「Cocoon」のデザインを修正して、PC上は、ほぼ、目標を達成したのではないかと思います。
ここからは、モバイルデザインを見ていきましょう。
このカテゴリーの過去記事は以下からご覧いただけます。古い順番から並んでいます。
【PR】「Theme3」では、ブログ用のWordPressテーマに、人気と高機能を誇る「 SWELL 」をオススメしています。
・ブロックエディター完全対応
・高速化機能を標準搭載
・100%GPL
・企業サイトの制作も可能 他、機能多数。
Cocoonのモバイルメニューについて
本格的にデザインを見ていく前に「Cocoon」のヘッダーとフッターについているモバイルメニューについて考えてみましょう。(※ヘッダーなどはデザインが崩れていますが、修正は次回の記事以降にします)
以下の赤枠の部分です。

私は「Cocoon」のモバイルメニューが好きなので、これを使った状態でのデザインを考えていきます。
Cocoonのモバイル設定
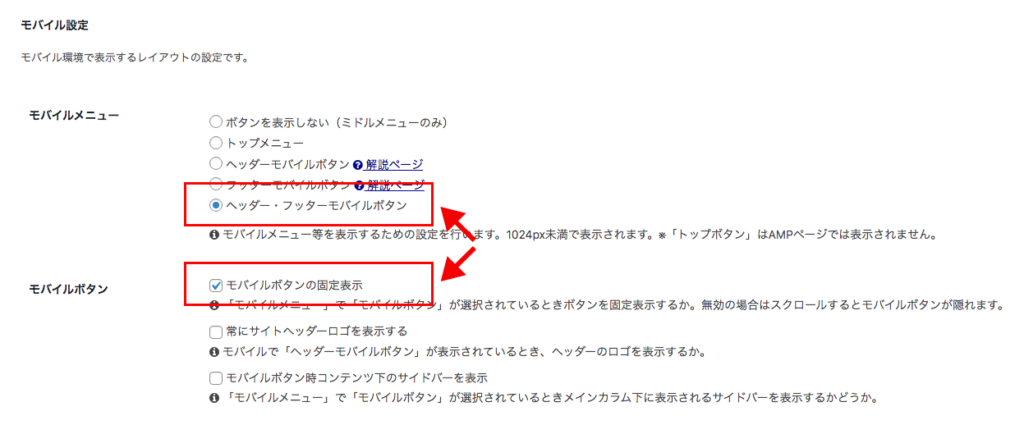
「Cocoon」のモバイルメニューを表示するのは「管理画面」→「Cocoon設定」→「モバイル」で設定します。

