ホームページを制作する際に、絶対知っておかなければならないのが「CSS」です。
すでに「SASS」などのメタ言語が導入され、「CSS」をあまり使わない方もいらっしゃるかと思います。
しかし、「CSS」を知っていないとどうにもなりません。
私の場合はWordPressであろうと、スクラッチであろうと「CSS」を直に書いています。
その中でも、定番の「CSS」をまとめることは、自分のためだけでなく、多くのユーザーの参考にもなるのではないかと思います。
【PR】「Theme3」では、企業サイトのWordPressベーステーマに、100%GPLテーマ「 Arkhe 」をオススメしています。
「 Arkhe 」は高機能有料プラグイン「 Arkhe Pro Pack 」と連携することによって利便性とカスタマイズ性の両立が可能です。制作・マーケのプロの方に是非!
「Arkhe」の詳細を見る
「Arkhe Pro Pack」(サブスク版)を購入する
「Arkhe Pro Pack」には以下が含まれています。「Arkhe Blocks Pro」と「Arkhe Toolkit」には買い切り版もあります。
・Arkhe Blocks Pro
・Arkhe Toolkit
・Arkhe CSS Editor
もくじ
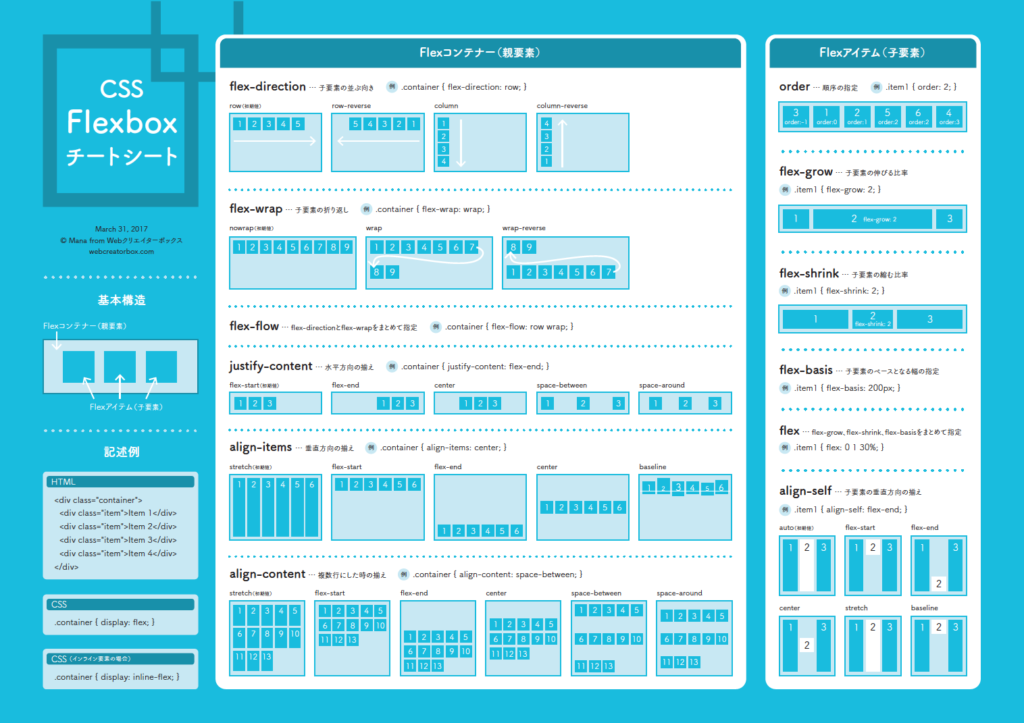
複雑なflexboxはチートシートで解決
古くからのWEB制作者はJavaScriptやfloatなどを駆使して、要素ブロックを作っていました。
それは、長らくインターネットエクスプローラーの対策になっていたのです。
しかし、本当に便利な「flexbox」があるにも関わらず、そのような対策を行っていたものですから、「flexbox」の導入が遅れました。
いざ、「flexbox」を使ってみようとすると、その設定の複雑さに放り出しそうになりました。
あるとき、便利なチートシートを手に入れることができました。
今でも、そのシートを使用しています。

以下のサイトからダウンロード出来ます。
このチートシートを見るだけで、「flexbox」の理解が格段に早まります。
これを紹介できただけで、世界のために貢献できたような気分ですが、以下からはあまり面白くないかもしれません。
私が良く使用しているCSSを列挙していきます。
【PR】「Theme3」では、ブログ用のWordPressテーマに、人気と高機能を誇る「 SWELL 」をオススメしています。
・ブロックエディター完全対応
・高速化機能を標準搭載
・100%GPL
・企業サイトの制作も可能 他、機能多数。
基本
真ん中
要素を真ん中にしたいということは本当によくあります。
.centering {
display: block;
margin-right: auto;
margin-left: auto;
text-align: center;
backface-visibility: hidden;
}とても基本的なセンタリングです。
#mannaka {
position: absolute;
right: 50%;
top: 50%;
transform: translateY(-50%) translateX(-50%);
-webkit- transform: translateY(-50%) translateX(-50%);
}これはposition: absolute;を使った例です。
要素の開始を50%にして、要素の大きさ分を50%ずらしています。
何番目
要素の最初や最後、奇数、偶数を指定します。
/* 2番目 */
ul li:nth-child(2) {
background-color: #ccc;
color: #fff;
}
/* 3つおき */
ul li:nth-child(4n) {
color: #fff;
}
/* 奇数 */
ul li:nth-child(odd){
background-color: #ccc;
color: #fff;
}
/* 偶数 */
ul li:nth-child(even){
background-color: #ccc;
color: #fff;
}
/* 最後じゃない */
ul li:not(:last-child) {
border-bottom: solid 3px #000;
}ボーダー
.border {
border-bottom: 1px solid #ddd;
box-sizing: border-box;
}
#gNavi #gNavi-area .sub-menu li {
border-bottom: 1px solid rgba(0,0,0,0.3);
}
/* リセット */
.border {
border: none;
}ボーダーのリセットはnone;です。
パディングの幅を含める
.wrap {
padding: 2em 2em;
width: 1300px;
box-sizing: border-box;
}マウスオーバーをふわっと
input[type='submit'] {
transition: all 0.3s ease-in-out;
}これはマウスオーバーする要素に指定します。
リンクの操作
.breadcrumb .breadcrumb-item:last-child a {
color: #999999;
pointer-events:none;
}
.breadcrumb .breadcrumb-item:last-child a {
color: #222;
pointer-events:auto;
