WordPressテーマのほとんどがブロックエディタに対応したので、私がブロックエディタを使うのは仕方なくでした。
しかし、今では「ブロックエディタ推し」です。
私のまわりの制作会社のデザイナー、ディレクターさんの中には「WordPressは使えない」と言っている方が今でも多いので、「こんな便利なものがあるのに、使わないとはもったいない」と啓蒙活動に励んでいます。
私が「ブロックエディタ推し」になったのには理由があります。
ブロックパネルの一番下にある「高度な設定」を知ったからです。
ここには、CSSクラスが設定できます。
HTML+CSSでWEB制作を行ってきた方であれば「CSSさえ設定できればデザインは自由自在」とピンときたと思います。
そうです。HTMLをブロックエディタで作り上げると思っておけば、ブロックエディタ+CSSでホームページを作り上げることができます。
このページでは、HTML+CSS制作経験者にWordPressのブロックエディタの素晴らしさをお伝えしたいと思います。
【PR】「Theme3」では、企業サイトのWordPressベーステーマに、100%GPLテーマ「 Arkhe 」をオススメしています。
「 Arkhe 」は高機能有料プラグイン「 Arkhe Pro Pack 」と連携することによって利便性とカスタマイズ性の両立が可能です。制作・マーケのプロの方に是非!
「Arkhe」の詳細を見る
「Arkhe Pro Pack」(サブスク版)を購入する
「Arkhe Pro Pack」には以下が含まれています。「Arkhe Blocks Pro」と「Arkhe Toolkit」には買い切り版もあります。
・Arkhe Blocks Pro
・Arkhe Toolkit
・Arkhe CSS Editor
もくじ
ブロックエディタの「高度な設定」

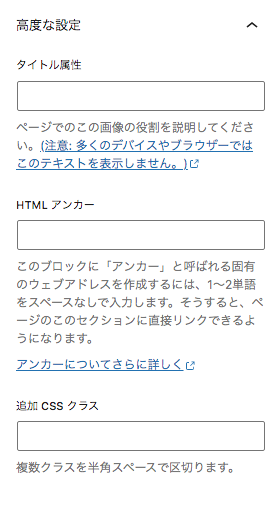
まず、ブロックエディタの高度な設定について説明します。
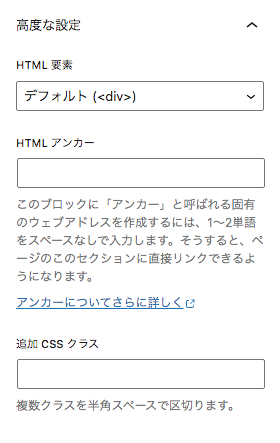
「高度な設定」は選択したグループの種類によって設定可能な項目が異なります。
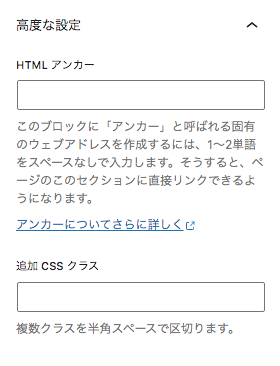
共通なのは「HTMLアンカー」と「追加CSSクラス」です。
- HTMLアンカー:ページ内リンクのアンカー
- 追加CSSクラス:CSSクラス名称
●グループブロックの高度な設定


●文章ブロックの高度な設定

●画像ブロックの高度な設定

【PR】「Theme3」では、ブログ用のWordPressテーマに、人気と高機能を誇る「 SWELL 」をオススメしています。
・ブロックエディター完全対応
・高速化機能を標準搭載
・100%GPL
・企業サイトの制作も可能 他、機能多数。
ブロックエディタのグループ化