上図のようにヘッダー・フッターモバイルボタンを固定表示に設定しています。
モバイルボタンの固定表示の問題点
実はモバイルボタンを固定表示すると問題が起きます。

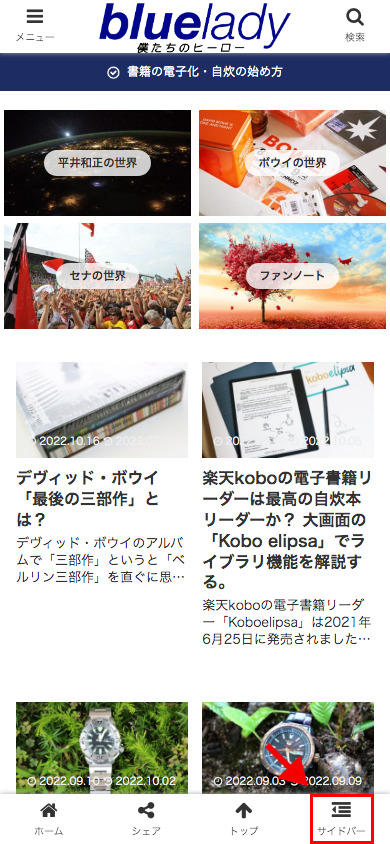
フッターモバイルメニューのサイドバーをクリックしてみます。

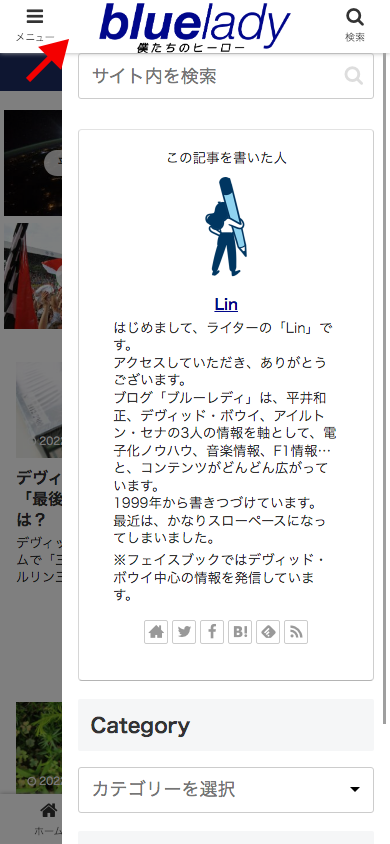
すると、このようにヘッダーメニューがサイドバーの上に来てしまいました。
ノーマルな「Cocoon」で、どうしてこのようなことになるのでしょうか?
【PR】「Theme3」では、企業サイトのWordPressベーステーマに、100%GPLテーマ「 Arkhe 」をオススメしています。
「 Arkhe 」は高機能有料プラグイン「 Arkhe Pro Pack 」と連携することによって利便性とカスタマイズ性の両立が可能です。制作・マーケのプロの方に是非!
「Arkhe」の詳細を見る
「Arkhe Pro Pack」(サブスク版)を購入する
「Arkhe Pro Pack」には以下が含まれています。プランに「個人ライセンス」と「制作ライセンス」が用意されています。
・Arkhe Blocks Pro
・Arkhe Toolkit
・Arkhe CSS Editor
Cocoonのモバイルメニューの制御
そこで「Cocoon」の公式サイトを「Chrome」の検証で調べてみました。
※「Chrome」の検証の使い方は以下。
ヘッダーモバイルボタンとフッターモバイルボタンをクリックした際に、HTML要素にstyle=”z-index: 2;”とstyle=”z-index: 3;”が付いたり付かなかったりしています。
このことによって、JavaScriptで制御していることが分かりました。
「cocoon-master」のjavascript.jsを見てみると80行あたりから該当の箇所があります。
//モバイルボタンが固定じゃない場合
if (cocoon_localize_script_options.is_fixed_mobile_buttons_enable != 1) {
//ヘッダーモバイルメニュー
var headerMenu = $('.mobile-header-menu-buttons');
var headerHight = headerMenu.outerHeight();
var headerStartPos = 0;
$(window).scroll(function () {
var headerCurrentPos = $(this).scrollTop();
if (headerCurrentPos > headerStartPos) {
if (headerCurrentPos >= 100) {
headerMenu.css('top', '-' + headerHight + 'px');
}
} else {
headerMenu.css('top', 0);
}
headerStartPos = headerCurrentPos;
});
//フッターモバイルメニュー
var footerMenu = $(".mobile-footer-menu-buttons");
var footerHeight = footerMenu.outerHeight();
var footerStartPos = 0;
$(window).scroll(function () {
var footerCurrentPos = $(this).scrollTop();
if (footerCurrentPos > footerStartPos) {
if (footerCurrentPos >= 100) {
footerMenu.css("bottom", "calc( -1 * (env(safe-area-inset-bottom) + " + footerHeight + "px) )");
}
} else if (footerCurrentPos - footerStartPos < -8) {
footerMenu.css("bottom", 0);
}
footerStartPos = footerCurrentPos;
});
var headerButtons = $(".mobile-header-menu-buttons");
var footerButtons = $(".mobile-footer-menu-buttons");
headerButtons.click(function () {
headerButtons.css("z-index", "3");
footerButtons.css("z-index", "2");
});
footerButtons.click(function () {
headerButtons.css("z-index", "2");
footerButtons.css("z-index", "3");
})
}このスクリプトによってz-indexを切り替え、サイドバーの表示順を決定しています。
これを見て分かるように、このスクリプトが実行されるのは「モバイルボタンが固定じゃない場合」のみです。
モバイルボタンの設定を変更
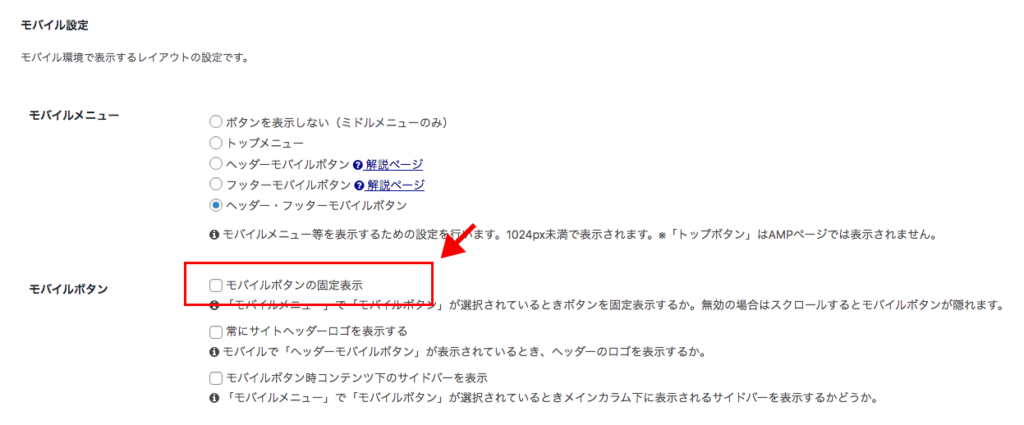
では、モバイルボタンの設定を変更してみましょう。

