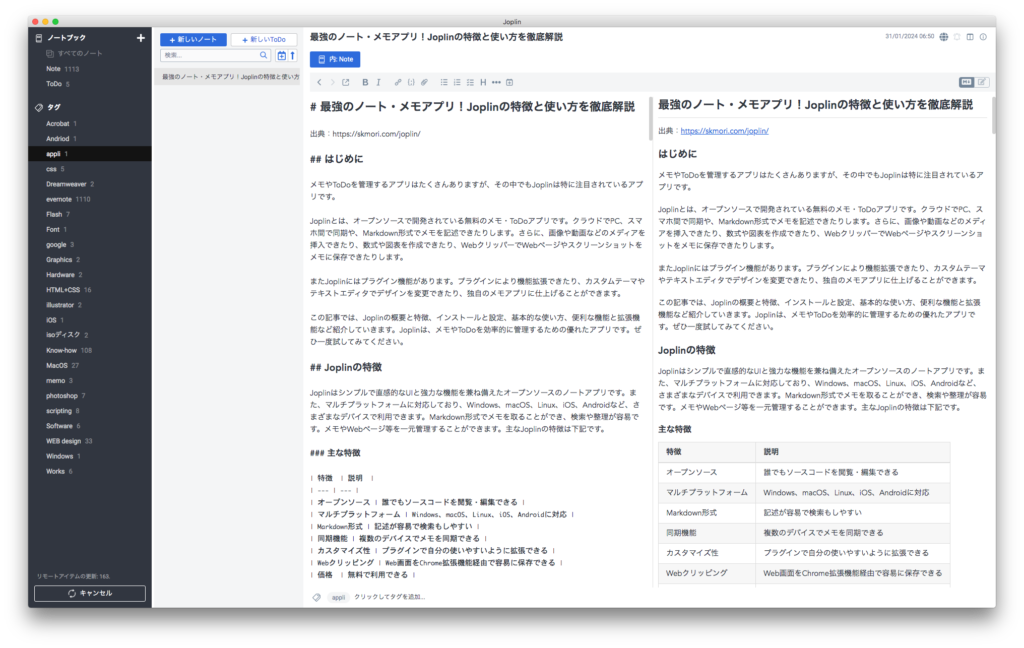
「Joplin」の画面は、とてもシンプルです。
インストールのところで紹介したリンクカードのページを「Joplin」にコピー・ペーストしてみました。

メモ内容:https://skmori.com/joplin/
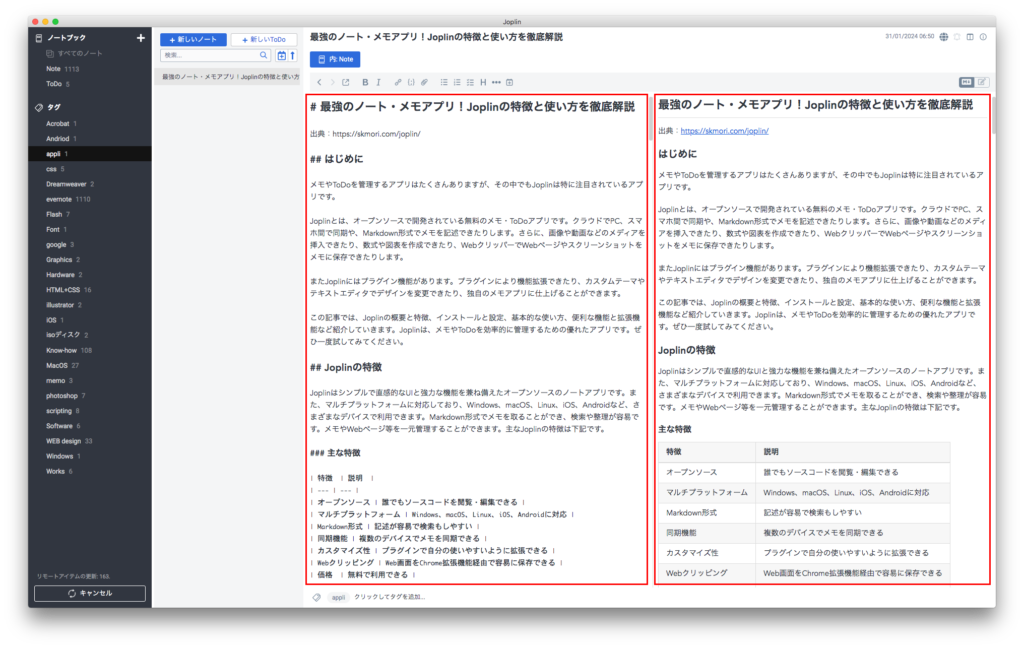
最初に「Joplin」を起動して、違和感があったのは、左右に画面が分割されていることです。

