最後に残ったクラシックエディタ対応のブログをブロックエディタ対応のブログテーマに変更しました。
旧テーマは「Simplicity2」を新テーマ「Arkhe」に変更したのです。
かなりカスタマイズしていた「Simplicity2」ですが、難なく「Arkhe」に載せ替えられました。
この2つのテーマはとてもシンプルなのが共通点です。
デザインも違和感がありません。
困難だったことが2つあります。
そのあたりをこのページで紹介しておきたいと思います。
※「Arkhe」への移行はstyle.cssおよびfunctions.phpのカスタマイズが必要です。
【PR】「Theme3」では、企業サイトのWordPressベーステーマに、100%GPLテーマ「 Arkhe 」をオススメしています。
「 Arkhe 」は高機能有料プラグイン「 Arkhe Pro Pack 」と連携することによって利便性とカスタマイズ性の両立が可能です。制作・マーケのプロの方に是非!
「Arkhe」の詳細を見る
「Arkhe Pro Pack」(サブスク版)を購入する
「Arkhe Pro Pack」には以下が含まれています。「Arkhe Blocks Pro」と「Arkhe Toolkit」には買い切り版もあります。
・Arkhe Blocks Pro
・Arkhe Toolkit
・Arkhe CSS Editor
もくじ
テーマ変更の理由
やはりブロックエディタを使いたかったということです。
選択肢としては汎用のブロックプラグインを利用することも考えました。
以下のようなもの。
- VK Blocks
- Spectra
ブロックは豊富ですが、広告メッセージ等がかなりウザいです。
それに「Arkhe」を常時使いたかったという気持ちも強いです。
【PR】「Theme3」では、ブログ用のWordPressテーマに、人気と高機能を誇る「 SWELL 」をオススメしています。
・ブロックエディター完全対応
・高速化機能を標準搭載
・100%GPL
・企業サイトの制作も可能 他、機能多数。
旧ブログはどうなったのか
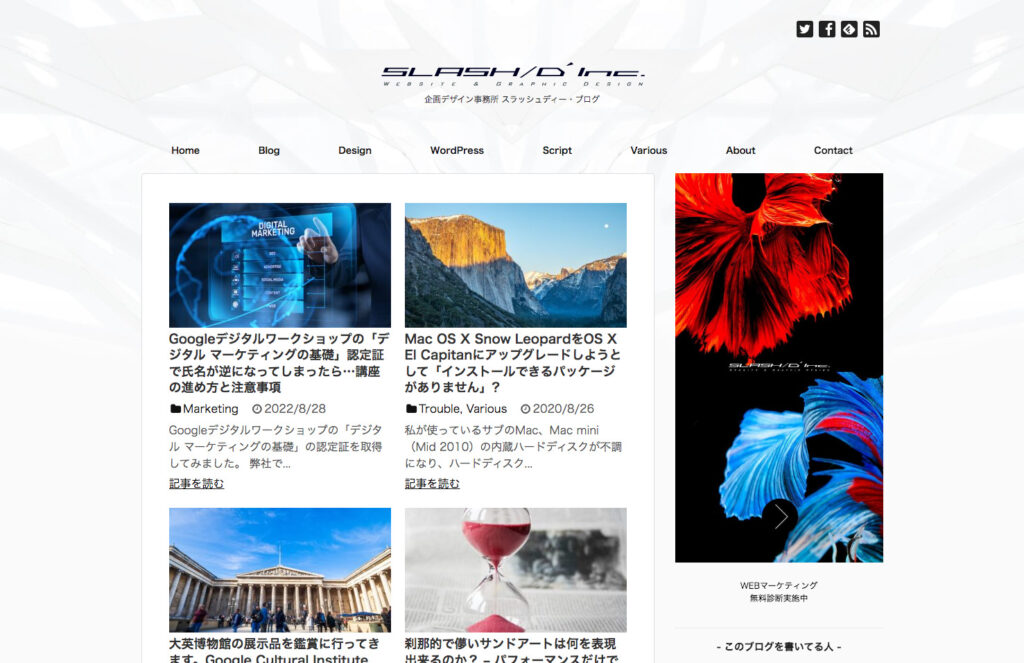
テーマを変更したブログは「lin」が活動している会社のブログなので、実際にデザインをお見せします。
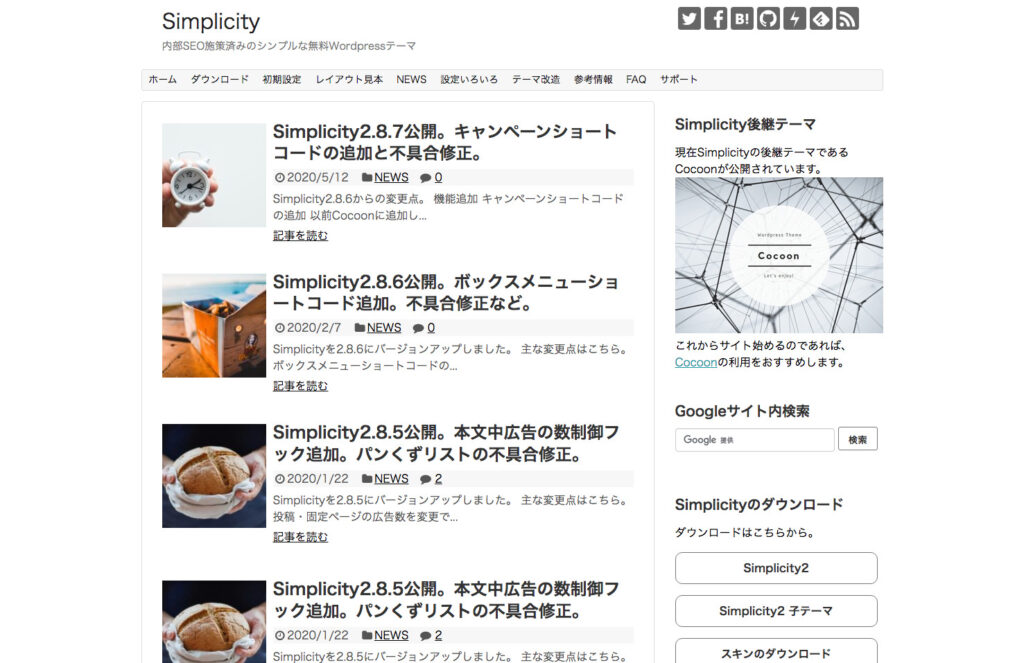
ちなみに「Simplicity2」は以下のような感じです。

