さて、Cocoonのデザインをどうにかしたいと思った場合は、絶対に避けられないのが、エントリーカードのカスタマイズです。
当カテゴリーの前回の記事によって、デザイン的には最大の欠点である不要なpaddingをなくすことができました。
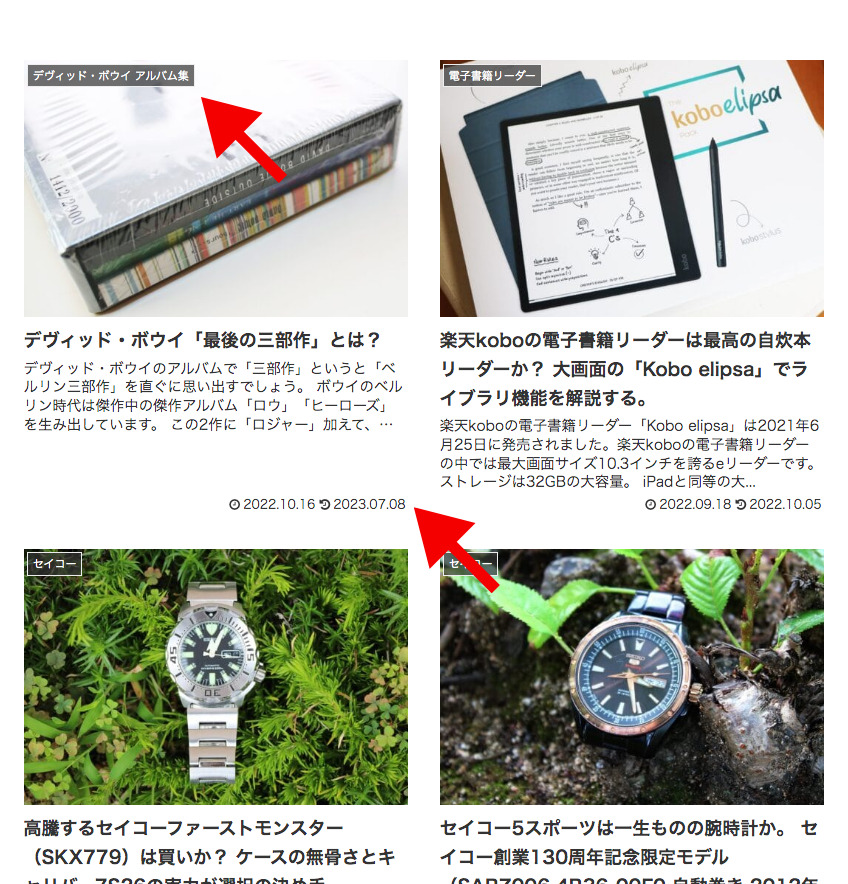
しかし、まだ、おかしなカテゴリー表示と垂れ下がった日付表示があります。
デザイナーだったら許せないでしょう。
あまりにも空間を無駄遣いしすぎています。
これらについては「entry-card.php」を変更して最適化していきます。
【PR】「Theme3」では、企業サイトのWordPressベーステーマに、100%GPLテーマ「 Arkhe 」をオススメしています。
「 Arkhe 」は高機能有料プラグイン「 Arkhe Pro Pack 」と連携することによって利便性とカスタマイズ性の両立が可能です。制作・マーケのプロの方に是非!