HTML+CSSでホームページを制作する場合、<section>タグや<div>タグでくくっていけば、容易に構造化HTMLを組み上げることができます。
しかし、私がはじめてブロックエディタを使用した際には、それぞれの文字や画像等の要素をどのように関連づけていくか戸惑いました。
ブロックエディタは「グループ化」という機能があります。
これが、<section>タグや<div>タグで要素を囲むことと同じ役割を果たします。
ブロックエディタで「グループ化」を行うとグループがつくられます。
そのグループに「高度な設定」が可能です。
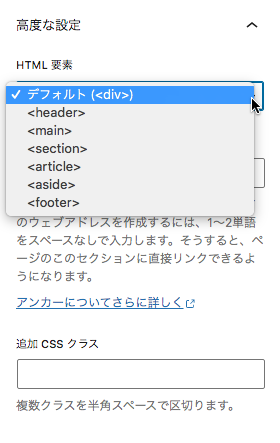
また、<header><main><section><article><aside><footer>のHTML5に対応した構造化タグを指定できます。
次に、グループ化方法を説明します。
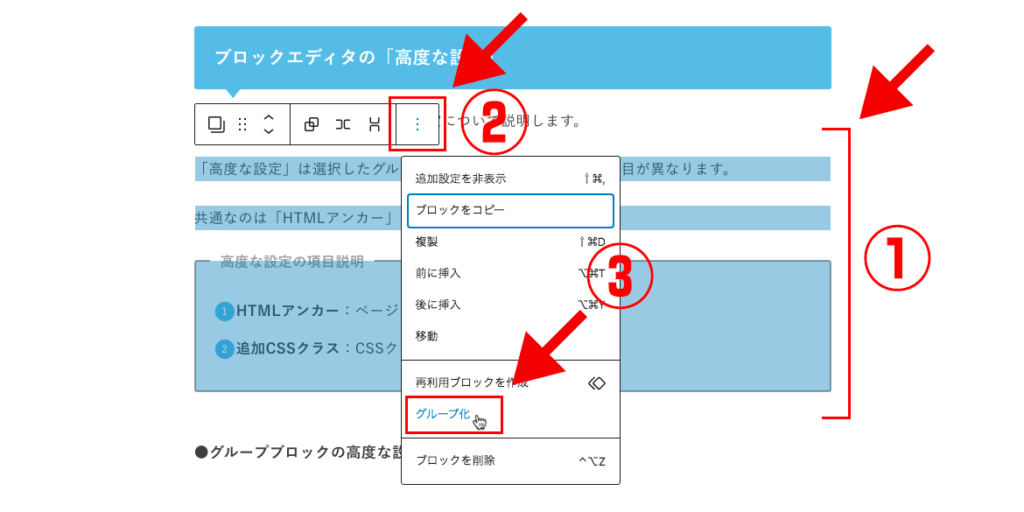
以下の図の番号に従ってグループ化を行います。

1 3つのブロックをドラッグして選択します。
2 ブロックのツールパネルをクリックします。プルダウンメニューが表示されます。
3 「グループ化」をクリックします。
【PR】「Theme3」では、企業サイトのWordPressベーステーマに、100%GPLテーマ「 Arkhe 」をオススメしています。
「 Arkhe 」は高機能有料プラグイン「 Arkhe Pro Pack 」と連携することによって利便性とカスタマイズ性の両立が可能です。制作・マーケのプロの方に是非!
「Arkhe」の詳細を見る
「Arkhe Pro Pack」(サブスク版)を購入する
「Arkhe Pro Pack」には以下が含まれています。「Arkhe Blocks Pro」と「Arkhe Toolkit」には買い切り版もあります。
・Arkhe Blocks Pro
・Arkhe Toolkit
・Arkhe CSS Editor
ブロックエディタのリスト表示

前セクションで複数のブロックをドラッグで選択しグループ化しました。
実は、この方法ですと、上手く選択できなかったりします。
そんな時、便利なのがリスト表示機能です。
リスト表示は各要素にCSSを設定するにも便利です。