出典:https://wp-simplicity.com/category/news/
この「Simplicity2」のメニューは「リスト型」です。
「Simplicity2」には「カード型」にする機能もあります。
私のブログは「カード型」にしてCSSで整えてありました。
ファーストビュー
■Simplicity2

■Arlhe

カード型リンクのスタイルが少し異なりますが、ほとんど変わったかどうか分からないレベルで再現できています。
投稿記事
■Simplicity2

■Arkhe

記事もほぼ問題ありません。
変更されたのは以下。
- パンくずの位置
- ページナビゲーションの位置
- 関連記事の個数と並び
- 新着記事と人気記事の抜粋を削除
関連記事はリスト表示にもできます。
リスト表示の場合、関連記事の個数が4つになります。
細部に違いがありますが、サイトを訪れるのが2回目の方も気にしないでしょう。
【PR】「Theme3」では、企業サイトのWordPressベーステーマに、100%GPLテーマ「 Arkhe 」をオススメしています。
「 Arkhe 」は高機能有料プラグイン「 Arkhe Pro Pack 」と連携することによって利便性とカスタマイズ性の両立が可能です。制作・マーケのプロの方に是非!
「Arkhe」の詳細を見る
「Arkhe Pro Pack」(サブスク版)を購入する
「Arkhe Pro Pack」には以下が含まれています。「Arkhe Blocks Pro」と「Arkhe Toolkit」には買い切り版もあります。
・Arkhe Blocks Pro
・Arkhe Toolkit
・Arkhe CSS Editor
テーマ移行の手順
テーマ移行は以下の手順で行いました。
テスト用のWordPress環境にデータを移設
「Arkhe」をインストールしカスタマイザーを設定
- 「Arkhe」は公式テーマディレクトリーからダウンロード
- 「Arkhe Pro Pack」のインストール
※有料プラグインです。 - カスタマイザーを設定し、なるべく「Simplicity2」に近い形にする
子テーマに「Simplicity2」のCSSを移設
※必要なもののみ(例えば見出しとか)移設、デザインを調整する
「Arkhe」の子テーマにwebfontsを追加
※「Simplicity2」には「icomoon」と「fontawesome」が必要
「Arkhe」にAdsenseを追加
※場合によっては「functions.php」を修正
テーマ移行の注意事項
テーマの移行で必要なwebfontsの移設およびトラブル等をピックアップします。
webfontsの移設
「simplicity2」から「webfonts」フォルダーを「Arkhe」の子テーマにコピーします。
functions.phpで「webfonts」のCSSを読み込みます。
Arkhe子テーマのfunctions.phpの修正は以下の通り。
「icomoon」と「fontawesome」のCSSを追加します。
<?php
/**
* Arkhe用子テーマ用 function.php
*/
defined( 'ABSPATH' ) || exit;
/**
* 子テーマのパス, URI
*/
define( 'ARKHE_CHILD_PATH', get_stylesheet_directory() );
define( 'ARKHE_CHILD_URI', get_stylesheet_directory_uri() );
/**
* style.css 読み込み
*/
add_action( 'wp_enqueue_scripts', function() {
// 開発時にブラウザキャッシュされないように、最終変更日時をクエリとして付与
$time_stamp = date( 'Ymdgis', filemtime( ARKHE_CHILD_PATH . '/style.css' ) );
wp_enqueue_style( 'arkhe-child-style', ARKHE_CHILD_URI . '/style.css', [], $time_stamp );
wp_enqueue_style( 'arkhe-icomoon', ARKHE_CHILD_URI . '/webfonts/icomoon/style.css' );
wp_enqueue_style( 'arkhe-fontawesome', ARKHE_CHILD_URI . '/webfonts/css/font-awesome.min.css' );
} );サイトのキャッチフレーズを表示
