このカテゴリー「Cocoonをデザイン」では、無料WordPressテーマ「Cocoon」のカスタマイズを詳しく解説してきました。
さらに、WordPressのスキルを獲得するためには「Cocoon」が最適だとお伝えしました。
では、このカテゴリーでお伝えした内容をどうやってテストすればいいでしょうか?
WordPressテーマをテストする多くのノウハウがネット上に公開されています。
ここで、まとめておきたいと思います。
なお、ここで紹介する方法は「Cocoon」だけに限りません。どんなWordPressテーマでもテストすることができるでしょう。
【PR】「Theme3」では、企業サイトのWordPressベーステーマに、100%GPLテーマ「 Arkhe 」をオススメしています。
「 Arkhe 」は高機能有料プラグイン「 Arkhe Pro Pack 」と連携することによって利便性とカスタマイズ性の両立が可能です。制作・マーケのプロの方に是非!
「Arkhe」の詳細を見る
「Arkhe Pro Pack」(サブスク版)を購入する
「Arkhe Pro Pack」には以下が含まれています。「Arkhe Blocks Pro」と「Arkhe Toolkit」には買い切り版もあります。
・Arkhe Blocks Pro
・Arkhe Toolkit
・Arkhe CSS Editor
もくじ
WordPresssをテストする方法
WordPressテーマをテストする場合、大きくは2つの方法があります。
- サーバーに複数のWordPressをインストールする
- ローカルにWordPress環境をつくる
私は主にサーバーに複数のフォルダーを作り、それぞれにWordPressをインストールしてテストしています。