左側がマークアップ画面(MarkdownやHTMLの画面)、右側が表示画面(編集できません)です。
「Joplin」のマークアップソースは「Markdown」で記述されています。
Markdownとは
Markdownは、プレーンテキストで書かれた文書を簡単に構造化するための軽量マークアップ言語です。通常はHTMLよりも読み書きが簡単で、構文もシンプルです。見出し、リスト、リンク、強調、画像の挿入など、基本的なフォーマットを提供します。Markdownのテキストは、Markdownパーサー(別の形式変換するプログラムやライブラリ)によってHTMLに変換され、ウェブページや文書を作成するために使用されます。
例えば、ホームページの画面をコピーペーストした場合、「Joplin」の場合は「Markdown」形式になります。
マークアップ画面をよくみると画像の部分はHTMLそのものです。
「Joplin」はMarkdownとHTMLの両方を扱えます。(HTMLを読み込むことができます。)
しかし、メモを残す際には、WordPressのクラシックエディタと同じようなエディタなので、MarkdownやHTMLを意識する必要はありません。
Joplinの画面操作
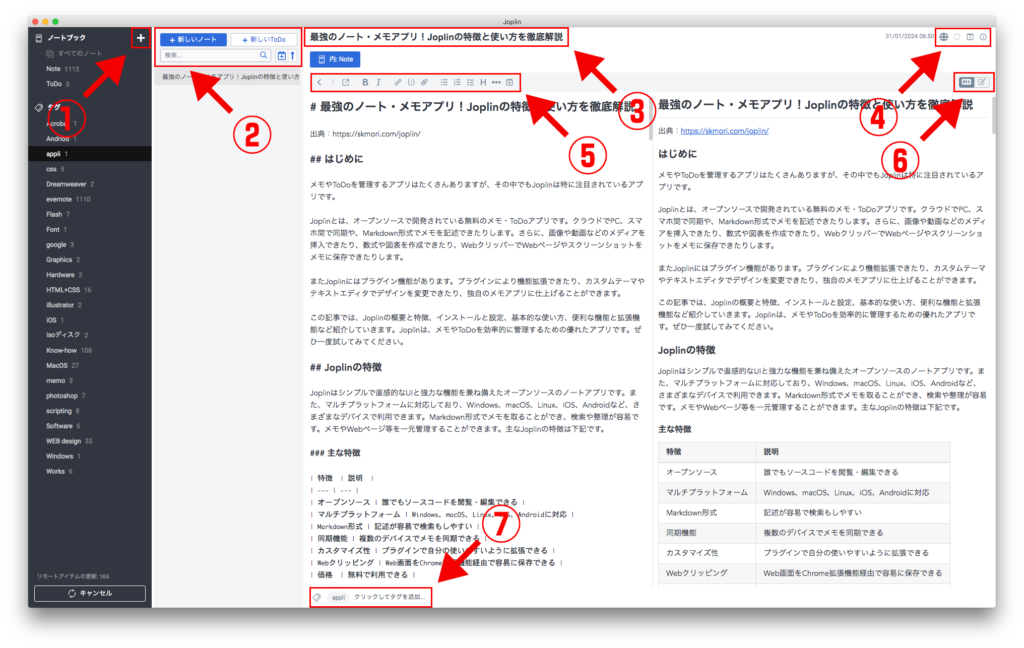
では、画面をザッとみていきましょう。

