私が一番好きなブログテーマ「STORK19
![]() 」は外部リンクのブログカードの機能がありません。(2023.8現在)
」は外部リンクのブログカードの機能がありません。(2023.8現在)
そのうちテーマ機能として実装されると思っているのですが、なかなか現実になりません。
おそらく、外部リンクのブログカードは性能を阻害するのではないかと思います。
特に、トップページをキャプチャしたり、ファビコンを取得したりする外部カードは重そうです。
だから、「STORK19」は外部リンクのブログカードの機能を持っていないのではないかと推測しています。
しかし、外部リンクのブログカードを使いたいという思いを払拭できません。
そこで、当ブログには2種類の方法で外部リンクのブログカードを組み込みました。
2025.01.20リリースのSTORK19 v5.7でブログカードのブロックが実装されました。
ついては、simpleblogcardショートコード、sc_Linkcardショートコードを本サイトから削除予定です。
これらの解説は画像に置き換えます。
(2025.01.24 追記)
【PR】「Theme3」では、企業サイトのWordPressベーステーマに、100%GPLテーマ「 Arkhe 」をオススメしています。
「 Arkhe 」は高機能有料プラグイン「 Arkhe Pro Pack 」と連携することによって利便性とカスタマイズ性の両立が可能です。制作・マーケのプロの方に是非!
「Arkhe」の詳細を見る
「Arkhe Pro Pack」(サブスク版)を購入する
「Arkhe Pro Pack」には以下が含まれています。「Arkhe Blocks Pro」と「Arkhe Toolkit」には買い切り版もあります。
・Arkhe Blocks Pro
・Arkhe Toolkit
・Arkhe CSS Editor
もくじ
プラグインを使わず外部リンクブログカードを設置する
まず、1つ目は「OpenGraph.php」を使ったショートコード関数を、functions.phpに書き込む方法です。
これは、以下のサイトを参考にさせて頂きました。
このページにプログラムコードが詳しく記載されています。
「OpenGraph.php」は修正せずに使用しました。
当サイトに合うように少しコードを書き換えていますが、ほぼ、コピーペーストで実装できます。
この方法はサイトのキャプチャやファビコンを取得します。
functions.phpでショートコードを登録する
以下はブログカードのショートコードの登録です。
/**/
/* 外部リンク対応ブログカードのショートコードを作成 */
/**/
function show_Linkcard($atts) {
extract(shortcode_atts(array(
'url'=>"",
'title'=>"",
'excerpt'=>""
),$atts));
//画像サイズの横幅を指定
$img_width ="170";
//画像サイズの高さを指定
$img_height = "170";
//OGP情報を取得
require_once 'OpenGraph.php';
$graph = OpenGraph::fetch($url);
//OGPタグからタイトルを取得
$Link_title = "";
if(!empty($graph->title)){
$Link_title = $graph->title;
}
if(!empty($title)){
$Link_title = $title;//title=""の入力がある場合はそちらを優先
}
//OGPタグからdescriptionを取得(抜粋文として利用)
$Link_description = "";
if(!empty($graph->description)){
$Link_description = wp_trim_words($graph->description, 60, '…' );//文字数は任意で変更
}
if(!empty($excerpt)){
$Link_description = $excerpt;//値を取得できない時は手動でexcerpt=""を入力
}
//wordpress.comのAPIを利用してスクリーンショットを取得
$screenShot = 'https://s.wordpress.com/mshots/v1/'. urlencode(esc_url(rtrim( $url, '/' ))) .'?w='. $img_width .'&h='.$img_height.'';
//スクリーンショットを表示
$xLink_img = '<img decoding="async" src="'. $screenShot.'" width="'. $img_width .'" height="'. $img_height .'" />';
//ファビコンを取得(GoogleのAPIでスクレイピング)
$host = parse_url($url)['host'];
$searchFavcon = 'https://www.google.com/s2/favicons?domain='.$host;
if($searchFavcon){
$favicon = '<img decoding="async" class="favicon" src="'.$searchFavcon.'">';
}
//外部リンク用ブログカードHTML出力
$sc_Linkcard = "";
$sc_Linkcard .='
<div class="blogcard ex">
<a href="'. $url .'" target="_blank" rel="noopener nofollow">
<div class="blogcard_thumbnail">'. $xLink_img .'</div>
<div class="blogcard_content">
<div class="blogcard_title">'. $Link_title .'</div>
<div class="blogcard_excerpt">'. $Link_description .'</div>
<div class="blogcard_link">'. $favicon .' '. $url .' <i class="icon-external-link-alt"></i></div>
</div>
</a>
</div>';
return $sc_Linkcard;
}
//ショートコードに追加
add_shortcode("sc_Linkcard", "show_Linkcard");CSS設定
CSSは当サイト独自のものにしました。
/* リンクをカード形式で表示させる時のスタイル */
.blogcard {
line-height: 1;
background-color: #ffffff;
word-wrap: break-word;
margin: 40px;
box-shadow: none;
}
.blogcard_link img {
border: none !important;
}
.blogcard.ex {
background-color: #fff;
}
.blogcard a {
text-decoration: none;
opacity: 1;
transition: all 0.3s ease;
display: flex;
border: 1px solid #888;
border: 1px solid #eee;
color: var(--main-text-color) !important;
}
.blogcard a:hover {
color: var(--main-link-color) !important;
}
.blogcard a:hover {
box-shadow: 0 0 10px rgb(125 125 125 / 50%) !important;
transform: translate(0,-3px) !important;
border: 1px solid #fff;
}
.blogcard_thumbnail {
padding: 20px;
width: 210px;
}
.blogcard_content {
width: calc(100% - 210px);
}
.blogcard_title {
font-size: 1em;
font-weight: bold;
line-height: 1.4;
padding: 17px 20px 10px 0;
}
.blogcard_excerpt {
font-size: 0.85em;
line-height: 1.6;
padding: 0 20px 15px 0;
font-weight: normal !important;
font-style: normal !important;
}
.blogcard_link {
font-size:0.65em;
padding: 0 20px 15px 0;
text-align: left;
}
.blogcard_link .favicon {
margin-bottom: -4px;
}
.blogcard_link .icon-external-link-alt::before {
font-size:0.75em;
}
.blogcard_thumbnail img {
margin-bottom: 0em !important;
border: none !important;
box-shadow: none !important;
}
@media screen and (max-width: 768px) {
.blogcard {
margin: 40px 0;
}
.blogcard_thumbnail {
width: 110px;
}
.blogcard_content {
width: calc(100% - 110px);
}
.blogcard_thumbnail img {
width: 90px;
}
.blogcard_title {
font-size: 0.95em;
padding-bottom: 17px;
}
.blogcard_excerpt {
display: none;
}
}
/* アマゾン */
.amazonjs_item ul li:before {
content: "" !important;
}
/* 追加 css start*/
/* 外部リンクカード */
.blogcard:after {
content: ".";
display: block;
clear: both;
height: 0;
visibility: hidden;
overflow: hidden;
font-size: 0.1em;
line-height: 0;
}AmazonJsとあたったので、CSSを追加しました。
使用方法
ショートコードを書きます。
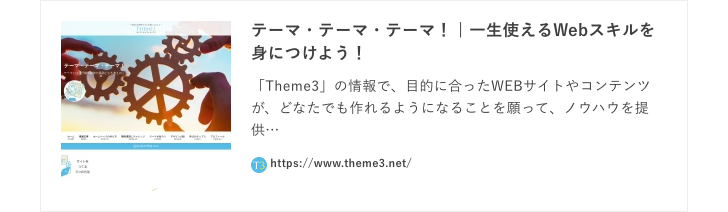
[sc_Linkcard url="https://www.theme3.net/"]以下が実際に表示されたブログカードです。