「Arkhe」の詳細を見る
「Arkhe Pro Pack」(サブスク版)を購入する
「Arkhe Pro Pack」には以下が含まれています。「Arkhe Blocks Pro」と「Arkhe Toolkit」には買い切り版もあります。
・Arkhe Blocks Pro
・Arkhe Toolkit
・Arkhe CSS Editor
エンジログが参考になった
私が、はじめてブログを書いたテーマは「stinger5」です。
「ENJI」さんの「エンジログ」を参考に私のはじめてのブログはスタートしました。
現在ではエンジログのエントリーカードが変更されてしまいました。
私が参考にしたころのエンジログのはエントリーカードは、サムネイル画像の上に公開日と更新日が記載されていたのです。
とてもシンプルで、不要なものはいっさいありません。
今でも、私のブログはそのエントリーカードを採用しています。(表示位置は違うかもしれません)

アイキャッチが薄い色の場合は日付が見えませんが、シンプルな表示であることに変わりはありません。
このスタイリッシュなエントリーカードに比べて、Cocoonのデフォルトのカードはイマイチです。

カテゴリーが主張しすぎですし、日付は隣のカードと合わせるので、ディスクリプションと泣き別れになります。
entry-card.phpをカスタマイズすることで、このカードを先ほど紹介した「Stinger」のようなカードに変更します。
【PR】「Theme3」では、ブログ用のWordPressテーマに、人気と高機能を誇る「 SWELL 」をオススメしています。
・ブロックエディター完全対応
・高速化機能を標準搭載
・100%GPL
・企業サイトの制作も可能 他、機能多数。
entry-card.phpをカスタマイズ
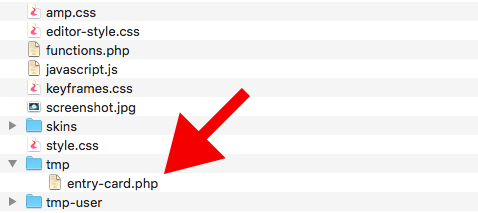
entry-card.phpは「cocoon-master」の「tmp」フォルダーの中にあります。
entry-card.phpを子テーマにコピーしましょう。

entry-card.phpの構造を変更
entry-card.phpは以下の構造になっています。
<?php //エントリーカードの構造変更前 ?>
<a href="<?php echo esc_url(get_the_permalink()); ?>" class="entry-card-wrap a-wrap border-element cf" title="<?php echo esc_attr(get_the_title()); ?>">
<article<?php echo $article_id_attr; ?> <?php post_class( array('post-'.get_the_ID(), 'entry-card','e-card', 'cf') ); ?>>
<figure class="entry-card-thumb card-thumb e-card-thumb">
<?php //サムネイル ?>
<?php //カテゴリー ?>
</figure>
<div class="entry-card-content card-content e-card-content">
<h2 class="entry-card-title card-title e-card-title" itemprop="headline">
<?php //記事のタイトル ?>
</h2>
<?php
if (is_entry_card_snippet_visible()): ?>
<div class="entry-card-snippet card-snippet e-card-snippet">
<?php //記事の抜粋 ?>
</div>
<?php endif ?>
<?php
if (is_admin_index_pv_visible() && is_user_administrator() || apply_filters('public_page_entry_card_pv_visible', false)) { ?>
<?php //管理者にページビュー 等の表示 ?>
<?php } ?>
<div class="entry-card-meta card-meta e-card-meta">
<div class="entry-card-info e-card-info">
<?php //投稿日・更新日 等の表示 ※ここで取得しているカテゴリーは非表示 ?>
</div>
</div>
</div>
</article>
</a>この構造を変更します。
<?php //エントリーカードの構造変更後 ?>
<a href="<?php echo esc_url(get_the_permalink()); ?>" class="entry-card-wrap a-wrap border-element cf" title="<?php echo esc_attr(get_the_title()); ?>">
<article<?php echo $article_id_attr; ?> <?php post_class( array('post-'.get_the_ID(), 'entry-card','e-card', 'cf') ); ?>>
<figure class="entry-card-thumb card-thumb e-card-thumb">
<?php //サムネイル ?>
<?php //カテゴリー 削除 ?>
<div class="entry-card-meta card-meta e-card-meta">
<div class="entry-card-info e-card-info">
<?php //投稿日・更新日 等の表示 ※ここで取得しているカテゴリーは非表示になっています ?>
</div>
</div>
</figure>
<div class="entry-card-content card-content e-card-content">
<h2 class="entry-card-title card-title e-card-title" itemprop="headline">
<?php //記事のタイトル ?>
</h2>
<?php
if (is_entry_card_snippet_visible()): ?>
<div class="entry-card-snippet card-snippet e-card-snippet">
<?php //記事の抜粋 ?>
</div>
<?php endif ?>
<?php
if (is_admin_index_pv_visible() && is_user_administrator() || apply_filters('public_page_entry_card_pv_visible', false)) { ?>
<?php //管理者にページビュー 等の表示 ?>
<?php } ?>
</div>
</article>
</a>変更点は2点。
- 「figure」内部、カテゴリー取得を削除
- 投稿日・更新日の表示をサムネイル表示の「figure」の内部に移動
以下がentry-card.phpの変更後コードです。
<?php //エントリーカード
/**
* Cocoon WordPress Theme
* @author: yhira
* @link: https://wp-cocoon.com/
* @license: http://www.gnu.org/licenses/gpl-2.0.html GPL v2 or later
*/
if ( !defined( 'ABSPATH' ) ) exit;
$article_id_attr = null;
if (is_front_page_type_index()) {
$article_id_attr = ' id="post-'.get_the_ID().'"';
}
?>
<a href="<?php echo esc_url(get_the_permalink()); ?>" class="entry-card-wrap a-wrap border-element cf" title="<?php echo esc_attr(get_the_title()); ?>">
<article<?php echo $article_id_attr; ?> <?php post_class( array('post-'.get_the_ID(), 'entry-card','e-card', 'cf') ); ?>>