①ノートブックの追加「+」
ノートを様々なカテゴリーなどでブックにまとめたいとき使用します。
②追加と検索
- +新しいノート
新しいノートやメモを追加します。 - +新しいToDo
「Joplin」にはノートだけでなくToDo機能があります。
日時は④のアラームで設定します。 - 検索
キーワードを入力して検索します。その下のグレーの部分に一覧表示されます。
右側のアイコンで一覧をソートします。
表示一覧は右クリックで削除可能です。
③ノートのタイトル
ノートのタイトルを入力します。記事部分を先に書くと自動入力されます。
④設定
- スペルチェッカー
インストールしたときに日本が選ばれます。 - アラームをセット
ToDoの日時を設定します。設定した日時に通知されます。 - エディターレイアウトの表示切り替え
ノート画面の表示を切り替えます。(※次のセクションで説明します) - ノートのプロパティ
更新日時、URL(ノートの出典元等のURLを設定できます)、ノートのマークアップ(「Markdown」「HTML」)等が表示されます。
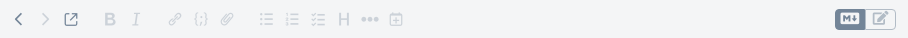
⑤エディターのコマンドビュー
エディターのコマンドビューです。WordPressの旧エディターのような使い方です。
エディターの切り替えボタンとノートのマークアップ・画面の状態によって、機能が変わります。
⑥エディターの切り替え
エディターのコマンドビューが切り替わります。(※次のセクションで説明します)
⑦タグを追加
クリックしてタグを追加します。
タグが英字の場合大文字が使えないかもしれません。Evernoteから移行したタグは大文字は大文字で表示されます。
Joplinの画面レイアウトとエディター
「Joplin」はシンプルで使いやすいアプリですが、エディターレイアウトの変更やノートのマークアップ、エディターの切り替えが絡み合っているので、戸惑うかもしれません。
以下で説明します。
エディターレイアウトの表示切り替え
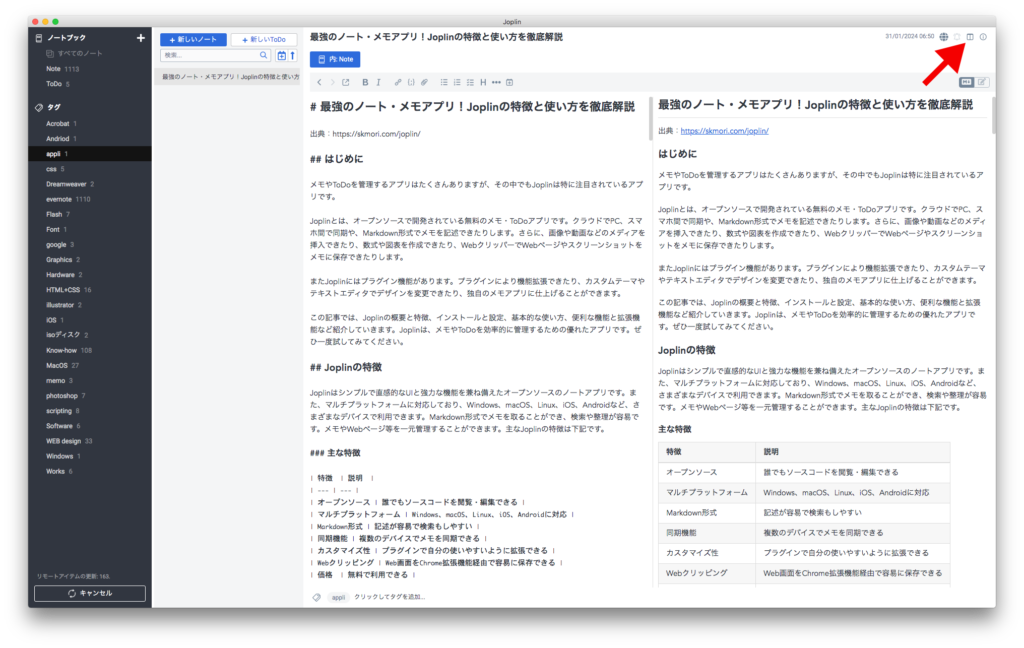
最初に気になった画面分割をやめてみましょう。

画面の左上の画面分割アイコン(エディターレイアウトの表示切り替え)を続けてクリックします。
※画面分割アイコン(エディターレイアウトの表示切り替え)はエディターの切り替えアイコンが「M↓」の場合のみアクティブになります。
画面分割(マークアップ画面+表示画面)→マークアップ画面→表示画面
の順で表示が切り替わります。
ここでいう「マークアップ画面」は「Markdown」や「HTML」を表示して修正する画面です。
「マークアップ画面」は画面分割アイコン(エディターレイアウトの表示切り替え)を押さないと表示できないことに注意してください。

