WordPressテーマ「Cocoon」をクローズドのテストサイトでテストしていて遭遇したのが、カスタマイザーの「ホームページ表示」を切り替えられないという事象です。
このために「おすすめカード」を「フロントページのみで表示」に設定することができませんでした。
色々な設定変更で原因を突き止めましたので、メモとして残しておきます。
【PR】「Theme3」では、企業サイトのWordPressベーステーマに、100%GPLテーマ「 Arkhe 」をオススメしています。
「 Arkhe 」は高機能有料プラグイン「 Arkhe Pro Pack 」と連携することによって利便性とカスタマイズ性の両立が可能です。制作・マーケのプロの方に是非!
「Arkhe」の詳細を見る
「Arkhe Pro Pack」(サブスク版)を購入する
「Arkhe Pro Pack」には以下が含まれています。「Arkhe Blocks Pro」と「Arkhe Toolkit」には買い切り版もあります。
・Arkhe Blocks Pro
・Arkhe Toolkit
・Arkhe CSS Editor
もくじ
ホームページの設定とは
「ホームページの設定」はトップページをどのように表示するかを決定づけます。
例えば、「最新の投稿」をトップページとするのか、固定ページをトップページにするかを設定できます。
ここでいう「トップページ」はWordPressの「フロントページ」として表示されます。
「ホームページの設定」で指定したページが「プロントページ」となるのです。
分かりにくいのは、この「ホームページの設定」が2箇所にあることです。
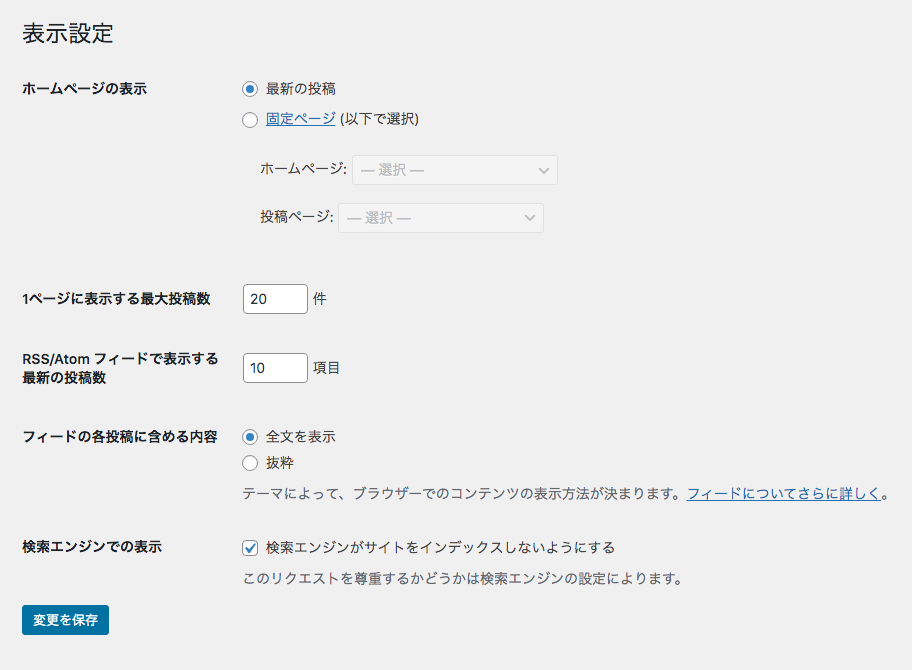
一つは「管理画面」→「設定」→「表示設定」
もう一つは「管理画面」→「外観」→「カスタマイズ」→「ホームページ設定」です。
- WordPress設定(「管理画面」→「設定」→「表示設定」)
- カスタマイザー設定(「管理画面」→「外観」→「カスタマイズ」→「ホームページ設定」)
以下の記事をあわせて読んでいただくと「ホームページの表示」がサイトにどのような影響を与えるかを理解しやすいと思います。
【PR】「Theme3」では、ブログ用のWordPressテーマに、人気と高機能を誇る「 SWELL 」をオススメしています。
・ブロックエディター完全対応
・高速化機能を標準搭載
・100%GPL
・企業サイトの制作も可能 他、機能多数。
ホームページの設定が食い違っているというトラブル
今回の問題は前述の「WordPress設定」と「カスタマイザー設定」が食い違っているということから発生しています。
WordPress設定
「WordPress設定」の表示設定は「最新の投稿」となっています。
テストブログは最新の投稿のアーカイブですので、こちらは正しく設定されています。