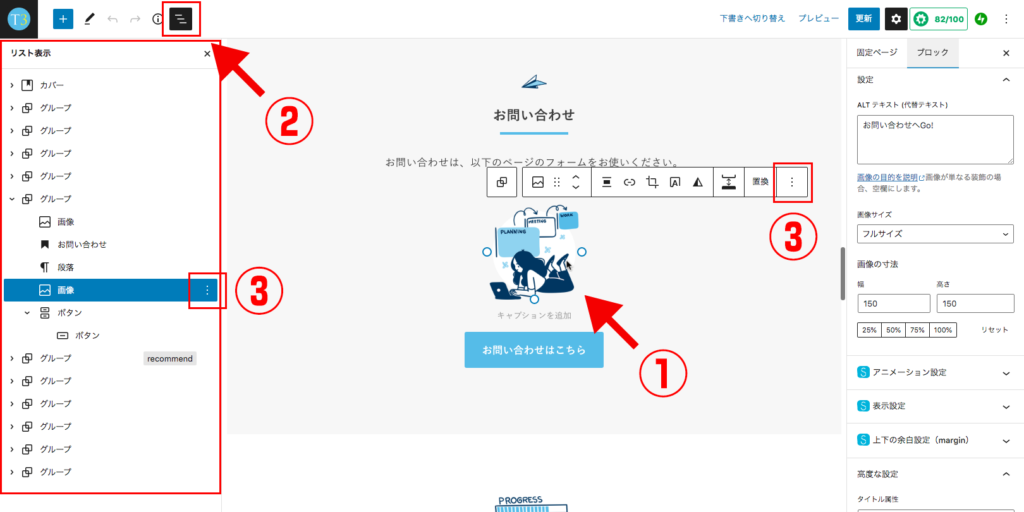
1 イメージブロックを選択します。
2 左上の三本線をクリックするとリスト表示になります。
リスト表示のハイライト部分の「…」はブロックツールパネルと同じ機能があります(③の箇所)。
シフトキーを押したまま選択すると複数のブロックが選択できますので、要素をグループ化するのに便利です。
カラムブロックを縦にそろえるためにcss flexboxを設定する
このようにブロックエディタはHTML+CSSと同じようにレイアウトすることが可能になりました。
ということは、HTML+CSSでのコーディングと同じような問題もおきます。
そのひとつが横並びの項目位置を合わせることです。
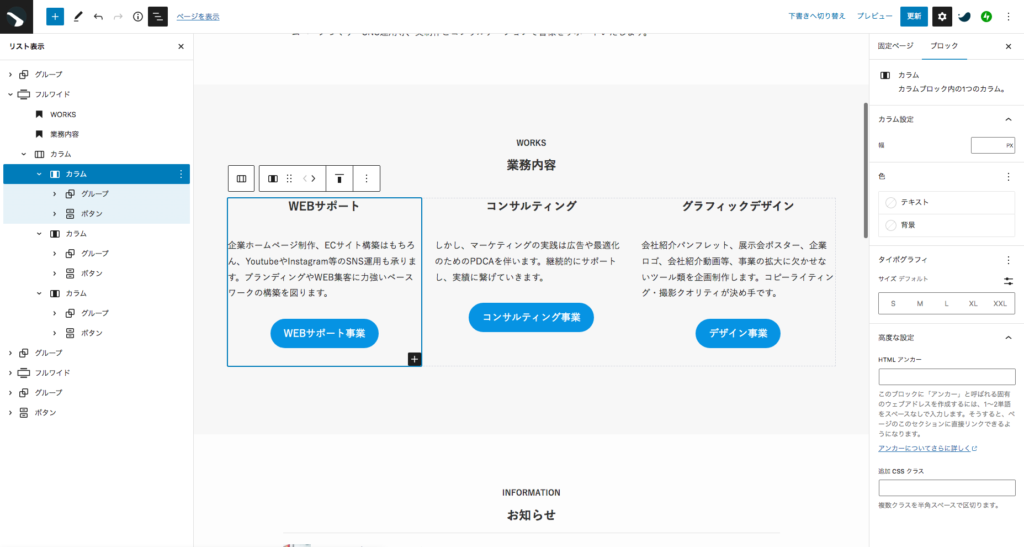
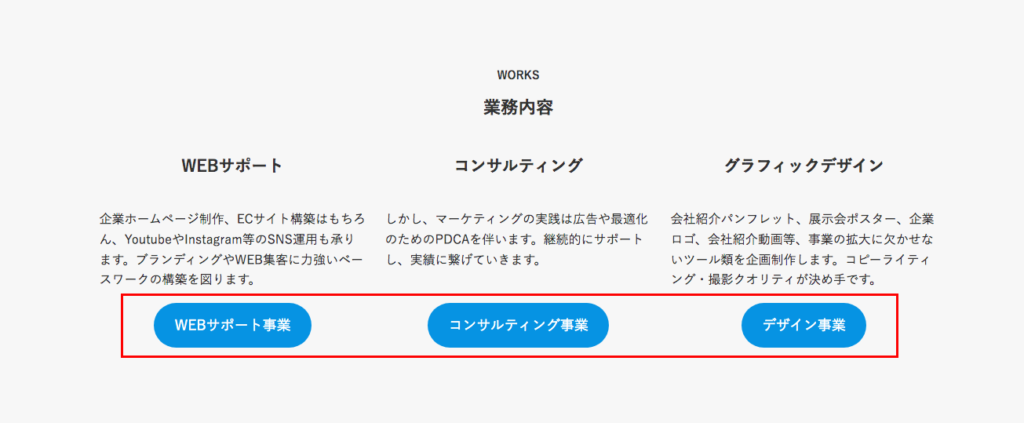
たとえば、以下のようなブロックはどのように組めばいいでしょうか?