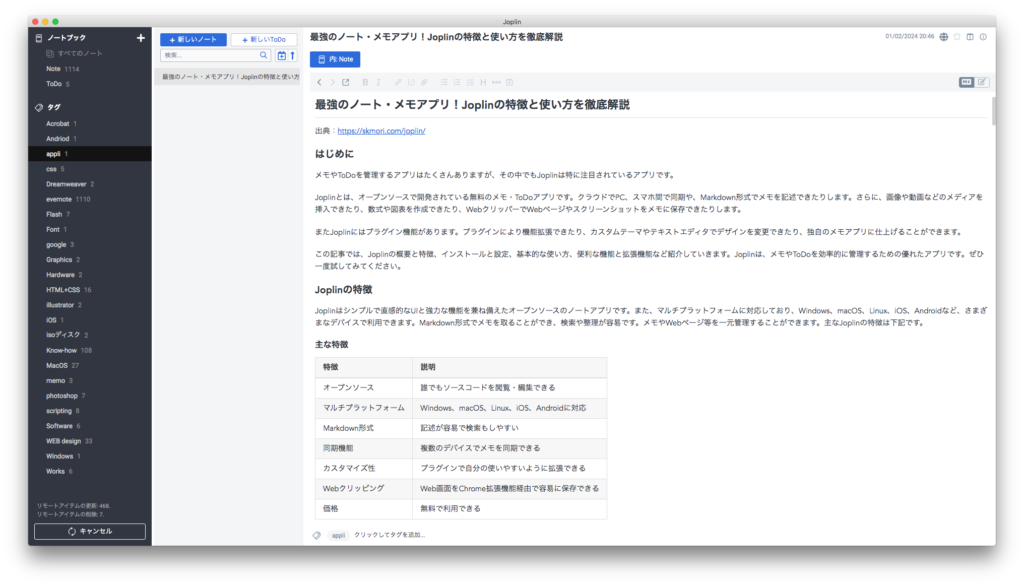
画面分割のない表示画面が最も使いやすいと思います。
エディターの切り替え
次にエディターを切り替えます。
表示画面では文字を修正することができませんので、エディターを切り替える必要があります。

矢印で示したアイコンをクリックします。
すると、画面の状態によってエディターのコマンドビュー(コマンドバー、エディタバー)が4種類に変化します。
①表示画面の場合

表示画面の場合は文字を修正できません。
コマンドビューはノート一覧の前後記事への移動と「外部エディタでの編集を開始・終了」コマンドがアクティブになっています。
「外部エディタでの編集を開始・終了」をクリックすると外部アプリが立ち上がります。
外部アプリで修正をセーブした後、「外部エディタでの編集を終了」すると、ノートに修正が反映されます。
私の環境では「Espresso」(HTML+CSSエディタ)が起動します。環境によっては異なるアプリが起動するはずです。(未検証)
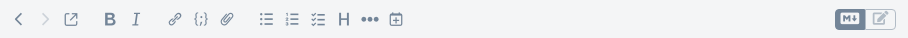
②Markdownマークアップ画面の場合

Markdownマークアップ画面では、Markdown用のコマンドがアクティブになります。
これを使えば、Markdownの分法を知らなくても、ノートの装飾ができます。
③HTMLマークアップ画面の場合

HTMLマークアップ画面では、外部エディタを使うか、ファイル添付くらいしかできることはありません。
HTMLを直接修正するしかないと思います。
④表示画面やマークアップ画面でエディターに切り替えた場合

表示画面またはMarkdownマークアップ画面、HTMLマークアップ画面からエディターを切り替えると「表示画面」と同じような(テーブル表示などは少し違います)表示状態ですが、文字を修正可能になります。
ノートの修正はマークアップ画面にしなくてもできることに慣れてください。
「Joplin」は①と④の状態を行き来することで、簡単に利用できます。
まとめ
以上、「Evernote」から「Joplin」に移行する方法と「Joplin」の使い方をまとめました。
「Joplin」をはじめて使うという方も、このページを見ていただければ「Joplin」の良さをイメージしていただけるのではないでしょうか?
「Joplin」は、エディターレイアウトの変更とエディターの切り替えに慣れればとても使いやすいノートアプリです。
しかも無料で使えますから言うことはありません。
多くのアプリがサブスク化していきますが、「Joplin」には無料のままでいて欲しいと思います。