最初は黒いサムネイルが表示されるかもしれません。
「DISPLAY」でも案内されているように再読み込みすれば画像が表示されると思います。
トップページ画像がキャプチャされています。
ファビコンは出たり出なかったりします。(ファビコンが表示されるまでに時間がかかるようです。)
実は私はこの方法の性能への影響を懸念しています。
私のブラウザーには機能拡張の「Web Vitals」が設置されています。
この方法でブログカードを4つほど作成したページの「Web Vitals」インジケーターが赤になってしまうのです。(通常は緑。ウェブバイタルに問題がある場合に赤になります。)
そのような場合はブログカードを減らせば問題無いのですが、やはり、キャプチャやファビコンの取得に時間がかかっていると判断せざるを得ません。
ブログテーマ「JIN:R」では手動で外部サイトのキャプチャをとり、リンク設定することで、外部リンクのブログカードを実現します。
パフォーマンスを考えた面白いやり方ですね。
【PR】「Theme3」では、ブログ用のWordPressテーマに、人気と高機能を誇る「 SWELL 」をオススメしています。
・ブロックエディター完全対応
・高速化機能を標準搭載
・100%GPL
・企業サイトの制作も可能 他、機能多数。
プラグイン「Simple Blog Card」で外部リンクブログカードを設置する
今度はプラグインを使ってブログカードを作ってみます。
「Simple Blog Card」というプラグインはとてもシンプルなブログカードを作ることが出来ます。
OGP画像を取得するだけの機能しか持ちませんので、簡単にサムネイルを表示していることです。
また、キャッシュ機能もあります。
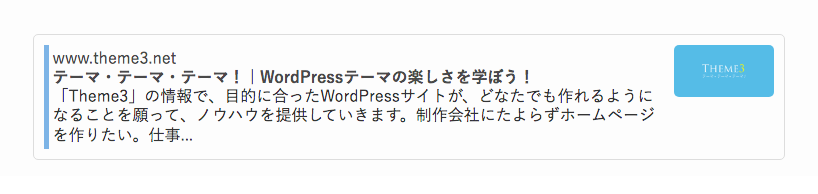
実際に作ってみると以下のようなブログカードが出来上がります。(※以下は画像です)