ブロックエディタにはカラムブロックがあるので、3カラム指定で簡単に組むことができます。
しかし、そこにはHTML+CSSと同じ問題がおきます。
上のレイアウトでは、たまたま文字の量が3カラム同じですが、文字の量が違ったら、どうなるでしょうか?

このようにボタンの位置が左右のカラムとずれてしまいます。ボタンが上に上がってしまいました。
この問題を解決するのが「flexbox」です。
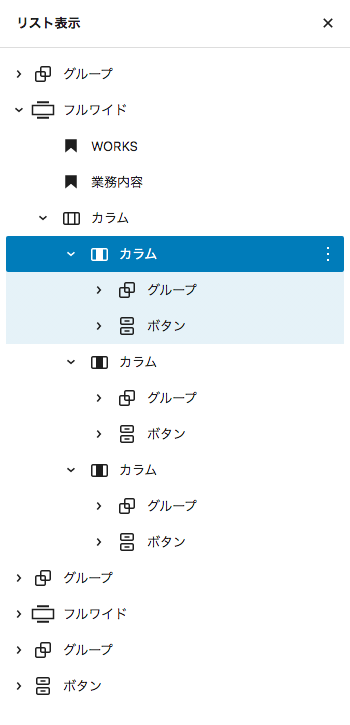
では、このレイアウトをブロックエディタの「リスト表示」で、確認してみます。


カラムの下位層が「グループ」と「ボタン」になっていることに注意してください。
※「flexbox」は指定した要素の直下の小要素に対して効果があります。
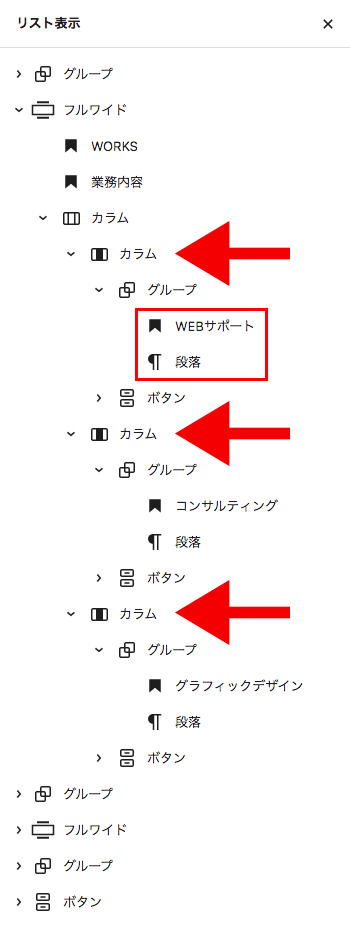
この「グループ」は以下のように見出し「WEBサポート」と文章ブロック「段落」をグループ化しています。