<figure class="entry-card-thumb card-thumb e-card-thumb">
<?php
//サムネイルタグを取得
$thumbnail_tag =
get_the_post_thumbnail(
get_the_ID(),
get_entry_card_thumbnail_size($count),
array(
'class' => 'entry-card-thumb-image card-thumb-image',
'alt' => '',
)
);
// サムネイルを持っているとき
if ( has_post_thumbnail() && $thumbnail_tag ): ?>
<?php echo $thumbnail_tag; ?>
<?php else: // サムネイルを持っていないとき ?>
<?php echo get_entry_card_no_image_tag($count); ?>
<?php endif; ?>
<?php //the_nolink_category(null, apply_filters('is_entry_card_category_label_visible', true)); //カテゴリーラベルの削除 ?>
<div class="entry-card-meta card-meta e-card-meta">
<div class="entry-card-info e-card-info">
<?php
//更新日の取得
$update_time = get_update_time(get_site_date_format());
//投稿日の表示
if (is_entry_card_post_date_visible() || (is_entry_card_post_date_or_update_visible() && !$update_time && is_entry_card_post_update_visible())): ?>
<span class="post-date"><span class="fa fa-clock-o" aria-hidden="true"></span><span class="entry-date"><?php the_time(get_site_date_format()); ?></span></span>
<?php endif ?>
<?php //更新時の表示
if (is_entry_card_post_update_visible() && $update_time && (get_the_time('U') < get_update_time('U'))): ?>
<span class="post-update"><span class="fa fa-history" aria-hidden="true"></span><span class="entry-date"><?php echo $update_time; ?></span></span>
<?php endif ?>
<?php //投稿者の表示
if (is_entry_card_post_author_visible()): ?>
<span class="post-author">
<span class="post-author-image"><?php echo get_avatar( get_the_author_meta( 'ID' ), '16', null ); ?></span>
<span class="post-author-name"><?php echo get_the_author(); ?></span>
</span>
<?php endif ?>
<?php //コメント数の表示
$count = get_comments_number();
if(is_entry_card_post_comment_count_visible() && is_single_comment_visible() && apply_filters('entry_card_post_comment_count_visible', true, $count)): ?>
<span class="post-comment-count"><span class="fa fa-comment-o" aria-hidden="true"></span> <?php echo $count; ?></span>
<?php endif; ?>
</div>
<div class="entry-card-categorys e-card-categorys"><?php the_nolink_categories() ?></div>
</div>
</figure><!-- /.entry-card-thumb -->
<div class="entry-card-content card-content e-card-content">
<h2 class="entry-card-title card-title e-card-title" itemprop="headline"><?php the_title() ?></h2>
<?php //スニペットの表示
if (is_entry_card_snippet_visible()): ?>
<div class="entry-card-snippet card-snippet e-card-snippet">
<?php echo get_the_snippet( get_the_content(''), get_entry_card_excerpt_max_length() ); //カスタマイズで指定した文字の長さだけ本文抜粋?>
</div>
<?php endif ?>
<?php do_action( 'entry_card_snippet_after', get_the_ID() ); ?>
<?php //PVエリアの表示
if (is_admin_index_pv_visible() && is_user_administrator() || apply_filters('public_page_entry_card_pv_visible', false)) {
get_template_part('tmp/admin-pv');
} ?>
</div><!-- /.entry-card-content -->
</article>
</a>
以下のcssで投稿日・更新日の位置を整えます。
/* インデックス・エントリーカードの変更(投稿日・更新日) */
.entry-card-meta {
bottom: 10px;
right: 10px;
position: absolute;
color: #eee;
}
.entry-card-title {
padding-top: 10px;
}
.entry-card-thumb img {
vertical-align: top;
}
/* 関連記事のカテゴリー表示も消す */
.cat-label {
position: absolute;
top: 0;
left: 0;
border: none;
font-size: 11px;
color: #fff;
background-color: rgba(51,51,51,.3);
padding: 1px 5px;
max-width: 80%;
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
display: none;
}エントリーカードや関連記事ののカテゴリーを消したくない場合は「.cat-label」の「display: none;」を削除し、entry-card.phpの35行目を以下のようにコメントを外します。
<?php the_nolink_category(null, apply_filters('is_entry_card_category_label_visible', true)); //カテゴリーラベルの削除 ?>しかし、カテゴリーを表示してしまうと、投稿日・更新日とのバランスが悪くなるので、オススメできません。
【PR】「Theme3」では、企業サイトのWordPressベーステーマに、100%GPLテーマ「 Arkhe 」をオススメしています。
「 Arkhe 」は高機能有料プラグイン「 Arkhe Pro Pack 」と連携することによって利便性とカスタマイズ性の両立が可能です。制作・マーケのプロの方に是非!