これは、デザイン的にいけてませんね。
そこで、CSSを使って人気のブログテーマ「SWELL」のようなブログカードを作ってみましょう。
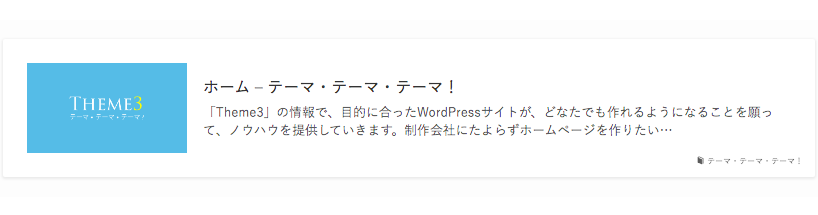
目標とするのは以下のようなブログカードです。(※以下は画像です。)

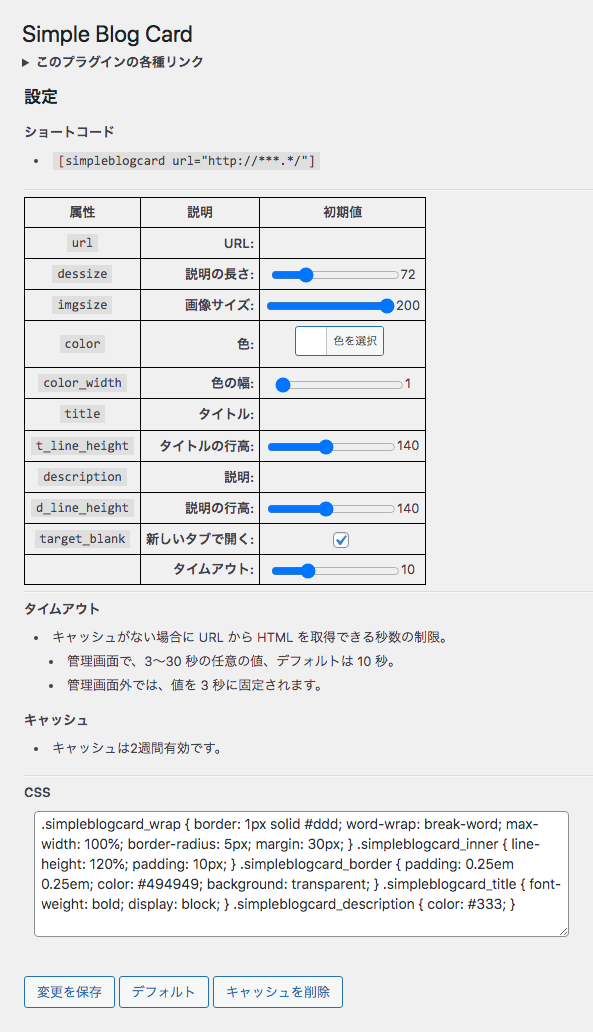
Simple Blog Cardの設定
「管理画面」→「設定」→「Simple Blog Card」に簡単な設定画面があります。
ほとんどCSSで書き換えてしまいますので、私の場合は以下のように設定しました。