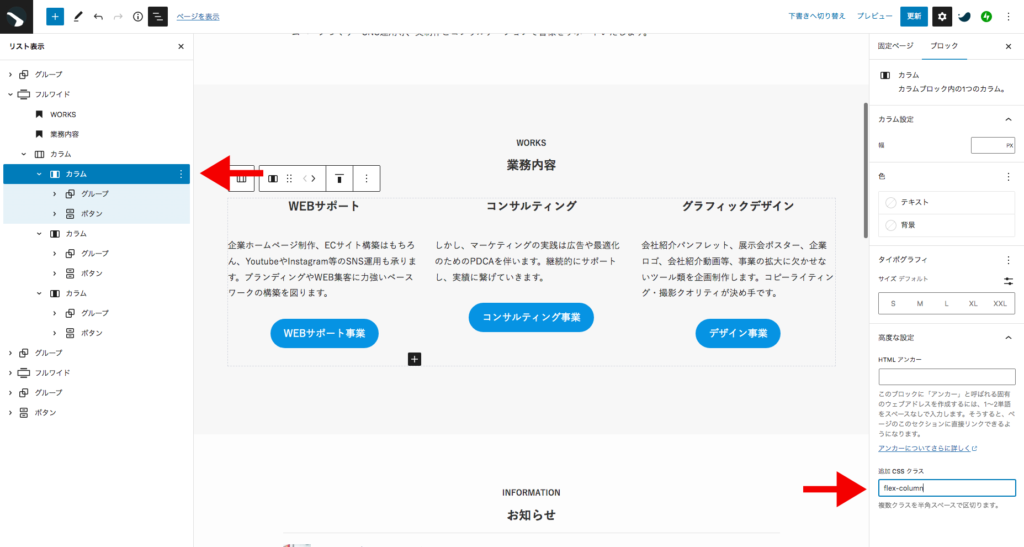
上図の矢印で示した3つのカラムに「flexbox」を指定します。
クラス名は「.flex-column」です。

以下の縦並びのCSSを追加します。
.flex-column {
display: flex;
justify-content: space-between;
flex-direction: column;
}Custom CSSがないテーマの場合は、プラグイン「Simple Custom CSS」などをインストールするとよいでしょう。
プレビューしてみます。

このように文字の量に依存することなくボタンの位置を揃えることができます。
まとめ

このページで見てきたようにWordPressのブロックエディタはHTML+CSSでホームページを作り上げるより簡単です。
HTMLを組む必要がないと理解すればいいと思います。
WordPressは今後も進化を続けることが予測できますので、WordPressを使用せず、スクラッチでホームページを作り上げることがナンセンスな時代がやってくるかもしれません。
たしかに、WordPressはメンテナンス時に一時的にホームページが見られなかったりします。
また、「セキュリティ不安」が声高に叫ばれたりしますが、実際には多くのサイトが問題無く稼働しています。
かたくなにWordPressをこばむ方もいらっしゃいますが、ぜひ、WordPressの利便性を試していただきたいと思います。




















cocoonを使っていますが、不揃いの高さのブロックの解決方法がわからず
いろいろ検索してもhtmlばかり出てくるので、困っていました。
しかし、lin様のお陰で驚くほど簡単に解決しました。
本当に、本当にありがとうございます!
(他の方に役に立つコメントではないのですが、お礼をお伝えしたくて書き込んでしまいました…掲載していただかなくて結構です)
お役に立てたようで、うれしいです。
こちらこそ、ありがとうございました。