「モバイルボタンの固定表示」のチェックを外します。

サイドバーが一番上に表示されました。
では、「モバイルボタンの固定表示」かどうかにかかわらず、モバイルボタンの表示順序を制御出来るように変更してみましょう。
【PR】「Theme3」では、ブログ用のWordPressテーマに、人気と高機能を誇る「 SWELL 」をオススメしています。
・ブロックエディター完全対応
・高速化機能を標準搭載
・100%GPL
・企業サイトの制作も可能 他、機能多数。
子テーマのjavascript.jsにCSS設定スクリプトを追加する
「Cocoon」の子テーマには「javascript.js」が配置されています。
ここに、モバイルボタンの表示順を制御するスクリプトを加えてみます。
var headerButtons = $(".mobile-header-menu-buttons");
var footerButtons = $(".mobile-footer-menu-buttons");
headerButtons.click(function () {
headerButtons.css("z-index", "3");
footerButtons.css("z-index", "2");
});
footerButtons.click(function () {
headerButtons.css("z-index", "2");
footerButtons.css("z-index", "3");
})これで、問題無くサイドバーが表示されるようになりました。
【PR】「Theme3」では、企業サイトのWordPressベーステーマに、100%GPLテーマ「 Arkhe 」をオススメしています。
「 Arkhe 」は高機能有料プラグイン「 Arkhe Pro Pack 」と連携することによって利便性とカスタマイズ性の両立が可能です。制作・マーケのプロの方に是非!
「Arkhe」の詳細を見る
「Arkhe Pro Pack」(サブスク版)を購入する
「Arkhe Pro Pack」には以下が含まれています。プランに「個人ライセンス」と「制作ライセンス」が用意されています。
・Arkhe Blocks Pro
・Arkhe Toolkit
・Arkhe CSS Editor
まとめ
子テーマの「javascript.js」に親テーマの「javascript.js」の一部をコピーするだけで「モバイルボタンの固定表示」の場合も問題無くサイドバーが一番上に表示出来るようになりました。
対応は簡単だったのですが、どうして「モバイルボタンの固定表示」の際にスクリプトが動かない仕様なのか理解に苦しみます。
if (cocoon_localize_script_options.is_fixed_mobile_buttons_enable != 1) の判定さえなければ問題はおきません。
私が気づいていない仕様が隠れているおそれもありますが、今回の対応で、まず問題はないでしょう。
私の様に、どうしても「モバイルボタンの固定表示」を使いたい場合は、このページの対応策が必要となります。






































今回はCocoonのモバイルメニューについてです。