【PR】「Theme3」では、ブログ用のWordPressテーマに、人気と高機能を誇る「 SWELL 」をオススメしています。
・ブロックエディター完全対応
・高速化機能を標準搭載
・100%GPL
・企業サイトの制作も可能 他、機能多数。
サーバーに複数のWordPressをインストールしテスト環境をつくる
サーバーのhtmlフォルダー(public_html、home、www等)内に複数のディレクトリーを作成し、それぞれWordPressをインストールすれば複数のサイトをテストすることができます。
この場合にはGoogleにクローリングさせないようにしなければなりません。
私はプラグインを使用してパスワードでWordPressを閉鎖しています。
使用するプラグインは以下の2つです。
- LightStart – Maintenance Mode, Coming Soon and Landing Page Builder
- Password Protected
LightStart – Maintenance Mode, Coming Soon and Landing Page Builder
「LightStart」がクローズドのWordPress環境を作る定番プラグインです。
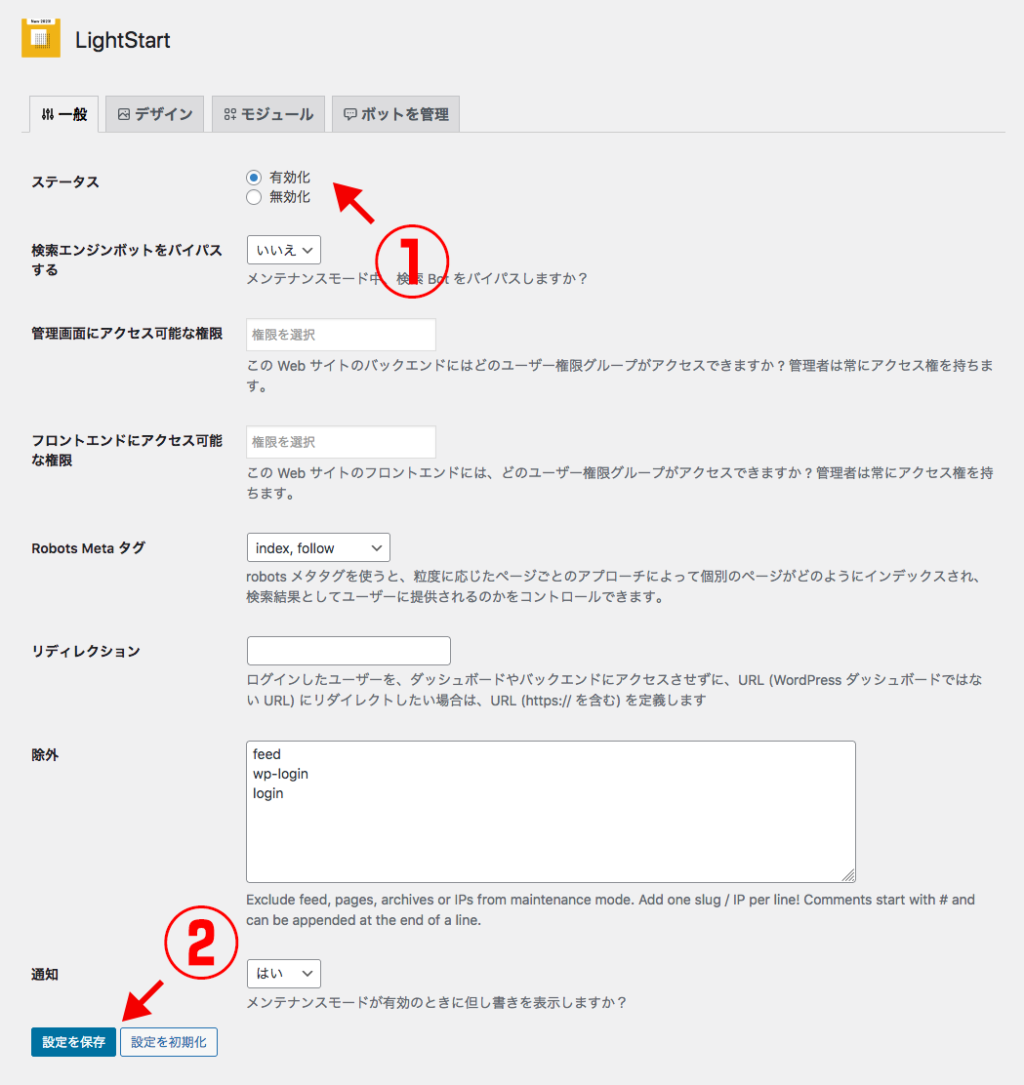
「管理画面」→「LightStart」で「ステータス」を「有効化」にするだけでメンテナンスモードにしてくれます。

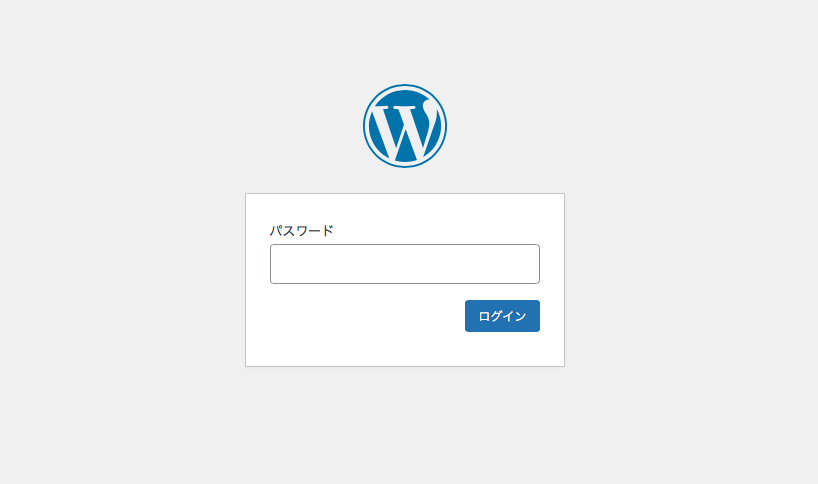
以下の画面が表示されます。

日本語も設定可能です。
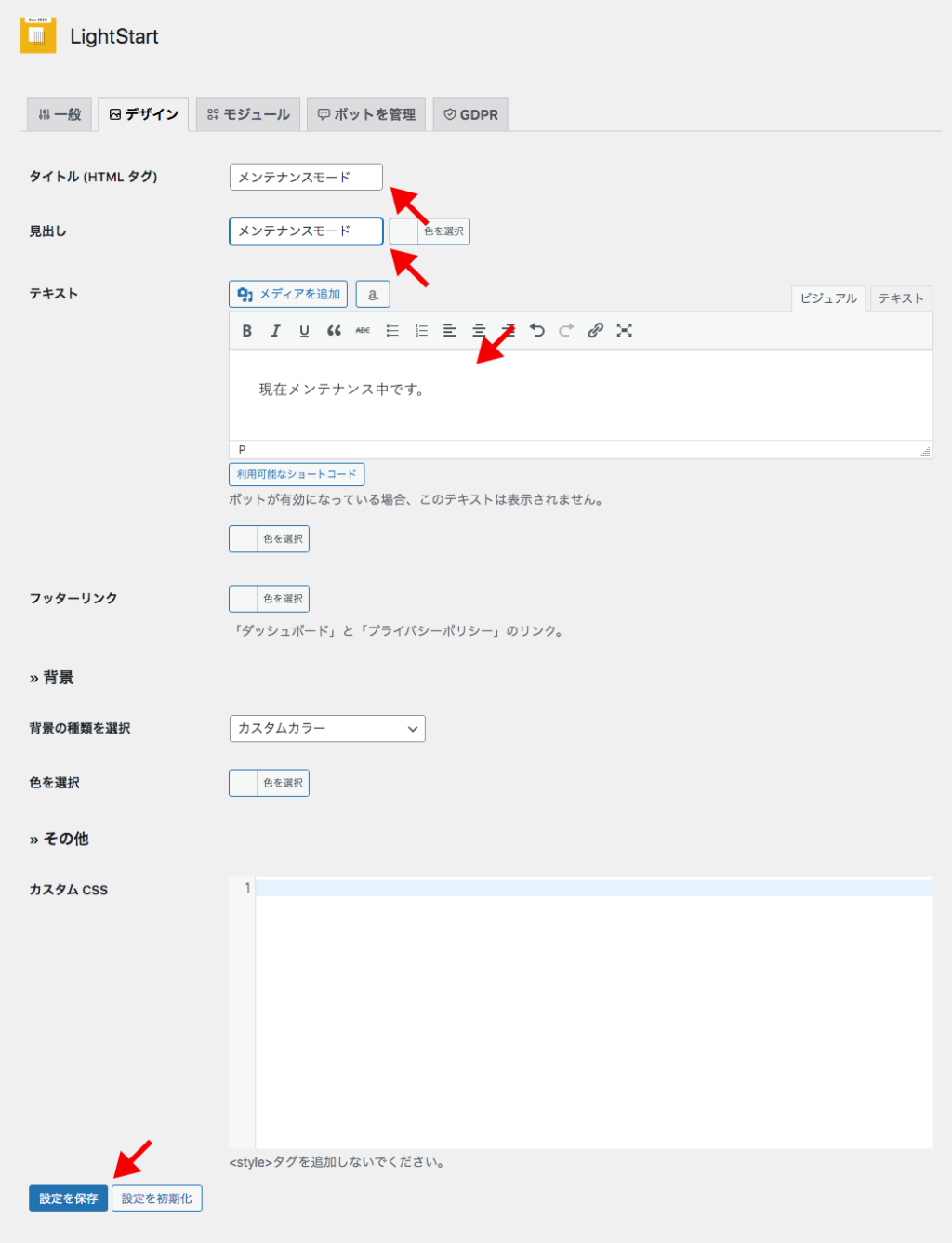