サイトのキャッチフレーズをタイトル下に表示するためには、フィルターフックを使います。
以下のページで解説されている「arkhe_pre_get_part__header/logo」を使ってパラメーターを書き換えてやるとキャッチフレーズが表示されます。
以下をfunctions.phpに記述します。
add_filter('arkhe_part_args__header/logo',function($args){
$args['show_tagline'] = true;
return $args;
});これは「template-parts」フォルダーの中の「header」フォルダーの中の「logo.php」のアーギュメントを書き換えることを意味しています。
つまり、「logo.php」には、あらかじめキャッチフレーズを表示する機能が搭載されているのです。 ※関数「ark_the__tagline」が「pluggable.php」にあります。
これを見つけるのが本当に大変でした。
コードの分かりやすさでは「BusinessPress」の方が上です。
「arkhe_logo_tag」に「bloginfo()」でキャッチフレーズをくっつけてやる方法をテストしましたが、上手くいかず。
このあたりのパラメーターについては、きっちりマニュアルにしてくれないと分からないです。
これから「Arkhe」を制作に使うのに、ちょっと不安を感じました。
ひょっとすると「キャッチフレーズ」については、今後、カスタマイザーに追加されるのかもしれません。
パンくずの設置
「Arkhe」のパンくずは「JSON-LD形式」で記述されています。
それは良いとして、表示が「overflow: hidden;」で尻切れトンボにしてあるのが、ものすごく気になりました。
無理矢理ですが、以下のCSSで「…」が入るようになります。
.p-breadcrumb__list {
text-overflow: ellipsis;
overflow: hidden;
white-space: nowrap;
box-sizing: border-box;
display: block;
}
.p-breadcrumb__item {
display: inline;
}
.p-breadcrumb__text {
display: inline;
}
.p-breadcrumb__text .arkhe-svg-home {
margin-bottom: -2px;
}
.p-breadcrumb__item:after {
top: auto;
bottom: 3px
}もう少しきれいにコード化したかったのですが、申し訳ないです。
ホームページ設定が「最新の投稿」にならない
紹介したブログはトップページが記事一覧なので、ホームページ設定は「最新の投稿」です。
「Arkhe」のカスタマイザーで、いくら設定しても「固定ページ」のままになるというトラブルに遭遇しました。
ホームページ設定については以下のページが詳しいです。
本番をオープン後に切り替えたところ、問題無く「最新の投稿」になりました。
ひょっとするとメンテナンスモードで「LightStart」を使ったためかもしれません。
「Simplicity2」を変更するなら「Arkhe」
以上、様々な問題はあったものの、比較的スムーズに新しいテンプレートに移行できたと思います。
「Simplicity2」からブロックエディタ対応のテーマに変更するなら「Arkhe」が良い選択肢になるでしょう。
以下、変更のメリットとデメリットです。
- デザイン性が近い
- コンテンツ幅を調整できるので、画像の大きさに合わせられる
- CSSを移行すれば比較的簡単に移行出来る
- 最新のブロックエディタ環境を使用できる
- シンプルなブログがさらにシンプルになって洗練される
- 広告の設置機能がダウンする(同等にするためにはfunctions.phpに広告設置のための関数やショートコードを記述する)
- CSSやfunctions.phpのカスタマイズに明るくないと難しい
- 全てのページをブロックエディタにするには時間がかかる
「Arkhe」には様々なフックが用意されているので、今まで試みなかったカスタマイズの可能性がひろがります。
全然「SWELLっぽくない」デザインですが、「SWELL」と同等の性能をもったブログが出来上がりました。
私は「Arkhe」に変更することをオススメします。
ただし、「Arkhe Blocks Pro」「Arkhe Toolkit」は導入した方が使いやすいです。
買い切り版でもいいので、購入しましょう。