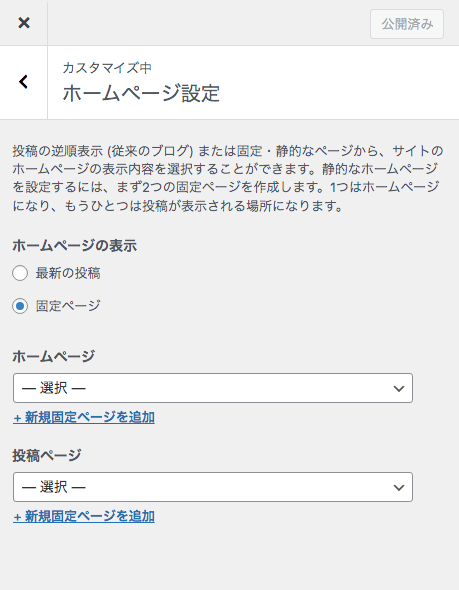
カスタマイザー設定
カスタマイザーの設定を見てみると「固定ページ」となっています。
これが、おかしいです。
「最新の投稿」を設定して「公開」を何度行っても変更することができません。

【PR】「Theme3」では、企業サイトのWordPressベーステーマに、100%GPLテーマ「 Arkhe 」をオススメしています。
「 Arkhe 」は高機能有料プラグイン「 Arkhe Pro Pack 」と連携することによって利便性とカスタマイズ性の両立が可能です。制作・マーケのプロの方に是非!
「Arkhe」の詳細を見る
「Arkhe Pro Pack」(サブスク版)を購入する
「Arkhe Pro Pack」には以下が含まれています。「Arkhe Blocks Pro」と「Arkhe Toolkit」には買い切り版もあります。
・Arkhe Blocks Pro
・Arkhe Toolkit
・Arkhe CSS Editor
トライした対策
これは設定の問題ですので、WordPressの環境に起因していると考えられます。
そこで試したのは以下の対策です。
- WAFの設定変更
- キャッシュの削除
- プラグイン停止
WAFの設定変更
「WAF」とはWEBアプリケーションファイアウォールの略。
エックスサーバー
![]() を使っているので、セキュリティー設定が可能です。
を使っているので、セキュリティー設定が可能です。
しかし、時々「WAF」の設定でトラブルも起きます。
「WAF」の設定は全てチェックが入っていました。

これを以下のように「XSS対策」と「コマンド対策」のチェックを外します。

「反映待ち」になるので1時間ほど待ちます。
結果は変わりませんでした。
キャッシュの削除
私はキャッシュ系のプラグインはトラブルの原因になりやすいと思っています。
そのため、キャッシュプラグインを使っていません。
しかし、テーマの「Cocoon」は独自のキャッシュを行っていますので、それを削除してみます。

「全てのキャッシュ削除」を行います。
このキャッシュの削除は「SNSキャッシュ」から「楽天APIキャッシュ」までの全て削除されますので、注意してください。
結果は変わりませんでした。
プラグインの停止
次に全てのプラグインを停止してみます。
すると、問題無く「カスタマイザー設定」で「ホームページの表示」が「最新の投稿」に切り替わりました。
原因はインストールされているプラグインだったのです。
これが分かればプラグインをサイド有効にして、ひとつずつ停止することで原因のプラグインを突き止めることができます。
原因は「LightStart – Maintenance Mode, Coming Soon and Landing Page Builder」
原因はメンテナンスモードのプラグイン「LightStart – Maintenance Mode, Coming Soon and Landing Page Builder」でした。
冒頭でも述べたように問題のサイトはクローズドのテストサイトです。
メンテナンスモードをプラグイン「LightStart」で設定していたのです。
さらにテストしてみると、問題が起きるのはメンテナンスモードを「有効化」している時だけでした。
プラグイン「LightStart」をインストールしているだけでは問題は起こりません。
しかし、「Cocoon」のテストでは「LightStart」のメンテナンスモードを有効にすると「おすすめカード」が表示出来なくなります。
以前にも「LightStart」によって画面が完全に崩れてしまった経験があり(その時はインストールしただけ)、このプラグインに対する印象は悪くなる一方です。
まとめ
以上のような試行錯誤によって、表示設定を「最新の投稿」に設定することができるようになりました。
このような不具合を最初からプラグインに結びつけることは、非常に難しいと思います。
私の試行錯誤の中にはキャッシュの削除もあり、「人気記事ウィジェットのキャッシュ」は元には戻りません。
結局、原因不明の対策の第一歩は「プラグインの全停止」が最も良さそうです。
原因不明の障害は、まずプラグインを疑おう