「デザイン」タブから「タイトル(HTMLタグ)」「見出し」「テキスト」を日本語にし、設定を保存するだけです。

このプラグインのデメリットはWordPressのスケジュールアクション(Scheduled Actions)が停止してしまうことです。
この状態だとWordPressのプラグイン(JetpackやWooCommerce)が正常に更新されません。
そこで、もう一つのプラグイン「Password Protected」を使用します。
Password Protected
「Password Protected」も設定は簡単です。
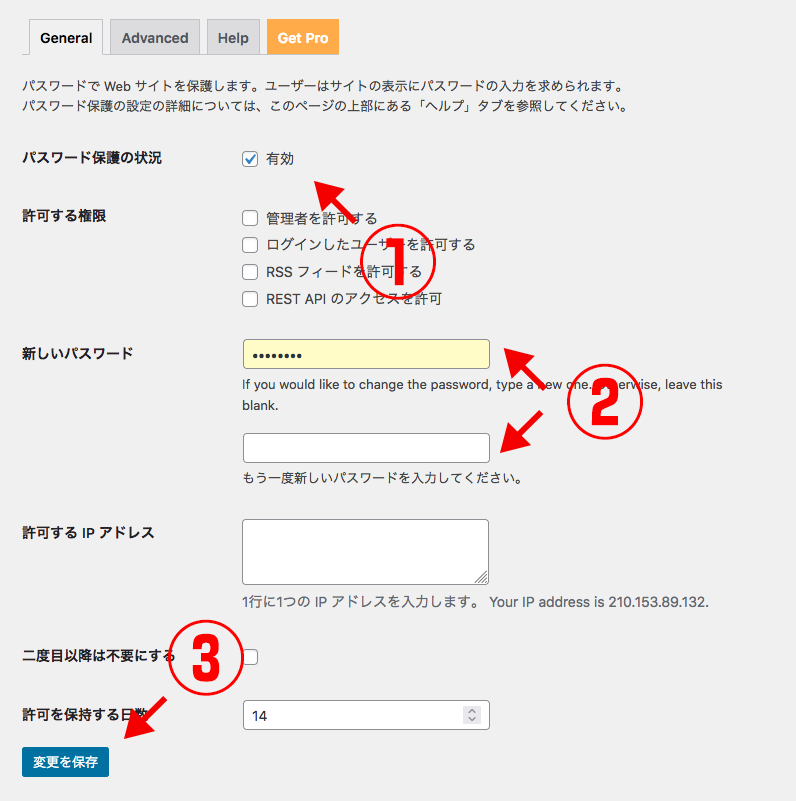
「管理画面」→「Password Protected」→「General」から、パスワード保護の状況を「有効」にし、新しいパスワードを2箇所入力し、変更を保存するだけです。

結果は一つのパスワードを入力しないと該当のURLにアクセス出来なくなります。

「Password Protected」の場合はWordPressのスケジュールアクション(Scheduled Actions)が動きます。
【PR】「Theme3」では、企業サイトのWordPressベーステーマに、100%GPLテーマ「 Arkhe 」をオススメしています。
「 Arkhe 」は高機能有料プラグイン「 Arkhe Pro Pack 」と連携することによって利便性とカスタマイズ性の両立が可能です。制作・マーケのプロの方に是非!
「Arkhe」の詳細を見る
「Arkhe Pro Pack」(サブスク版)を購入する
「Arkhe Pro Pack」には以下が含まれています。「Arkhe Blocks Pro」と「Arkhe Toolkit」には買い切り版もあります。