変更した設定は以下です。
- 説明の長さ:72
- 画像サイズ:200
- 色:白
- 色の幅:1
- タイトルの行高:140(設定しなくてもCSSで指定します)
- 説明の行高:140(設定しなくてもCSSで指定します)
- 新しいタブで開く:チェックする
あとはCSSで設定します。
CSS設定
実は、かなり難航しました。
理由はドメイン名にクラスがついていないことと、HTMLに直接スタイルが書かれていることです。
また、OGP画像が設定されていない場合やFireFoxの対応がCSSの複雑さを増しました。(CSSの解説は割愛します)
/* simpleblogcard */
.simpleblogcard_wrap {
border: none !important;
word-wrap: break-word;
max-width: 880px;
margin: 0px 0px 2em !important;
width: 100%;
background: #fff;
color: #333;
}
.simpleblogcard_wrap a {
padding: 20px 16px;
box-shadow: 0 1px 3px 1px rgba(0,0,0,.08);
box-shadow: 0 0 1px rgba(125, 125, 125, 0.8);
border-radius: 0 !important;
display: flex;
align-items: center;
position: relative;
}
.simpleblogcard_wrap > a:after {
font-family: var(--stk-font-awesome-free,"Font Awesome 5 Free");
content: "\f07c あわせて読みたい" !important;
position: absolute;
bottom: 0px;
right: 0px;
color: var(--main-text-color);
font-weight: 400 !important;
font-size:10px !important;
-webkit-transform: scale(.8);
transform: scale(.8);
opacity: 0.8;
}
.simpleblogcard_wrap a div {
padding: 0 !important;
float: none !important;
flex-shrink: 0;
}
.simpleblogcard_wrap a > *:first-child {
width: 30%;
}
.simpleblogcard_wrap a > *:has(> img) {
width: 30% !important;
}
.simpleblogcard_wrap a div img {
margin: 0;
width: 90% !important;
height:auto !important;
border-radius: 0 !important;
display: block;
}
.simpleblogcard_inner,
.simpleblogcard_border {
padding: 0 !important;
}
.simpleblogcard_inner {
width: 70% !important;
}
.simpleblogcard_border {
font-size: 0;
line-height: 0;
}
.simpleblogcard_title {
font-size: 14px !important;
font-weight: 500 !important;
line-height: 1.4 !important;
text-decoration: none;
color: #222;
}
.simpleblogcard_title {
overflow: hidden !important;
display: -webkit-box !important;
-webkit-box-orient: vertical;
-webkit-line-clamp: 4;
}
.simpleblogcard_wrap img {
border: none !important;
box-shadow: none !important;
}
@media only screen and (min-width: 768px) {
.simpleblogcard_wrap a {
padding: 24px;
}
.simpleblogcard_wrap > a:after {
bottom: 5px;
right: 0px;
}
.simpleblogcard_wrap a > *:first-child {
width: 23%;
}
.simpleblogcard_wrap a > *:has(> img) {
width: 23% !important;
}
.simpleblogcard_wrap a:hover {
box-shadow: 0 0 10px rgba(125, 125, 125, 0.5);
transform: translate(0,-3px) !important;
}
.simpleblogcard_inner {
width: 77% !important;
}
.simpleblogcard_title {
font-size: 16px !important;
-webkit-line-clamp: 2;
}
.simpleblogcard_description {
font-size: 12px !important;
font-weight: 400 !important;
line-height: 1.4 !important;
text-decoration: none;
margin-top: 0.4em;
}
.simpleblogcard_description:empty {
margin-top: 0 !important;
}
}使用方法
ショートコードは以下。
[[simpleblogcard url=”https://www.theme3.net/”]]実は「Simple Blog Card」はブロックも用意されています。
しかし、ブロック設定パネルが崩れていますので使用しない方が良いでしょう。(2023.8現在)
当サイト内のURLをショートコードで指定すると、内部リンクカードになります。