}リンクは反応させたくない場合があります。その場合pointer-events:none;を指定します。
文字を詰める
h1 {
letter-spacing: -0.1em;
}文字を消す
.hide-news-author .byline-news {
clip: rect(1px, 1px, 1px, 1px);
height: 1px;
overflow: hidden;
position: absolute !important;
width: 1px;
word-wrap: normal !important;
}clipを使った例です。
文字を小さくする
.small-text {
font-size:10px;
-webkit-transform: scale(.8);
transform: scale(.8);
}背景の大きさ
/* 背景大きさ指定 */
#gNavi #gNavi-area .main-menu > a {
background: url("../images/head-sen.svg") right center no-repeat;
background-size: 1px 27px;
}背景画像にグラデーション
.notice-area-wrap + .recommended.rcs-center-label-title .card-content {
background: linear-gradient(to bottom, rgba(255,255,255,0), rgba(255,255,255,0), #fff 100%);
}オーバーフローに3点リーダーをいれる
/* パンくずリスト関連 */
.breadcrumb.pbp-footer-before {
text-overflow: ellipsis;
overflow: hidden;
white-space: nowrap;
}パンくずリストを1行のみにして、省略文字に「…」を表示させます。
【PR】「Theme3」では、企業サイトのWordPressベーステーマに、100%GPLテーマ「 Arkhe 」をオススメしています。
「 Arkhe 」は高機能有料プラグイン「 Arkhe Pro Pack 」と連携することによって利便性とカスタマイズ性の両立が可能です。制作・マーケのプロの方に是非!
「Arkhe」の詳細を見る
「Arkhe Pro Pack」(サブスク版)を購入する
「Arkhe Pro Pack」には以下が含まれています。「Arkhe Blocks Pro」と「Arkhe Toolkit」には買い切り版もあります。
・Arkhe Blocks Pro
・Arkhe Toolkit
・Arkhe CSS Editor
隣接・直下・間接
cssには+、>、 ~を使用して「隣接する要素」「直下の要素」「間接の要素」を指定します。
h3 + p {
color: red;
}h3に隣接するp要素にスタイルを指定します。
.wrap > p {
color: red;
}wrap要素の直下にあるp要素にスタイルを指定します。
p.shitei ~ p {
color: red;
}shiteiクラス以降のp要素にスタイルを指定します。
疑似クラス
要素の特定の状態を指定する場合、疑似要素を使います。
よく知られているのがリンクホバー:hoverです。コロンを付けて指定します。
けっこう便利です。
:after、:before
.simpleblogcard_wrap > a:before {
content: "■";
}
.simpleblogcard_wrap > a:after {
font-family: var(--stk-font-awesome-free,"Font Awesome 5 Free");
content: "\f07c あわせて読みたい";
position: absolute;
bottom: 0px;
right: 0px;
font-size:10px;
}要素の前や後ろにコンテンツを追加します。
:is、:where
:is(header, main, footer) a {
color: red;
}
:where(header, main, footer) a {
color: red;
}header、main、footerのいづれかの中のaに対してスタイルを適用します。
:whereの特徴は詳細度が0だということです。(常に優先度が低い)
例えば、footer aに対して別のcss定義があれば、そちらが優先されます。
:is の場合は:isで指定された定義が優先されます。
:has
h1:has(+ p) {
color: red;
}直後にp要素があるh1に対してスタイルを指定します。
Firefoxでは使用出来ないので注意してください。
:empty
.description:empty {
margin-top: 0;
}descriptionクラスがが空の場合(<div class=”description”></>)にスタイルを指定します。
まとめ
以上、良く使用する「CSS」を上げてみました。
「CSS」は記憶してしまうには複雑すぎる言語です。
コーディングツールなどを使用している場合は、よけいに記憶することができません。
そんな時、このページを覚えていただけると助かると思います。
少なくとも、私はこのページを使いますし、他にもよく使うものが出てきたら、充実させる予定です。


























コメントを残す