・Arkhe Blocks Pro
・Arkhe Toolkit
・Arkhe CSS Editor
PCにローカルのWordPress環境をつくるMAMP、XAMPP
ツールを使えば、WordPress環境をローカルに作ることもできます。
私はMacユーザーなので「MAMP」というアプリケーションを使っています。
Windowsユーザー対応のアプリケーションもあります。
- MAMP(Macユーザー向け)
- XAMPP(Windowsユーザー向け)
以下のページが参考になります。
私はこのページに記載されている「Local」は使ったことがありません。
「XAMPP」もほとんど使いませんでした。
「MAMP」(Macユーザー限定)が使いやすいです。
しかし、オンラインでないとテストできないことも多いので、最近ではほとんど使用していません。
まとめ
「Cocoonをデザイン」のカテゴリーでは、私が実際に行ったカスタマイズを紹介してきました。
単純な設定だけでは実現できないカスタマイズがほとんどです。
それらを、テスト環境を使って、ひとつ一つテストしていただけると、かなり多くのスキルが身につくと信じています。
ネット上にはたくさんのノウハウが溢れています。
しかし、やってみたいと思わない限り、それらに触れることはできないでしょう。
「theme3」で公開したノウハウをやってみたいと思っていただければ幸いです。
それをきっかけにWordPressを使って、思ったことが簡単にできるようになることを願っています。



































WordPressテーマを、サーバーでテストするか、ローカルでテストするか。