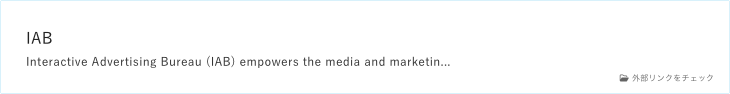
目的の外部リンクは以下です。(※他サイトのブログカードのため画像です。他サイトは記事の横幅が800pxありますので、少し小さく見えます。)

このように、「SWELL」に近いデザインになりました。
「STORK19」に組み込む場合は、上記のCSSのままで実装可能だと思います。
しかし、他のテーマに組み込む場合は注意が必要です。
このカードは「Font Awesome 5 Free」を使用しています。
このブログカードを使用する場合は「Font Awesome」を読み込んでください。
</head>の前で以下を設定します。
<link rel='stylesheet' id='fontawesome-css' href='https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.3.0/css/all.min.css' type='text/css' media='all' />使用している箇所は「あわせて読みたい」の前のフォルダーマークです。使用しているCSSは以下。
.simpleblogcard_wrap > a:after {
font-family: var(--stk-font-awesome-free,"Font Awesome 5 Free");
content: "\f07c あわせて読みたい" !important;
position: absolute;
bottom: 0px;
right: 0px;
color: var(--main-text-color);
font-weight: 400 !important;
font-size:10px !important;
-webkit-transform: scale(.8);
transform: scale(.8);
opacity: 0.8;
}また、冒頭で述べたように「STORK19」以外のテーマではCSSに手を加える必要があるかもしれません。
外部リンクブログカードの例
「Simple Blog Card」はOGP画像を設定していない場合は画像を表示出来ません。
また、タイトルを取得できない場合もあります。
正常な例

OGP画像が無いページにリンクした場合

「Simple Blog Card」のバージョンアップによって文字化けを起こすようになってしまいました。
使用する場合は注意が必要です。(2025.01.24現在)
タイトルを取得できない場合

外部リンクカードの機能は問題ありません。
【PR】「Theme3」では、企業サイトのWordPressベーステーマに、100%GPLテーマ「 Arkhe 」をオススメしています。
「 Arkhe 」は高機能有料プラグイン「 Arkhe Pro Pack 」と連携することによって利便性とカスタマイズ性の両立が可能です。制作・マーケのプロの方に是非!
「Arkhe」の詳細を見る
「Arkhe Pro Pack」(サブスク版)を購入する
「Arkhe Pro Pack」には以下が含まれています。「Arkhe Blocks Pro」と「Arkhe Toolkit」には買い切り版もあります。
・Arkhe Blocks Pro
・Arkhe Toolkit
・Arkhe CSS Editor
まとめ
このページでは以下の2つの方法で外部リンクのブログカードを実装する方法を解説しました。
- functions.phpに独自のショートコードを登録する
- プラグイン「Simple Blog Card」を使用する
独自のショートコードを登録する方が機能的には高度です。
しかし、パフォーマンスを考慮するとシンプルな機能の「Simple Blog Card」を利用する方がよいでしょう。
問題は複雑なCSSを理解出来るかどうかです。
「STORK19
![]() 」の場合は、当ページのCSSをそのまま利用すれば、問題無いはずです。
」の場合は、当ページのCSSをそのまま利用すれば、問題無いはずです。
「SWELL」のようなデザインの外部リンクのブログカードを「STORK19」に組み込むなんて、いいと思いませんか?


























この記事の内容は「STORK19」に外部リンクのブログカードを実装したい場合には、そのままコピーペーストで可能だと思います。
その他のテーマの場合はCSSに手を入れる必要があるかもしれません。