「Arkhe」の詳細を見る
「Arkhe Pro Pack」(サブスク版)を購入する
「Arkhe Pro Pack」には以下が含まれています。「Arkhe Blocks Pro」と「Arkhe Toolkit」には買い切り版もあります。
・Arkhe Blocks Pro
・Arkhe Toolkit
・Arkhe CSS Editor
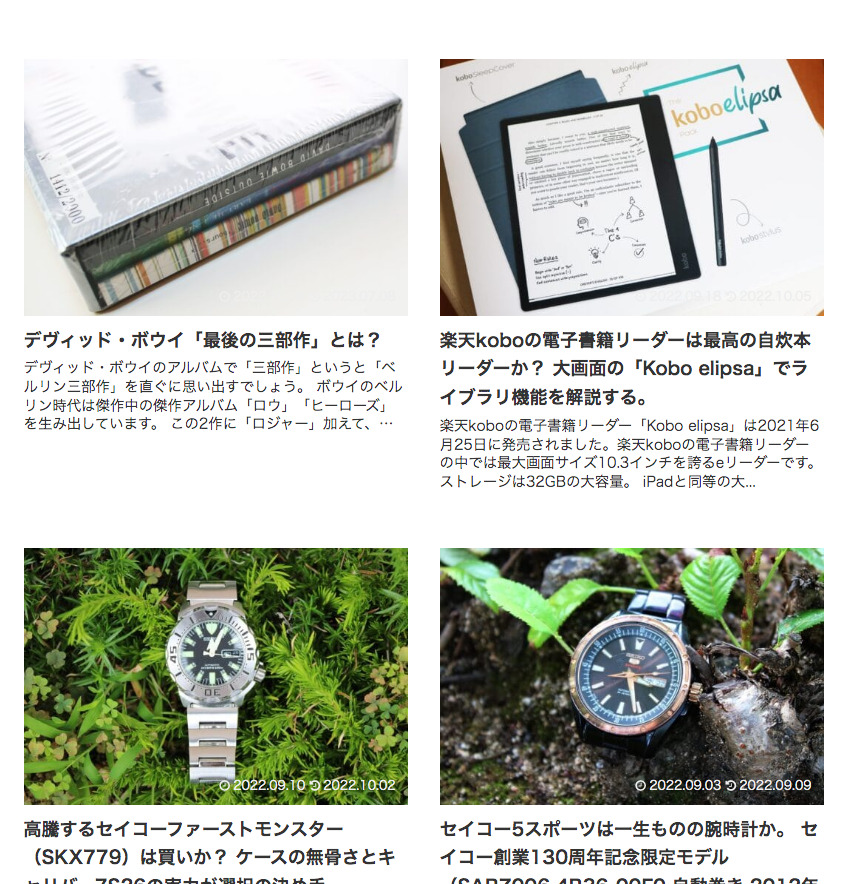
カスタマイズ後のエントリーカード
entry-card.phpを変更することで、以下のようなサムネイル表示に変わります。


関連記事も、とてもシンプルになりました。


































この記事は「entry-card.php」のカスタマイズを行います。
このページで紹介するコードは、コピーペーストでも問題ありません。しかし、エントリーカードが変わってしまいますので、デザイン的に馴染めない場合はやめておきましょう。